本文讲在微信小程序中的网络请求。
本文基于微信小程序公测版,IDE:微信开发者工具 0.10.102800
前文讲配置的时候我们说过,开发小程序时可以选择有 APPID 和 无 APPID ,两种方式。
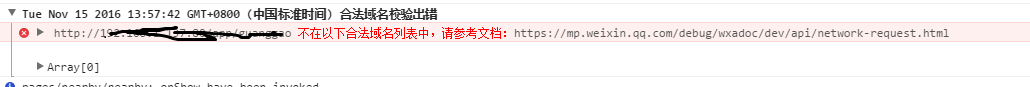
1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误:

配置方法:
设置域名
需要在微信公众平台的小程序中设置域名。在微信小程序的设置界面可以看到设置选项:

选择开发设置:

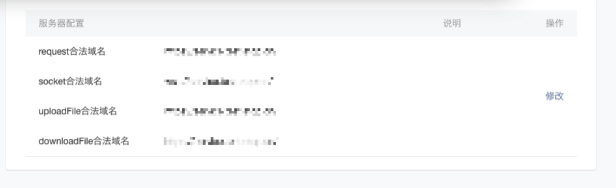
可以看到服务器设置:

这里我们可以设置我们这个APPID可以访问的域名,每种最多可以设置两个。(注意,此处只能使用 https 的域名,这个申请过程需要花费一定的时间)
2. 当没有APPID的情况下,就方便多了,可以随意进行网络请求,不限制域名,但是,这种情况下不能进行发布,也不能在手机上预览。如果想正式做小程序开发,还是需要有一个https的域名,但是学习的情况下http的就足够了。
在小程序中网络请求大致分为四种类型。
· 普通HTTPS请求(wx.request)
· 上传文件(wx.uploadFile)
· 下载文件(wx.downloadFile)
· WebSocket通信(wx.connectSocket)
这里主要讲 wx.request:
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。注意是同时。
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})
上面的代码会发送一个http get请求,其中的参数也比较容易理解。
· url 服务器的url地址
· data 请求的参数可以采用String data:"xxx=xxx&xxx=xxx"的形式或者Object data:{"userId":1}的形式
· header 设置请求的header
· method http的方法,默认为GET请求
· success 接口成功的回调
· fail 接口失败的回调
另外还有一个参数没有在代码里:
· complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
超时的设置
在前文中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}
转载于:https://my.oschina.net/shareExperience/blog/791536
分享到:



相关推荐
微信的request的post请求后台获取不到data(当初这个问题纠结了好久好久),原因是post传递的data是json格式而不是key,value的格式,所以获取不到相应的data就是post请求应为表单模式的data,微信小程序提供的data...
5. **API调用**:微信小程序提供了丰富的 API,如网络请求、用户授权、本地存储等。在这个备忘录应用中,可能使用了 API 来保存和读取用户的备忘录数据。 6. **生命周期**:每个 Page 都有其特定的生命周期,如 ...
微信小程序的开发工具是由微信官方提供的,它集成了代码编辑、预览、调试和发布等功能,支持JavaScript、WXML(WeChat Markup Language)和WXSS(WeChat Style Sheets)三种主要语言。WXML负责结构层的定义,类似于...
微信小程序是一种轻量级的应用开发平台,由腾讯公司推出,主要应用于移动端,旨在提供便捷的、无需下载安装即可使用的应用体验。"仿饿了吗"微信小程序Demo是一个学习和实践项目,目的是模仿知名的外卖平台“饿了么”...
4. **微信小程序API**:调用微信提供的接口,实现如网络请求、用户授权、支付、推送等功能。 5. **数据库知识**:用于存储课程信息、用户信息、预约记录等数据。 6. **UI设计**:创建吸引用户的界面,遵循微信小...
微信小程序提供了`wx.authorize`接口,用于请求用户授权。 9. **性能优化**: 开发者需要注意小程序的性能优化,如减少网络请求、优化图片资源、合理使用缓存等,确保用户在使用过程中能流畅运行。 10. **测试与...
同时,需要通过微信小程序的网络请求API(如wx.request)获取和更新歌单数据。 2. **FM**:FM功能通常是指推荐系统,可以随机播放一系列歌曲。这需要后端服务提供个性化的推荐算法,并通过小程序端调用来实现。在...
微信小程序Demo:步步高字典
4. 微信小程序API:包括网络、存储、设备、位置、界面等众多功能的接口,开发者可以调用这些接口实现小程序的各种功能。 5. 小程序开发工具:腾讯提供的官方IDE,集成了预览、调试、发布等功能,方便开发者进行小...
在这个“微信小程序demo:requestURL的连通性测试39.zip”压缩包中,包含了一些关键资源,可以帮助我们理解如何在微信小程序中进行网络请求,特别是针对requestURL的连通性测试。 首先,我们要关注的是`requestURL`...
注意微信小程序对网络请求的域名有白名单限制,需在`app.json`或后台管理平台进行配置。 6. **模拟KindlePush效果**:项目的重点在于模拟KindlePush的阅读体验。这可能涉及到页面设计的仿真、翻页动画、阅读进度...
5. **API调用**:在JS文件中,开发者可以调用微信小程序提供的API,如网络请求(wx.request)、数据缓存(wx.setStorageSync/wx.getStorageSync)、用户授权(wx.authorize)等。在这个示例中,将使用豆瓣API进行...
【微信小程序介绍】 微信小程序是腾讯公司推出的一种轻量级的应用开发平台,它无需下载安装即可使用,方便快捷。小程序的出现,极大地丰富了微信生态内的应用类型,为用户提供了丰富的服务和娱乐功能。开发者可以...
- 微信小程序提供了丰富的API,如网络请求(wx.request)、数据缓存(wx.getStorageSync、wx.setStorageSync)、页面跳转(wx.navigateTo、wx.redirectTo)等。 - 小程序还有虚拟DOM的概念,通过setData方法更新...
开发者通过调用微信小程序的网络请求API(wx.request)与GitHub API进行交互,获取并展示博客数据。 【关键知识点】 1. **微信小程序框架**:了解WXML和WXSS的语法以及它们与JavaScript的交互方式。 2. **API使用*...
开发者可以通过分析和运行这个demo来学习微信小程序的API使用、页面结构、网络请求以及数据渲染等核心概念。 微信小程序的开发主要包括以下几个关键组成部分: 1. **App.js**:这是小程序的全局配置文件,用于定义...
微信小程序提供了一些内置的API,比如网络请求、本地存储、地理位置等。在这个涂鸦小程序中,可能需要使用到canvas的toDataURL()方法,将画布内容转换为图片URL,以便于保存或分享。 7. 用户交互设计: 设计良好...
4. API调用:微信小程序提供了一系列API接口,如网络请求、本地存储、用户授权等。LifeTime可能使用了这些API来实现数据的保存和读取,如云数据库存储用户记录的日期信息,或者获取用户身份信息以实现个性化功能。 ...
6. **API接口**:微信小程序提供了大量的内置API,如网络请求、地理位置、用户信息、文件操作等。开发者可以调用这些接口来实现更复杂的功能。 7. **模拟微信功能**:由于这是一个仿微信的demo,可能包含了聊天、...
总的来说,“微信小程序demo:豆瓣”是一个实践性的教程,涵盖了微信小程序的基础知识,包括框架、生命周期、网络请求、本地存储、组件化开发等多个方面,通过实际案例让开发者掌握开发微信小程序的基本技能。...