原文链接:http://www.cnblogs.com/landeanfen/p/5026485.html
前言:最近被开源免费得有点上火了,各种组件首先想到的就是是开源否、是否免费、是否和bootstrap风格一致。想着以后做报表肯定要用到图表组件的,于是在Bootstrap中文网上面找到了Chart.js,总的来说,这个组件不能说最好,但是对于一般不太复杂的报表是够用了。今天就来看看它如何使用吧。
一、组件比较以及选用
其实说起报表组件,网上一搜一大把,各种让人眼花缭乱的组件,但貌似比较出名一点的都是收费的。综合来看:
JsChart组件功能强大,能适应各种复杂的需求和业务;Chart.js免费。
FunsionChart界面优美,效果炫,用户体验好;Chart.js免费。
HighChart使用方便,调用简单,开发效率高;Chart.js免费。
如果你说:咱们公司不缺钱,当然是哪个最好用哪个喽。那博主只能说:有钱,任性。至少博主所在的公司是把免费放在选用组件的第一原则的。
chart.js源码:https://github.com/nnnick/Chart.js
chart.js 英文文档:http://www.chartjs.org/docs/
chart.js 中文文档:http://www.bootcss.com/p/chart.js/docs/
二、组件效果展示
上面扯了一大堆没用的,先来一组效果图看看吧。
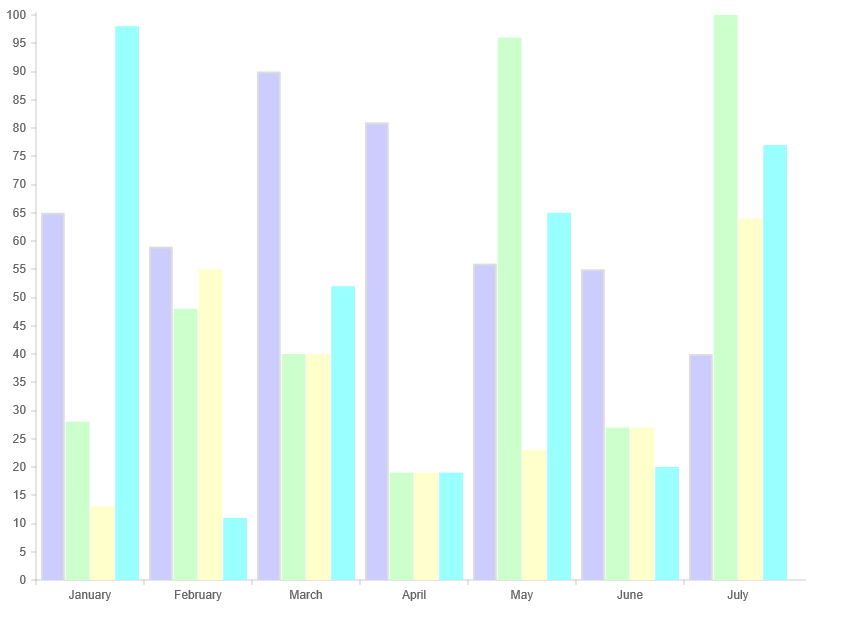
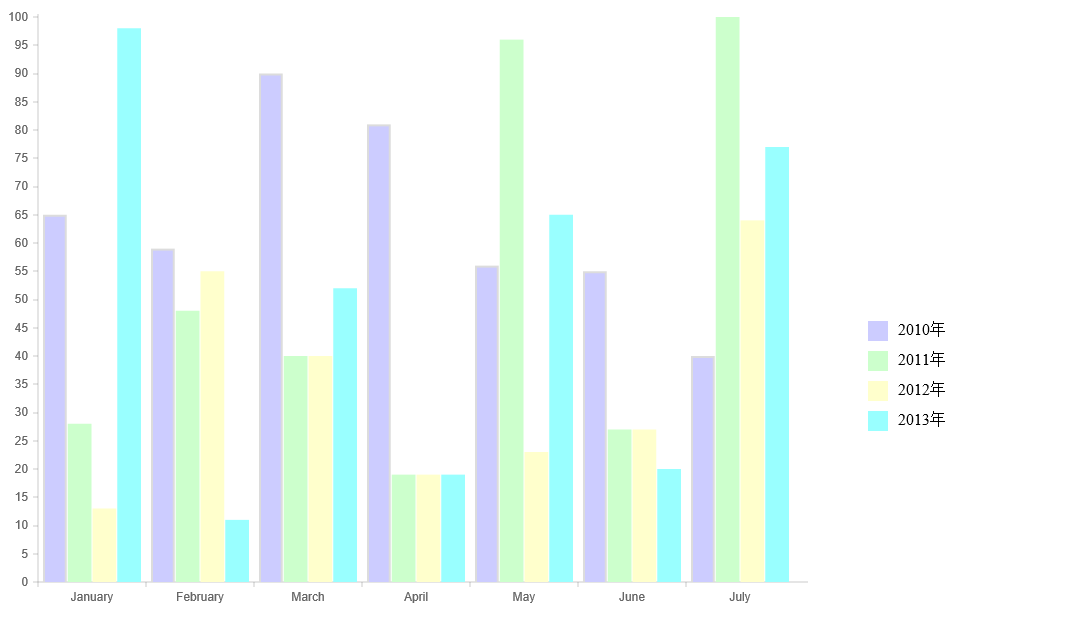
1、柱状图
原始的柱状图

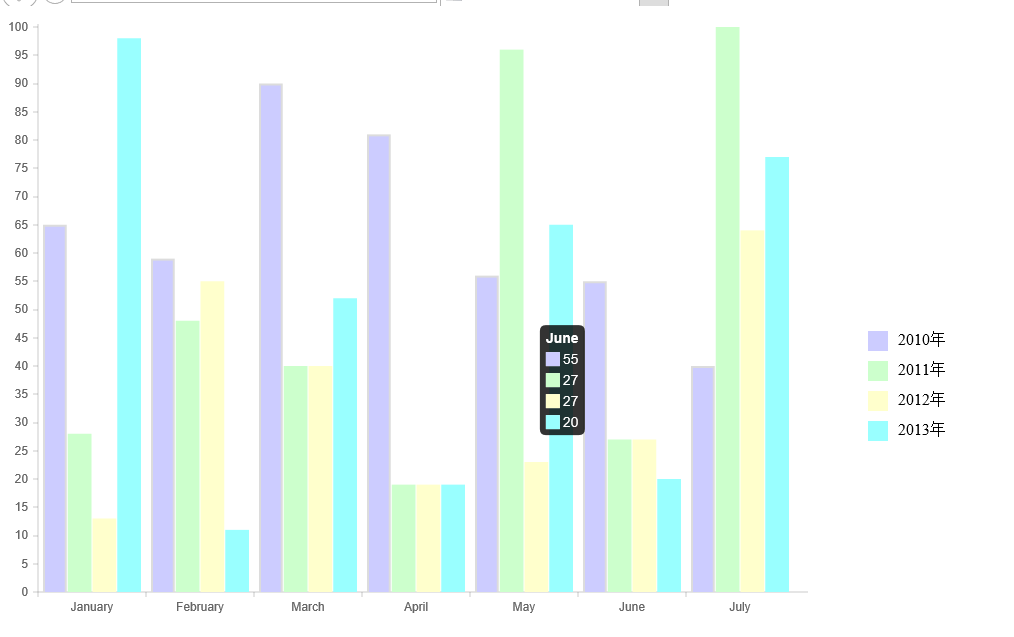
加上图表说明和tooltip的柱状图


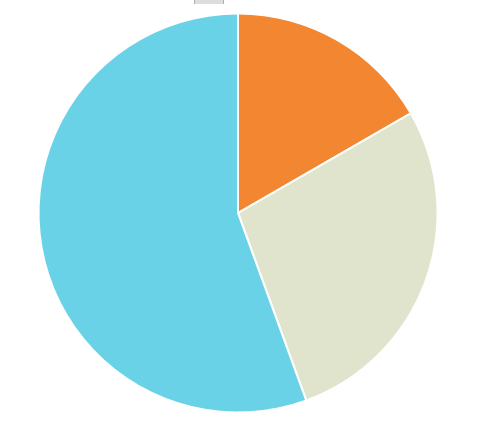
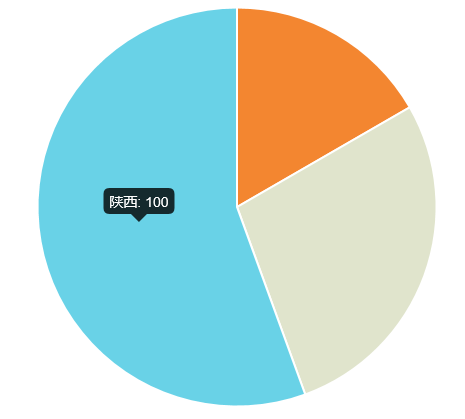
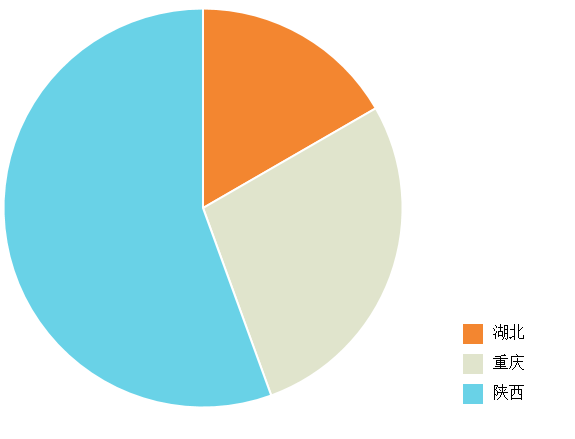
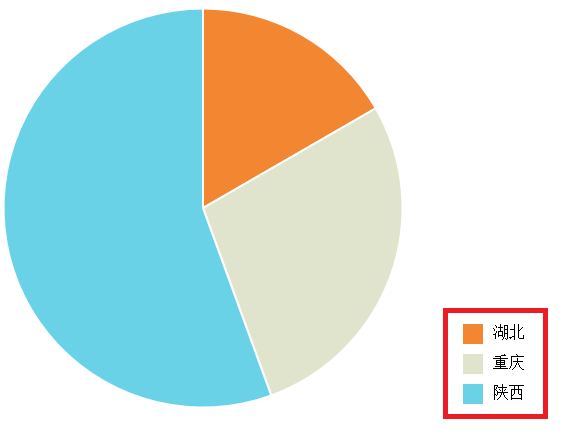
2、饼状图



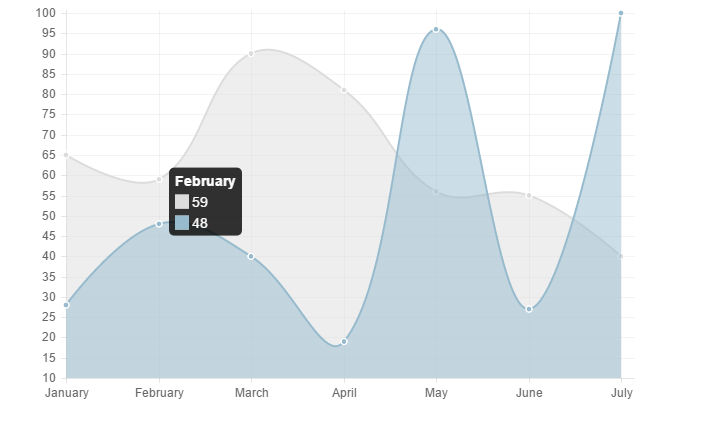
3、曲线图

4、环状图

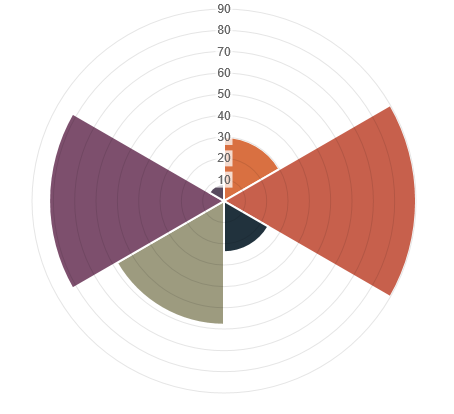
5、极地区域图

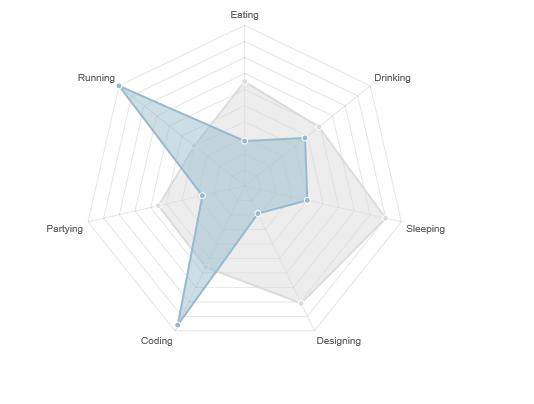
6、雷达图

三、代码示例
关于chart.js的使用代码其实不用多说,文档里面很容易看懂。这里就简单展示一个:
chart.js的原理是使用html5的canvas标签,所以首先它需要一个canvas的标签放在cshtml页面
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/Chart.js-master/Chart.js"></script>
<canvas id="myChart" width="800" height="600"></canvas>
然后js里面(我们先以柱状图为例来说明)
var data = { labels: ["January", "February", "March", "April", "May", "June", "July"], datasets: [ { fillColor: "#CCCCFF", strokeColor: "rgba(220,220,220,1)", label: "2010年", data: [65, 59, 90, 81, 56, 55, 40] }, { fillColor: "#CCFFCC", strokeColor: "#CCFFCC", label:"2011年", data: [28, 48, 40, 19, 96, 27, 100] }, { fillColor: "#FFFFCC", strokeColor: "#FFFFCC", label: "2012年", data: [13, 55, 40, 19, 23, 27, 64] }, { fillColor: "#99FFFF", strokeColor: "#99FFFF", label: "2013年", data: [98, 11, 52, 19, 65, 20, 77] } ] } $(function () { var ctx = $("#myChart").get(0).getContext("2d"); var myNewChart = new Chart(ctx); myNewChart.Bar(data); });
如果是做业务需求,一般来说,data的数据是从后台构造成指定格式的json对象然后传递到前端。前端调用的时候只需要简单的两句:
var ctx = $("#myChart").get(0).getContext("2d"); new Chart(ctx).Bar(data);
如果是需要修改它的默认显示参数,则可以指定options
var options = { //Boolean - If we show the scale above the chart data //是否显示柱状图上面的数据 scaleOverlay: true, //Boolean - If we want to override with a hard coded scale scaleOverride: false, //** Required if scaleOverride is true ** //Number - The number of steps in a hard coded scale scaleSteps: null, //Number - The value jump in the hard coded scale scaleStepWidth: 50, //Number - The scale starting value scaleStartValue: null, //String - Colour of the scale line //x/y轴坐标线的颜色 scaleLineColor: "rgba(0,0,0,.1)", //Number - Pixel width of the scale line //坐标线的宽度 scaleLineWidth: null, //Boolean - Whether to show labels on the scale //是否显示label值 scaleShowLabels: true, //Interpolated JS string - can access value scaleLabel: "<%=value%>", //String - Scale label font declaration for the scale label //字体Family scaleFontFamily: "'Arial'", //Number - Scale label font size in pixels //字体大小 scaleFontSize: 12, //String - Scale label font weight style //字体样式 scaleFontStyle: "normal", //String - Scale label font colour //字体颜色 scaleFontColor: "#666", ///Boolean - Whether grid lines are shown across the chart scaleShowGridLines: false, //String - Colour of the grid lines //网格线颜色 scaleGridLineColor: "rgba(0,0,0,.05)", //Number - Width of the grid lines scaleGridLineWidth: 1, //Boolean - If there is a stroke on each bar barShowStroke: true, //Number - Pixel width of the bar stroke barStrokeWidth: 2, //Number - Spacing between each of the X value sets // 柱状块与x值所形成的线(如:x=20这条线)之间的距离 barValueSpacing: 5, //Number - Spacing between data sets within X values // 在同一x值内的柱状块之间的间距 barDatasetSpacing: 1, //Boolean - Whether to animate the chart animation: true, //Number - Number of animation steps animationSteps: 60, //String - Animation easing effect animationEasing: "easeOutQuart", //Function - Fires when the animation is complete onAnimationComplete: function () { var strHtml = ""; for (var i = 0; i < this.datasets.length; i++) { strHtml += "<li><div><span style='background-color:" + this.datasets[i].fillColor + ";'></span><label>" + this.datasets[i].label + "</label></div><div style='clear:both;'></div></li>"; } $("#ul_type").html(strHtml); } }
然后在调用的时候稍作修改:
$(function () { var ctx = $("#myChart").get(0).getContext("2d"); var myNewChart = new Chart(ctx); myNewChart.Bar(data, options); });
这里需要说明的一个地方是:由于使用的是chart.js 1.0.2版本,所以下图右下角的那个说明的块是博主自己在onAnimationComplete这个事件里面通过js加上去的

好像新版的chart.js是自带的这个功能。等待发布!
四、总结
至此,柱状图的使用就说完了。其他图表的用法和这个相似度达到90%,博主就不一一介绍了,待会直接上源码。总的来说,这个组件开源、免费,然后它 非常轻量级,不依赖任何的js组件(如果上面的代码中不用jQuery,可以直接用DOM的方法去取),整个js压缩后仅仅4.5K大小。然而由于它的原 理是基于html5的,所以对浏览器有一定的要求,并且它对IE7、IE8有降级处理方案,详见Chart.js中文文档。附上源码,有需要看看。










相关推荐
Open Flash Chart还提供了许多高级特性,如动画效果、数据动态更新、图表组件(如工具提示、图例、轴标签)等。通过学习和实践,开发者可以充分利用这些功能,构建出更复杂、更具吸引力的图表应用。 **五、相关资源...
Vue.js 是一款流行的前端JavaScript框架,它以组件化开发、易用性和高性能著称。"vue-orgchart-master.zip" 文件包含了一个使用Vue.js编写的树状组织架构图组件,这通常用于显示公司组织结构、家庭关系或其他有层级...
**前端开源库——Redux DevTools Chart Monitor** 在前端开发领域,优化应用状态管理和调试是提升开发效率的关键。Redux,一个著名的JavaScript状态管理库,为React和其他JavaScript应用提供了强大的工具链。其中,...
ECharts是一款由百度开发的开源JavaScript图表库,它提供了丰富的可视化图表类型,包括柱状图、折线图、饼图等,并且支持自定义交互和动画效果。在ECharts中,南丁格尔玫瑰图(Nightingale Rose Chart)是一种特殊...
Vue.js作为一款流行的前端框架,与Echarts(一款强大的JavaScript图表库)的结合,可以轻松实现各种复杂的数据可视化效果。 #### 二、基础知识准备 在深入探讨如何使用Vue.js结合Echarts实现立体柱状图之前,我们先...
4. **JavaScript库**:对于数据可视化的实现,JavaScript库如D3.js或Chart.js可能会被用到。这些库提供了丰富的功能,便于创建动态和交互式的图表。 5. **响应式设计**:考虑到可能在不同设备上查看,项目的前端...
在使用OpenFlashChart2时,我们需要引入两个JavaScript文件——swfobject.js和json2.js,以及一个Flash文件open-flash-chart.swf。swfobject.js负责处理Flash对象的嵌入和检测,json2.js用于处理JSON数据,而open-...
Open Flash Chart 是一款优秀的开源Flash图表组件,它允许开发者轻松创建各种复杂的图表,适用于PHP等Web开发环境。本文将为初学者提供一个简洁明了的入门教程,避免在纷繁复杂的信息中迷失方向。 首先,要开始使用...
3. **数据展示**:集成了一些流行的图表库,如Chart.js和Flot,用于创建实时数据可视化。 4. **主题选择**:提供多种颜色主题,用户可以根据自己的喜好调整界面风格。 5. **多语言支持**:支持多种语言,方便国际化...
"Solar-Cell-Efficiency-Records---d3js-chart"项目可能包含以下组件: 1. 数据源:项目的背后应有一份详尽的太阳能电池效率数据库,记录了各种类型太阳能电池的历史效率数据,包括多晶硅、单晶硅、薄膜电池、新型...
3. **图表展示**:hAdmin集成了一些数据可视化插件,如ECharts或Chart.js,方便开发者轻松实现数据报表的展示。 4. **页面模板**:提供登录、个人中心、表格、图表、表单等多个预设页面模板,覆盖了后台系统常见的...
而`wx-charts`正是为了解决这一问题而生,它是一个专为微信小程序设计的图表库,基于百度的开源图表库ECharts进行封装,使得开发者能够轻松地在微信小程序上实现各种动态、交互式的图表。 1. **ECharts介绍** ...
ECharts 是百度开源的一款基于 JavaScript 的数据可视化库,支持多种图表类型,如折线图、柱状图、饼图、散点图等,且具有良好的交互性和响应式设计。Pyecharts 则是 Python 中的 ECharts 接口,允许我们在 Python ...
卡片可能还利用了诸如 Chart.js 这样的图形库来生成图表,Chart.js 是一个轻量级的库,适合在网页上快速创建各种类型的图表。 在实际应用中,"简约图形卡" 需要配合 Home Assistant 的 YAML 配置文件来设置。用户...
这些文件包含了ECharts的各个组件和功能实现,例如`chart`目录下的各种图表实现,`component`目录下的通用组件,如坐标轴、图例、工具提示等。开发者可以通过阅读源码了解ECharts的内部工作原理,甚至修改源码以满足...
例如,可以使用`anychart.onReady`函数初始化图表,然后通过`chart.container`指定图表的容器,使用`chart.data`加载数据,以及通过`chart.draw()`绘制图表。 在数据源方面,AnyChart支持多种格式,包括JSON、XML、...
4. **插件集成**:内置了多种常用的JavaScript插件,如日期选择器、图表库(例如Chart.js)、通知提醒等,无需额外寻找和整合。 5. **多语言支持**:包括中文在内的多语言版本,方便不同地区的开发者和用户使用。 6....
3. **插件集成**:集成了jQuery、Chart.js和 Morris.js等数据可视化插件,可以方便地展示各种统计信息。 4. **导航菜单**:使用Bootstrap的导航栏和侧边栏,提供清晰的层级结构,方便用户导航。 5. **预定义样式**...
这可能涉及使用库如D3.js或Chart.js,通过JavaScript将数据转化为可视化元素。 7. **交互组件**:为了促进会员间的交流,网站可能包含论坛、评论系统或其他社交功能。这些功能可能通过集成第三方服务(如Disqus)或...