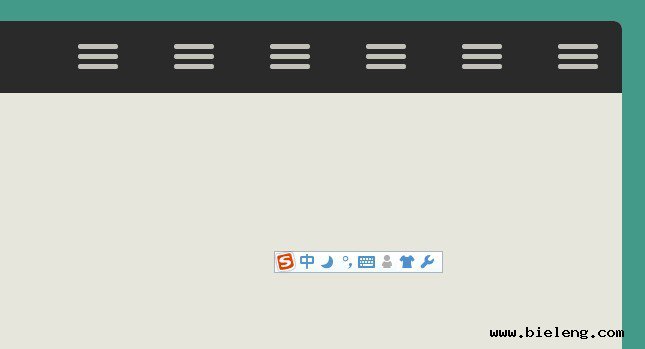
иҝҷжҳҜ
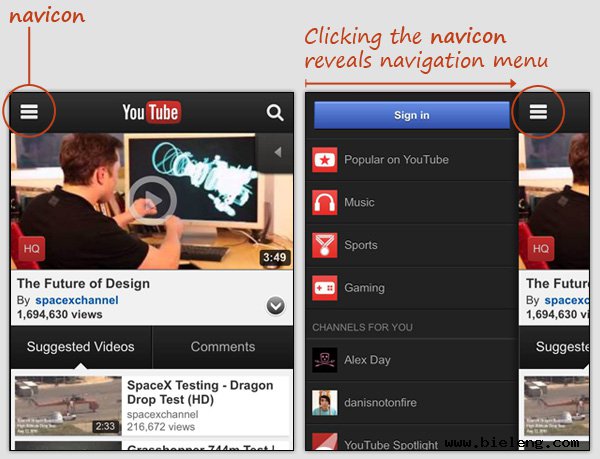
YouTubeВ зҡ„еӣҫж ҮејҸеҜјиҲӘ(移еҠЁзүҲ):

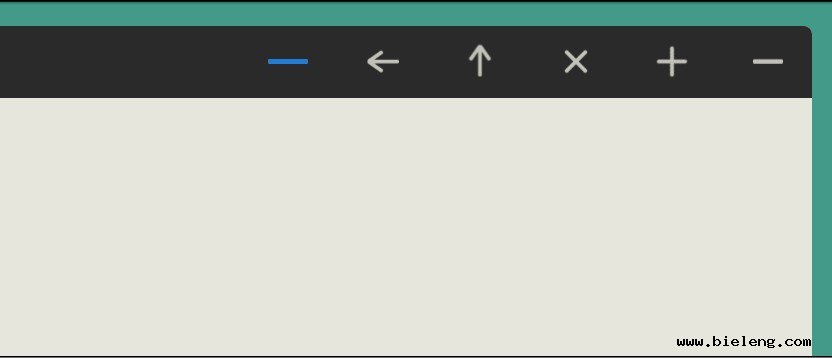
иҝҷжҳҜ
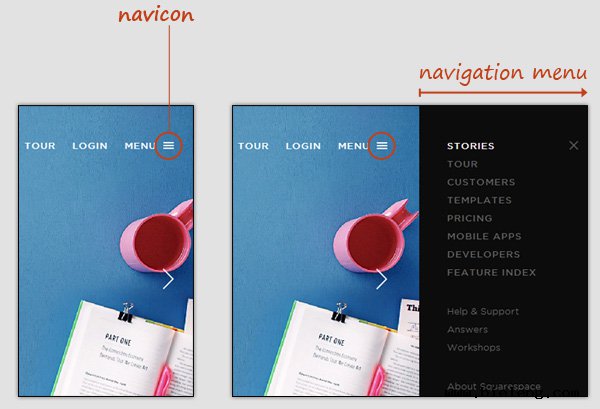
Squarespaceзҡ„еӣҫж ҮејҸеҜјиҲӘпјҡ
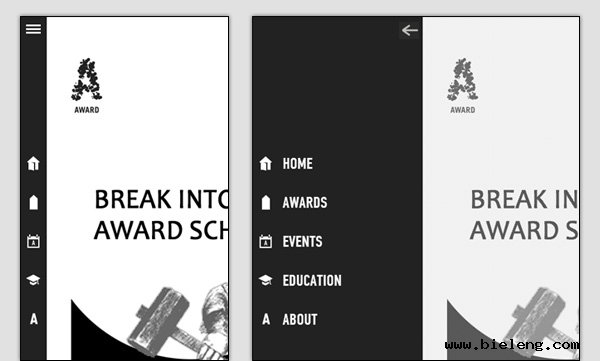
 AWARD
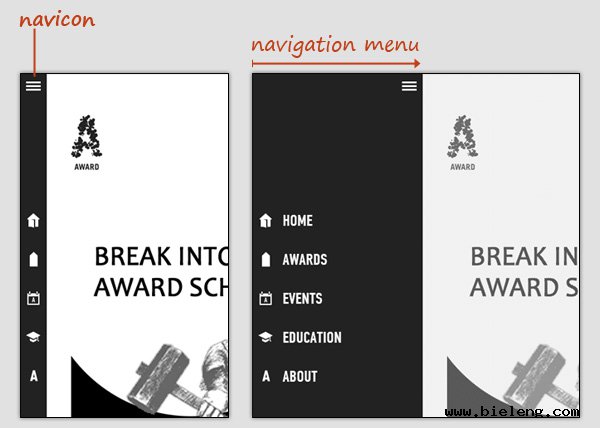
AWARDзҡ„еӣҫж ҮејҸеҜјиҲӘдёҚжӢҳдёҖж јпјҡ

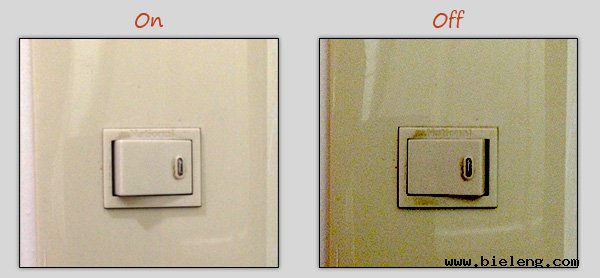
й—®йўҳжүҖеңЁ
й—®йўҳеңЁдәҺпјҢзӮ№еҮ»еӣҫж ҮејҸеҜјиҲӘд№ӢеҗҺпјҢеӣҫж Үжң¬иә«жІЎжңүд»»дҪ•еҸҳеҢ–гҖӮд№ҹе°ұжҳҜиҜҙпјҡ
ж“ҚдҪңзјәд№ҸеҸҚйҰҲгҖӮ

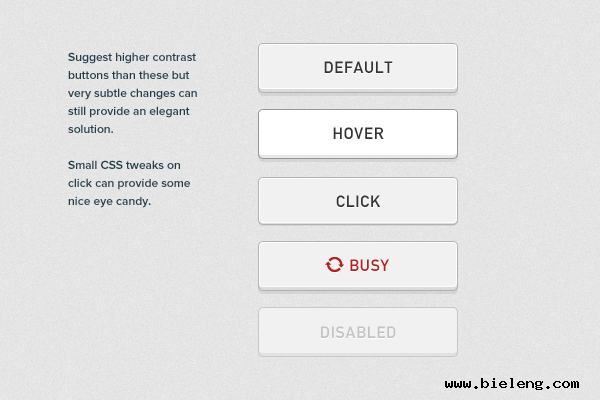
жҢүй’®зҡ„зҠ¶жҖҒдёҚеҗҢпјҢж ·ејҸд№ҹдёҚеҗҢпјҢиҝҷж ·жүҚиғҪжңүж•Ҳеј•еҜјз”ЁжҲ·гҖӮ

жҲ‘们жӢҝејҖе…іжқҘдёҫдҫӢгҖӮејҖе…ід№ҹжҳҜдёҖз§ҚжҢүй’®пјҢдёҖиҲ¬жңүдёӨз§Қжғ…еҶөпјҡ В 1 жү“ејҖзҒҜпјӣ 2 е…ій—ӯзҒҜпјӣ В жүҖд»ҘиҜҙпјҢеӣҫж ҮејҸеҜјиҲӘзҡ„ж“ҚдҪңзјәд№ҸеҸҚйҰҲгҖӮзӮ№еҮ»еӣҫж ҮиғҪе®һзҺ°дёӨз§ҚеҠҹиғҪпјҡеұ•зӨәеҜјиҲӘиҸңеҚ•гҖҒе…ій—ӯ/йҡҗи—ҸеҜјиҲӘиҸңеҚ•гҖӮйӮЈд№Ҳеӣҫж Үд№ҹеә”иҜҘжңүдёӨз§ҚеӨ–и§Ӯд»ҘеҒҡеҢәеҲҶгҖӮ
и§ЈеҶіж–№жЎҲ: еӣҫж ҮиҪ¬жҚў
еҸҜд»ҘйҮҮз”Ёиҝҷз§Қж–№жі•жқҘжҸҗдҫӣжӣҙжҳҺжҳҫзҡ„и§Ҷи§үзәҝзҙўпјҢд»ҺиҖҢжӣҙеҘҪзҡ„еј•еҜјз”ЁжҲ·ж“ҚдҪңгҖӮ иҝҷйҮҢжңүдёҖдёӘеҸ«еҒҡ
Navicon TransformiconsВ зҡ„жј”зӨәдҫҝеҫҲжЈ’дҪҝз”ЁдәҶ SCSS д»ҘеҸҠjQueryжҠҖжңҜпјҢе…¶е®һжҠҖжңҜдёҠд№ҹдёҚеӨҚжқӮпјҢдҪ иӢҘжңүеҝғиҮӘе·ұд№ҹиғҪеҶҷеҮәжқҘгҖӮ


еҘҪеӨ„дҫҝеңЁдәҺ: В В§ жҸҗдҫӣз”ЁжҲ·и§Ҷи§үзәҝзҙўпјӣ В§ еӣҫж Үжӣҙе…·иҜӯд№үпјҢдёҖз§Қеӣҫж ҮпјҢдёҖз§ҚзҠ¶жҖҒпјӣ В§ дјҳз§Җзҡ„еҠЁж•ҲиҪ¬жҚўиғҪеӨҹеҗёеј•з”ЁжҲ·жіЁж„ҸпјҢи®©з”ЁжҲ·иҝ…йҖҹжүҫеҲ°еҜјиҲӘиҸңеҚ•гҖӮ В еҜ№жҜ”дёҖдёӢпјҢжӣҙжңүиҜҙжңҚеҠӣпјҢжҲ‘з”Ёиҝҷз§ҚеҠһжі•еҜ№з¬¬жЎҲдҫӢ3иҝӣиЎҢдәҶж”№иҝӣпјҡ

В жӣҙеҘҪзҡ„жҢҮеј•ж•ҲжһңпјҢе…¶е®һдёҚд»…еҸҜд»Ҙж”№еҸҳеӣҫж ҮеҪўзҠ¶пјҢж”№еҸҳеӣҫж ҮйўңиүІдёҚжҳҜд№ҹеҸҜд»Ҙеҗ—пјҹиҝҷйҮҢе°ұдёҚеӨҡиҜҙдәҶпјҢз»ҷеӨ§е®¶дёҖзӮ№жғіиұЎзҡ„з©әй—ҙгҖӮ и®ҫи®Ўе°‘дёҚдәҶжҖқиҖғпјҢеёҢжңӣеӨ§е®¶жңүжүҖ收иҺ·гҖӮ В В
еҺҹж–Үең°еқҖпјҡ
http://designinstruct.com/web-design/navicon-transformicons/
иҪ¬иҪҪдәҺ:https://my.oschina.net/wangchenyu/blog/1530761
еҲҶдә«еҲ°пјҡ




зӣёе…іжҺЁиҚҗ
зҺ°д»Ји®ҫи®ЎеҖҫеҗ‘дәҺжүҒе№іеҢ–пјҢејәи°ғиүІеҪ©зҡ„еҜ№жҜ”е’ҢеҪўзҠ¶зҡ„з®ҖжҙҒпјҢеҗҢж—¶е“Қеә”ејҸеӣҫж Үи®ҫи®Ўд№ҹи¶ҠжқҘи¶ҠйҮҚиҰҒпјҢйҖӮеә”дёҚеҗҢи®ҫеӨҮзҡ„еұҸ幕е°әеҜёгҖӮеңЁвҖң220з»„еӣҫж ҮеӨ§е…ЁвҖқдёӯпјҢеҸҜиғҪдјҡеҢ…еҗ«еҗ„з§ҚйЈҺж је’Ңи¶ӢеҠҝзҡ„еӣҫж ҮпјҢж»Ўи¶ідёҚеҗҢйЎ№зӣ®зҡ„йңҖжұӮгҖӮ еңЁе®һйҷ…еә”з”ЁдёӯпјҢ...
Font Awesomeзҡ„ж ёеҝғзү№зӮ№жҳҜе®ғдҪҝз”ЁзҹўйҮҸеӣҫеҪўпјҢиҝҷж„Ҹе‘ізқҖж— и®әеңЁдҪ•з§ҚеұҸ幕е°әеҜёдёӢпјҢеӣҫж ҮйғҪиғҪдҝқжҢҒжё…жҷ°й”җеҲ©пјҢиҝҷеҜ№дәҺе“Қеә”ејҸи®ҫи®Ўе°Өе…¶е…ій”®гҖӮ Font Awesome 6.xеҢ…еҗ«дәҶеӨ§йҮҸзҡ„еӣҫж ҮйӣҶпјҢиҰҶзӣ–дәҶдј—еӨҡзұ»еҲ«пјҢеҰӮйҖҡз”Ёеӣҫж ҮгҖҒзӨҫдәӨеӘ’дҪ“еӣҫж ҮгҖҒ...
е°Ҫз®ЎдёҚе®Ңе…ЁеұһдәҺе®һйӘҢжҖ§и®ҫи®ЎпјҢдҪҶи®ҫи®ЎеёҲеҸҜд»ҘйҖҡиҝҮж”№иҝӣеј№еҮәж•ҲжһңгҖҒж ·ејҸе’Ңеӣҫж Үи®ҫи®ЎжқҘеўһеҠ и¶Је‘іжҖ§е’Ңжҳ“з”ЁжҖ§пјҢеҰӮCaava Designзҡ„еј№еҮәејҸеҜјиҲӘпјҢйҖҡиҝҮзӢ¬зү№и®ҫи®Ўеј•еҜјз”ЁжҲ·е…іжіЁе…ій”®дҝЎжҒҜгҖӮ 3. **ж°ҙе№іж»ҡеҠЁ**пјҡдёҚеҗҢдәҺдј з»ҹзҡ„еһӮзӣҙж»ҡеҠЁпјҢж°ҙе№і...
еӣҫж Үеә“дёӯзҡ„жҜҸдёӘеӣҫж ҮйғҪжҳҜз»ҸиҝҮзІҫеҝғи®ҫи®Ўзҡ„пјҢйҖҡеёёеҢ…жӢ¬ж–Ү件ж“ҚдҪңпјҲеҰӮж–°е»әгҖҒжү“ејҖгҖҒдҝқеӯҳпјүгҖҒзј–иҫ‘ж“ҚдҪңпјҲеӨҚеҲ¶гҖҒзІҳиҙҙгҖҒеүӘеҲҮпјүгҖҒеҜјиҲӘпјҲеүҚиҝӣгҖҒеҗҺйҖҖпјүгҖҒи®ҫеӨҮеӣҫж ҮпјҲзЎ¬зӣҳгҖҒзҪ‘з»ңгҖҒжү“еҚ°жңәпјүгҖҒзҠ¶жҖҒжҢҮзӨәпјҲеҰӮй”ҷиҜҜгҖҒиӯҰе‘ҠгҖҒдҝЎжҒҜжҸҗзӨәпјүд»ҘеҸҠ...
еҗҢж—¶пјҢиҖғиҷ‘еҲ°е“Қеә”ејҸи®ҫи®Ўзҡ„йңҖжұӮпјҢеӣҫж ҮеҸҜиғҪйңҖиҰҒжңүдёҚеҗҢзҡ„е°әеҜёе’ҢзҠ¶жҖҒпјҲеҰӮйј ж ҮжӮ¬еҒңгҖҒзӮ№еҮ»зҠ¶жҖҒпјүпјҢд»ҘйҖӮеә”дёҚеҗҢи®ҫеӨҮе’ҢеұҸ幕еӨ§е°ҸгҖӮ жҖ»д№ӢпјҢиҝҷдёҖеҘ—зІҫзҫҺеӣҫж ҮжҳҜдёәзҪ‘з«ҷе’Ңеә”з”ЁзЁӢеәҸи®ҫи®Ўзҡ„дё“дёҡиө„жәҗпјҢж¶өзӣ–дәҶеӨҡз§ҚеҠҹиғҪе’Ңз”ЁйҖ”пјҢеҸҜд»ҘжҸҗеҚҮ...
5. **жҢҒз»ӯжӣҙж–°**пјҡи°·жӯҢдјҡе®ҡжңҹжӣҙж–°еӣҫж Үеә“пјҢж·»еҠ ж–°зҡ„еӣҫж Ү并改иҝӣзҺ°жңүеӣҫж ҮпјҢд»ҘйҖӮеә”дёҚж–ӯеҸҳеҢ–зҡ„и®ҫи®Ўи¶ӢеҠҝе’ҢжҠҖжңҜйңҖжұӮгҖӮ еңЁе®һйҷ…еә”з”ЁдёӯпјҢдҪҝз”ЁMaterial Design IconsеҸҜд»ҘжҸҗеҚҮдә§е“Ғзҡ„дё“дёҡжҖ§е’Ңз”ЁжҲ·дҪ“йӘҢгҖӮдҫӢеҰӮпјҢеңЁи®ҫ计移еҠЁеә”з”Ёж—¶пјҢ...
ж— и®әдҪ жҳҜжӯЈеңЁејҖеҸ‘ж–°зҡ„дјҒдёҡеә”з”ЁпјҢиҝҳжҳҜж”№иҝӣзҺ°жңүзҡ„зҪ‘з«ҷи®ҫи®ЎпјҢиҝҷдәӣеӣҫж ҮйғҪе°ҶжҳҜдёҖдёӘе®қиҙөзҡ„иө„жәҗгҖӮи®°еҫ—ж №жҚ®дҪ зҡ„йЎ№зӣ®йңҖжұӮпјҢйҖүжӢ©жңҖеҗҲйҖӮзҡ„еӣҫж ҮпјҢ并确дҝқе®ғ们дёҺж•ҙдҪ“и®ҫи®ЎйЈҺж јеҚҸи°ғдёҖиҮҙпјҢиҝҷж ·еҸҜд»ҘжңҖеӨ§еҢ–е…¶и§Ҷи§үж•Ҳжһң并еўһејәе“ҒзүҢиҜҶеҲ«еәҰгҖӮ
1. **зҫҺеҢ–еҜјиҲӘз•Ңйқў**пјҡйҖҡиҝҮи°ғж•ҙCSSж ·ејҸе’ҢеёғеұҖпјҢдҪҝзүҲеқ—еҜјиҲӘж ҸжӣҙеҠ зҫҺи§ӮпјҢз¬ҰеҗҲзҺ°д»ЈзҪ‘йЎөи®ҫи®Ўи¶ӢеҠҝпјҢеҰӮе“Қеә”ејҸи®ҫи®ЎпјҢдҪҝе…¶еңЁдёҚеҗҢи®ҫеӨҮдёҠйғҪиғҪжңүиүҜеҘҪзҡ„жҳҫзӨәж•ҲжһңгҖӮ 2. **еўһејәз”ЁжҲ·дҪ“йӘҢ**пјҡеҸҜиғҪжҸҗдҫӣдәҶжӣҙзӣҙи§Ӯзҡ„еӣҫж ҮжҲ–йўңиүІеҢәеҲҶпјҢ...
е…ЁеұҸйҒ®зҪ©еҜјиҲӘиҸңеҚ•жҳҜдёҖз§ҚжөҒиЎҢзҡ„зҪ‘йЎөи®ҫи®Ўи¶ӢеҠҝпјҢе®ғеҸҜд»ҘиҰҶзӣ–ж•ҙдёӘйЎөйқўпјҢжҸҗдҫӣжё…жҷ°зҡ„з„ҰзӮ№е’ҢзӢ¬зү№зҡ„з”ЁжҲ·дҪ“йӘҢгҖӮиҝҷз§Қи®ҫи®ЎйҖҡеёёеҢ…жӢ¬д»ҘдёӢ组件пјҡ 1. иҸңеҚ•жҢүй’®пјҡйҖҡеёёжҳҜдёҖдёӘжұүе Ўеӣҫж ҮжҲ–е…¶д»–еӣҫж ҮпјҢзӮ№еҮ»еҗҺи§ҰеҸ‘йҒ®зҪ©еұӮжҳҫзӨәгҖӮ 2. йҒ®зҪ©еұӮпјҡ...
еңЁзҪ‘йЎөи®ҫи®ЎйўҶеҹҹпјҢWeb2.0жҳҜдёҖдёӘйҮҢзЁӢзў‘ејҸзҡ„еҸ‘еұ•йҳ¶ж®өпјҢе®ғеёҰжқҘдәҶиҜёеӨҡеҲӣж–°е’Ңж”№иҝӣпјҢдҪҝеҫ—дә’иҒ”зҪ‘дҪ“йӘҢжӣҙеҠ дё°еҜҢгҖҒдә’еҠЁжҖ§жӣҙејәгҖӮ"Web2.0еҜјиҲӘдёҺеӣҫзүҮжҢүй’®"иҝҷдёӘдё»йўҳж¶өзӣ–дәҶи®ёеӨҡйҮҚиҰҒзҡ„зҪ‘йЎөи®ҫи®Ўе…ғзҙ пјҢиҝҷдәӣе…ғзҙ еҜ№дәҺжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢе’ҢзҪ‘з«ҷ...
еңЁITз•ҢпјҢи®ҫи®ЎжҳҜз”ЁжҲ·дҪ“йӘҢзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢиҖҢжҢүй’®е’ҢеҜјиҲӘиҸңеҚ•еҲҷжҳҜзҪ‘йЎөжҲ–еә”з”ЁзЁӢеәҸз•Ңйқўи®ҫи®Ўзҡ„е…ій”®е…ғзҙ гҖӮ"24еј з«ӢдҪ“иҙЁж„ҹtabжҢүй’®еҜјиҲӘиҸңеҚ•еӣҫиЎЁжү“еҢ…дёӢиҪҪ.zip" жҸҗдҫӣзҡ„иө„жәҗйӣҶжҲҗдәҶиҝҷдәӣж ёеҝғе…ғзҙ пјҢж—ЁеңЁеё®еҠ©и®ҫи®ЎеёҲеҲӣе»әеҮәеҗёеј•з”ЁжҲ·гҖҒ...
еҗҢж—¶пјҢе®ғиҝҳйҷ„еёҰдәҶдёҖеҘ—еӣҫж ҮйӣҶпјҢиҝҷйҖҡеёёжҳҜдёәдәҶжҸҗдҫӣжӣҙеӨҡзҡ„и®ҫи®Ўе…ғзҙ пјҢеё®еҠ©и®ҫи®ЎеёҲеңЁеҲӣе»әжҲ–ж”№иҝӣWebз•Ңйқўж—¶дҪҝз”ЁгҖӮ гҖҗжҸҸиҝ°и§ЈжһҗгҖ‘пјҡжҸҸиҝ°дёӯзҡ„вҖңжң¬дәәиҮӘе·ұеңЁеҗ„еӨ§UIз•ҢйқўзҪ‘з«ҷдёҠжҢ‘йҖүзҡ„50дёӘдјҳз§Җз•ҢйқўеӣҫвҖқж„Ҹе‘ізқҖиҝҷдәӣз•Ңйқўи®ҫи®ЎжҳҜз»ҸиҝҮзӯӣйҖү...
1. **дё°еҜҢзҡ„еӣҫж ҮйӣҶ**пјҡBlueprintеә“еҢ…еҗ«дәҶеӨ§йҮҸзІҫеҝғи®ҫи®Ўзҡ„еӣҫж ҮпјҢиҰҶзӣ–дәҶеӨҡз§ҚеҠҹиғҪзұ»еҲ«пјҢеҰӮеҜјиҲӘгҖҒи®ҫзҪ®гҖҒзӨҫдәӨгҖҒеӘ’дҪ“зӯүпјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶе№ҝжіӣзҡ„йҖүжӢ©пјҢеҸҜд»Ҙж»Ўи¶ідёҚеҗҢеә”з”Ёзҡ„йңҖжұӮгҖӮ 2. **жҳ“з”ЁжҖ§**пјҡиҜҘеә“зҡ„и®ҫи®ЎзҗҶеҝөжҳҜз®ҖжҙҒе’Ңжҳ“з”Ё...
10. **еӣҫж Үеә“жӣҙж–°**пјҡеҰӮж ҮйўҳжүҖзӨәпјҢиҝҷжҳҜеҲҶзұ»iconеӣҫж Үж–Ү件еҢ…зҡ„第дәҢзүҲпјҢж„Ҹе‘ізқҖеҲ¶дҪңиҖ…еҸҜиғҪж №жҚ®з”ЁжҲ·еҸҚйҰҲе’Ңи®ҫи®Ўи¶ӢеҠҝеҜ№еӣҫж ҮиҝӣиЎҢдәҶж”№иҝӣжҲ–жү©еұ•пјҢд»ҘдҝқжҢҒдёҺж—¶дҝұиҝӣгҖӮ з»јдёҠжүҖиҝ°пјҢ"еҲҶзұ»iconеӣҫж Үж–Ү件еҢ…2"жҳҜдёҖдёӘе®һз”Ёзҡ„и®ҫи®Ўиө„жәҗпјҢ...
е“Қеә”ејҸи®ҫи®ЎиғҪеӨҹзЎ®дҝқз•ҢйқўеңЁдёҚеҗҢи®ҫеӨҮе’ҢеұҸ幕е°әеҜёдёҠйғҪиғҪеӨҹжӯЈеёёжҳҫзӨәпјҢжҸҗдҫӣдёҖиҮҙзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ ### е…ӯгҖҒз”ЁжҲ·дҪ“йӘҢжөӢиҜ• еңЁе®ҢжҲҗеҲқжӯҘи®ҫи®ЎеҗҺпјҢиҝӣиЎҢз”ЁжҲ·дҪ“йӘҢжөӢиҜ•жҳҜйқһеёёеҝ…иҰҒзҡ„жӯҘйӘӨгҖӮйҖҡиҝҮйӮҖиҜ·зңҹе®һз”ЁжҲ·еҸӮдёҺжөӢиҜ•пјҢ收йӣҶ他们еҜ№дәҺз•Ңйқў...
дёүгҖҒе“Қеә”ејҸи®ҫи®Ў 1. 移еҠЁдјҳе…Ҳпјҡи®ҫи®Ўж—¶е…ҲиҖғиҷ‘移еҠЁи®ҫеӨҮпјҢзЎ®дҝқеҶ…е®№еңЁе°ҸеұҸ幕дёҠеҸҜиҜ»дё”жҳ“дәҺеҜјиҲӘгҖӮ 2. еӘ’дҪ“жҹҘиҜўпјҡеҲ©з”ЁCSSеӘ’дҪ“жҹҘиҜўи°ғж•ҙдёҚеҗҢеұҸ幕е°әеҜёдёӢзҡ„еёғеұҖгҖӮ 3. иҮӘйҖӮеә”еӣҫеғҸпјҡж №жҚ®и®ҫеӨҮеҲҶиҫЁзҺҮиҮӘеҠЁи°ғж•ҙеӣҫеғҸеӨ§е°ҸпјҢдјҳеҢ–еҠ иҪҪйҖҹеәҰ...
4. е“Қеә”ејҸи®ҫи®ЎпјҡеңЁе“Қеә”ејҸеёғеұҖдёӯпјҢHui-iconfontзҡ„еҸҜзј©ж”ҫжҖ§дҪҝеҫ—еӣҫж ҮеңЁдёҚеҗҢеұҸ幕е°әеҜёдёӢзҡ„йҖӮй…ҚеҸҳеҫ—жӣҙеҠ з®ҖеҚ•гҖӮ еӣӣгҖҒеҰӮдҪ•дҪҝз”ЁHui-iconfont v1.0.9 1. еј•е…Ҙеә“пјҡе°ҶHui-iconfontзҡ„CSSж–Ү件引е…ҘеҲ°йЎ№зӣ®дёӯпјҢжҲ–иҖ…йҖҡиҝҮCDNй“ҫжҺҘзӣҙжҺҘ...
"uplabs зҪ‘з«ҷеҜјиҲӘи®ҫи®Ў .figзҙ жқҗдёӢиҪҪ" иҝҷдёӘж ҮйўҳиЎЁжҳҺпјҢиҝҷжҳҜдёҖдёӘе…ідәҺзҪ‘з«ҷеҜјиҲӘи®ҫи®Ўзҡ„зҙ жқҗиө„жәҗпјҢжқҘжәҗдәҺдёҖдёӘеҗҚдёә"uplabs"зҡ„е№іеҸ°гҖӮ".fig"жҳҜFigmaзҡ„и®ҫи®Ўж–Үд»¶ж јејҸпјҢе®ғжҳҜдёҖж¬ҫдә‘з«Ҝзҡ„UI/UXи®ҫи®Ўе·Ҙе…·пјҢе№ҝжіӣз”ЁдәҺеҲӣе»әзҪ‘йЎөе’Ңеә”з”ЁзЁӢеәҸ...
жҖ»зҡ„жқҘиҜҙпјҢиҝҷдёӘеҺӢзј©еҢ…жҸҗдҫӣзҡ„жҳҜдёҖзі»еҲ—з»“еҗҲдәҶжңҖж–°и®ҫи®Ўи¶ӢеҠҝе’Ңе®һз”ЁеҠҹиғҪзҡ„зІҫзҫҺзҪ‘йЎөжЁЎжқҝпјҢе®ғ们йҮҮз”ЁжүҒе№іеҢ–и®ҫи®ЎпјҢж”ҜжҢҒе“Қеә”ејҸеёғеұҖпјҢ并且йҖӮз”ЁдәҺеӨҡз§ҚеңәжҷҜе’ҢиЎҢдёҡгҖӮйҖҡиҝҮдёӢиҪҪе’ҢжҹҘзңӢиҝҷдәӣжЁЎжқҝпјҢи®ҫи®ЎеёҲе’ҢејҖеҸ‘иҖ…еҸҜд»ҘиҺ·еҸ–зҒөж„ҹпјҢдәҶи§ЈеҰӮдҪ•...
4. е“Қеә”ејҸи®ҫи®ЎпјҲResponsive DesignпјүпјҡйҡҸзқҖеӨҡи®ҫеӨҮе’ҢдёҚеҗҢеұҸ幕е°әеҜёзҡ„жҷ®еҸҠпјҢз”ЁжҲ·з•ҢйқўйңҖиҰҒйҖӮеә”еҗ„з§ҚзҺҜеўғгҖӮе“Қеә”ејҸи®ҫи®ЎиғҪзЎ®дҝқз•ҢйқўеңЁдёҚеҗҢи®ҫеӨҮдёҠйғҪиғҪжҸҗдҫӣиүҜеҘҪдҪ“йӘҢгҖӮ 5. и§Ҷи§үи®ҫи®ЎпјҲVisual Designпјүпјҡи§Ҷи§үе…ғзҙ еҰӮйўңиүІгҖҒеӯ—дҪ“гҖҒ...