- 浏览: 52414 次
- 性别:

- 来自: 大连
-

最新评论
-
zhangshoukai:
任何问题都应该从两个角度看,lz是个心态比较积极的人,希望大家 ...
[RIA]HTML5怎么就成了RIA“杀手”? -
xiangkun:
brightACE 写道在嵌入SWF的html里面加入如下的功 ...
[Flex]Flex编程注意之自动获取焦点、监听全局键盘事件 -
f1120:
2012就世界末日了,还想到2022
[RIA]HTML5怎么就成了RIA“杀手”? -
TonyLian:
2022年??
[RIA]HTML5怎么就成了RIA“杀手”? -
namespace:
关于网页里获得焦点,真是帮了大忙了。
[Flex]Flex编程注意之自动获取焦点、监听全局键盘事件
详细请看:http://www.k-zone.cn/zblog/post/flex-gumbo-layout-scroller-2.html
上一篇文章我们分析了Flex SDK 4(Gumbo)的布局功能,本篇文章是帮助大家理解Flex SDK 4(Gumbo)另外一个特性:可视区域(Scroller)
可视区域(Scroller)或者又叫滚动显示组件区域。
这是Flex SDK 4(Gumbo) spark新增的组件,就是用于当Scroller里面的内容边界超出Scroller后,以便显示滚动条。
让我们看一个片段代码。
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
........................................................................................................
<s:Panel width="400" height="100" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:VGroup width="100%" height="100%">
<s:Button width="200" label="tesing1" />
<s:Button width="200" label="tesing2" />
<s:Button width="200" label="tesing3" />
</s:VGroup>
</s:Panel>
</s:Application>
上面的内容,我大致翻译一下:
1、s:Application的layout是s:VerticalLayout性质的。
2、其中包含了一个Panel容器。
3、在Panel容器中包含了一个VGroup容器。
4、在VGroup容器中包含了3个button组件。
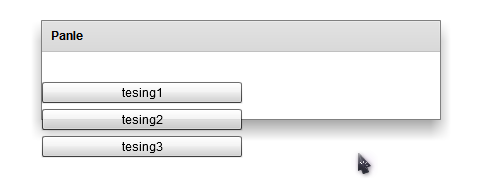
请看实际运行图:
根据上图所示,我们发现button超出了Panel的边界,这是很奇怪的现象。
如果以上代码在halo组件中或者Flex SDK 3里面,那么Panel容器会显示滚动条,以便正好能“装下”这三个button组件。
但是在Flex SDK 4(Gumbo)里面,却没有这样实现。而是VGroup的边界超出了Panel的边界。(即上图所示)
造成这样情况的原因:
因为Flex SDK 4(Gumbo)里面把滚动条当作了一个独立的容器来对待,即文中上面说的:Scroller。
Scroller的继承关系:
Scroller → SkinnableComponent → UIComponent
通过上述的继承关系可见:
Scroller是一个地地道道可视化组件,其地位与spark其他的组件(如Group、Button等是一样的地位)
这样做的好处:
1、把负责滚动的属性单独封装成一个单独的容器。
2、这样做可以使各种spark组件功能更加的单一化。
3、由于继承了SkinnableComponent,我们可以很容器对其skin进行修改(即使用sparkSkin等方式)
4、可以对任意可视化组件的滚动条样式实现自定义。
让我们看一下加入Scroller后的片段代码:
<s:Panel width="400" height="100" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:Scroller width="100%" height="100%">
<s:VGroup width="100%" height="100%">
<s:Button width="200" label="tesing1" />
<s:Button width="200" label="tesing2" />
<s:Button width="200" label="tesing3" />
</s:VGroup>
</s:Scroller>
</s:Panel>
okay,让我们看一下加入Scroller的效果。
通过这样的设定后,看起来的效果与Flex SDK 3一摸一样了。
虽然看似增加了一些代码量(需要加入<s:Scroller>的缘故)但是spark给我们带来了更单一的组件功能封装、更好的扩展性。:)
发表评论
-
Flash Player 10.1 and AIR 2.0 消息汇总
2009-11-18 09:03 1252详细请看:http://www.k-zone.cn/zblog ... -
Kenshin走进哈工程
2009-11-18 09:00 1066详细请看:http://www.k-zone.cn/zblog ... -
Adobe Flex
2009-11-10 08:21 1160详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flash Builder Beta 2 and Flash Catalyst Public Beta 2 download
2009-10-09 10:48 1150详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flash Builder Beta 2 serial number(sn)
2009-10-09 10:47 1333详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Adobe BrowserLabe
2009-09-03 08:07 1174详细请看:http://www.k-zone.cn/zblog ... -
[Flex]构建基于Flex技术的Blog程序(一)
2009-09-01 08:08 2179详细请看:http://www.k-zone.cn/zbl ... -
[Flex]用编程的方式来写CSS - LESS的应用(一)
2009-08-07 11:17 1276详细请看:http://s.k-zone.cn/less1 ... -
[Flex]Flex SDK 4(Gumbo)浅析ASDoc - ASDoc MXML应用篇
2009-08-06 14:18 1519详细请看:http://s.k-zone.cn/asdoc3上 ... -
http://www.k-zone.cn/zblog/post/silvergreen.html
2009-07-31 15:31 1102详细请看:这是完全基于Flex SDK 4(Gumbo)基础上 ... -
[Flex]Flex SDK 4(Gumbo)浅析ASDoc - ASDoc Tags参数篇
2009-07-30 17:32 1291详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)浅析ASDoc - Flash Builder 4配置篇
2009-07-29 10:07 1141详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)自定义皮肤 - SilverGreen(Spark和Halo)预览版
2009-07-27 08:04 1004详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)自定义皮肤 - SilverGreen(Spark和Halo)预览版
2009-07-27 08:02 1174详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)浅析SDK 4默认的Spark样式与Halo样式
2009-07-19 10:10 999详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)改善的Layout和Scroller(一)
2009-07-15 18:12 1419详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)更方便的自定义样式、自定义SparkSkin(二)
2009-07-06 09:39 842详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flash Builder 4 编辑器配色方案 - 黑色系
2009-07-02 20:36 1840详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)更方便的自定义样式、自定义SparkSkin(一)
2009-06-30 09:38 830在Flex SDK 4(Gumbo)新增加了一个包:spark ... -
[RIA]HTML5怎么就成了RIA“杀手”?
2009-06-25 13:27 2321详细请看:http://www.k-zone.cn/zbl ...





相关推荐
Flex SDK 4.5.0.20967 是Adobe公司发布的一个开发工具包,主要用于构建基于Flash Player和Adobe AIR的应用程序。这个版本的SDK包含了一系列关键组件和工具,帮助开发者使用ActionScript 3.0语言进行富互联网应用...
在Flex 4中,皮肤(Skin)是一种强大的机制,用于改变和定制UI组件的外观和交互体验。本文将深入探讨FLEX4中的皮肤系统,特别是SparkSkin类,并通过实例展示如何创建和应用自定义皮肤。 1. SparkSkin的介绍: ...
Flex4,其代号为Gumbo,是在Flex3的基础上进行了重大升级,旨在改进用户体验和开发效率。下面将详细探讨Flex4与Flex3在组件架构、布局管理、状态使用、效果实现以及迁移过程中的关键差异。 ### 组件和外观架构 ...
《Flash.Builder.4.&.Flex.4 Flex4》是一本专为学习Adobe Flash Builder 4和Flex 4技术而编写的指南。这本书如同一场及时雨,为开发者提供了深入理解和掌握这两项技术的宝贵资源。Flash Builder 4是Adobe公司推出的...
Flex 4,也被称为Gumbo,是Adobe Flex框架的一个重大更新,它引入了许多关键变化以提升RIA(Rich Internet Applications)的开发效率和用户体验。以下是Flex 4中的十大变化的详细说明: 1. **Adobe Catalyst集成**...
Flex 4,也被称为Gumbo,是Adobe Flex框架的一个重大更新,它引入了许多新特性,提高了开发人员构建富互联网应用程序(RIAs)的效率。Flash Builder 4是用于开发Flex和ActionScript应用的主要集成开发环境(IDE),...
4. **Gumbo**:Flex 4的早期代号,它引入了新的皮肤层(Skinning)和样式(Styling)机制,使得开发者可以更自由地定制组件外观,而无需深入到组件内部代码。 5. **Flex Builder**:Adobe的IDE,为Flex 4开发提供了...
Flex4引入了ActionScript4的一些概念,虽然最终发布的Flex SDK仍然基于ActionScript3,但AS3的类库和语法得到了扩展,支持了元数据、强类型和更丰富的错误处理机制。这使得代码更易于维护和调试,也提高了开发效率。...
Flex4相较于之前的版本,主要改进在于更强大的Flex SDK,引入了全新的Spark组件架构,这允许开发者更好地控制应用的外观和行为。Spark组件模型比以往的MX组件模型更加灵活和可定制化,允许设计者通过CSS样式和MXML来...
1. **Flex SDK**:Flex 4的开发工具主要为Flex SDK,这是一个开源的开发套件,包含编译器、库和命令行工具,允许开发者使用MXML和ActionScript编写应用程序。SDK中的重要组件包括Flex Compiler、Flex Builder、Flex ...
4. **Graphical and Animation System**:Flex 4 引入了全新的图形和动画引擎——Graphical Layout System (Gumbo) 和Timeline-based Animation。这个系统允许开发者创建复杂的动态效果和交互,提升了RIA的用户体验...
2. **Graphical Layout System (Gumbo)**:Flex 4引入了全新的布局系统,使开发者能够更精确地控制组件在舞台上的位置和大小。 3. **Skinning和Styling**:Flex 4允许开发者通过皮肤和样式来改变组件的视觉表现,...
标题中的“flex4 testdrive 下载地址”表明我们要讨论的是Adobe Flex 4的TestDrive项目,这是一个用于体验和测试Flex SDK功能的交互式演示。Flex是Adobe开发的一个开源框架,主要用于构建富互联网应用程序(RIA),...
4. **Graphical Layout System (Gumbo)**:Flex 4引入了全新的图形布局系统,称为Gumbo,它基于Flex Box布局模型,提供了更灵活的布局管理,能够更好地处理动态内容和不同屏幕尺寸的适配。 5. **Effects and ...
Spark组件基于Flex4的图形渲染引擎——Gumbo,允许开发者自定义组件外观和行为,提供了更丰富的UI设计可能性。例如,Button、Label、Accordion、TabNavigator等都是常用的Spark组件,它们可以通过MXML或ActionScript...
Flex 4是Adobe Flex框架的重大升级,引入了全新的Spark组件模型和Graphical Layout Engine(Gumbo),为开发者提供了更大的灵活性和更强大的视觉效果。Flex 4的Skinning和 States机制使得UI设计更为灵活,可以创建出...
总的来说,Flex 4是一个强大且灵活的RIA开发工具,其Spark组件模型、Gumbo架构和Stage3D等特性,为开发者提供了构建高质量、高性能Web应用的可能性。配合权威指南,无论是初学者还是有经验的开发者,都能从中...
3. **图形渲染引擎(Gumbo)**:Flex4引入了新的图形渲染引擎,名为Gumbo,它基于GPU硬件加速,提高了图形处理效率,尤其是在复杂的UI和动画场景中。 4. **数据绑定增强**:Flex4的数据绑定机制更加灵活,支持双向...
Adobe Flex 4(代号为Gumbo)是一款用于构建和部署跨平台的富互联网应用程序(RIA)的强大框架。它允许开发者利用Adobe Flash Player和Adobe AIR运行时环境来创建高度交互式的用户界面。Flex 4不仅提供了丰富的组件库...
Flex4引入了全新的图形渲染引擎(Gumbo),提供了更强大的布局管理器和组件设计,使得开发者能够创建更复杂的用户界面。 2. ActionScript 3 (AS3):AS3是Flash和Flex的主要编程语言,具有面向对象的特性,支持类、...