- 浏览: 52037 次
- 性别:

- 来自: 大连
-

最新评论
-
zhangshoukai:
任何问题都应该从两个角度看,lz是个心态比较积极的人,希望大家 ...
[RIA]HTML5怎么就成了RIA“杀手”? -
xiangkun:
brightACE 写道在嵌入SWF的html里面加入如下的功 ...
[Flex]Flex编程注意之自动获取焦点、监听全局键盘事件 -
f1120:
2012就世界末日了,还想到2022
[RIA]HTML5怎么就成了RIA“杀手”? -
TonyLian:
2022年??
[RIA]HTML5怎么就成了RIA“杀手”? -
namespace:
关于网页里获得焦点,真是帮了大忙了。
[Flex]Flex编程注意之自动获取焦点、监听全局键盘事件
详细请看:http://www.k-zone.cn/zblog/post/flex-gumbo-layout-scroller-1.html
Flex SDK 4(Gumbo)在布局(Layout)和可视区域(Scroller)上面与Flex SDK 3还是有些差异性的,如果用户不了解这些差异性,会在实际相中出现奇怪的问题。
因此我们需要深入了解一下Flex SDK 4(Gumbo)的布局方式(Layout)和可视区域(Scroller)的事情。
本篇文章描述的内容是布局(Layout)
在Flex SDK 4(Gumbo)的spark组件库里面增加了一个page:spark.layouts。
其中包括了比较重要的四个布局class,分别是:BasicLayout、HorizontalLayout、TileLayout、VerticalLayout
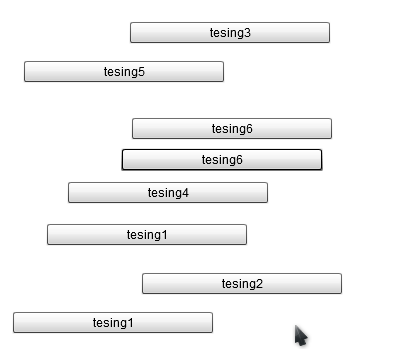
1、BasicLayout:(默认属性,当不指定定位后,则是绝对定位布局)
这是spark组件默认Flex SDK 3的布局方式,即绝对定位布局。
在Flex SDK 3 里面对应的是:layout="absolute"
具体效果请看截图:
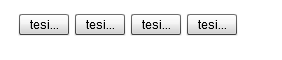
2、HorizontalLayout:
这是spark组件库里面的水平布局方式。
在里面对应的是:layout="horizontal"
具体效果请看截图:
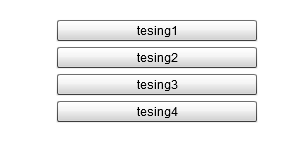
3、VerticalLayout:
这是spark组件库里面的竖直布局方式。
在Flex SDK 3 里面对应的是:layout="vertical"
具体效果请看截图:
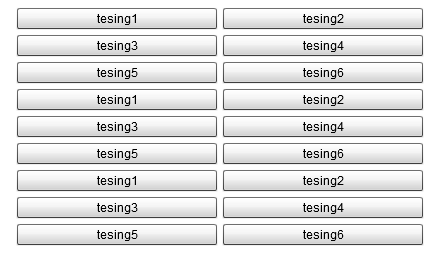
4、TileLayout:
这是spark组件库新增的布局方式,即格子布局方式。
TileLayout布局方式可以说是HorizontalLayout和VerticalLayout结合的方式。
具体效果请看截图:
还有一点是需要注意的:
paddingLeft、paddingRight、paddingTop、paddingBottom
这四个属性已经转移到了HorizontalLayout、VerticalLayout里面。这点也与Flex SDK 3有些区别。
也就是说,在spark组件中的容器,已经不具备paddingLeft、paddingRight、paddingTop、paddingBottom属性了。
关于如何使用布局功能:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
................................................................................
上面的布局解释为:
1、在s:Application下面的布局方式。
2、s:VerticalLayout指定为垂直布局。
如果将<s:layout>.....</s:layout>定义在某个容器里面,那么就是针对于某个容器而定义的布局。
例如:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:Panel width="400" height="400" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
................................................................................
附录:(Flex SDK 4(Gumbo) spark组件中比较常见的容器)
1、Group:
相当于Canvas、默认是BasicLayout方式)
2、HGroup:
相当于HBox,因此只有一种布局方式:HorizontalLayout布局。
3、VGroup:
相当于VBox,因此只有一种布局方式:VerticalLayout布局。
4、Panel:
与Flex SDK 3的Panel在作用上是一样的,默认布局方式是BasicLayout布局。
发表评论
-
Flash Player 10.1 and AIR 2.0 消息汇总
2009-11-18 09:03 1241详细请看:http://www.k-zone.cn/zblog ... -
Kenshin走进哈工程
2009-11-18 09:00 1056详细请看:http://www.k-zone.cn/zblog ... -
Adobe Flex
2009-11-10 08:21 1151详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flash Builder Beta 2 and Flash Catalyst Public Beta 2 download
2009-10-09 10:48 1143详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flash Builder Beta 2 serial number(sn)
2009-10-09 10:47 1324详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Adobe BrowserLabe
2009-09-03 08:07 1166详细请看:http://www.k-zone.cn/zblog ... -
[Flex]构建基于Flex技术的Blog程序(一)
2009-09-01 08:08 2163详细请看:http://www.k-zone.cn/zbl ... -
[Flex]用编程的方式来写CSS - LESS的应用(一)
2009-08-07 11:17 1264详细请看:http://s.k-zone.cn/less1 ... -
[Flex]Flex SDK 4(Gumbo)浅析ASDoc - ASDoc MXML应用篇
2009-08-06 14:18 1514详细请看:http://s.k-zone.cn/asdoc3上 ... -
http://www.k-zone.cn/zblog/post/silvergreen.html
2009-07-31 15:31 1085详细请看:这是完全基于Flex SDK 4(Gumbo)基础上 ... -
[Flex]Flex SDK 4(Gumbo)浅析ASDoc - ASDoc Tags参数篇
2009-07-30 17:32 1282详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)浅析ASDoc - Flash Builder 4配置篇
2009-07-29 10:07 1130详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)自定义皮肤 - SilverGreen(Spark和Halo)预览版
2009-07-27 08:04 992详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)自定义皮肤 - SilverGreen(Spark和Halo)预览版
2009-07-27 08:02 1165详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)浅析SDK 4默认的Spark样式与Halo样式
2009-07-19 10:10 987详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)改善的Layout和Scroller(二)
2009-07-16 13:07 1125详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)更方便的自定义样式、自定义SparkSkin(二)
2009-07-06 09:39 832详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flash Builder 4 编辑器配色方案 - 黑色系
2009-07-02 20:36 1832详细请看:http://www.k-zone.cn/zblog ... -
[Flex]Flex SDK 4(Gumbo)更方便的自定义样式、自定义SparkSkin(一)
2009-06-30 09:38 823在Flex SDK 4(Gumbo)新增加了一个包:spark ... -
[RIA]HTML5怎么就成了RIA“杀手”?
2009-06-25 13:27 2303详细请看:http://www.k-zone.cn/zbl ...





相关推荐
Flex SDK 4.5.0.20967 是Adobe公司发布的一个开发工具包,主要用于构建基于Flash Player和Adobe AIR的应用程序。这个版本的SDK包含了一系列关键组件和工具,帮助开发者使用ActionScript 3.0语言进行富互联网应用...
在Flex 4中,皮肤(Skin)是一种强大的机制,用于改变和定制UI组件的外观和交互体验。本文将深入探讨FLEX4中的皮肤系统,特别是SparkSkin类,并通过实例展示如何创建和应用自定义皮肤。 1. SparkSkin的介绍: ...
标题和描述都聚焦于对比Flex3与Flex4之间的差异,这是一种Adobe系统提供的开源框架,用于构建跨平台的桌面和移动应用程序。Flex4,其代号为Gumbo,是在Flex3的基础上进行了重大升级,旨在改进用户体验和开发效率。...
《Flash.Builder.4.&.Flex.4 Flex4》是一本专为学习Adobe Flash Builder 4和Flex 4技术而编写的指南。这本书如同一场及时雨,为开发者提供了深入理解和掌握这两项技术的宝贵资源。Flash Builder 4是Adobe公司推出的...
Flex 4,也被称为Gumbo,是Adobe Flex框架的一个重大更新,它引入了许多关键变化以提升RIA(Rich Internet Applications)的开发效率和用户体验。以下是Flex 4中的十大变化的详细说明: 1. **Adobe Catalyst集成**...
Flex 4,也被称为Gumbo,是Adobe Flex框架的一个重大更新,它引入了许多新特性,提高了开发人员构建富互联网应用程序(RIAs)的效率。Flash Builder 4是用于开发Flex和ActionScript应用的主要集成开发环境(IDE),...
Flex4引入了ActionScript4的一些概念,虽然最终发布的Flex SDK仍然基于ActionScript3,但AS3的类库和语法得到了扩展,支持了元数据、强类型和更丰富的错误处理机制。这使得代码更易于维护和调试,也提高了开发效率。...
Flex 4,也称为Flash Builder 4,是Adobe公司推出的一个强大的RIA(Rich Internet Applications)开发平台,主要基于ActionScript 3.0和Flex SDK。 1. **Flex 4框架**:Flex 4引入了全新的组件架构——Spark组件...
Flex4相较于之前的版本,主要改进在于更强大的Flex SDK,引入了全新的Spark组件架构,这允许开发者更好地控制应用的外观和行为。Spark组件模型比以往的MX组件模型更加灵活和可定制化,允许设计者通过CSS样式和MXML来...
1. **Flex SDK**:Flex 4的开发工具主要为Flex SDK,这是一个开源的开发套件,包含编译器、库和命令行工具,允许开发者使用MXML和ActionScript编写应用程序。SDK中的重要组件包括Flex Compiler、Flex Builder、Flex ...
2. **Graphical Layout System (Gumbo)**:Flex 4引入了全新的布局系统,使开发者能够更精确地控制组件在舞台上的位置和大小。 3. **Skinning和Styling**:Flex 4允许开发者通过皮肤和样式来改变组件的视觉表现,...
4. **Graphical and Animation System**:Flex 4 引入了全新的图形和动画引擎——Graphical Layout System (Gumbo) 和Timeline-based Animation。这个系统允许开发者创建复杂的动态效果和交互,提升了RIA的用户体验...
标题中的“flex4 testdrive 下载地址”表明我们要讨论的是Adobe Flex 4的TestDrive项目,这是一个用于体验和测试Flex SDK功能的交互式演示。Flex是Adobe开发的一个开源框架,主要用于构建富互联网应用程序(RIA),...
总的来说,Flex 4是一个强大且灵活的RIA开发工具,其Spark组件模型、Gumbo架构和Stage3D等特性,为开发者提供了构建高质量、高性能Web应用的可能性。配合权威指南,无论是初学者还是有经验的开发者,都能从中...
4. **Graphical Layout System (Gumbo)**:Flex 4引入了全新的图形布局系统,称为Gumbo,它基于Flex Box布局模型,提供了更灵活的布局管理,能够更好地处理动态内容和不同屏幕尺寸的适配。 5. **Effects and ...
Spark组件基于Flex4的图形渲染引擎——Gumbo,允许开发者自定义组件外观和行为,提供了更丰富的UI设计可能性。例如,Button、Label、Accordion、TabNavigator等都是常用的Spark组件,它们可以通过MXML或ActionScript...
Adobe Flex 4(代号为Gumbo)是一款用于构建和部署跨平台的富互联网应用程序(RIA)的强大框架。它允许开发者利用Adobe Flash Player和Adobe AIR运行时环境来创建高度交互式的用户界面。Flex 4不仅提供了丰富的组件库...
Flex 4是Adobe Flex框架的重大升级,引入了全新的Spark组件模型和Graphical Layout Engine(Gumbo),为开发者提供了更大的灵活性和更强大的视觉效果。Flex 4的Skinning和 States机制使得UI设计更为灵活,可以创建出...
《Adobe Flex 4教程》这本书或PDF文档很可能涵盖了上述所有知识点,并详细介绍了如何使用Flex SDK和Flex Builder进行项目开发,包括创建组件、处理事件、实现数据服务、优化性能等方面的内容。通过深入学习这本教程...
3. ADT(Android Developer Tools):这是Android SDK的一部分,提供Eclipse插件,与Flash Builder集成,用于构建和调试Android应用。 4. Java Development Kit (JDK):确保系统已安装JDK,并设置好环境变量。 三、...