- 浏览: 260795 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
1.新建一个web form,代码如下,注意黄色部分
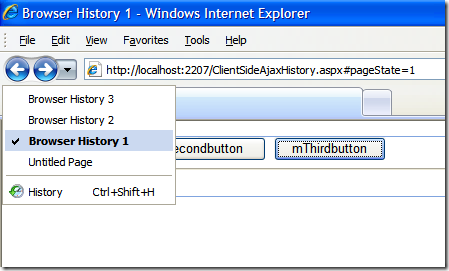
2.浏览效果
3.贴一个微软提供的示例:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->

 <%
<% @ Page Language="C#" %>
@ Page Language="C#" %>
 <%
<% @ Import Namespace="System.Globalization" %>
@ Import Namespace="System.Globalization" %>
 <%
<% @ Import Namespace="System.Collections.Generic" %>
@ Import Namespace="System.Collections.Generic" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server">
<head id="Head1" runat="server"> <title>Microsoft ASP.NET 3.5 Extensions</title>
<title>Microsoft ASP.NET 3.5 Extensions</title> <link href="http://www.cnblogs.com/include/qsstyle.css" type="text/css" rel="Stylesheet" />
<link href="http://www.cnblogs.com/include/qsstyle.css" type="text/css" rel="Stylesheet" />

 <script type="text/javascript">
<script type="text/javascript">

 function page_init()
function page_init()  {
{ Sys.Application.add_navigate(onStateChanged);
Sys.Application.add_navigate(onStateChanged); var cb1 = $get('clientButton1');
var cb1 = $get('clientButton1'); var cb2 = $get('clientButton2');
var cb2 = $get('clientButton2'); var cb3 = $get('clientButton3');
var cb3 = $get('clientButton3'); $addHandler(cb1, "click", clientClick);
$addHandler(cb1, "click", clientClick);
 cb1.dispose = function()
cb1.dispose = function()  { $clearHandlers(cb1); }
{ $clearHandlers(cb1); } $addHandler(cb2, "click", clientClick);
$addHandler(cb2, "click", clientClick);
 cb2.dispose = function()
cb2.dispose = function()  { $clearHandlers(cb2); }
{ $clearHandlers(cb2); } $addHandler(cb3, "click", clientClick);
$addHandler(cb3, "click", clientClick);
 cb3.dispose = function()
cb3.dispose = function()  { $clearHandlers(cb3); }
{ $clearHandlers(cb3); } }
}

 function onStateChanged(sender, e)
function onStateChanged(sender, e)  {
{ // When the page is navigated, this event is raised.
// When the page is navigated, this event is raised. var val = parseInt(e.get_state().s || '0');
var val = parseInt(e.get_state().s || '0'); Sys.Debug.trace("Navigated to state " + val);
Sys.Debug.trace("Navigated to state " + val); $get("div2").innerHTML = val;
$get("div2").innerHTML = val; }
}

 function clientClick(e)
function clientClick(e)  {
{ // Set a history point in client script.
// Set a history point in client script. var val = parseInt(e.target.value);
var val = parseInt(e.target.value);
 Sys.Application.addHistoryPoint(
Sys.Application.addHistoryPoint( {s: val}, "Click Button:" + val);
{s: val}, "Click Button:" + val); Sys.Debug.trace("History point added: " + val);
Sys.Debug.trace("History point added: " + val); }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="false" EnableHistory="true" />
<asp:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="false" EnableHistory="true" />
 <script type="text/javascript">
<script type="text/javascript">
 Sys.Application.add_init(page_init);
Sys.Application.add_init(page_init); </script>
</script> <h2>
<h2> Microsoft ASP.NET 3.5 Extensions: Managing Browser History with Client Script</h2>
Microsoft ASP.NET 3.5 Extensions: Managing Browser History with Client Script</h2> <p />
<p /> <div id="Div1" class="new">
<div id="Div1" class="new"> <p>
<p> This sample shows:</p>
This sample shows:</p> <ol>
<ol> <li>The <code>Sys.Application</code> object and the <code>navigate</code> event and <code>addHistoryPoint</code> method.</li>
<li>The <code>Sys.Application</code> object and the <code>navigate</code> event and <code>addHistoryPoint</code> method.</li> <li>The <code>addHistoryPoint</code> method demonstrates addition of titles.</li>
<li>The <code>addHistoryPoint</code> method demonstrates addition of titles.</li> </ol>
</ol> </div>
</div> <p>
<p> </p>
</p> <h2>Example 1: Managing browser history in client script</h2>
<h2>Example 1: Managing browser history in client script</h2> <p>This example includes three buttons. The handler for each button's <code>click</code> event sets
<p>This example includes three buttons. The handler for each button's <code>click</code> event sets navigation history points using the <code>Sys.Application</code> object. The script used here, makes use of the
navigation history points using the <code>Sys.Application</code> object. The script used here, makes use of the  <code>Sys.Debug</code> class to dump trace information to the TEXTAREA at the bottom of the page.
<code>Sys.Debug</code> class to dump trace information to the TEXTAREA at the bottom of the page.  </p>
</p> <p>When you click the buttons, and history points are added, you will be able to see the list of history entries and their titles in the
<p>When you click the buttons, and history points are added, you will be able to see the list of history entries and their titles in the  "Recent Pages" drop-down in Internet Explorer, for example.
"Recent Pages" drop-down in Internet Explorer, for example. </P>
</P> <p>To see history in action, perform the following steps:</p>
<p>To see history in action, perform the following steps:</p>
 <ol>
<ol> <li>Press <b>1</b>. See the trace output.</li>
<li>Press <b>1</b>. See the trace output.</li> <li>Press <b>3</b>. See the trace output.</li>
<li>Press <b>3</b>. See the trace output.</li> <li>Press <b>2</b>. See the trace output.</li>
<li>Press <b>2</b>. See the trace output.</li> <li>Press the browser's Back button. Notice that the page is refreshed with previous data and
<li>Press the browser's Back button. Notice that the page is refreshed with previous data and  that trace information shows this.</li>
that trace information shows this.</li> </ol>
</ol> <div id="div2" class="box">0</div><p></p>
<div id="div2" class="box">0</div><p></p> <input type="button" id="clientButton1" value="1" />
<input type="button" id="clientButton1" value="1" /> <input type="button" id="clientButton2" value="2" />
<input type="button" id="clientButton2" value="2" /> <input type="button" id="clientButton3" value="3" />
<input type="button" id="clientButton3" value="3" /> <br /><br />
<br /><br /> <textarea id="TraceConsole" cols="40" rows="5"></textarea>
<textarea id="TraceConsole" cols="40" rows="5"></textarea> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
发表评论
-
ASP.Net2.0使用Log4Net(一)
2007-11-24 15:40 1148第一种方法 在web.config中写配置文件 Log4 ... -
ASP.Net2.0使用Log4Net(二)
2007-11-24 17:39 918(二)使用单独的配置文件,不放在web.config里 1. ... -
UML学习笔记
2007-11-25 09:55 691一、UML中的关系 依赖: 如果对象X发生变化,引起另一个对 ... -
NBear学习笔记(一)
2007-12-01 21:14 635使用已有数据库。(之前先设计实体,再自动生成数据库,发现每次 ... -
NBear学习笔记(二)
2007-12-02 17:14 625本篇演示一对多关系,和两个表联合查询。 使用已有数据库,我们演 ... -
NBear学习笔记(三)
2007-12-04 22:11 792上一篇一对多的关系说的不是很清楚,这篇补充一下。 这篇我们创建 ... -
CSS使用总结
2007-12-12 21:10 705在分配ID和类名时,尽可能保持与表现形式无关,例如con ... -
ASP.NET2.0缓存技术
2007-12-12 23:33 681ASP.NET2.0提供如下缓存方式: Output Ca ... -
VS2008正式版创建silverlight项目失败的解决办法
2008-02-16 09:49 819安装microsoft express blend2 最新的试 ... -
vista英文版语言包安装
2008-02-17 21:35 823最近,需要给老外截英� ... -
SilverLight显示中文字(一)
2008-02-18 14:42 940我们知道silverlight只提供了一下几种字体, 当我们 ... -
silverlight显示中文字(二):使用TextBlock+Downloader
2008-02-18 16:39 1113(一),建立一个Silverlight1.0 site. ... -
SilverLight显示中文字(三) :使用Path和图形
2008-02-18 16:59 819使用path将文字转换为路径 用Direct select ... -
在Silverlight1.1中定义与调用Javascript事件的方法
2008-02-20 13:19 899我们在silverlight1.0 想调用javascrip ... -
在线流程图制作工具
2008-02-26 22:32 15601. DrawAnywhere , 的在线流程图制作工具。 D ... -
VS2008下开发ASP.Net2.0 and AJAX1.0的程序
2008-03-05 13:57 947为什么要在vs2008下开发A ... -
VS2008开发Silverlight2程序:环境安装
2008-03-06 13:36 1062微软在MIX08大会,发布了Silverlight 2 Bet ... -
ASP.NET 2.0 XML 系列(1): XML介绍
2008-03-15 12:40 7401.1 简介 XML的一个强大� ... -
ASP.NET 2.0 XML 系列(2): XML技术
2008-03-15 14:13 4021. DTD XML最强大之处是允许自定义标签,但是对 ... -
ASP.NET 2.0 XML 系列(3): .Net Framework中XML类
2008-03-15 14:52 550System.Xml包含了一些和XML文档的读写操作相关的类, ...







相关推荐
7. **ADO.NET**:ASP.NET 3.5通常与ADO.NET一起使用来访问和操作数据库。ADO.NET提供了DataSet、DataTable、SqlCommand等对象,用于执行SQL语句和处理结果集。 8. **Web服务(Web Services)**:ASP.NET 3.5支持...
4. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和AJAX Control Toolkit,使得开发者能够创建部分页面更新的应用程序,提供更好的用户体验。 5. **Web服务和WCF**:ASP.NET 3.5支持创建和消费Web服务,包括ASMX...
5. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions,使得开发者可以轻松创建部分页面更新的应用程序。书中可能会介绍UpdatePanel、ScriptManager、Timer等组件的使用。 6. **安全性**:包括身份验证、授权、角色...
此外,书中可能会涵盖关于Error Handling、State Management(状态管理)和Performance Optimization(性能优化)的话题,这些都是使用ASP.NET 3.5 AJAX时需要考虑的关键点。错误处理确保了在出现异常时能够优雅地...
7. **Ajax支持**:ASP.NET 3.5引入了AJAX Extensions和ASP.NET AJAX库,允许开发者创建部分页面更新,提升用户体验。了解UpdatePanel、ScriptManager、Timer等组件的用法是必要的。 8. **安全性**:包括身份验证...
"庖丁解牛ASP.NET3.5 控件组件开发技术光盘源码"是一个专门针对ASP.NET 3.5控件组件开发的学习资源,通过深入剖析和实例演示,帮助开发者理解和掌握该领域的核心技术。 首先,我们要理解ASP.NET 3.5中的控件组件。...
.Net 3.5 下使用的 System.Threading.Tasks。 安装完成后,添加引用时只需要在安装目录 C:\Program Files (x86)\Microsoft Reactive Extensions\Redist\DesktopV2 下找到 System.Threading.dll,添加即可
6. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和UpdatePanel,使页面局部更新成为可能,提升用户体验。 7. **Web服务与WCF**:了解如何创建和消费Web服务,以及Windows Communication Foundation(WCF)提供...
3. AJAX支持:ASP.NET 3.5引入了AJAX Extensions,提供无刷新用户体验,如UpdatePanel和ScriptManager。 四、ASP.NET 3.5的配置与部署 1. 配置文件:web.config用于存储应用程序的配置信息,如数据库连接字符串、...
8. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和ASP.NET AJAX Control Toolkit,提供了异步更新页面的能力,提高用户体验。 9. **Web服务和SOA**:ASP.NET支持创建和消费Web服务,实现服务导向架构(SOA),...
ASP.NET 3.5是微软开发的一个用于构建Web应用程序的框架,它建立在.NET Framework 3.5之上,提供了丰富的特性和工具,使得开发者能够更高效地构建动态、交互式的Web应用。本资源包含了从基础到项目实战的全方位学习...
5. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和AJAX Control Toolkit,允许开发者创建部分页面更新的应用,提高用户体验。AJAX控件如UpdatePanel、ScriptManager等使得无需刷新整个页面就能更新特定区域。 6...
ASP.NET 3.5提供了内置的Ajax支持,通过System.Web.Extensions命名空间中的类和控件,如UpdatePanel、ScriptManager等,使得开发Ajax应用变得更加简单。理解Ajax的工作原理和如何在ASP.NET中集成Ajax,可以让你创建...
ASP.NET 3.5引入了AJAX Extensions,允许创建部分页面更新的应用,提高了用户体验。UpdatePanel、ScriptManager和Timer控件是实现AJAX功能的关键组件。这部分实例可能包含如何使用这些控件实现异步更新的场景。 6....
4. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions,通过UpdatePanel、ScriptManager等控件实现局部刷新,提升用户体验。同时,理解jQuery和其他JavaScript库如何与ASP.NET结合也非常重要。 5. **MVC模式**:虽然...
ASP.NET 3.5引入了AJAX Extensions和AJAX Control Toolkit,可以创建部分页面更新,提升用户体验。在留言本系统中,可能使用AJAX实现无刷新的留言加载或回复功能。 通过以上技术的综合运用,一个基于ASP.NET 3.5的...
第1章 使用ADO.NET3.5提供的新方法访问数据 第Ⅱ部分 LINQ简介 第2章 理解LINQ的体系结构和实现 第3章 使用LINQ to Objects执行LINQ查询表达式 第4章 使用高级查询操作符和表达式 第Ⅲ部分 使用领域相关的LINQ...
6. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和jQuery库,使得开发者可以创建部分页面更新的应用,提高用户体验。 7. **MVC模式**:虽然不是ASP.NET 3.5的核心特性,但这个版本开始引入了ASP.NET MVC框架,...
ASP.NET 3.5引入了Ajax Control Toolkit和AJAX Extensions,允许部分页面更新,提供更流畅的用户体验。了解如何结合jQuery和其他JavaScript库使用这些工具,能增强Web应用的交互性。 7. **自定义错误处理和安全性*...
4. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和UpdatePanel,实现了页面的部分刷新,提高了用户体验。校友录系统可能使用这些技术来实现无刷新的用户交互,如搜索、消息通知等。 5. **ASP.NET Membership**...