- 浏览: 260809 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
silverlight显示中文字(二):使用TextBlock+Downloader
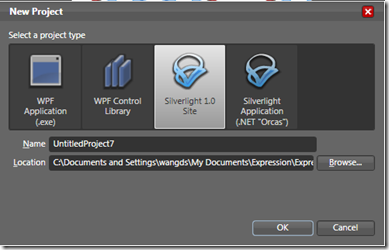
(一),建立一个Silverlight1.0 site.
(二)修改page.xaml为如下内容
<!----> <Canvas xmlns="http://schemas.microsoft.com/client/2007"
<Canvas xmlns="http://schemas.microsoft.com/client/2007"
 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
 <!-- 進度列指示器 -->
<!-- 進度列指示器 -->
 <Canvas x:Name="ProgressIndicator" Canvas.Left="10"
<Canvas x:Name="ProgressIndicator" Canvas.Left="10"
 Canvas.Top="10" Canvas.ZIndex="1">
Canvas.Top="10" Canvas.ZIndex="1">
 <Rectangle x:Name="progressRectangle"
<Rectangle x:Name="progressRectangle"
 Canvas.Left="10"
Canvas.Left="10"
 Height="10" Width="0"
Height="10" Width="0"
 Fill="Maroon" />
Fill="Maroon" />
 <Rectangle
<Rectangle
 Canvas.Top ="-1"
Canvas.Top ="-1"
 Canvas.Left="9" Height="12"
Canvas.Left="9" Height="12"
 Width="202"
Width="202"
 StrokeThickness="1" Stroke="Black" />
StrokeThickness="1" Stroke="Black" />
 <TextBlock
<TextBlock
 x:Name="progressText"
x:Name="progressText"
 Canvas.Top ="-4" Canvas.Left="230"
Canvas.Top ="-4" Canvas.Left="230"
 Text="0%" FontSize="12" />
Text="0%" FontSize="12" />
 </Canvas>
</Canvas>
 <Canvas Name="myCanvas" Background="LightBlue" Width="600"
<Canvas Name="myCanvas" Background="LightBlue" Width="600"
 Height="400" Canvas.Top="0" Canvas.ZIndex="0" >
Height="400" Canvas.Top="0" Canvas.ZIndex="0" >
 <TextBlock Name="myTextBlock"
<TextBlock Name="myTextBlock"
 TextWrapping="Wrap" Width="343" FontSize="30"
TextWrapping="Wrap" Width="343" FontSize="30"
 Canvas.Top="100" Canvas.Left="100" Loaded="handleLoad" Height="150.1"
Canvas.Top="100" Canvas.Left="100" Loaded="handleLoad" Height="150.1"
 Text="国足继续恐韩">
Text="国足继续恐韩">
 </TextBlock>
</TextBlock>
 </Canvas>
</Canvas>
 </Canvas>
</Canvas>
 <Canvas xmlns="http://schemas.microsoft.com/client/2007"
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <!-- 進度列指示器 -->
<!-- 進度列指示器 --> <Canvas x:Name="ProgressIndicator" Canvas.Left="10"
<Canvas x:Name="ProgressIndicator" Canvas.Left="10" Canvas.Top="10" Canvas.ZIndex="1">
Canvas.Top="10" Canvas.ZIndex="1"> <Rectangle x:Name="progressRectangle"
<Rectangle x:Name="progressRectangle" Canvas.Left="10"
Canvas.Left="10" Height="10" Width="0"
Height="10" Width="0" Fill="Maroon" />
Fill="Maroon" /> <Rectangle
<Rectangle Canvas.Top ="-1"
Canvas.Top ="-1" Canvas.Left="9" Height="12"
Canvas.Left="9" Height="12" Width="202"
Width="202" StrokeThickness="1" Stroke="Black" />
StrokeThickness="1" Stroke="Black" /> <TextBlock
<TextBlock x:Name="progressText"
x:Name="progressText" Canvas.Top ="-4" Canvas.Left="230"
Canvas.Top ="-4" Canvas.Left="230" Text="0%" FontSize="12" />
Text="0%" FontSize="12" /> </Canvas>
</Canvas> <Canvas Name="myCanvas" Background="LightBlue" Width="600"
<Canvas Name="myCanvas" Background="LightBlue" Width="600" Height="400" Canvas.Top="0" Canvas.ZIndex="0" >
Height="400" Canvas.Top="0" Canvas.ZIndex="0" > <TextBlock Name="myTextBlock"
<TextBlock Name="myTextBlock" TextWrapping="Wrap" Width="343" FontSize="30"
TextWrapping="Wrap" Width="343" FontSize="30" Canvas.Top="100" Canvas.Left="100" Loaded="handleLoad" Height="150.1"
Canvas.Top="100" Canvas.Left="100" Loaded="handleLoad" Height="150.1" Text="国足继续恐韩">
Text="国足继续恐韩"> </TextBlock>
</TextBlock> </Canvas>
</Canvas> </Canvas>
</Canvas>
(3)
在page.xaml.js否面加入如下内容
<!----> var delegate1;
var delegate1;
 var delegate2;
var delegate2;
 // Loaded 事件处理程序。
// Loaded 事件处理程序。
 function handleLoad(sender, eventArgs)
function handleLoad(sender, eventArgs)


 {
{
 // 取得Silverlight Plugin对象
// 取得Silverlight Plugin对象
 var slPlugin = sender.getHost();
var slPlugin = sender.getHost();
 // 申明Downloader 对象
// 申明Downloader 对象
 var downloader = slPlugin.createObject("downloader");
var downloader = slPlugin.createObject("downloader");
 // 申明DownloadProgressChanged与Completed 事件委托
// 申明DownloadProgressChanged与Completed 事件委托
 delegate1= downloader.addEventListener("downloadProgressChanged", onDownloadProgressChanged);
delegate1= downloader.addEventListener("downloadProgressChanged", onDownloadProgressChanged);
 delegate2= downloader.addEventListener("completed", onCompleted);
delegate2= downloader.addEventListener("completed", onCompleted);
 // 初始化下载要求
// 初始化下载要求
 downloader.open("GET", "simhei.zip");
downloader.open("GET", "simhei.zip");
 //下载未压缩的TTF字型也可以
//下载未压缩的TTF字型也可以
 //downloader.open("GET", "simhei.ttf");
//downloader.open("GET", "simhei.ttf");
 // 开始下载
// 开始下载
 downloader.send();
downloader.send();
 }
}
 // Completed 事件处理常式
// Completed 事件处理常式
 function onCompleted(sender, eventArgs)
function onCompleted(sender, eventArgs)


 {
{
 // 移除DownloadProgressChanged 事件与其事件处理程序的委托
// 移除DownloadProgressChanged 事件与其事件处理程序的委托
 sender.removeEventListener("downloadProgressChanged", delegate1);
sender.removeEventListener("downloadProgressChanged", delegate1);
 // 移除Completed 事件与其事件处理常式的委托
// 移除Completed 事件与其事件处理常式的委托
 sender.removeEventListener("completed", delegate2);
sender.removeEventListener("completed", delegate2);
 var textblock = sender.findName("myTextBlock");
var textblock = sender.findName("myTextBlock");
 textblock.setFontSource(sender);
textblock.setFontSource(sender);
 textblock.fontFamily="SimHei";
textblock.fontFamily="SimHei";
 //将Downloader对象设定为null
//将Downloader对象设定为null
 sender = null;
sender = null;
 }
}
 // 更新进度条
// 更新进度条
 function onDownloadProgressChanged(sender, eventArgs)
function onDownloadProgressChanged(sender, eventArgs)


 {
{
 var progressText = sender.findName("progressText");
var progressText = sender.findName("progressText");
 var progressRectangle = sender.findName("progressRectangle");
var progressRectangle = sender.findName("progressRectangle");
 // 计算下载的百分比
// 计算下载的百分比
 var percentage = Math.floor(sender.downloadProgress * 100);
var percentage = Math.floor(sender.downloadProgress * 100);
 // 更新进度条的Rectangle 与TextBlock 对象
// 更新进度条的Rectangle 与TextBlock 对象
 progressText.text = percentage + "%";
progressText.text = percentage + "%";
 progressRectangle.width = percentage * 2;
progressRectangle.width = percentage * 2;
 }
}
 var delegate1;
var delegate1; var delegate2;
var delegate2; // Loaded 事件处理程序。
// Loaded 事件处理程序。 function handleLoad(sender, eventArgs)
function handleLoad(sender, eventArgs)

 {
{ // 取得Silverlight Plugin对象
// 取得Silverlight Plugin对象 var slPlugin = sender.getHost();
var slPlugin = sender.getHost(); // 申明Downloader 对象
// 申明Downloader 对象 var downloader = slPlugin.createObject("downloader");
var downloader = slPlugin.createObject("downloader"); // 申明DownloadProgressChanged与Completed 事件委托
// 申明DownloadProgressChanged与Completed 事件委托 delegate1= downloader.addEventListener("downloadProgressChanged", onDownloadProgressChanged);
delegate1= downloader.addEventListener("downloadProgressChanged", onDownloadProgressChanged); delegate2= downloader.addEventListener("completed", onCompleted);
delegate2= downloader.addEventListener("completed", onCompleted); // 初始化下载要求
// 初始化下载要求 downloader.open("GET", "simhei.zip");
downloader.open("GET", "simhei.zip"); //下载未压缩的TTF字型也可以
//下载未压缩的TTF字型也可以 //downloader.open("GET", "simhei.ttf");
//downloader.open("GET", "simhei.ttf"); // 开始下载
// 开始下载 downloader.send();
downloader.send(); }
} // Completed 事件处理常式
// Completed 事件处理常式 function onCompleted(sender, eventArgs)
function onCompleted(sender, eventArgs)

 {
{ // 移除DownloadProgressChanged 事件与其事件处理程序的委托
// 移除DownloadProgressChanged 事件与其事件处理程序的委托 sender.removeEventListener("downloadProgressChanged", delegate1);
sender.removeEventListener("downloadProgressChanged", delegate1); // 移除Completed 事件与其事件处理常式的委托
// 移除Completed 事件与其事件处理常式的委托 sender.removeEventListener("completed", delegate2);
sender.removeEventListener("completed", delegate2); var textblock = sender.findName("myTextBlock");
var textblock = sender.findName("myTextBlock"); textblock.setFontSource(sender);
textblock.setFontSource(sender); textblock.fontFamily="SimHei";
textblock.fontFamily="SimHei"; //将Downloader对象设定为null
//将Downloader对象设定为null sender = null;
sender = null; }
} // 更新进度条
// 更新进度条 function onDownloadProgressChanged(sender, eventArgs)
function onDownloadProgressChanged(sender, eventArgs)

 {
{ var progressText = sender.findName("progressText");
var progressText = sender.findName("progressText"); var progressRectangle = sender.findName("progressRectangle");
var progressRectangle = sender.findName("progressRectangle"); // 计算下载的百分比
// 计算下载的百分比 var percentage = Math.floor(sender.downloadProgress * 100);
var percentage = Math.floor(sender.downloadProgress * 100); // 更新进度条的Rectangle 与TextBlock 对象
// 更新进度条的Rectangle 与TextBlock 对象 progressText.text = percentage + "%";
progressText.text = percentage + "%"; progressRectangle.width = percentage * 2;
progressRectangle.width = percentage * 2; }
}
(4) 压缩完整的simHei.ttf为simHei.zip,拷贝到项目的目录
(5)选择Test.site,先看到下面的第一章图,等下载完后,就会显示正常了
有朋友问了,那能不能只下载部分使用的字体呢? 我想是可以的,但是按照之前的方法却怎么也显示不出来,那位朋友知道是什么原因,麻烦告诉我一生,谢谢。
还有当我创建Silver Light Application(Orcas)项目,也就是1.1的项目时,不管是完整的,部分的都不行。
发表评论
-
ASP.Net2.0使用Log4Net(一)
2007-11-24 15:40 1711第一种方法 在web.config中写配置文件 L ... -
ASP.Net2.0使用Log4Net(二)
2007-11-24 17:39 946(二)使用单独的配置文件,不放在web.config里 1. ... -
UML学习笔记
2007-11-25 09:55 740一、UML中的关系 依赖: 如果对象X发生变化,引起另一个对 ... -
NBear学习笔记(一)
2007-12-01 21:14 1164使用已有数据库。(之前先设计实体,再自动生成数据库,发现每次 ... -
NBear学习笔记(二)
2007-12-02 17:14 864本篇演示一对多关系,和两个表联合查询。 使用已有数据库,我们演 ... -
NBear学习笔记(三)
2007-12-04 22:11 902上一篇一对多的关系说的不是很清楚,这篇补充一下。 这篇我们创建 ... -
CSS使用总结
2007-12-12 21:10 677在分配ID和类名时,尽可能保持与表现形式无关,例如con ... -
ASP.NET2.0缓存技术
2007-12-12 23:33 737ASP.NET2.0提供如下缓存方式: Output Cac ... -
VS2008正式版创建silverlight项目失败的解决办法
2008-02-16 09:49 869安装microsoft express blend2 最新的试 ... -
vista英文版语言包安装
2008-02-17 21:35 1148最近,需要给老外截英文vista的一些图,但是系统装的是中文版 ... -
SilverLight显示中文字(一)
2008-02-18 14:42 984我们知道silverlight只提供了一下几种字体, 当我们 ... -
SilverLight显示中文字(三) :使用Path和图形
2008-02-18 16:59 713使用path将文字转换为路径 用Direct select ... -
在Silverlight1.1中定义与调用Javascript事件的方法
2008-02-20 13:19 728我们在silverlight1.0 想调用javascrip ... -
在线流程图制作工具
2008-02-26 22:32 13101. DrawAnywhere , 的在线流程图制作工具。 D ... -
VS2008下开发ASP.Net2.0 and AJAX1.0的程序
2008-03-05 13:57 1073为什么要在vs2008下开发ASP.Net2.0 and AJ ... -
VS2008开发Silverlight2程序:环境安装
2008-03-06 13:36 1695微软在MIX08大会,发布了Silverlight 2 Bet ... -
ASP.NET 2.0 XML 系列(1): XML介绍
2008-03-15 12:40 7491.1 简介 XML的一个强大之处在于它的强大可扩展性。XM ... -
ASP.NET 2.0 XML 系列(2): XML技术
2008-03-15 14:13 7261. DTD XML最强大之处是允许自定义标签,但是对 ... -
ASP.NET 2.0 XML 系列(3): .Net Framework中XML类
2008-03-15 14:52 640System.Xml包含了一些和XML文档的读写操作相关的类, ... -
ASP.NET 2.0 XML 系列(4):用XmlReader类介绍
2008-03-15 16:02 1367(本文摘自MSDN) XmlReader 类是一个提供 ...








相关推荐
开发者可以通过Silverlight Runtime提供的字体下载功能,使用Downloader对象下载包含所需字体的ZIP文件,并通过`setFontSource`函数将字体指定给`TextBlock`元素,从而实现中文字符的正常显示。 **注意事项:** ...
软件:Fusion 360 官网下载挺麻烦的,又是英文,又要注册账号,一大推问卷调研,所以我把折腾下载好的软件放在C站免积分供大家下载,省去复杂操作。
Odin Multi Downloader v4.38是一款专为安卓系统用户设计的专业刷机工具,它在安卓爱好者和开发者中广泛使用。这个工具的主要功能是帮助用户更新或恢复他们的安卓设备固件,通常涉及ROM(Read-Only Memory)的安装。...
**二、如何使用FVD Downloader** 1. **安装插件**:首先,访问Chrome网上应用店或其他支持的浏览器扩展商店,搜索“FVD Downloader”并安装。 2. **启用插件**:安装后,用户需要在浏览器的扩展管理界面启用该插件...
二是使用Downloader对象。Downloader对象允许异步下载图像内容,然后通过SetSource方法将内容应用到Image对象上。这种方式的优势在于,它可以在用户界面不冻结的情况下进行后台下载,提供更好的用户体验。 以下是...
阿德 这是 + 。 目标? 键入adl ,按回车键,选择节目,观看节目,以尽可能少的输入来更新剧集编号。 特征 从您的帐户中获取当前正在观看的动漫; 更改Trackma使用的帐户的选项;... 不显示详细的vlc输
8. **Silverlight Downloader对象**:这个对象用于处理内容下载,例如大文件的分块下载,优化用户体验。 9. **定时器功能**:内置的Timer类可以定期执行任务,常用于动画或数据刷新等场景。 10. **错误处理支持**...
【描述】描述中的"DownLoader_DownLoader带进度条的下载程序Demo源码.rar"再次强调了这是一个具有下载功能的程序,并且具备进度条显示。这表明源码将包含处理网络请求、数据传输以及用户界面更新以展示下载进度的...
下载网页上的视频,包括批量下载并组合.ts文件。内有文档
一款专业的功能强大的在线视频下载器VSO Downloader,它堪称是一款万能的视频下载工具,能够下载国内外在线视频网站的视频,支持所有的浏览器,能够自动侦测网页中的视频,全自动下载视频而无需复制视频链接地址。...
"小度wenku downloader"是一款专门用于下载网络资源的工具,尤其针对百度文库中的文档。在当前数字化信息时代,百度文库作为一个大型的在线文档分享平台,拥有丰富的学习资料和专业报告,用户可以通过它获取各种知识...
**FVD_Video_Downloader** 是一款专为Chrome浏览器设计的视频下载工具,它允许用户轻松地从各个在线视频平台下载视频内容。这款插件以其高效和广泛的兼容性而备受推崇,支持多种格式和分辨率的视频下载,使得用户...
【Melon Google Books Downloader】是一款专为用户下载Google Books资源的工具,其核心功能是帮助用户方便快捷地获取Google Books上的电子书籍。MGBD(Melon Google Books Downloader)是一个小巧但实用的程序,它...
综上所述,"filedownloader_FileDownloader_"是一个使用VB6开发的,包含基本下载功能,如URL输入、保存路径选择、下载控制和进度显示的文件下载应用程序。通过分析提供的文件名,我们可以推测其结构和功能,但具体...
- **使用SilverLight插件**:了解如何在网页中嵌入SilverLight插件,确保用户能够正确显示和运行SilverLight应用。 - **SilverLight元素的鼠标和键盘事件** - 鼠标事件如Click、MouseEnter、MouseLeave等,用于...
SMD Downloader工具无任何加密F339使用SMD Downloader刷机工具SMD+教程,昨天刷机成功!!
在Silverlight的不同版本中,这一功能的实现方式有所不同,例如在1.0版本中,使用`createXamlFrom`方法,而在1.1版本中,则通过`XamlReader`类完成。 #### 五、Silverlight的运行环境 值得注意的是,Silverlight...
运行程序时,只需双击快捷方式,便会显示出Downloader For X的用户界面。 配置Downloader For X,首先需要设置代理服务器、FTP协议和HTTP协议。添加下载任务时,需输入URL地址,并为下载文件创建一个目录。此外,还...
软件名称: Visual Studio 2010 Help Downloader 原 名 称: Visual Studio 2010 Help Downloader 原 官 网: http://vshelpdownloader.codeplex.com/ (已失效) 软件版本: 2.0.0.0 Beta 基础版本: 1.0.0.3 Beta ...
在Android开发中,高效、可靠的文件下载功能是不可或缺的一部分,而FileDownloader是一个优秀的开源下载框架,它提供了强大的多任务管理和断点续传功能,极大地提高了下载效率和用户体验。本文将详细解析File...