原文链接:http://www.cnblogs.com/landeanfen/p/5035608.html
前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。
一、源码及API地址
介绍它之前,还是给出它的源码以及API的地址吧。
bootstrapvalidator源码:https://github.com/nghuuphuoc/bootstrapvalidator
boostrapvalidator api:http://bv.doc.javake.cn/api/
二、代码以及效果展示
1、初级用法
来看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。从描述中我们就可以知道它至少需要jQuery、bootstrap的支持。我们首先引入需要的js组件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
我们知道,既然是表单验证,那么我们在cshtml页面就必须要有一个Form,并且我们知道Form里面取元素都是通过name属性去取值的,所以,表单里面的元素都要有一个name的属性值。
<form> <div class="form-group"> <label>Username</label> <input type="text" class="form-control" name="username" /> </div> <div class="form-group"> <label>Email address</label> <input type="text" class="form-control" name="email" /> </div> <div class="form-group"> <button type="submit" name="submit" class="btn btn-primary">Submit</button> </div> </form>
有了表单元素之后,就是我们的js初始化了。
$(function () { $('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: { username: { message: '用户名验证失败', validators: { notEmpty: { message: '用户名不能为空' } } }, email: { validators: { notEmpty: { message: '邮箱地址不能为空' } } } } }); });
内容应该很容易看懂。来看效果:
验证通不过,提交按钮灰掉不能点击

验证通过,提交按钮恢复

看看效果先感受下,最大优点:使用简单,界面友好。下面我们来看看重叠验证。
2、中级用法
上面我们知道了非空验证的写法,除此之外肯定还有其他验证方式啊。别急,我们慢慢来看。上面的代码cshtml部分不动,js部分我们稍作修改:
$(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '用户名验证失败', validators: { notEmpty: { message: '用户名不能为空' }, stringLength: { min: 6, max: 18, message: '用户名长度必须在6到18位之间' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '用户名只能包含大写、小写、数字和下划线' } } }, email: { validators: { notEmpty: { message: '邮箱不能为空' }, emailAddress: { message: '邮箱地址格式有误' } } } } }); });
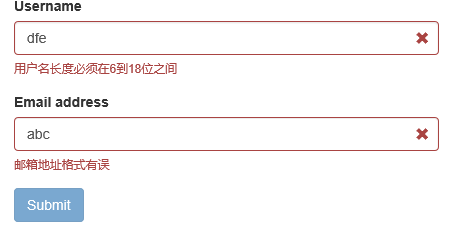
加上了重叠验证我们来看效果:



由上面的代码可以看出在validators属性对应一个Json对象,里面可以包含多个验证的类型:
notEmpty:非空验证;
stringLength:字符串长度验证;
regexp:正则表达式验证;
emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
base64:64位编码验证;
between:验证输入值必须在某一个范围值以内,比如大于10小于100;
creditCard:身份证验证;
date:日期验证;
ip:IP地址验证;
numeric:数值验证;
phone:电话号码验证;
uri:url验证;
更多验证类型详见:http://bv.doc.javake.cn/validators/。当然涉及中文的验证可能会有些小问题,园友们如果有需要可以自行下去用代码测试下。
还有一个比较常用的就是submitHandler属性,它对应着提交按钮的事件方法。使用如下:
$(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '用户名验证失败', validators: { notEmpty: { message: '用户名不能为空' }, stringLength: { min: 6, max: 18, message: '用户名长度必须在6到18位之间' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '用户名只能包含大写、小写、数字和下划线' } } }, email: { validators: { notEmpty: { message: '邮箱不能为空' }, emailAddress: { message: '邮箱地址格式有误' } } } }, submitHandler: function (validator, form, submitButton) { alert("submit"); } }); });
在它的Demo里面介绍了很多验证的实例。我们简单看看它的效果,至于实现代码,其实很简单,有兴趣的可以直接看api。
颜色验证

Tab页表单验证

按钮验证











相关推荐
参考博客:JS组件系列——Form表单验证神器: BootstrapValidator 参考博客:bootstrapvalidator之API学习 表单HTML,如下: <form role=form id=roleForm> <div class=form-group> <input type=text ...
Rocky Linux 8.10内核包
内容概要:本文档详细介绍了如何在Simulink中设计一个满足特定规格的音频带ADC(模数转换器)。首先选择了三阶单环多位量化Σ-Δ调制器作为设计方案,因为这种结构能在音频带宽内提供高噪声整形效果,并且多位量化可以降低量化噪声。接着,文档展示了具体的Simulink建模步骤,包括创建模型、添加各个组件如积分器、量化器、DAC反馈以及连接它们。此外,还进行了参数设计与计算,特别是过采样率和信噪比的估算,并引入了动态元件匹配技术来减少DAC的非线性误差。性能验证部分则通过理想和非理想的仿真实验评估了系统的稳定性和各项指标,最终证明所设计的ADC能够达到预期的技术标准。 适用人群:电子工程专业学生、从事数据转换器研究或开发的技术人员。 使用场景及目标:适用于希望深入了解Σ-Δ调制器的工作原理及其在音频带ADC应用中的具体实现方法的人群。目标是掌握如何利用MATLAB/Simulink工具进行复杂电路的设计与仿真。 其他说明:文中提供了详细的Matlab代码片段用于指导读者完成整个设计流程,同时附带了一些辅助函数帮助分析仿真结果。
内容概要:该题库专为研究生入学考试计算机组成原理科目设计,涵盖名校考研真题、经典教材课后习题、章节题库和模拟试题四大核心模块。名校考研真题精选多所知名高校的计算机组成原理科目及计算机联考真题,并提供详尽解析,帮助考生把握考研命题趋势与难度。经典教材课后习题包括白中英《计算机组成原理》(第5版)和唐朔飞《计算机组成原理》(第2版)的全部课后习题解答,这两部教材被众多名校列为考研指定参考书目。章节题库精选代表性考题,注重基础知识与重难点内容,帮助考生全面掌握考试大纲要求的知识点。模拟试题依据历年考研真题命题规律和热门考点,精心编制两套全真模拟试题,并附标准答案,帮助考生检验学习成果,评估应试能力。 适用人群:计划参加研究生入学考试并报考计算机组成原理科目的考生,尤其是需要系统复习和强化训练的学生。 使用场景及目标:①通过研读名校考研真题,考生可以准确把握考研命题趋势与难度,有效评估复习成效;②通过经典教材课后习题的练习,考生可以巩固基础知识,掌握解题技巧;③通过章节题库的系统练习,考生可以全面掌握考试大纲要求的各个知识点,为备考打下坚实基础;④通过模拟试题的测试,考生可以检验学习成果,评估应试能力,为正式考试做好充分准备。 其他说明:该题库不仅提供详细的题目解析,还涵盖了计算机组成原理的各个方面,包括计算机系统概述、数据表示与运算、存储器分层、指令系统、中央处理器、总线系统和输入输出系统等。考生在使用过程中应结合理论学习与实践操作,注重理解与应用,以提高应试能力和专业知识水平。
__UNI__DB9970A__20250328141034.apk.1
rust for minio
国网台区终端最新规范
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
一个简单的机器学习代码示例,使用的是经典的鸢尾花(Iris)数据集,通过 Scikit-learn 库实现了一个简单的分类模型。这个代码可以帮助你入门机器学习中的分类任务。
pyqt离线包,pyqt-tools离线包
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
SQL常用日期和时间函数整理及在sqlserver测试示例 主要包括 1.查询当前日期GETDATE 2.日期时间加减函数DATEADD 3 返回两个日期中指定的日期部分之间的差值DATEDIFF 4.日期格式转换CONVERT(VARCHAR(10),GETDATE(),120) 5.返回指定日期的年份数值 6.返回指定日期的月份数值 7.返回指定日期的天数数值
GSDML-V2.3-Turck-BL20_E_GW_EN-20160524-010300.xml
T_CPCIF 0225-2022 多聚甲醛.docx
《基于YOLOv8的智能仓储货物堆码倾斜预警系统》(包含源码、可视化界面、完整数据集、部署教程)简单部署即可运行。功能完善、操作简单,适合毕设或课程设计
蚕豆脱壳机设计.zip
台区终端电科院送检文档
Y6一39一No23.6D离心通风机 CAD().zip
django自建博客app
台区终端电科院送检文档