
@南辰_designer 平面设计和网页设计是两个截然不同的领域,这两个领域有不同的设计需求、设计实践和设计方法。 例如,在网页设计中更常使用基于像素或栅格的文件格式,诸如JPG、GIF或PNG。相反,在平面设计领域像logo这样的图形可能会用到不同尺寸,因此使用最多的格式则是EPS和AI这样的矢量格式。然而,用于网页的矢量格式,如SVG或HTML5 Canvas则不能广泛应用,也不会被所有浏览器所支持。 另外,用于web端的图形有基于它们自身的相关处理方式。其中一条便是你要时刻注意文件的大小,因为你需要使你的网页加载越快越好。作为一名网页设计师,你应当尽量减少HTTP对图像的请求次数——无论通过减少图片的使用数量还是将它们整合成CSS sprite——以及确保你选择了正确的图像格式,使其在图像大小和质量间得以平衡。 Photoshop是平面设计师和网页设计师使用的行业标准工具。以下是你在创建web端使用图像时的一些简单的小技巧。
1. 将图片保存成Web所用格式
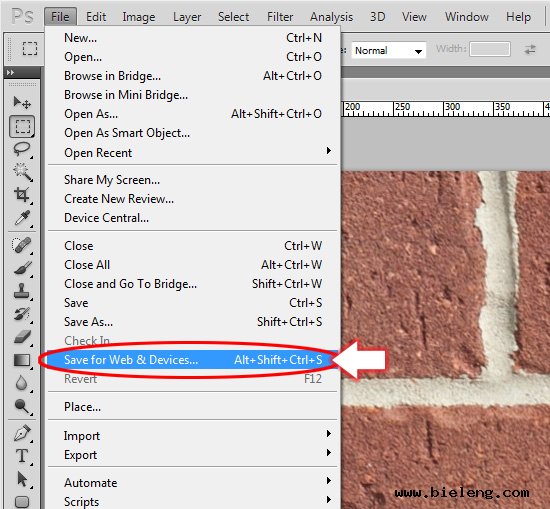
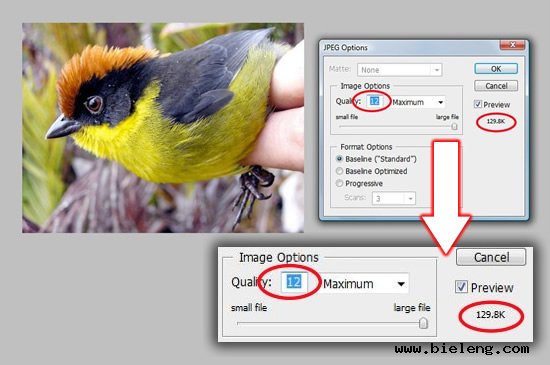
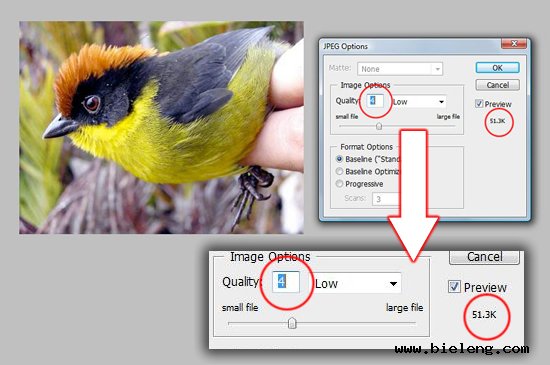
在网页设计中,你必须确保你的图像大小越小越好。当然,当你想要图片完好显示时可以抛弃这条原则。 在Photoshop中创建图像的完美方法便是平衡质量与文件大小。 网页设计师经常犯的一个错误便是使用“另存为”命令,而不是使用“存储为Web所用格式”。

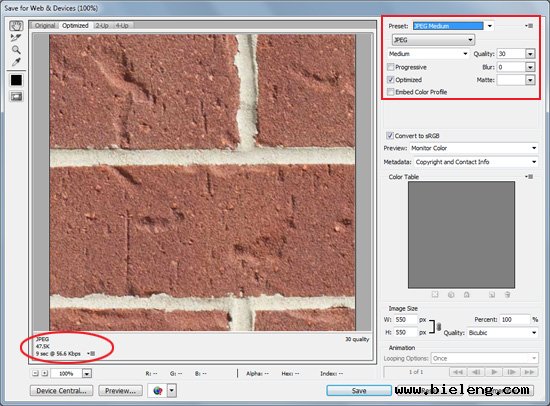
“存储为Web所用格式”可以将图像保存成基于网页设计优化过的格式,包括图像质量、图像分辨率、浏览器兼容性和文件大小。 这一命令会有一个对话框,你可以用来微调你的图像。当你调整图像的设置时,它会显示出文件的大小和图像的质量。

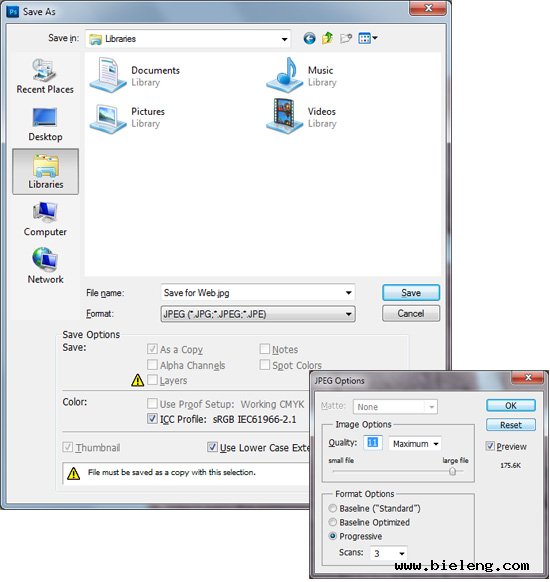
相比之下,“另存为”对话框则不具有这么多选择,并且其往往会保存成较大的图像。

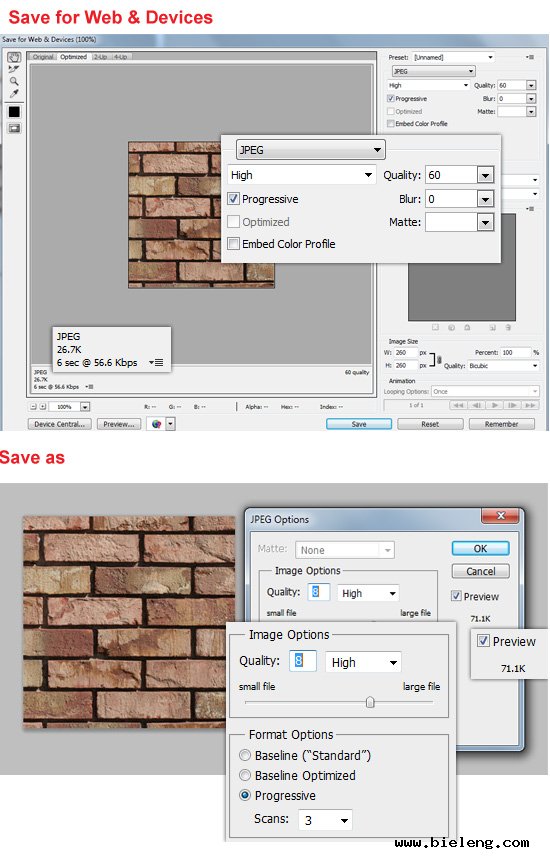
下面是相同的一幅图像使用“另存为”和“存储为Web所用格式”分别保存,请注意二者保存的文件大小有着明显的区别。

2. 考虑使用Web安全色
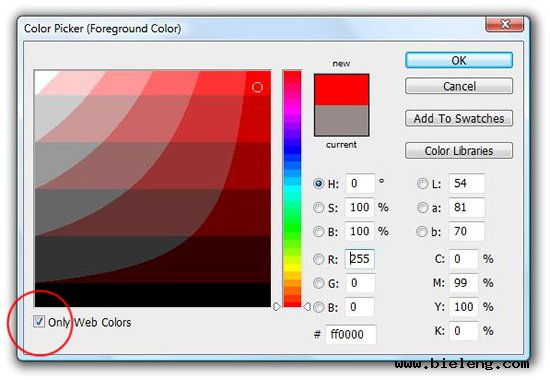
Web安全色在大多数浏览器和显示器上都能够正确显示,这确保了你的网页无论在哪里看起来都有相同的效果。 下面是确保你使用的颜色为Web安全色的两个简单方法。 “只有Web颜色”选项 在拾色器窗口的左下角勾选“只有Web颜色”选项。这将使窗口只显示出Web安全色。

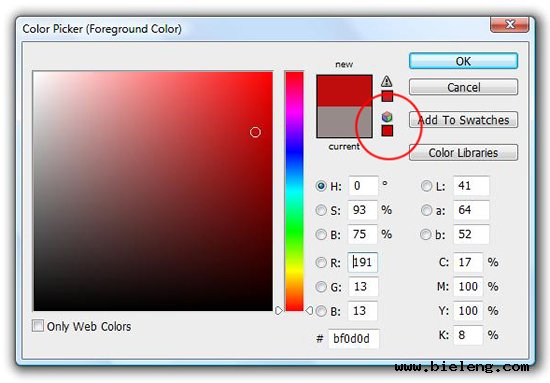
将颜色转换为Web安全色 在拾色器窗口中点击小方块,可以将任何颜色转换成Web安全色。

3. 考虑使用JPG的“逐行扫描”选项
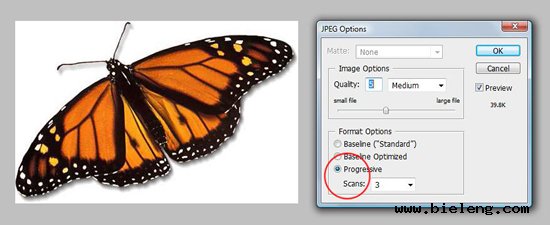
JPG文件格式是摄影和高分辨率图像的理想选择。根据你的目标受众,逐行扫描有时候是个不错的选择。在网站加载时,这种格式的图像会逐渐呈现(即使在现代宽带连接的互联网时代,这种等待时间的类型已不是问题了)。这使用户在图像完全加载之前便可快速预览到,令人感觉网页反应更快。

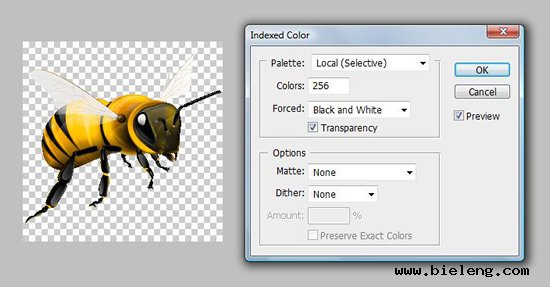
4. 将图像保存成透明的PNG格式
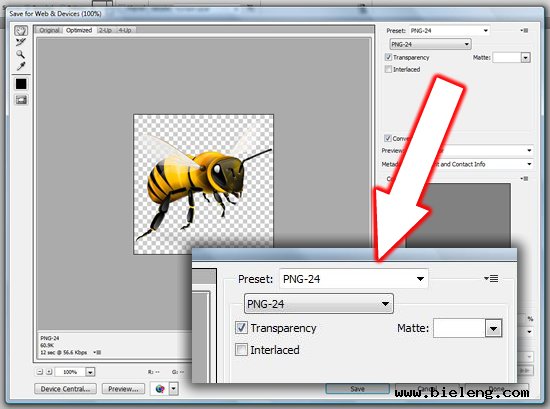
当你需要透明的图片时,PNG格式是你的最佳选择。

大部分主流浏览器均会支持透明的PNG格式,如果你不得不迎合IE6时,就需要注意了:PNG格式有些透明部分在IE6中会显示成灰色。也有办法来解决这个问题(如IE PNG修复 Javascript库),但是实现起来会比较麻烦。
5. 将动态图片保存成GIF格式
GIF图像格式虽然大多数情况下可以被PNG格式所取代,但有一点仍然很有用。虽然这种格式相对PNG和JPG来说显得粗糙,但GIF格式本身有个非常给力的功能,就是支持动画。

虽然有一个扩展名为APNG的PNG图片格式(其代表了便携网络图形动画),但很少有浏览器支持这种格式。 如果你需要在PNG和GIF间选择,通常PNG是个更好的选择,除非你需要做成动态图片。
6. 请注意“下载时间”这一信息
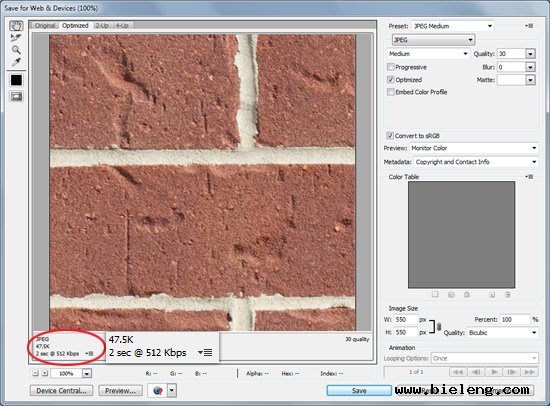
确保一个站点快速加载并且看上去很漂亮,这是非常重要的。这也体现了保存和优化图片的重要性。如下图所示,看看在文件保存选项中一个简单的改变可以对图片大小产生怎样的影响。


比较好的方法就是:降低图像质量,直到你发现图像显示质量明显降低。 当你在优化图像时,要时刻关注“下载时间”,这将会显示在“存储为Web所用格式”对话窗口的左下角。像下图那样,你可以看到,在当前设置下,你所保存的图片在DSL网络连接状态下下载时间大约为2秒。

源文地址:Six Revisions 翻译:PS梦工场
转载于:https://my.oschina.net/wangchenyu/blog/1530760
分享到:


相关推荐
网页设计是将创意、信息和功能融合到一个用户友好的界面中的艺术与技术结合体。在互联网日益发达的今天,良好的网页设计对于吸引用户、提升品牌形象至关重要。本篇将深入探讨"网页设计技巧及网页制作常见问题",帮助...
在IT领域,图片处理和网页设计优化是两个关键的话题,它们直接影响着用户体验和网站性能。这里我们将深入探讨这两个方面,并结合提供的压缩包文件内容进行详细解释。 首先,我们来看图片处理。图片处理主要包括图片...
6. **网页优化**:为了提高加载速度和用户体验,设计师会考虑减少HTTP请求、压缩CSS和JavaScript、优化图片大小等策略。 这个大作业不仅是展示HTML和CSS技能的机会,也是实践网页设计原则和提升用户体验的过程。...
网页设计中,图片循环滚动是一种常见的效果,在网页中可以用来展示图片的方式。今天,我们将探讨网页设计图片循环滚动代码的实现方法。 图片循环滚动的原理 图片循环滚动的原理是使用JavaScript语言来控制图片的...
网页设计是IT领域中一个重要的组成部分,特别是在教育领域,它被广泛应用于大学生和高中生的课程作业中。期末网页设计作业通常旨在检验学生们对网页构建、布局、色彩搭配、交互性以及用户体验的理解和应用能力。本...
在"网页设计图片缩略 素材中国 网页设计大师"这个主题中,我们可以深入探讨关于网页设计中的图片优化和素材选择的重要知识点。 首先,图片缩略图是网页设计中的关键元素。它们通常用于预览大图或者内容列表,可以...
本篇文章将深入探讨HTML网页设计的技巧以及在网页制作过程中可能遇到的常见问题,帮助你提升网页设计的专业水平。 首先,理解HTML基本元素至关重要。HTML由一系列标签组成,如`<html>`、`<head>`、`<body>`、`...
在网页设计中,布局和样式通常由CSS(层叠样式表)控制。CSS通过选择器匹配HTML元素,并应用相应的样式规则,如颜色、字体、布局等。CSS3增加了许多新功能,如多列布局、过渡效果、动画以及媒体查询,后者使得网站能...
在大学生的网页设计作业中,通常会接触到以下几个关键知识点: 1. **HTML(HyperText Markup Language)**:HTML是网页设计的基础,它定义了网页的结构。学生们需要学习如何编写各种标签来创建页面元素,如段落、...
在这个名为“我的家乡”网页设计作业中,我们可以探讨以下几个关键知识点: 1. **网页设计概念**:网页设计是创建和维护网站的过程,旨在提供吸引人且功能性的用户体验。设计师需要考虑布局、颜色、图形、字体等...
在这个"课题为主题相册类的网页设计与制作课程设计"中,学生将深入学习如何构建一个以展示主题相册为主的网站。 首先,我们要了解网页设计的基本原则。这包括色彩理论,布局(例如F型布局),对比度,一致性,以及...
在实际设计中,Photoshop和Macromedia Fireworks 8被用来处理和优化图片,以提高视觉效果。这些专业图像处理软件的使用,体现了设计师在图像处理方面的技能。 首页的HTML代码中,可以看到`<body>`标签内的`onLoad`...
总之,Dreamweaver网页设计形考任务8旨在检验和巩固你在网页设计和开发中的理论知识和实践能力,包括HTML、CSS、布局、响应式设计、交互效果以及项目管理和协同工作的技巧。通过这个任务,你应该能独立完成一个功能...
网页素材大全,特别是各种网页图片,对于网页设计者来说,是不可或缺的重要资源。这些素材能够极大地丰富网页内容,提升用户体验,同时也是...同时,掌握正确的图片使用方法和技巧,也是每个网页设计师必备的专业素养。
网页图片优化的知识点主要包括图片优化工具的使用和相关的技术技巧。首先,我们来了解几种常用的网页图片优化工具: ...因此,在网页设计与开发过程中,合理利用上述工具和技术,对于建设高质量的网站不可或缺。
网页设计是IT行业中一个至关重要的领域,特别是在教育领域中,许多学生通过学习网页设计来提升自己的数字技能。在这个“免费大学生网页设计制作作业作品下载”压缩包中,包含的是一些由学生用Dreamweaver软件制作的...
这个名为“大学个人网页设计作业”的压缩包文件,很可能包含了学生们完成的个人网页项目,让我们来深入探讨一下这个主题中涉及的一些关键知识点。 1. HTML(HyperText Markup Language):这是网页的基础结构语言,...
网页设计是IT行业中一个至关重要的领域,而背景图片则是网页设计中的关键元素,它们能够为网站增添视觉吸引力,提升用户体验,甚至传达品牌信息。"820多张网页设计背景图片"这个资源提供了丰富的素材,使得设计师们...
可以使用CSS技巧如背景图片、懒加载(lazy loading)以及设置合适的图片尺寸来优化图片资源,减少加载时间。 4. **图片样式控制**:CSS允许你对图片进行各种视觉调整,如设置边框、圆角、阴影、透明度等。还可以...