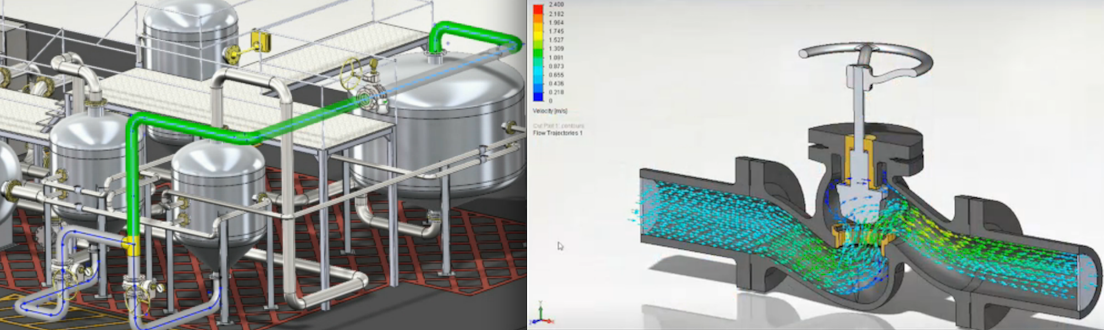
流动效果在3D领域有着广泛的应用场景,如上图中医学领域可通过3D的流动直观的观察人体血液的流动,燃气领域可用于监控管道内流动的液体或气体的流向、流速和温度等指标。
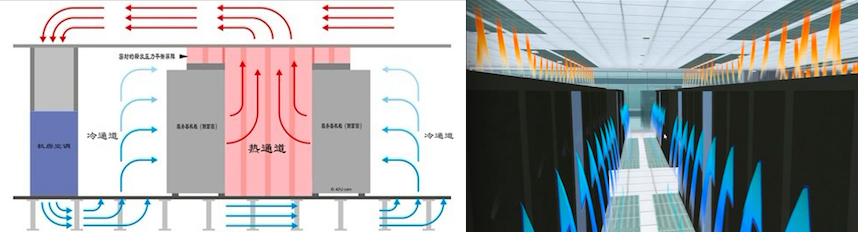
如今企业数据中心机房普遍面临着设备散热的问题,采用冷热通道方案可大大提高数据中心的散热能力,充分有效利用机柜和机房的空间,因此在电信的3D机房监控领域,也常需要借助流动的效果,对机房冷热通道系统进行监控。
Hightopo的HT for Web作为3D客户端呈现解决方案,今天介绍的重点不在于采集这些指标,而在于如何应用HT的预定于3D元素来实现流动的效果。在《透过WebGL 3D看动画Easing函数本质》这篇介绍的基于HT for Web的动画,是通过改变模型的位置方向来实现动画,而本文要介绍的方案则是保持模型位置方向不动,而是通过控制模型的贴图参数uvScale和uvOffset实现流动的控制,这样实现的好处是没有增加过多的3D图元模型,同时可借助2D的图片融合到3D进行呈现,毕竟美工改变2D图片,或程序员内存中动态改变2D图片,都会比动态改变3D模型来的容易且轻量。
该例子主要应用了ht.Shape类型对象,该对象在ht.graph.GraphView中呈现了多边形的效果,而该模型在ht.graph3d.Graph3dView中则常用于绘制墙面、管道等三维模型对象,在《HT for Web 3D手册》中有如下的例子,其实已经体现了ht.Shape可作为墙面和管道并且可以贴图的效果,我们只需要动态改变uvOffset参数即可让3D物体流动起来。
整个例子我们仅仅用了上图的一个箭头图片,通过uvScale可设置平铺的效果,通过设置’front.uv’: [0,1, 1,1, 1,0, 0,0]我们可以改变箭头的方向,最后实现动画仅仅是这样一行代码offset = 0;setInterval(function(){offset += 0.1;shape.s(‘front.uv.offset’, [offset, 0]});}, 100);你可以再修改动画间隔,或者offset每次步进,这样就可以控制流动的快慢,同时我们通过改变’shape3d.blend’: ‘red’可动态改变箭头图片的渲染颜色,这样无需美工提供多种图片,我们甚至可以根据温度值等指标动态改变箭头颜色。
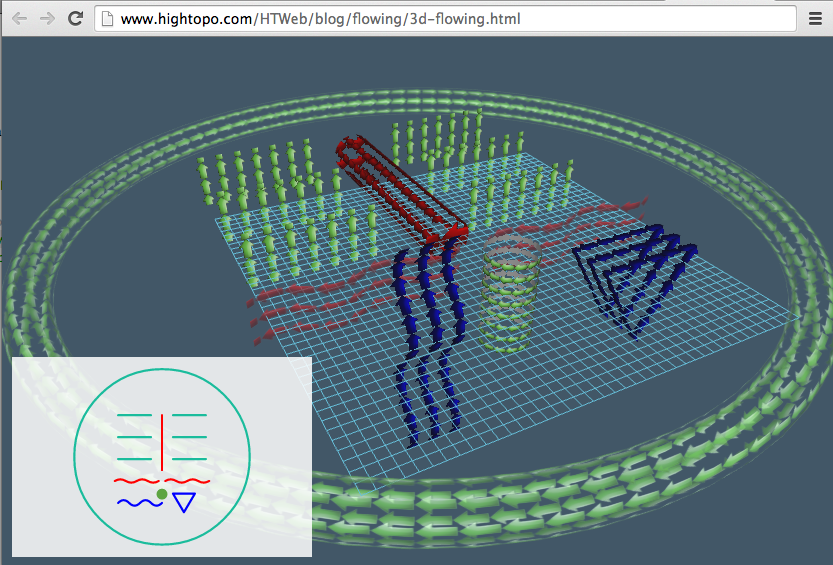
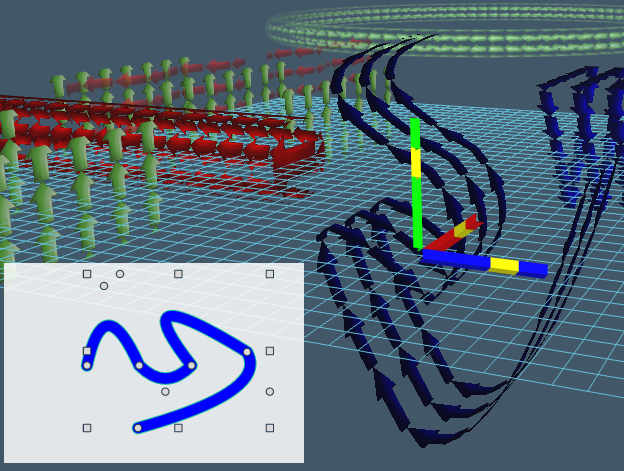
该例子左下角摆放了ht.graph.GraphView的2D拓扑图,2D和3D共同绑定ht.DataModel的数据模型,因此可随意操作2D拓扑或3D引擎上的图形组件,你会发现他们会自动联动,任何一处的改变会同时在另一个组件上实时呈现改变效果,这也是HT所有组件可绑定同一数据模型的OVM(Object-View mapping)设计模式带来的好处:
以下是段操作HT for Web中3D流动例子的视频供参考,基于HT预定义的模型还有很多自定义效果,大家可以发挥想象力让3D的流动效果发挥出更多不可思议的应用场景效果:http://v.youku.com/v_show/id_XNzIyMjQyNTg0.html












相关推荐
1. **htForWeb3D.html**:这个HTML文件是整个3D可视化的入口点。它会包含必要的HTML结构,以及引入HT for Web库和其他相关JavaScript、CSS资源。HTML文件中通常会有创建图形实例、设置数据模型、定义交互行为等代码...
HT for Web,通常简称为 HT,这是一个基于 JavaScript 开发的 WebGL 引擎。可用于 2D/3D 可视化开发,其核心文件只有一个,就是 ”ht.js”。在 index.html 中使用 script 标签进入后便可使用。 完全版本效果:...
一直在找苦苦寻找一个Box2D的物理引擎javascript整合例子,发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行效果,这么强大的3D...
NULL 博文链接:https://xhload3d.iteye.com/blog/2226706
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
【标题】"HT for Web基础动画介绍"涉及的是在Web开发中使用HT(Hightopo)框架进行动画制作的相关知识。HT for Web是一款基于HTML5的2D/3D图形和交互开发工具,广泛应用于数据可视化、模拟仿真、工业互联网等领域。...
7. **动画效果**:内置的动画引擎使得HT for Web可以创建流畅的动态效果,无论是元素的平移、旋转还是渐变,都能让应用更具吸引力。 8. **性能优化**:HT for Web通过智能更新策略和高效的内存管理,确保在大数据量...
在本文中,我们将深入探讨如何使用基于HT for Web的矢量技术实现HTML5上传文件进度条的功能。这个技术主要用于创建动态、高性能的Web应用程序,特别是在处理大文件上传时,能够提供用户友好的反馈,增强用户体验。 ...
【ht-for-web】是一款专为前端开发者设计的框架,主要用于创建和管理拓扑图以及页面布局。这个框架的强大之处在于它的灵活性和可定制性,使得开发者可以轻松地构建出复杂且交互性强的可视化应用。 在拓扑图制作方面...
标题中的“基于HT for Web矢量实现HTML5文件上传进度条”是指利用HT for Web库,结合HTML5的File API,来创建一个可以显示文件上传进度的矢量图形界面。HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量...
HT FOR WEB 一套强大的基于 WebGL 技术的 3D 图形引擎,编辑器下,左边菜单可自定义控制多个不同的菜单操作。
ht.js开发实例最新版本,通过这个版本开发html5工业设计智慧平台,经过在网上寻找发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行...
在HTML5页面中实现Three.js模型环绕观看是一个涉及WebGL技术、JavaScript库Three.js以及可能的3D模型格式(如OBJ)的知识点。首先,我们要理解HTML5是现代网页开发的核心,它引入了Canvas元素,使得在浏览器中进行2D...
《HT1622应用程序与应用笔记详解》 在电子设计领域,LCD驱动芯片是实现图形和文本显示的关键元件。HT1622是一款高效、经济的LCD驱动器,广泛应用于各种嵌入式系统和消费电子产品中。本资料包包含了与HT1622相关的两...
WebGL允许开发者在浏览器环境中创建复杂的3D场景,与用户进行交互。借助WebGL,我们可以将3D图形无缝集成到网页中,提供沉浸式的用户体验。 在3D仓储管理系统中,WebGL扮演了核心角色,它使得开发者能够构建真实的...
本文档是 HT-for-web 开发支持手册,主要介绍 HT-for-web 的概述、开发类库、开发工具、运行环境、函数简写、模型、设计模式、类包层次、工具类、数据类型、数据容器、选择模型、组件、配置、图片、动画、属性组件、...
《HT1621 LCD驱动芯片的C语言编程与应用详解》 在电子技术领域,LCD(Liquid Crystal Display)液晶显示器被广泛应用于各种设备的显示界面。其中,HT1621是一款常用的LCD驱动控制芯片,它能有效地驱动点阵式LCD模块...
### HT单片机UART功能软件实现办法 #### 引言 在嵌入式系统开发中,单片机之间的异步串行通信是非常...掌握了本文所述的实现方法,开发者可以更有效地利用HT48&HT46系列单片机的功能,拓展其在通信领域的应用范围。
标题中的"ht.rar_3D HT_3d heat_3d heat _fdm 3d_heat fdm"暗示了这是一个关于三维热传输的文件,采用了有限差分法(Finite Difference Method,FDM)进行模拟。描述中的"3D heat transfer using FDM"进一步确认了这...
HT1621是一款由Holtek公司生产的LCD控制驱动电路,它是一个专门用于扩展微控制器(MCU) I/O口的外围...设计者需要仔细阅读并理解HT1621的中文手册来发挥其全部潜能,同时确保设计符合手册中推荐的最佳实践和应用指南。