本文讲轮播的实现,部分内容来源于官方文档,增加了笔者实际操作中的一些问题与经验。
本文基于微信小程序公测版,IDE:微信开发者工具 0.10.102800
组件 swiper
微信小程序原生就提供了轮播控件,在微信的文档中叫做 滑块视图容器。只需要简单的配置就可以实现轮播的效果。

上图是微信开发文档中给出的,但是笔者发现还有一个属性 vertical ,其值接受Boolean型变量,默认值为false。
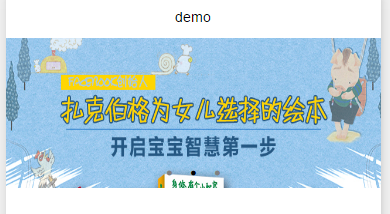
当不设置 vertical 属性,或者 vertical="false" 时,指示点在组件下部,图片轮播从左至右,效果如下:

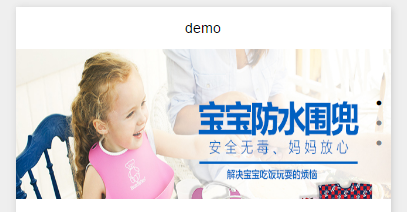
当设置 vertical="true" 时,指示点在组件右部,图片轮播从下至上,效果如下:

**注意: ** swiper是一个容器类视图,但是其中只能放置<swiper-item/>组件,如放置其他节点,会被自动删除。
swiper-item
仅可放置在 swiper 组件中,宽高自动设置为100%。代表轮播中一帧的页面,通常以循环的方式加载到页面中。
代码如下:
<!--main.wxml-->
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
</view>
//main.js
//获取应用实例
var app = getApp()
Page({
data: {
indicatorDots: true,
vertical: true,
autoplay: true,
interval: 3000,
duration: 1000,
loadingHidden: false // loading
},
//事件处理函数
swiperchange: function(e) {
// 此处写 轮播 改变时会触发的 change 事件
},
onLoad: function() {
console.log('onLoad')
var that = this
//sliderList
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function(res) {
that.setData({
images: res.data
})
}
})
}
})
item单击事件
在 swiper-item 上绑定事件,通过 data 自定义标签绑定数据。然后在function中通过event拿到。
<!--main.wxml-->
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item bindtap="itemclick" data-id="{{item.id}}" data-name="{{item.name}}">
<image src="{{item.picurl}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
</view>
注意代码中的 data-id 和 data-name 均为自定义标签,然后可以在绑定事件的event中通过 id 和 name 拿到。
// 轮播item点击事件
itemclick: function(e) {
wx.showToast({
title: e.currentTarget.dataset.id + "",
icon: 'success',
duration: 2000
})
},
注意在绑定的function中可以通过event拿到对应的数据。如:e.currentTarget.dataset.id 对应wxml中的data-id
当然,还有另一种办法。不需要绑定事件,通过在每一个的 swiper-item 外面包上一个 a 标签,以超链接的方式跳转页面。

相关推荐
通过学习和掌握这些知识点,开发者可以创建出功能完备且具有良好用户体验的微信小程序轮播图组件。同时,也可以在此基础上进行扩展,如添加自定义过渡效果、增加图片预览功能等,以满足更多样化的应用场景。
微信小程序 轮播图+菜单 (源码)微信小程序 轮播图+菜单 (源码)微信小程序 轮播图+菜单 (源码)微信小程序 轮播图+菜单 (源码)微信小程序 轮播图+菜单 (源码)微信小程序 轮播图+菜单 (源码)微信小程序 轮播图+菜单 ...
【微信小程序轮播图变换详解】 在移动应用开发中,轮播图(Slider或Carousel)是一种常见的组件,用于展示多张图片或信息,通常应用于首页、活动页面等位置。微信小程序作为轻量级的应用平台,同样支持轮播图的实现...
一个挺漂亮的微信小程序UI设计实例:轮播图 导航菜单源码,如示例图所示,上边的是轮播图,自动播放,图片自动变换显示,图片下方是设计的格式状菜单,这种菜单看上去简洁大气,也很漂亮,在微信小程序中,这种菜单...
在微信小程序中实现3D轮播图效果是许多开发者的需求,尤其在当前移动互联网不断追求视觉冲击力和用户体验的时代背景下。传统上,微信小程序中轮播图的实现大多使用swiper组件,但swiper组件自带的样式属性可能会影响...
微信小程序 轮播图变换 (源码)微信小程序 轮播图变换 (源码)微信小程序 轮播图变换 (源码)微信小程序 轮播图变换 (源码)微信小程序 轮播图变换 (源码)微信小程序 轮播图变换 (源码)微信小程序 轮播图变换 (源码)微信...
微信小程序3D轮播图是一种常见且吸引用户的交互设计,尤其适用于展示多个产品或信息时。在微信小程序中,开发者可以利用小程序提供的组件和API来创建这种特效,以提升用户体验。下面将详细介绍如何实现这样的3D轮播...
微信小程序源码 轮播图+菜单(学习版)微信小程序源码 轮播图+菜单(学习版)微信小程序源码 轮播图+菜单(学习版)微信小程序源码 轮播图+菜单(学习版)微信小程序源码 轮播图+菜单(学习版)微信小程序源码 轮播图+菜单...
在“微信小程序-轮播图+菜单.zip”这个压缩包中,包含了一个微信小程序的基础模板,该模板集成了轮播图(swiper)和菜单(menu)功能,方便开发者快速构建具有这两项功能的小程序页面。 轮播图(Swiper)是移动应用...
微信小程序源码 轮播图变换(学习版)微信小程序源码 轮播图变换(学习版)微信小程序源码 轮播图变换(学习版)微信小程序源码 轮播图变换(学习版)微信小程序源码 轮播图变换(学习版)微信小程序源码 轮播图变换(学习版)...
在微信小程序中,轮播图(Carousel)是常见的一种UI元素,通常用于展示多个图片或内容,用户可以通过滑动来浏览不同的项目。本篇文章将深入探讨微信小程序中实现自定义轮播图的四种常见效果,并提供相应的实践指导。...
在微信小程序中实现淘宝式的图片轮播与视频播放是常见的需求,尤其在电商类应用中,这种功能不可或缺,能够提升用户体验,展示商品详情。下面我们将深入探讨如何实现这些功能。 首先,对于图片轮播,微信小程序提供...
微信小程序入门三:轮播图 微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
在微信小程序开发中,首页的视频轮播和视频播放功能是常见的交互设计,它能吸引用户的注意力并提供丰富的媒体体验。对于初学者来说,理解这一技术实现至关重要。本篇文章将详细解析微信小程序中如何实现这一功能。 ...
【微信小程序-毕设期末大作业】微信小程序源码 【微信小程序-毕设期末大作业】微信小程序源码 【微信小程序-毕设期末大作业】微信小程序源码 【微信小程序-毕设期末大作业】微信小程序源码 【微信小程序-毕设期末大...
微信小程序——轮播图变换(截图+源码).zip 微信小程序——轮播图变换(截图+源码).zip 微信小程序——轮播图变换(截图+源码).zip 微信小程序——轮播图变换(截图+源码).zip 微信小程序——轮播图变换(截图+...
微信小程序是一种轻量级的应用开发平台,主要针对移动端,由腾讯公司于2017年推出。它允许开发者通过编写JavaScript、WXML(微信小程序的结构层语言)和WXSS(微信小程序的样式层语言)来创建应用,无需安装即可在...
还可以使用微信小程序提供的丰富的组件,如轮播图、栅格布局等,来构建更加复杂的UI。 总结来说,这个“微信小程序demo:豆瓣电影:使用API.rar”是一个很好的学习资源,涵盖了微信小程序的基本开发流程、API调用、...
微信小程序——轮播图+菜单(截图+源码).zip 微信小程序——轮播图+菜单(截图+源码).zip 微信小程序——轮播图+菜单(截图+源码).zip 微信小程序——轮播图+菜单(截图+源码).zip 微信小程序——轮播图+菜单...
微信小程序是一种轻量级的应用开发平台,主要针对移动端,由腾讯公司推出,旨在提供便捷的、无需下载安装即可使用的应用体验。"学习类小程序demo"是专门为教育和自我提升设计的小程序实例,它通常包含各种功能,如...