- 浏览: 259125 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
SilverLight显示中文字(一)
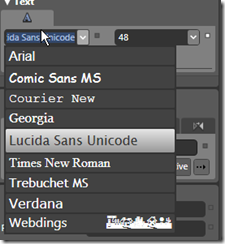
我们知道silverlight只提供了一下几种字体,
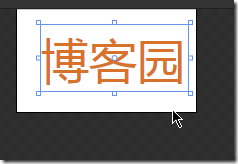
当我们需要显示中文字时,虽然在blend2里是正常的,但是浏览时还出现方框 。 比如当我们输入“博客园”,blend2显示如下。
xaml文件内容如下:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="179" Height="147"
Background="White"
xmlns:UntitledProject4="clr-namespace:UntitledProject4;assembly=ClientBin/UntitledProject4.dll"
x:Class="UntitledProject4.Page;assembly=ClientBin/UntitledProject4.dll"
x:Name="Page"
>
<TextBlock Width="147" Height="66" Canvas.Left="24" Canvas.Top="60" TextWrapping="Wrap" Foreground="#FFD8712A" Text="博客园" FontSize="48"/>
</Canvas>
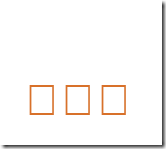
但在浏览器里会显示成这样的。
那么我们看如何显示中文呢?
有三种方法:分别是文字对象(Glyphs )、绘图对象(Path)与图片对象(Image)三种,这三种区别如下:
方法一: 使用文字对象Glyphs
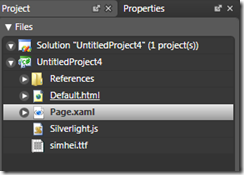
实例:(1)拷贝中文字到工程(比如simHei.ttf)
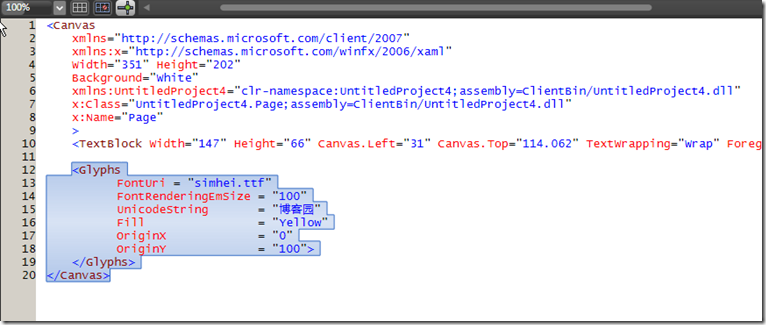
(2) 在xaml里加入如下代码(注意FontUri属性):
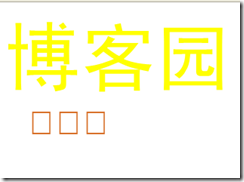
(3)在浏览器中浏览,我们可以看到Glyphs部分显示出了正确的字体,TextBlock未显示:
这样似乎解决了,可是,Glyphs 显示中文字时,虽然以异步的方式从 Web服务器下载完整的字库,但是,我们知道中文字库一般都好几兆,同时下载整个字库也会有版权的法律问题。那么我们如何减少网络流量呢,就是我们可以只下载我们需要显示的字体,步骤如下:
a. 在word2007里写下需要显示的字体,比如“博客园”
b.选择打印,选择micorsoft xps document writer, 保存为simHei.zip(默认是xps,其实它就是一个压缩包).
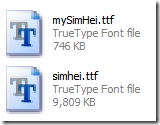
c. 解压缩,找到documents\1\resources\Fonts\FF697615-FEE6-422B-A2CD-8D419E91303E.odttf,改名为mySimHei.ttf,拷贝到工程目录.
改动fontUri="mySimHei.ttf"
<Glyphs
FontUri = "mySimHei.ttf"
FontRenderingEmSize = "100"
UnicodeString = "博客园"
Fill = "Yellow"
OriginX = "0"
OriginY = "100">
</Glyphs>d. 浏览,得到如下图,我们看到也显示正确
我们现在对比一下两个文件的大小,一个是746KB, 一个是9809KB,性能是显而易见的。
现在我们再做一个实验:
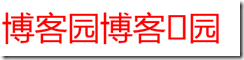
把要显示的字改为"博客园博客满园"
<Glyphs
FontUri = "mySimHei.ttf"
FontRenderingEmSize = "50"
UnicodeString = "博客园博客满园"
Fill = "Red"
OriginX = "0"
OriginY = "100">
</Glyphs>测试看到“满”字没有显示,原因很简单,就是我们没有在word里把要显示的“满”字打印出来。
(未完待续...)
祝大家编程愉快
发表评论
-
ASP.Net2.0使用Log4Net(一)
2007-11-24 15:40 1705第一种方法 在web.config中写配置文件 L ... -
ASP.Net2.0使用Log4Net(二)
2007-11-24 17:39 944(二)使用单独的配置文件,不放在web.config里 1. ... -
UML学习笔记
2007-11-25 09:55 733一、UML中的关系 依赖: 如果对象X发生变化,引起另一个对 ... -
NBear学习笔记(一)
2007-12-01 21:14 1150使用已有数据库。(之前先设计实体,再自动生成数据库,发现每次 ... -
NBear学习笔记(二)
2007-12-02 17:14 861本篇演示一对多关系,和两个表联合查询。 使用已有数据库,我们演 ... -
NBear学习笔记(三)
2007-12-04 22:11 896上一篇一对多的关系说的不是很清楚,这篇补充一下。 这篇我们创建 ... -
CSS使用总结
2007-12-12 21:10 674在分配ID和类名时,尽可能保持与表现形式无关,例如con ... -
ASP.NET2.0缓存技术
2007-12-12 23:33 730ASP.NET2.0提供如下缓存方式: Output Cac ... -
VS2008正式版创建silverlight项目失败的解决办法
2008-02-16 09:49 859安装microsoft express blend2 最新的试 ... -
vista英文版语言包安装
2008-02-17 21:35 1140最近,需要给老外截英文vista的一些图,但是系统装的是中文版 ... -
silverlight显示中文字(二):使用TextBlock+Downloader
2008-02-18 16:39 991(一),建立一个Silverlight1.0 site. ... -
SilverLight显示中文字(三) :使用Path和图形
2008-02-18 16:59 706使用path将文字转换为路径 用Direct select ... -
在Silverlight1.1中定义与调用Javascript事件的方法
2008-02-20 13:19 724我们在silverlight1.0 想调用javascrip ... -
在线流程图制作工具
2008-02-26 22:32 12981. DrawAnywhere , 的在线流程图制作工具。 D ... -
VS2008下开发ASP.Net2.0 and AJAX1.0的程序
2008-03-05 13:57 1070为什么要在vs2008下开发ASP.Net2.0 and AJ ... -
VS2008开发Silverlight2程序:环境安装
2008-03-06 13:36 1690微软在MIX08大会,发布了Silverlight 2 Bet ... -
ASP.NET 2.0 XML 系列(1): XML介绍
2008-03-15 12:40 7431.1 简介 XML的一个强大之处在于它的强大可扩展性。XM ... -
ASP.NET 2.0 XML 系列(2): XML技术
2008-03-15 14:13 7191. DTD XML最强大之处是允许自定义标签,但是对 ... -
ASP.NET 2.0 XML 系列(3): .Net Framework中XML类
2008-03-15 14:52 635System.Xml包含了一些和XML文档的读写操作相关的类, ... -
ASP.NET 2.0 XML 系列(4):用XmlReader类介绍
2008-03-15 16:02 1362(本文摘自MSDN) XmlReader 类是一个提供 ...















相关推荐
远程debug流程,方便debug
基于麻雀生物特性的搜索算法(SSA)的Matlab实现:原理、代码与实战应用,基于圈养麻雀特性的搜索算法(SSA)matlab实现:原理、代码与警觉机制解析,麻雀搜索算法(SSA)的matlab实现 原创代码,注释清晰,可直接运行 研究表明,圈养的麻雀存在两种不同类型:发现者和加入者。 发现者在种群中负责寻找食物并为整个麻雀种群提供觅食区域和方向,而加入者则是利用发现者来获取食物。 在生活中我们仔细观察会发现,当群体中有麻雀发现周围有捕食者时,此时群体中一个或多个个体会发出啁啾声,一旦发出这样的声音整个种群就会立即躲避危险,进而飞到其它的安全区域进行觅食。 这样的麻雀被称为警觉者。 麻雀搜索算法就是利用麻雀的这种生物特性进行迭代寻优的优化算法。 本资源包含以下三部分内容: 1.麻雀搜索算法的基本原理(两篇参考文献),非常适合用来学习。 2.麻雀搜索算法的matlab代码,注释详细,结构清晰。 3.五个群智能优化算法常用的测试函数。 ,麻雀搜索算法(SSA); MATLAB实现; 原创代码; 注释清晰; 可直接运行; 生物特性迭代寻优; 发现者与加入者; 警觉者; 参考两篇文献。
基于java的五子棋游戏设计源码+论文
deepseek-r1使用指南
DeepSeek+DeepResearch——让科研像聊天一样简单 (1)DeepSeek如何做数据分析? (2)DeepSeek如何分析文件内容? (3)DeepSeek如何进行数据挖掘? (4)DeepSeek如何进行科学研究? (5)DeepSeek如何写综述? (6)DeepSeek如何进行数据可视化? (7)DeepSeek如何写作润色? (8)DeepSeek如何中英文互译? (9)DeepSeek如何做降重? (10)DeepSeek论文参考文献指令 (11)DeepSeek基础知识。
项目工程资源经过严格测试运行并且功能上ok,可实现复现复刻,拿到资料包后可实现复现出一样的项目,本人系统开发经验充足(全栈全领域),有任何使用问题欢迎随时与我联系,我会抽时间努力为您解惑,提供帮助 【资源内容】:包含源码+工程文件+说明等。答辩评审平均分达到96分,放心下载使用!可实现复现;设计报告也可借鉴此项目;该资源内项目代码都经过测试运行,功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 下载后请首先打开说明文件(如有);整理时不同项目所包含资源内容不同;项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途。质量优质,放心下载使用
项目工程资源经过严格测试运行并且功能上ok,可实现复现复刻,拿到资料包后可实现复现出一样的项目,本人系统开发经验充足(全栈全领域),有任何使用问题欢迎随时与我联系,我会抽时间努力为您解惑,提供帮助 【资源内容】:包含源码+工程文件+说明等。答辩评审平均分达到96分,放心下载使用!可实现复现;设计报告也可借鉴此项目;该资源内项目代码都经过测试运行;功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 下载后请首先打开说明文件(如有);整理时不同项目所包含资源内容不同;项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途。质量优质,放心下载使用
DSP28335通过SPI与AD7606八路信号采集与通信的实践:实时数值与波形展示在上位机界面上,DSP28335与AD7606 SPI通信:采集八路信号并通过SCI上送至上位机实现数据及波形显示,Dsp28335利用spi与ad7606通信,采集八路信号,通过sci发送到到上位机显示数值和波形 ,DSP28335; SPI; AD7606; 八路信号采集; SCI; 上位机显示; 数值和波形,DSP28335 SPI通讯 AD7606 八路信号采集 SCI发送上位机显示
项目工程资源经过严格测试运行并且功能上ok,可实现复现复刻,拿到资料包后可实现复现出一样的项目,本人系统开发经验充足(全栈全领域),有任何使用问题欢迎随时与我联系,我会抽时间努力为您解惑,提供帮助 【资源内容】:包含源码+工程文件+说明等。答辩评审平均分达到96分,放心下载使用!可实现复现;设计报告也可借鉴此项目;该资源内项目代码都经过测试运行,功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 下载后请首先打开说明文件(如有);整理时不同项目所包含资源内容不同;项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途。质量优质,放心下载使用
1、文件内容:marisa-ruby-0.2.4-4.el7.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/marisa-ruby-0.2.4-4.el7.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、更多资源/技术支持:公众号禅静编程坊
基于Tent混沌映射的麻雀搜索算法优化:提高全局搜索能力与初始解质量,基于Tent混沌映射的麻雀搜索算法优化:提高全局搜索能力与初始解质量,基于Tent混沌映射的麻雀搜索算法matlab代码: 针对麻雀搜索算法(SSA)在接近全局最优时,种群多样性减少,易陷入局部最优解等问题,提出了一种混沌麻雀搜索优化算法(CSSA)。 通过改进 Tent 混沌序列初始化种群,提高初始解的质量,增强算法的全局搜索能力; ,基于Tent混沌映射的麻雀搜索算法; CSSA(混沌麻雀搜索优化算法); Tent混沌序列初始化种群; 全局搜索能力。,基于Tent混沌映射的CSSA算法:提高麻雀搜索全局搜索能力
项目工程资源经过严格测试运行并且功能上ok,可实现复现复刻,拿到资料包后可实现复现出一样的项目,本人系统开发经验充足(全栈全领域),有任何使用问题欢迎随时与我联系,我会抽时间努力为您解惑,提供帮助 【资源内容】:包含源码+工程文件+说明等。答辩评审平均分达到96分,放心下载使用!可实现复现;设计报告也可借鉴此项目;该资源内项目代码都经过测试运行,功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 下载后请首先打开说明文件(如有);整理时不同项目所包含资源内容不同;项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途。质量优质,放心下载使用
上接战略下接绩效的培训规划.pptx
基于S7-300 PLC和Wincc Flexible触摸屏的温室大棚智能控制解决方案:梯形图程序详解、接线与原理图图谱及组态设计,基于S7-300 PLC与Wincc Flexible触摸屏的温室大棚智能控制解决方案:梯形图程序、接线图与组态画面全解析,No.943 基于S7-300 PLC和Wincc Flexible触摸屏温室大棚控制 带解释的梯形图程序,接线图原理图图纸,io分配,组态画面 ,943; S7-300 PLC; Wincc Flexible触摸屏; 温室大棚控制; 梯形图程序; 接线图原理图; IO分配; 组态画面,S7-300 PLC与Wincc Flexible触摸屏联合打造:No.943温室大棚控制系统的设计与实现
基于ADMM算法的GAMS程序:发电商竞标策略模型及其应用解析,GAMS程序解析:基于ADMM算法的发电商竞标策略优化模型与代码实现,GAMS程序:ADMM算法-基于ADMM法的发电商竞标策略 本程序主要介绍ADMM算法在GAMS中的编写方式,模型基于发电商竞标策略进行编写,基本包含了文章中的模型,但并非完全复现,可作为参考程序自学使用,也可在程序的基础上进行修改使用。 需要的同学可根据以下图片研究是否为自己需要的程序进行。 也可提供ADMM部分程序。 程序包括两个,分别为解决战略投资问题的广义MILP制定的GAMS代码、基于提出的共识- admm算法解决战略投资问题的GAMS代码 ,GAMS程序; ADMM算法; 发电商竞标策略; 模型编写; 广义MILP; 共识-ADMM算法; 战略投资问题; 程序修改。,GAMS程序:ADMM算法在发电商竞标策略中的应用示例
项目工程资源经过严格测试运行并且功能上ok,可实现复现复刻,拿到资料包后可实现复现出一样的项目,本人系统开发经验充足(全栈全领域),有任何使用问题欢迎随时与我联系,我会抽时间努力为您解惑,提供帮助 【资源内容】:包含源码+工程文件+说明等。答辩评审平均分达到96分,放心下载使用!可实现复现;设计报告也可借鉴此项目;该资源内项目代码都经过测试运行,功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 下载后请首先打开说明文件(如有);整理时不同项目所包含资源内容不同;项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途。质量优质,放心下载使用
重庆市农村信用合作社 农商行数字银行系统建设方案.ppt
三菱FX5U定位模块与昆仑通态触摸屏包装机配置程序集成:五轴控制及双轴插补技术,三菱FX5U定位模块与伺服系统控制:包装机配置清单及功能分配手册,三菱 FX5U定位模块5轴 2轴插补伺服 包括三菱FX5U伺服5轴程序2轴插补,昆仑通态触摸屏程序。 包装机程序,有详细配置清单 IO表 功能分配等清单 扩展FX5-16ET-ES-H定位,有定位设置说明 ,三菱FX5U;定位模块;5轴;2轴插补伺服;昆仑通态触摸屏程序;包装机程序;配置清单;IO表;功能分配;扩展FX5-16ET-ES-H定位设置。,三菱FX5U定位模块:5轴伺服控制与2轴插补程序包
项目工程资源经过严格测试运行并且功能上ok,可实现复现复刻,拿到资料包后可实现复现出一样的项目,本人系统开发经验充足(全栈全领域),有任何使用问题欢迎随时与我联系,我会抽时间努力为您解惑,提供帮助 【资源内容】:包含源码+工程文件+说明等。答辩评审平均分达到96分,放心下载使用!可实现复现;设计报告也可借鉴此项目;该资源内项目代码都经过测试运行;功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 下载后请首先打开说明文件(如有);整理时不同项目所包含资源内容不同;项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途。质量优质,放心下载使用
恶性肿瘤骨转移临床诊疗专家共识总论要点解读.pptx