我们知道当我们使用ASP.NET AJAX的一些方便的服务端控件如UpdatePanel,我们的浏览器不能保存这些异步浏览的页面状态,而ASP.NET3.5 Extensions给我们提供了一个解决方法,下面演示一下使用实例:
一:简单示例
1. 首先下载安装ASP.NET 3.5 Extensions
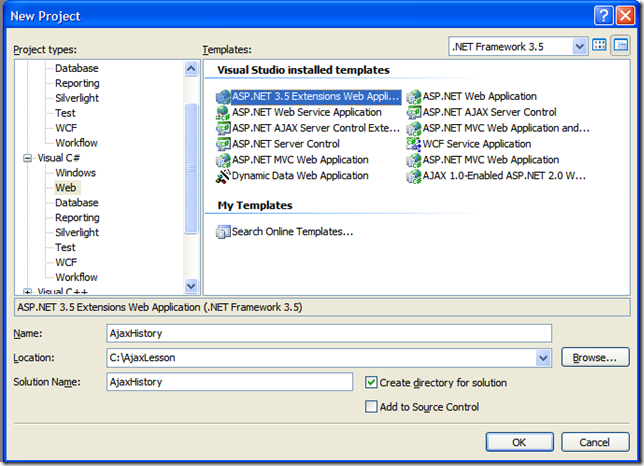
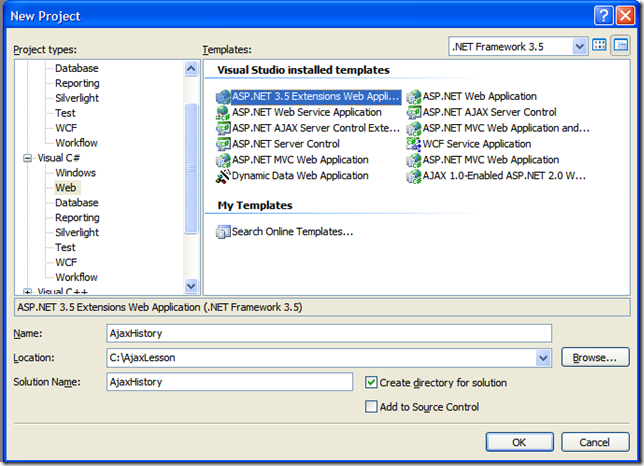
2.新建一个ASP.NET3.5 Extensions Web Application

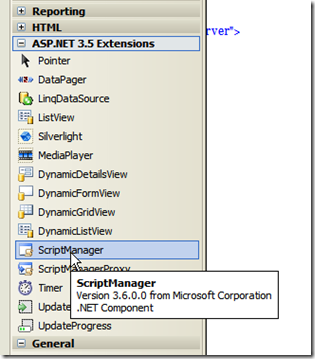
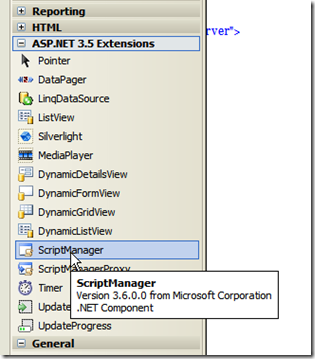
3. 向页面拖动一个ASP.NET3.5 Extensions下的ScriptManger和UpdatePanel

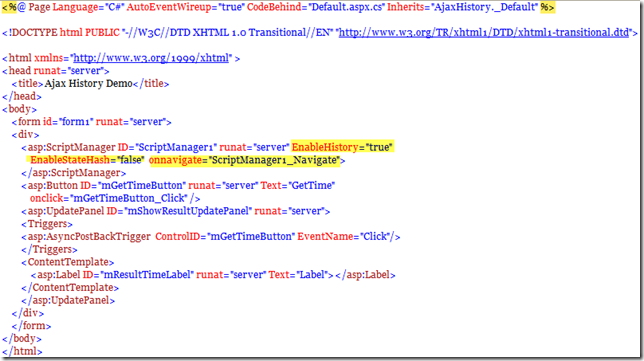
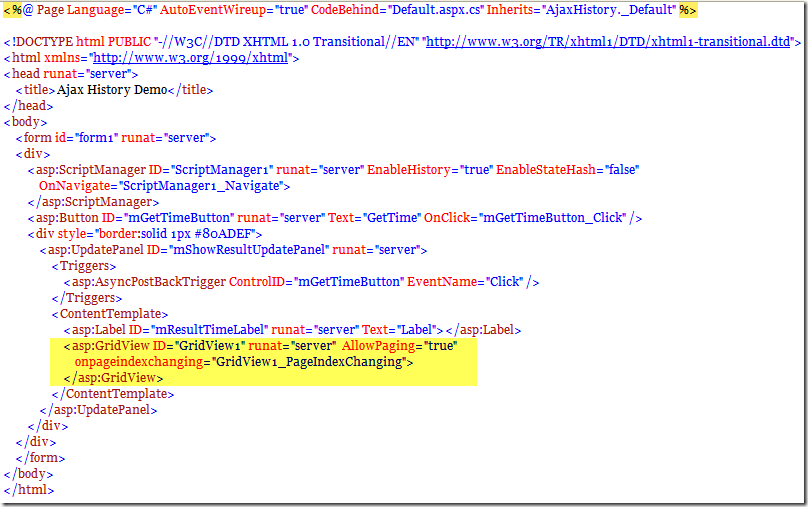
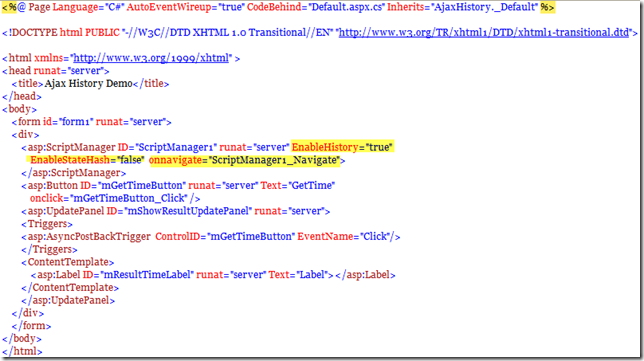
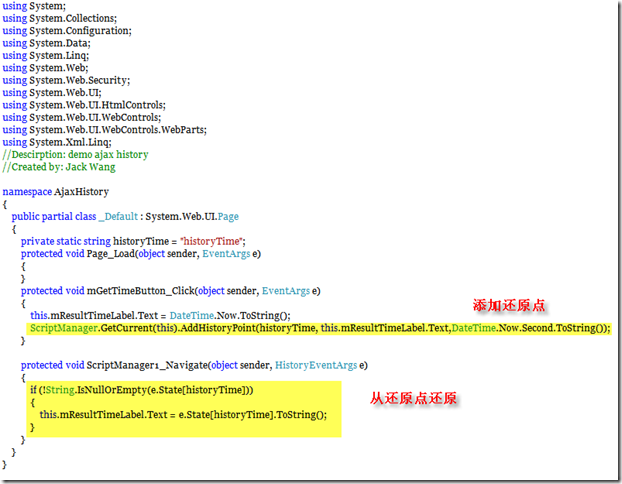
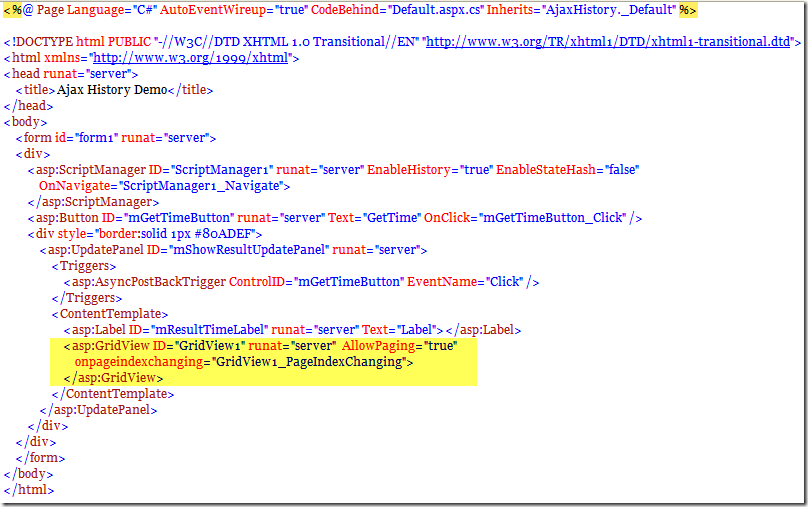
4. 修改Default.aspx,注意黄色部分
EnableHistory默认是false,要设为true, EnablestateHash就是地址栏是否加密

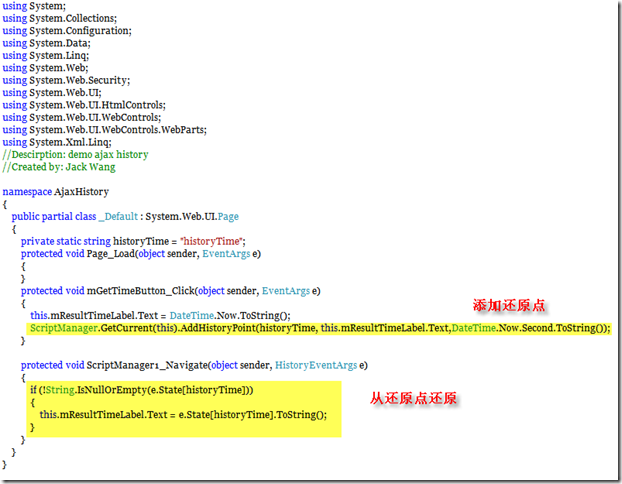
5. 修改Default.aspx.cs

当我们需要保存信息时,添加一个历史点,保存供还原时使用的一些信息,然后当点击后退按钮时,会执行ScriptManager_Navigate来使用我们保存的信息。
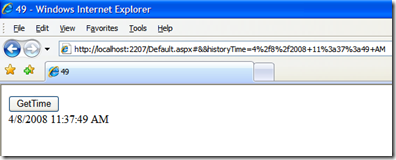
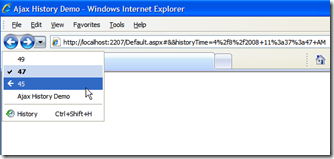
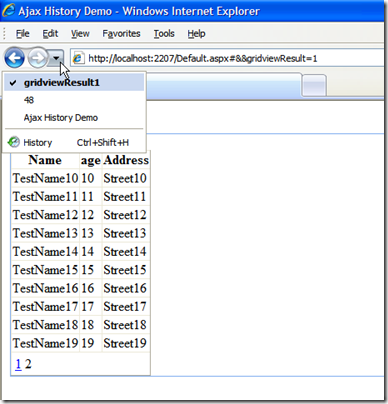
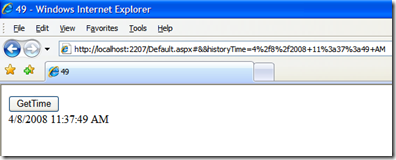
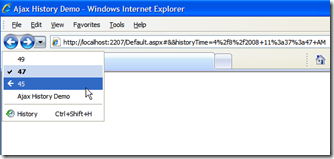
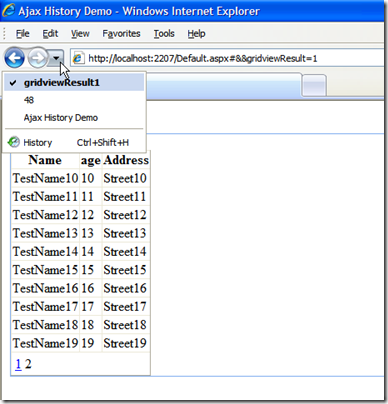
6.效果


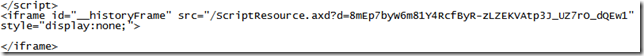
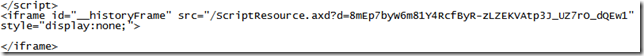
7.原理
我们看一下页面的源码,发现如果我们EnableHistory="true",会自动给我们页面添加一个Iframe,当我们后退,前进时这些还原点是更改Iframe.

二、分页示例:
1.修改页面Default.aspx如下:

2. 修改页面Default.aspx.cs如下:
我们添加一个List来提供数据源,完整代码如下:
 using System;
using System;
 using System.Collections;
using System.Collections;
 using System.Configuration;
using System.Configuration;
 using System.Data;
using System.Data;
 using System.Linq;
using System.Linq;
 using System.Web;
using System.Web;
 using System.Web.Security;
using System.Web.Security;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Xml.Linq;
using System.Xml.Linq;
 using System.Collections.Generic;
using System.Collections.Generic;
 //Descirption: demo ajax history
//Descirption: demo ajax history
 //Created by: Jack Wang
//Created by: Jack Wang

 namespace AjaxHistory
namespace AjaxHistory


 {
{
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page


 {
{
 private static string historyTime = "historyTime";
private static string historyTime = "historyTime";
 private List<Student> students = new List<Student>();
private List<Student> students = new List<Student>();
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)


 {
{
 for (int i = 0; i < 20; i++)
for (int i = 0; i < 20; i++)


 {
{

 students.Add(new Student
students.Add(new Student  { Name = "TestName" + i.ToString(), Address = "Street" + i.ToString(), age = i });
{ Name = "TestName" + i.ToString(), Address = "Street" + i.ToString(), age = i });
 }
}
 if (!Page.IsPostBack)
if (!Page.IsPostBack)


 {
{
 this.GetData();
this.GetData();
 }
}
 }
}
 protected void mGetTimeButton_Click(object sender, EventArgs e)
protected void mGetTimeButton_Click(object sender, EventArgs e)


 {
{
 this.mResultTimeLabel.Text = DateTime.Now.ToString();
this.mResultTimeLabel.Text = DateTime.Now.ToString();
 ScriptManager.GetCurrent(this).AddHistoryPoint(historyTime, this.mResultTimeLabel.Text, DateTime.Now.Second.ToString());
ScriptManager.GetCurrent(this).AddHistoryPoint(historyTime, this.mResultTimeLabel.Text, DateTime.Now.Second.ToString());
 }
}

 protected void ScriptManager1_Navigate(object sender, HistoryEventArgs e)
protected void ScriptManager1_Navigate(object sender, HistoryEventArgs e)


 {
{
 //restore time label
//restore time label
 if (!String.IsNullOrEmpty(e.State[historyTime]))
if (!String.IsNullOrEmpty(e.State[historyTime]))


 {
{
 this.mResultTimeLabel.Text = e.State[historyTime].ToString();
this.mResultTimeLabel.Text = e.State[historyTime].ToString();
 }
}

 //restore gridview result
//restore gridview result
 if (!string.IsNullOrEmpty(e.State["gridviewResult"]))
if (!string.IsNullOrEmpty(e.State["gridviewResult"]))


 {
{
 GridView1.PageIndex = Int32.Parse(e.State["gridviewResult"]);
GridView1.PageIndex = Int32.Parse(e.State["gridviewResult"]);
 this.GetData();
this.GetData();
 }
}
 }
}

 protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)


 {
{
 GridView1.PageIndex = e.NewPageIndex;
GridView1.PageIndex = e.NewPageIndex;
 //just need save page index for history
//just need save page index for history
 ScriptManager.GetCurrent(this).AddHistoryPoint("gridviewResult", e.NewPageIndex.ToString(), "gridviewResult"+e.NewPageIndex.ToString());
ScriptManager.GetCurrent(this).AddHistoryPoint("gridviewResult", e.NewPageIndex.ToString(), "gridviewResult"+e.NewPageIndex.ToString());
 this.GetData();
this.GetData();
 }
}

 public void GetData()
public void GetData()


 {
{
 GridView1.DataSource = students;
GridView1.DataSource = students;
 GridView1.DataBind();
GridView1.DataBind();
 }
}
 }
}

 public class Student
public class Student


 {
{

 public string Name
public string Name  { get; set; }
{ get; set; }

 public int age
public int age  { get; set; }
{ get; set; }

 public string Address
public string Address  { get; set; }
{ get; set; }
 }
}
 }
}


3.效果:

本文示例代码下载:http://www.cnblogs.com/Files/cnblogsfans/AjaxHistory.rar
我的这篇博客里写了使用ASP.NET 3.5
Extensions管理浏览器历史:使用客户端
分享到:





















 }
} }
}



相关推荐
1. **基础概念**:ASP.NET 3.5是.NET Framework 3.5的一部分,它提供了服务器端的编程模型,用于创建动态、交互式的Web应用程序。这个框架包括控件、数据绑定、事件处理和状态管理等特性。 2. **C#或VB.NET编程**:...
4. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和AJAX Control Toolkit,使得开发者能够创建部分页面更新的应用程序,提供更好的用户体验。 5. **Web服务和WCF**:ASP.NET 3.5支持创建和消费Web服务,包括ASMX...
5. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions,使得开发者可以轻松创建部分页面更新的应用程序。书中可能会介绍UpdatePanel、ScriptManager、Timer等组件的使用。 6. **安全性**:包括身份验证、授权、角色...
此外,书中可能会涵盖关于Error Handling、State Management(状态管理)和Performance Optimization(性能优化)的话题,这些都是使用ASP.NET 3.5 AJAX时需要考虑的关键点。错误处理确保了在出现异常时能够优雅地...
7. **Ajax支持**:ASP.NET 3.5引入了AJAX Extensions和ASP.NET AJAX库,允许开发者创建部分页面更新,提升用户体验。了解UpdatePanel、ScriptManager、Timer等组件的用法是必要的。 8. **安全性**:包括身份验证...
"庖丁解牛ASP.NET3.5 控件组件开发技术光盘源码"是一个专门针对ASP.NET 3.5控件组件开发的学习资源,通过深入剖析和实例演示,帮助开发者理解和掌握该领域的核心技术。 首先,我们要理解ASP.NET 3.5中的控件组件。...
.Net 3.5 下使用的 System.Threading.Tasks。 安装完成后,添加引用时只需要在安装目录 C:\Program Files (x86)\Microsoft Reactive Extensions\Redist\DesktopV2 下找到 System.Threading.dll,添加即可
6. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和UpdatePanel,使页面局部更新成为可能,提升用户体验。 7. **Web服务与WCF**:了解如何创建和消费Web服务,以及Windows Communication Foundation(WCF)提供...
1. Web Forms:ASP.NET 3.5中的核心组件之一,它允许开发者使用服务器控件和事件驱动模型来构建用户界面,类似于桌面应用程序的开发体验。 2. ASP.NET MVC:一种轻量级的Web应用开发模式,结合了Model(模型)、...
8. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和ASP.NET AJAX Control Toolkit,提供了异步更新页面的能力,提高用户体验。 9. **Web服务和SOA**:ASP.NET支持创建和消费Web服务,实现服务导向架构(SOA),...
3. **Web Forms**:这是ASP.NET 3.5的主要开发模型,介绍了如何创建服务器控件、事件处理以及页面生命周期。 4. **ASP.NET MVC**:尽管3.5版本主要关注Web Forms,但可能会提及MVC模式,它是后来版本中引入的另一种...
5. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和AJAX Control Toolkit,允许开发者创建部分页面更新的应用,提高用户体验。AJAX控件如UpdatePanel、ScriptManager等使得无需刷新整个页面就能更新特定区域。 6...
ASP.NET 3.5提供了内置的Ajax支持,通过System.Web.Extensions命名空间中的类和控件,如UpdatePanel、ScriptManager等,使得开发Ajax应用变得更加简单。理解Ajax的工作原理和如何在ASP.NET中集成Ajax,可以让你创建...
ASP.NET 3.5的核心是基于页面的模型,每个页面由一系列控件和服务器端代码组成。这些控件可以是HTML元素,也可以是自定义的服务器控件,如按钮、文本框等。页面生命周期包括初始化、加载、验证、呈现等多个阶段,...
4. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions,通过UpdatePanel、ScriptManager等控件实现局部刷新,提升用户体验。同时,理解jQuery和其他JavaScript库如何与ASP.NET结合也非常重要。 5. **MVC模式**:虽然...
本卷从最易于理解和使用的那部分入手,介绍ASP.NET AJAX框架中能够与传统ASP.NET无缝对接的服务器端部分,包括服务器端ASP.NET AJAX Extensions与ASP.NET AJAX Control Toolkit。这部分内容不需要读者有任何的客户端...
ASP.NET 3.5引入了AJAX Extensions和AJAX Control Toolkit,可以创建部分页面更新,提升用户体验。在留言本系统中,可能使用AJAX实现无刷新的留言加载或回复功能。 通过以上技术的综合运用,一个基于ASP.NET 3.5的...
第1章 使用ADO.NET3.5提供的新方法访问数据 第Ⅱ部分 LINQ简介 第2章 理解LINQ的体系结构和实现 第3章 使用LINQ to Objects执行LINQ查询表达式 第4章 使用高级查询操作符和表达式 第Ⅲ部分 使用领域相关的LINQ...
6. **AJAX支持**:ASP.NET 3.5引入了AJAX Extensions和jQuery库,使得开发者可以创建部分页面更新的应用,提高用户体验。 7. **MVC模式**:虽然不是ASP.NET 3.5的核心特性,但这个版本开始引入了ASP.NET MVC框架,...
本项目"ASP.NET 3.5 AJAX端框架打造桌面级邮件管理系统"就是基于这个技术实现的,旨在提供一个高效、用户友好的在线邮件管理平台。 该系统的核心特点在于利用AJAX(Asynchronous JavaScript and XML)技术,实现了...