- 浏览: 259014 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
我们知道当我们使用ASP.NET AJAX的一些方便的服务端控件如UpdatePanel,我们的浏览器不能保存这些异步浏览的页面状态,而ASP.NET3.5 Extensions给我们提供了一个解决方法,下面演示一下使用实例:
一:简单示例
1. 首先下载安装ASP.NET 3.5 Extensions
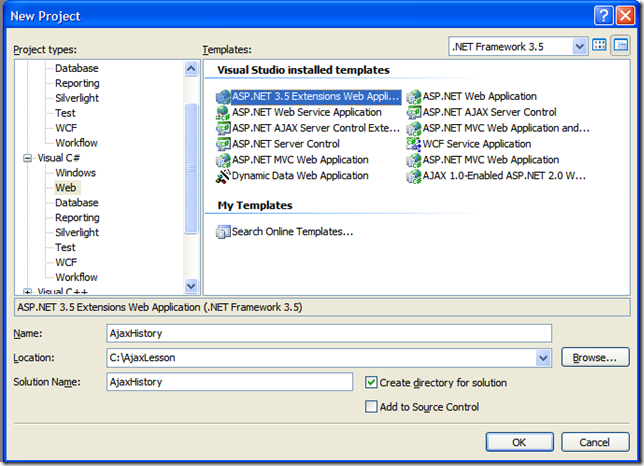
2.新建一个ASP.NET3.5 Extensions Web Application
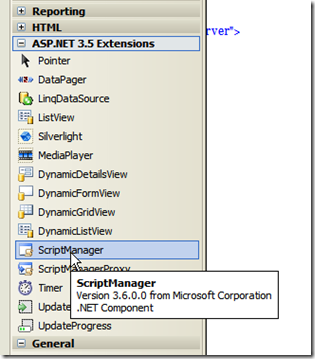
3. 向页面拖动一个ASP.NET3.5 Extensions下的ScriptManger和UpdatePanel
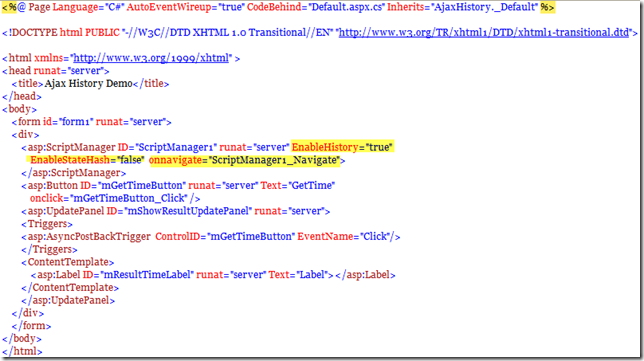
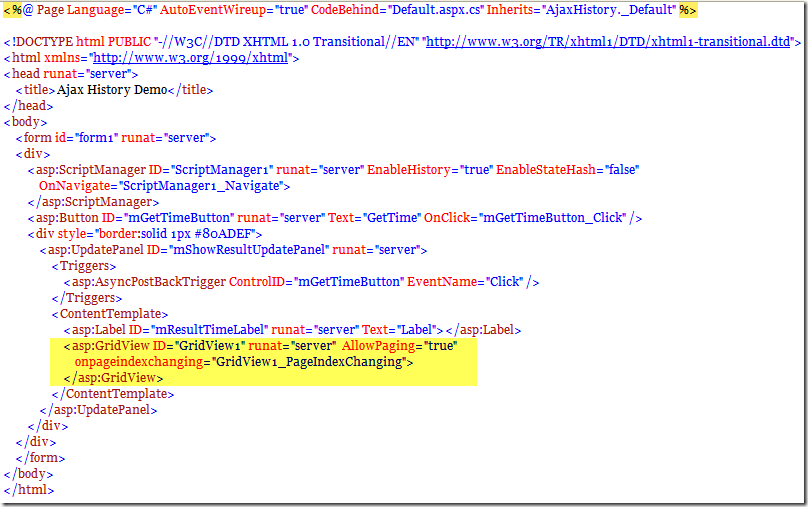
4. 修改Default.aspx,注意黄色部分
EnableHistory默认是false,要设为true, EnablestateHash就是地址栏是否加密
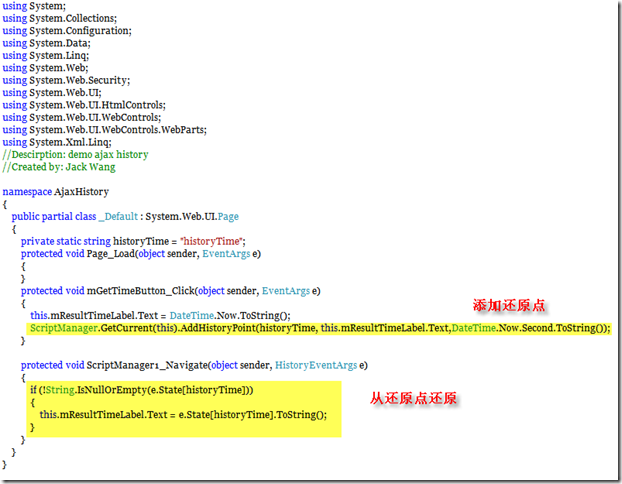
5. 修改Default.aspx.cs
当我们需要保存信息时,添加一个历史点,保存供还原时使用的一些信息,然后当点击后退按钮时,会执行ScriptManager_Navigate来使用我们保存的信息。
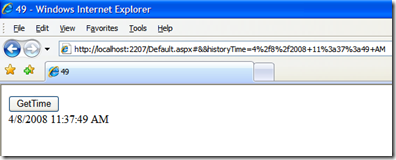
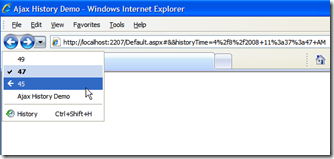
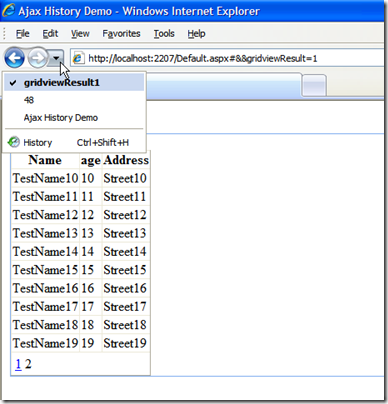
6.效果
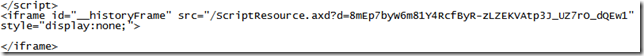
7.原理
我们看一下页面的源码,发现如果我们EnableHistory="true",会自动给我们页面添加一个Iframe,当我们后退,前进时这些还原点是更改Iframe.
二、分页示例:
1.修改页面Default.aspx如下:
2. 修改页面Default.aspx.cs如下:
我们添加一个List来提供数据源,完整代码如下:
 using System;
using System; using System.Collections;
using System.Collections; using System.Configuration;
using System.Configuration; using System.Data;
using System.Data; using System.Linq;
using System.Linq; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Xml.Linq;
using System.Xml.Linq; using System.Collections.Generic;
using System.Collections.Generic; //Descirption: demo ajax history
//Descirption: demo ajax history //Created by: Jack Wang
//Created by: Jack Wang 
 namespace AjaxHistory
namespace AjaxHistory

 {
{ public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page

 {
{ private static string historyTime = "historyTime";
private static string historyTime = "historyTime"; private List<Student> students = new List<Student>();
private List<Student> students = new List<Student>(); protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ for (int i = 0; i < 20; i++)
for (int i = 0; i < 20; i++)

 {
{
 students.Add(new Student
students.Add(new Student  { Name = "TestName" + i.ToString(), Address = "Street" + i.ToString(), age = i });
{ Name = "TestName" + i.ToString(), Address = "Street" + i.ToString(), age = i }); }
} if (!Page.IsPostBack)
if (!Page.IsPostBack)

 {
{ this.GetData();
this.GetData(); }
} }
} protected void mGetTimeButton_Click(object sender, EventArgs e)
protected void mGetTimeButton_Click(object sender, EventArgs e)

 {
{ this.mResultTimeLabel.Text = DateTime.Now.ToString();
this.mResultTimeLabel.Text = DateTime.Now.ToString(); ScriptManager.GetCurrent(this).AddHistoryPoint(historyTime, this.mResultTimeLabel.Text, DateTime.Now.Second.ToString());
ScriptManager.GetCurrent(this).AddHistoryPoint(historyTime, this.mResultTimeLabel.Text, DateTime.Now.Second.ToString()); }
} 
 protected void ScriptManager1_Navigate(object sender, HistoryEventArgs e)
protected void ScriptManager1_Navigate(object sender, HistoryEventArgs e)

 {
{ //restore time label
//restore time label if (!String.IsNullOrEmpty(e.State[historyTime]))
if (!String.IsNullOrEmpty(e.State[historyTime]))

 {
{ this.mResultTimeLabel.Text = e.State[historyTime].ToString();
this.mResultTimeLabel.Text = e.State[historyTime].ToString(); }
} 
 //restore gridview result
//restore gridview result if (!string.IsNullOrEmpty(e.State["gridviewResult"]))
if (!string.IsNullOrEmpty(e.State["gridviewResult"]))

 {
{ GridView1.PageIndex = Int32.Parse(e.State["gridviewResult"]);
GridView1.PageIndex = Int32.Parse(e.State["gridviewResult"]); this.GetData();
this.GetData(); }
} }
} 
 protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)

 {
{ GridView1.PageIndex = e.NewPageIndex;
GridView1.PageIndex = e.NewPageIndex; //just need save page index for history
//just need save page index for history ScriptManager.GetCurrent(this).AddHistoryPoint("gridviewResult", e.NewPageIndex.ToString(), "gridviewResult"+e.NewPageIndex.ToString());
ScriptManager.GetCurrent(this).AddHistoryPoint("gridviewResult", e.NewPageIndex.ToString(), "gridviewResult"+e.NewPageIndex.ToString()); this.GetData();
this.GetData(); }
} 
 public void GetData()
public void GetData()

 {
{ GridView1.DataSource = students;
GridView1.DataSource = students; GridView1.DataBind();
GridView1.DataBind(); }
} }
} 
 public class Student
public class Student

 {
{
 public string Name
public string Name  { get; set; }
{ get; set; }
 public int age
public int age  { get; set; }
{ get; set; }
 public string Address
public string Address  { get; set; }
{ get; set; } }
} }
} 

3.效果:
本文示例代码下载:http://www.cnblogs.com/Files/cnblogsfans/AjaxHistory.rar
我的这篇博客里写了使用ASP.NET 3.5
Extensions管理浏览器历史:使用客户端
发表评论
-
ASP.NET MVC源码现在可以下载了(翻译)
2008-03-22 09:44 951上个月我在blog里介绍了ASP.NET MVC Roadm ... -
ASP.NET MVC+LINQ开发一个图书销售站点
2008-03-29 17:12 1334园子里已经有很多人讲解了其理论知识,网上也有不少示例,但是很多 ... -
Linq to SQL Dynamic 动态查询
2008-04-01 15:09 1060在开发中我们常需要使用动态的条件来组合查询,scotte博客里 ... -
客户比产品更重要
2008-04-12 15:49 667发现博客园里99%都是技术文章,很少有管理的经验分享 ... -
WPF 全球化和本地化(图解)
2008-04-12 16:15 834当您将自己的产品限制为只能通过一种语言使用时,您便将潜在的客户 ... -
项目经理如何参与任务管理
2008-04-14 17:55 683每个项目经理可能都会� ... -
.NET环境下每日集成
2008-04-24 17:36 1394本系列主要介绍了.Net环境下如何使用CruiseContro ... -
项目经理虚拟管理客户
2008-05-28 11:26 562项目经理做项目时经常� ... -
从中国男足看项目管理
2008-06-16 11:39 435国足1:2 不敌伊拉克后,彻底无缘本届世界杯,我想比赛时和赛后 ... -
敏捷的 "道"
2008-11-19 14:10 516本文摘要 敏捷的路上 ... -
在服务器端保存ViewState
2008-11-20 16:51 5771.比较 Asp.net 的一个强大的功能就是ViewStat ... -
TDD实验2:使用VSTS 的单元测试功能
2008-12-10 08:25 807我们要实现的功能是,发工资时自动向我们发送邮件,如果工资少于1 ... -
TDD Tip:方法内部New出来的对象如何Mock
2008-12-16 00:27 1256解决的问题:方法内部new的对象在测试时希望能够用mock对象 ... -
Web测试:Selenium使用
2008-12-23 10:49 1646<style> .confluenceTable ... -
谈软件协作:君子和而不同,小人同而不和
2008-12-31 18:39 719我们知道现在的软件开 ... -
如何进行ASP.NET MVC 的测试
2009-01-05 00:48 1347本文参考了http://stephenwalther.com/ ... -
如何使ASP.NET MVC Controller易测试呢?
2009-01-05 23:25 1000昨天那篇文章如何进行ASP.NET MVC 的测试,虽然通过自 ... -
ASP.NET MVC AJAX的调用
2009-01-10 08:21 3774在ASP.NET MVC beta中我们可以使用Ajax.Be ... -
IIS7 配置ASP.NET 2.0, WCF, ASP.NET MVC
2009-01-16 17:50 4648ASP.NET 2.0 部署 1.首先打开win7 的特性,路 ... -
一步一步学Ruby(一): Ruby介绍
2009-01-21 00:16 800文章摘要 Ruby是如何来的 准备 ...














相关推荐
1. **安装AJAX Extensions**:如果你使用的是.NET Framework 3.5或更低版本,需要安装ASP.NET AJAX Extensions。 2. **启用AJAX支持**:在Visual Studio中创建一个新的ASP.NET Web应用程序时,可以选择"Enable Ajax...
7.2 客户端和服务器端的验证 194 7.3 ASP.NET验证服务器控件 195 7.3.1 验证原因 196 7.3.2 RequiredFieldValidator服务器控件 196 7.3.3 CompareValidator服务器控件 201 7.3.4 RangeValidator服务器控件 204 ...
本书全面介绍了ASP.NET各种编程技能和2.0版中的巨大变化,并详细阐述了2.0版中的每个新特性。书中提供了大量的实例,可帮助读者快速掌握如何在.NET平台下开发功能强大的ASP.NET应用程序。本书适合有一些基础的ASP...
4. **兼容性**:与ASP.NET AJAX Extensions紧密集成,支持各种浏览器,包括Internet Explorer、Firefox、Chrome等。 5. **自定义行为**:除了控件,还提供了可添加到现有控件上的行为(Behaviors),如...
- 为了充分利用 ASP.NET AJAX Extensions 的功能,建议使用 Visual Studio 2008 和 .NET Framework 3.5。 - 注意测试不同浏览器下的兼容性问题。 #### 五、实战演练示例 1. **创建项目**: - 在 Visual Studio ...
3. **ASP.NET**:这是.NET Framework中的Web应用程序开发平台,允许开发者使用HTML、CSS、JavaScript以及服务器端.NET语言(如C#或VB.NET)创建动态网站和Web应用。 4. **Windows Forms**:这是一个用于构建桌面GUI...
这段jQuery代码向服务器端的handler.ashx发出请求,并将返回的JSON数据中的message字段显示在弹窗中。 至于使用WebService返回JSON数据,方法与使用一般处理程序类似,但需要在Web.config中进行特定的配置。对于...
在ASP.NET中添加Flash涉及到网页动态内容展示技术的融合,主要目标是将Adobe Flash的交互性和视觉效果融入到基于ASP.NET的Web应用中。FlashControl是实现这一目标的关键组件,它允许开发者在ASP.NET页面中嵌入Flash...
然而,其服务器端处理模式存在一定的局限性,而这些局限性可以通过.NET Framework 3.5中的`System.Web.Extensions`命名空间所包含的新特性来解决。此命名空间封装了Microsoft AJAX服务,为开发者带来了许多富客户端...