UiBot默认的数据抓取可以抓取整个表格,但是有时候我们并不想抓取整个表格,比方说,我们想将下图所有的头像复制到Excel里:

这个时候我们无法使用数据抓取功能,因为我们并不是想抓取数据,而是要操作网页里的元素。
将上图头像复制到Excel里的步骤是:
打开Excel
打开浏览器并打开网页
复制第1个头像到Excel
复制第2个头像到Excel
……
复制最后一个头像的Excel
打开Excel和打开网页这些功能都比较简单,可以使用UiBot内置的功能。复制头像需要写一个循环,需要一个变量来标记是第几个头像,另外我们还需要确定这些头像的元素。这里我们就需要用到CSS Selector,他可以帮我们定位头像元素,并且可以和计数变量结合使用。
使用CSS Selector之前,需要学习CSS,当然,CSS并不是很复杂的语言。大家可以到W3CSchool去学习。这里我仅讲在UiBot里如何使用CSS Selector。
https://www.w3school.com.cn/css/index.asp
UiBot里使用CSS Selector的方法
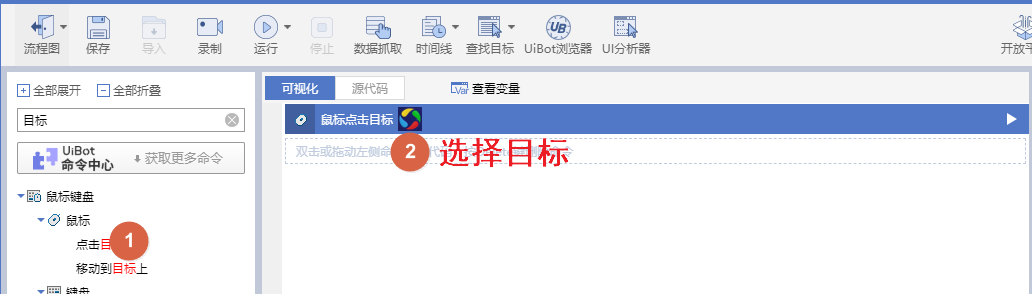
第一步:和平时一样,使用“点击目标”方法

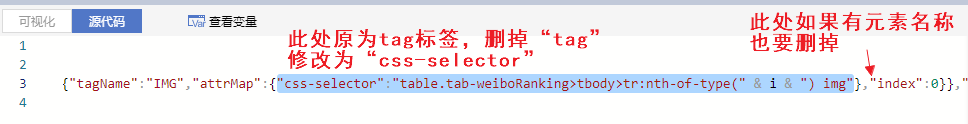
第二步:进入“源代码”界面,修改代码

Mouse.Action({“wnd”:[{“cls”:”Chrome_WidgetWin_1″,”title”:”*”,”app”:”chrome”},{“cls”:”Chrome_RenderWidgetHostHWND”,”title”:”Chrome Legacy Window”}],”html”:{“tagName”:”IMG”,”attrMap”:{“css-selector”:”table.tab-weiboRanking>tbody>tr:nth-of-type(” & i & “) img”},”index”:0}},”right”,”click”,10000,{“bContinueOnError”:false,”iDelayAfter”:500,”iDelayBefore”:200,”bSetForeground”:true,”sCursorPosition”:”Center”,”iCursorOffsetX”:0,”iCursorOffsetY”:0,”sKeyModifiers”:[],”sSimulate”:”simulate”})
上面代码的i为元素循环计数器。
这样就大功告成了。有了CSS Selector,UiBot RPA真的可以无限制地操作浏览器,功能得到了极大的扩展。
开发者说
{"tabName":"*","attrMap":{"css-selector":css,"aaname":aname},"index":index}
1、tabName改成*,可以直接匹配css的结果,不用改指定元素名
2、css不能通过text抽取,兼容aanme,加上text过滤,默认值设置为"*"
3、index指定元素位置,虽然nth-of-type(),nth-child()都可以指定位置,不过这个相对方便。






相关推荐
**注意:** 在实际应用中,也可以省略元素类型,只使用ID选择器,如`driver.find_element_by_css_selector("#kw1")`。 #### 六、属性选择器 (Attribute Selector) 属性选择器允许根据元素的属性及其值进行选择。...
根据提供的文件内容,本文将详细解释WebDriver、xpath、css selector的使用以及如何在自动化测试中选择页面元素。首先,我们需要理解WebDriver是一个自动化测试工具,用于Web应用程序的测试。它可以通过各种编程语言...
CSSSelector生成器通常会提供一个用户友好的界面,允许开发者输入HTML结构,然后自动生成相应的CSS选择器,这些选择器可以在JavaScript代码中使用,以实现元素的查找、修改、添加或删除。 **Finder-master** ...
总而言之,UiBot开发者指南是一个全面的、系统的教程,它不仅提供了RPA及UiBot的基础知识,还包括了高级功能的使用技巧和编程知识,旨在帮助用户全面掌握UiBot平台的使用,快速成长为RPA开发高手,实现自动化办公和...
要使用CSS Selector Helper for Chrome:trade_mark:,请按照以下步骤操作(在视频中也是如此):1)将扩展程序安装到chrome浏览器中。 2)检查页面上的元素,或在开发工具的“元素”页面上选择一个元素。 3)导航到...
包含以下功能:-高度可定制CSS选择器生成:-启用/禁用ID,类名称,标签名称-过滤出特定ID,类名称,标签名称-使用特定属性和/或属性值-使用备用选择器根元素-易于使用的界面,可测试任意CSS选择器并突出显示所有匹配...
易于使用的Devtools侧栏,可帮助查找唯一CSS选择器。 -在“ Devtools元素”面板中更改选择时,会连续生成唯一CSS选择器。-高度可配置。 可以轻松地以交互方式更改设置,并可以立即看到结果。 -启用/禁用ID,类名和...
$ npm install postcss-selector-namespace 用法 var postcss = require ( 'postcss' ) var selectorNamespace = require ( 'postcss-selector-namespace' ) var output = postcss ( ) . use ( selectorNamespace ...
它可以作为智能编辑器来编写和验证xpath、cssSelector、Playwright选择器、jQuery和JSPath。SelectorHub还可以用于自动生成唯一的#xpath、css选择器和所有可能的选择器。 but,毕竟是机器生成的,路径有时候不是很...
CSS选择器是CSS(层叠样式表)中用于定位网页元素并为其添加样式的重要工具。理解并熟练掌握CSS选择器是每个前端开发者的基础技能。下面将详细解释CSS选择器的各种类型及其用法。 1. 类型选择器: 类型选择器是最...
css-selector-tokenizer, 解析和 stringifies CSS选择器 CSS模块:CSS选择器标记器解析和 stringifies CSS选择器。import Tokenizer from "css-selector-tokenizer";let input = "a#content.act
**CSS选择器与XPath表达式** ...CSS选择器和XPath都是用于这一目的的强大工具。...理解CSS选择器和XPath的原理,以及如何使用CssSelector组件进行转换,对于Web开发人员来说是提升工作效率的重要技能。
**CSS Selector Generator插件详解** 在网页开发过程中,选择正确的CSS选择器是至关重要的,它决定了我们如何精准地定位和操作HTML元素。`CSS Selector Generator`是一款非常实用的Chrome浏览器扩展程序,它允许...
为了使用css-selector-extract,开发者需要了解如何安装和调用这个库。通常,这涉及到使用Node.js环境,通过npm(Node包管理器)来安装依赖,并编写JavaScript代码来执行选择器提取任务。在`css-selector-extract-...
npm install postcss-selector-parser 快速开始 const parser = require ( 'postcss-selector-parser' ) ; const transform = selectors => { selectors . walk ( selector => { // do something with the ...
熟悉该过程后,可以使用以下命令安装此插件: npm install grunt-css-selector-limit --save-dev 插件安装完成后,可以使用以下JavaScript代码在您的Gruntfile中启用该插件: grunt . loadNpmTasks ( 'grunt-css-...
CssSelector组件CssSelector组件将CSS选择器转换为XPath表达式。 资源文档贡献报告问题,并在Symfony主存储库中发送拉取请求CssSelector组件CssSelector组件将CSS选择器转换为XPath表达式。 资源文档贡献报告问题,...
用CSS Selector Tester快速测试你的CSS选择器!在选择器文本字段中创建或复制选择器,匹配的HTML元素将突出显示并计数。确保你的CSS选择符与你打算的元素匹配! 1.3.3 - 小错误修复,固定图标。 1.3.2 - 小错误修复...
扩展开发工具和上下文菜单,添加一个显示DOM元素的CSS路径的边栏。 找到页面上任何元素的唯一选择器。 它会找到一个最佳的选择器,这对选定的元素是唯一的。用鼠标右键单击元素并选择复制Css选择器菜单项到缓冲区,...
kquery是一款基于javascript完整实现css3选择器引擎. 兼容所有主流浏览器ie6 /chrome/firefox/opera/safari, 压缩和gzip之后仅8kb大小。智能编译引擎优化去除不必要的逻辑, 查询速度远胜于Szizzle, nwmatcher, ...