by zhangxinxu from http://www.zhangxinxu.com
жЬђжЦЗеЬ∞еЭАпЉЪhttp://www.zhangxinxu.com/wordpress/?p=3639
дЄАгАБйЧЃйҐШж≤°жЬЙжГ≥еЊЧйВ£дєИзЃАеНХ
жПРйЧЃпЉМдљњзФ®CSS3 gradientжЄРеПШпЉМеЬ®дЄАдЄ™400*300зЪДdivе±ВдЄКеЃЮзО∞дЄАдЄ™(100px, 100px)еИ∞(200px, 200px)зФ±зЇҐеИ∞йїДзЪДжЦЬеРСзЇњжАІжЄРеПШпЉМиѓ•е¶ВдљХеЃЮзО∞пЉЯ
//zxx: ињЩйЗМзЪДиЃ®иЃЇCSS3жЄРеПШйГљжШѓеЯЇдЇОжЦ∞еЉПиІДиМГеЖЩж≥ХпЉМдЄФењљзХ•зІБжЬЙеЙНзЉА
жИСдїђеПѓиГљзЯ•йБУж∞іеє≥жЄРеПШзЪДеЃЮзО∞пЉМз±їдЉЉињЩж†ЈпЉЪ
{background-image:linear-gradient(left, red 100px, yellow 200px);}
жХИжЮЬеПѓиГљињСдЉЉињЩж†ЈпЉЪ
еЊИиЗ™зДґзЪДпЉМйВ£дїО(100px, 100px)еИ∞(200px, 200px)еЇФиѓ•е∞±жШѓдїОеЈ¶дЄКиІТеЉАеІЛпЉМеЇФиѓ•жШѓињЩж†Је≠РпЉЪ
{background-image:linear-gradient(left top, red 100px, yellow 200px);}
жХИжЮЬеПѓиГљињСдЉЉињЩж†ЈпЉЪ
еУЗеУ¶пЉМеЄЕж∞ФпЉМжБ©пЉМеЇФиѓ•е∞±жШѓжИСдїђжГ≥и¶БзЪДжХИжЮЬдЇЖпЉБвАФвАФ
ињЩжШЊзДґжШѓдЄНеПѓиГљзЪДпЉМе¶ВжЮЬзЬЯињЩдєИзЃАеНХпЉМжИСдєЯдЄНдЉЪжЛњеЗЇжЭ•иѓідЇЖ~
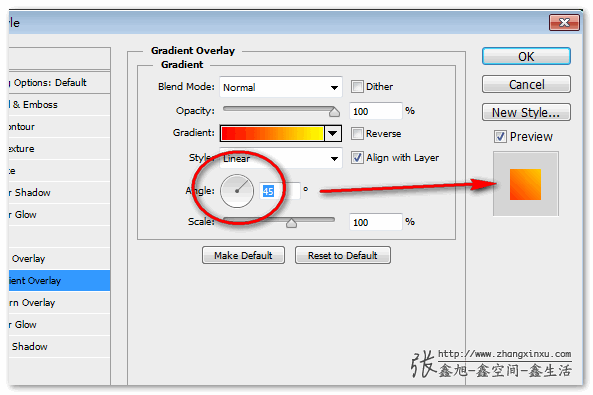
жИСдїђжЙУеЉАPhotoshopз≠ЙзїШеЫЊиљѓдїґпЉМзФїдЄАдЄ™зђ¶еРИдЄКйЭҐи¶Бж±ВзЪДжЄРеПШпЉМзЬЛзЬЛжХИжЮЬжШѓпЉЪ

дЄОдЄКйЭҐзЪДCSSеЃЮзО∞еѓєжѓФдЄАдЄЛпЉЪ
зЇҐиЙ≤еМЇеЯЯе§Іе∞ПжШОжШЊеЈЃеЊИе§ЪпЉМжАОдєИеЫЮдЇЛпЉЯ
жИСеП™иГљеСКиѓЙдљ†пЉМдЇЛжГЕињЬж≤°жЬЙдљ†жГ≥зЪДйВ£дєИзЃАеНХпЉБ
дЇМгАБеК®зФ®жЗТжГ∞зЪДжЕҐжАЭзїіпЉМдїОе§іеЉАеІЛ
жИСдїђйБЗеИ∞йЧЃйҐШпЉМе¶ВжЮЬзђђдЄАеПНеЇФжШѓж±ВеК©еИЂдЇЇпЉМgetзЪДжШѓи°®е±ВзЪДдЄЬи•њпЉЫе¶ВжЮЬиЗ™еЈ±жЈ±еЕ•еИЖжЮРпЉМgetзЪДеЊАеЊАжШѓеЃЮеЬ®зЪДдЄЬи•њгАВзђђдЄАзІНдЇЇзЬЛдЉЉе•ље≠¶пЉМеЃЮйЩЕжШѓдЄ™жЗТжГ∞зЪДдЇЇпЉМеЛ§ењЂеЬ∞дљњзФ®иљїжЭЊгАБиАЧиієз≤ЊеКЫиЊГе∞СзЪДењЂжАЭзїіпЉМињЩзІНдЇЇйАВеРИеБЪйФАеФЃгАБеЕђеЕ≥пЉМеєґдЄНйАВеРИеБЪжКАжЬѓпЉЫдљЖеєґдЄНи°®з§ЇдїЦиµЪзЪДз•®е≠РдЉЪе∞СгАВ
йҐШе§ЦиѓЭзВєеИ∞дЄЇж≠ҐгАВжЈ±еРЄдЄАеП£ж∞ФпЉМжЭ•пЉМеРЄвА¶вА¶вА¶вА¶е•љпЉМзО∞еЬ®жИСдїђйЗНжЦ∞еЃ°иІЖCSS3 gradientзЇњжАІжЄРеПШзЪДж†ЗеЗЖеЖЩж≥ХпЉИеЫ†webkitдЄНжФѓжМБпЉМињЩйЗМзЬБзХ•дЇЖtoпЉЙпЉЪ
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
дЄКйЭҐињЩзІНCSSиѓ≠ж≥ХжИСдїђзїПеЄЄиІБеИ∞пЉМеПѓиГљжЬЙдЇЇзЬЛдЄНжЗВеЕЈдљУзЪДжДПжАЭпЉМеЕґеЃЮдЄКйЭҐзЪДдЇЫзђ¶еПЈеРЂдєЙдЄОж≠£еИЩи°®иЊЊеЉПжЬЙеЊИе§ЪдЄАиЗідєЛе§ДпЉЪ
-
[]еЬ®ж≠£еИЩдЄ≠и°®з§ЇдЄАдЄ™е≠Чзђ¶з±їпЉМињЩйЗМпЉМдљ†еПѓдї•зРЖиІ£дЄЇдЄАдЄ™е∞ПеНХеЕГгАВ -
|и°®з§ЇеАЩйАЙгАВдєЯе∞±жШѓвАЬжИЦиАЕвАЭзЪДжДПжАЭпЉМи¶БдєИеЙНйЭҐзЪДпЉМи¶БдєИе∞±еРОйЭҐзЪДгАВ -
?дЄЇйЗПиѓНпЉМи°®з§Ї0дЄ™жИЦ1дЄ™пЉМи®Ае§ЦдєЛжДПе∞±жШѓпЉМдљ†еПѓдї•дЄНжМЗеЃЪжЦєеРСпЉМзЫіжО•жЄРеПШиЙ≤иµ∞иµЈгАВдЊЛе¶ВпЉЪbackground:linear-gradient(red, yellow);
е∞±жШѓдїОдЄКеЊАдЄЛзЪДзЇҐйїДжЭ°зЇєжХИжЮЬгАВ
-
+дєЯжШѓйЗПиѓНпЉМи°®з§Ї1дЄ™жИЦиАЕжЫіе§ЪдЄ™гАВеЫ†ж≠§пЉМзїИж≠ҐйҐЬиЙ≤жШѓдЄНеПѓзЉЇе∞СзЪДгАВдЊЛе¶ВпЉЪlinear-gradient(red)жШѓйЕ±ж≤єеСљпЉМзЩљжЭњгАВ -
<>дЄ≠зЪДжШѓеЕ≥йФЃе≠ЧпЉМдЄїи¶БжШѓиЃ©еЉАеПСдЇЇеСШзЯ•йБУињЩйЗМеЇФиѓ•жФЊдЇЫдїАдєИеЖЕеЃєгАВ
зЇњжАІжЄРеПШеЕ≥йФЃе≠Ч
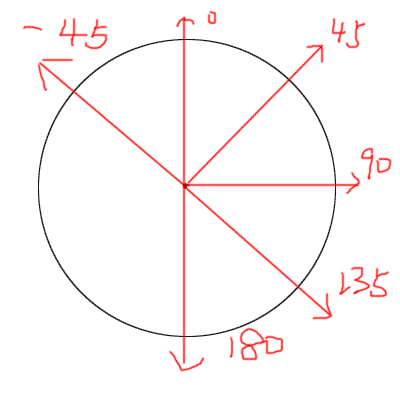
1. angleangleи°®з§ЇжЄРеПШзЪДиІТеЇ¶пЉМзДґиАМпЉМињЩдЄ™иІТеЇ¶еПШеМЦеНГдЄЗдЄНиГљжГ≥ељУзДґзРЖиІ£пЉМдЄЊдЄ™дЊЛе≠РпЉЪ
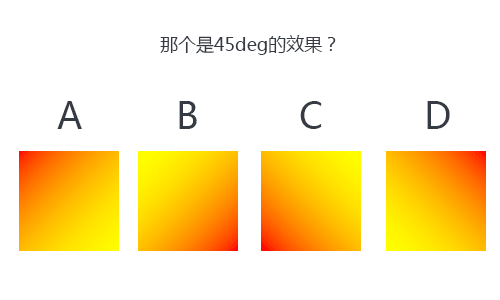
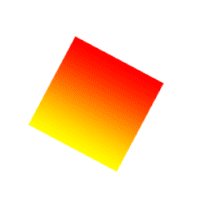
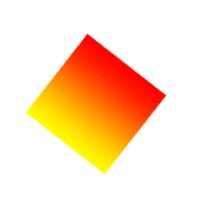
е¶ВжЮЬangleжШѓ45deg, ињШжШѓзФ±зЇҐеИ∞йїДзЪДжЄРеПШпЉМдЄЛйЭҐйВ£дЄ™еЫЊжШѓж≠£з°ЃзЪДи°®зО∞пЉЪ
жШѓAеСҐињШжШѓBеСҐињШжШѓCеСҐињШжШѓDеСҐпЉЯ
ињЩдЄ™и¶БжѓФе•≥еПЛжЛњзЭАеЫЫдїґи°£жЬНиЃ©дљ†иѓіеУ™дЄ™е•љзЬЛи¶БзЃАеНХеРІгАВ
5зІТйТЯеАТиЃ°жЧґпЉМ5, 4, 3, 2, 1, вА¶вА¶
е•љдЇЖпЉМз≠Фж°ИжШѓпЉЪC
дЇ≤зИ±зЪДжЬЛеПЛпЉМеЫЮз≠Фж≠£з°ЃдЇЖжЬ®жЬЙпЉЯ
жИСдњЭиѓБпЉМеЊИе§ЪдЇЇйГљеЫЮз≠ФйФЩдЇЖпЉИеМЕжЛђжИСиЗ™еЈ±пЉЙпЉМдЄЇдїАдєИдЉЪзКѓйФЩпЉЯеОЯеЫ†еЊИзЃАеНХпЉМвАЬзЖЯжВЙжДЯжХИеЇФвАЭгАВ
жГ≥иЃ©дЇЇдїђзЫЄдњ°и∞ђиѓѓжЬЙдЄ™еПѓйЭ†зЪДжЦєж≥ХпЉМйВ£е∞±жШѓдЄНжЦ≠йЗНе§НпЉМеЫ†дЄЇдЇЇдїђеЊИйЪЊеѓєзЖЯжВЙжДЯеТМзЬЯзЫЄеК†дї•еМЇеИЂгАВвАФвАФдЄєе∞Ље∞Ф¬ЈеН°е∞ЉжЫЉ
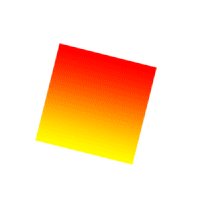
жИСдїђпЉМи≠ђе¶ВжИСпЉМйЭЮеЄЄе§Ъжђ°еЬ∞жО•иІ¶CSS3¬†transformдЄ≠зЪДжЧЛиљђпЉМrotate(45deg)жХИжЮЬе∞±жШѓеЕГзі†йїШиЃ§жАБй°ЇжЧґйТИжЧЛиљђ45¬∞пЉЫдЇОжШѓпЉМињЩзІНзЖЯжВЙжДЯдЉЪиЃ©жИСдїђиІЙеЊЧжЄРеПШзЪДжЧЛиљђдєЯеЇФиѓ•е¶Вж≠§гАВйїШиЃ§жЄРеПШдїОдЄКеИ∞дЄЛпЉМйВ£дєИжЧЛиљђ45¬∞еЇФиѓ•жШѓDеХКпЉИеПВиІБдЄЛgifз§ЇжДПпЉЙпЉМжАОдєИдЉЪжШѓCеСҐпЉЯ
photoshopдЄОCSS3иµ∞еЊЧиґКжЭ•иґКињСдЇЖпЉМжИСдїђеПѓдї•дїОphotoshopдЄ≠жЙЊеИ∞з≠Фж°ИгАВ

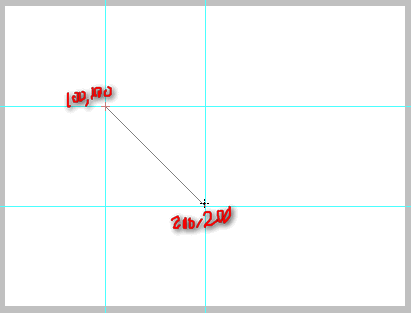
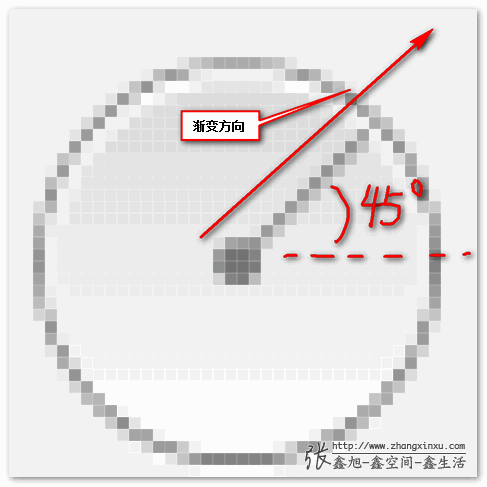
дїОдЄКеЫЊйВ£дЄ™еЬИдЄ≠зЪДеЬЖзОѓеПѓдї•зЬЛеЗЇпЉМжЄРеПШзЪДиІТеЇ¶дЄОжЧЛиљђзЪДйВ£дЄ™иІТеЇ¶еЃМеЕ®дЄНжШѓдЄАеЫЮдЇЛгАВзЇњжАІжЄРеПШзЪДињЩдЄ™иІТеЇ¶дЄЇеЬЖењГдЄЇиµЈзВєзЪДеПСжХ£жЦєеРСгАВе§ІеЫЊз§ЇжДПе∞±жШѓпЉЪ
2. side-or-cornerside-or-cornerдЄ≠жЦЗжДПжАЭе∞±жШѓвАЬиЊєжИЦиІТвАЭпЉМеПѓйАЙеАЉжЬЙпЉЪ
[left | right] || [top | bottom]
и°®з§ЇпЉМдљ†еПѓдї•жЬЙе¶ВдЄЛзЪДеЖЩж≥ХжИЦзїДеРИпЉЪleft,¬†right,¬†top,¬†bottom,¬†left top,¬†left bottom,¬†right top,¬†right bottom. еИЖеИЂи°®з§ЇпЉМдїОеЈ¶еЊАеП≥пЉМдїОеП≥еЊАеЈ¶пЉМдїОдЄКеЊАдЄЛпЉМдїОдЄЛеЊАдЄКпЉМдїОеЈ¶дЄКеЊАеП≥дЄЛпЉМдїОвА¶вА¶пЉИйГљжЗВзЪДпЉМдЄНеЕ®еЖЩдЇЖпЉЙ
еЕґдЄ≠зЪДleft top(дїОеЈ¶дЄКеЊАеП≥дЄЛ)ж≠£е•љжИСдїђдЄАеЉАеІЛзЪДдЊЛе≠РдљњзФ®дЇЖпЉМзО∞еЬ®зЬЛзЬЛпЉМз®НеЊЃжГ≥жГ≥пЉМе∞±зЯ•йБУжИСдїђдљњзФ®йФЩдЇЖпЉБ
жШЊзДґпЉМдїО(100,100)еИ∞(300,300)жШѓдЄ™45еЇ¶еАНжХ∞иІТпЉЫиАМleft topзЪДиІТеЇ¶жШѓзЫіе•ФеП≥дЄЛиІТзЪДпЉМиАМеЃєеЩ®жШѓ400*300пЉМжШЊзДґпЉМдЄНжШѓ45еЇ¶еАНжХ∞иІТгАВж†єжНЃжИСдїђдЄКйЭҐеѓєangleзЪДиЃ§иѓЖпЉМиІТеЇ¶еЇФиѓ•жШѓ-45¬∞пЉМ-45¬∞дЄЇеЬЖењГзљСеП≥дЄЛжЦєеРС45еЇ¶зЪДдЄАжЭ°зЇњпЉМж≠£е•љзђ¶еРИдїО(100,100)еИ∞(300,300)зЪДжЦєеРСпЉБ
3. color-stop
жЄРеПШеЕ≥йФЃйҐЬиЙ≤зїУзВєпЉМиѓ≠ж≥ХдЄЇпЉЪ
<color> [ <percentage> | <length> ]
дЄ≠жЦЗиІ£йЗКе∞±жШѓпЉМйҐЬиЙ≤еАЉ+з©Їж†Љ+зЩЊеИЖжѓФжИЦйХњеЇ¶еАЉгАВдЊЛе¶Вred 100px. иЃ∞дљПпЉМињЩйЗМзЪДйҐЬиЙ≤еАЉеП™иГљдЄАдЄ™пЉМеЫ†ж≠§пЉМ¬†red 100px 100pxжШѓеЃМеЕ®йФЩиѓѓжїіпЉБ
OKпЉМзО∞еЬ®жИСдїђеЃЪдєЙйЗНжЦ∞жҐ≥зРЖдЇЖдЄАйБНпЉМзО∞еЬ®еЃЮзО∞дЄАеЉАеІЛзЪДжЄРеПШжХИжЮЬеЇФиѓ•OKдЇЖеРІпЉМиѓХиѓХеСЧ~
е¶ВдЄЛCSSпЉЪ
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}
е¶ВдЄЛжХИжЮЬпЉЪ
иВЙзЬЉзЬЛдЄКеОїе•љеГПйВ£дєИеЫЮдЇЛпЉМжИСдїђжЭ•еѓєжѓФдЄЛphotoshopдЄ≠зЪДж≠£з°ЃеЃЮзО∞пЉЪ
йҐЭ~¬† ¬†и≤МдЉЉињШжШѓдЄНеѓєеХКпЉМиАМдЄФеЈЃеЊЧжЫіињЬдЇЖпЉМжАОдєИеЫЮдЇЛпЉЯпЉЯпЉЯ
¬†и≤МдЉЉињШжШѓдЄНеѓєеХКпЉМиАМдЄФеЈЃеЊЧжЫіињЬдЇЖпЉМжАОдєИеЫЮдЇЛпЉЯпЉЯпЉЯ
жИСеП™иГљеСКиѓЙдљ†пЉМдЇЛжГЕињЬж≤°жЬЙдљ†жГ≥зЪДйВ£дєИзЃАеНХпЉБ
дЄЙгАБжЈ±еЕ•зРЖиІ£зЇњжАІжЄРеПШзЪДиІТеЇ¶еЭРж†З
дЄКйЭҐзЪДдї£з†БжИСдїђз®НеЊЃдњЃжФєдЄЛпЉМеК†дЄК-webkitеЙНзЉАдї•еПК-mozеЙНзЉАзЬЛзЬЛпЉЪ
{background-image:-webkit-linear-gradient(-45deg, red 100px, yellow 200px);}
е¶ВдЄЛжХИжЮЬпЉИйЭЮwebkitеЖЕж†ЄжИ™еЫЊпЉЙпЉЪ
еУОеСАпЉМи≤МдЉЉиІТеЇ¶еѓєдЇЖеШЫпЉБеТЛеЫЮдЇЛгАВ
ињЩжШѓChromeжµПиІИеЩ®дЄЛзЪДдЄАдЄ™е•ЗиС©йЧЃйҐШпЉМжЬАињСпЉМChromeжµПиІИеЩ®еЈ≤зїПеОїжОЙдЇЖCSS3жЄРеПШзЪДзІБжЬЙеЙНзЉАпЉМдљЖжШѓпЉМеЕґдЄ≠зЪДиІ£жЮРдєЯжЬЙдЇЖеЖЩеПШеМЦпЉЪ
background-image:-webkit-linear-gradient(-45deg, red, yellow)
дЄО
background-image:linear-gradient(-45deg, red, yellow)
еЬ®ChromeжµПиІИеЩ®дЄЛзЪДжЄРеПШжЦєеРСе±ЕзДґжШѓзЫЄеПНзЪДпЉБ45degжШѓж≠£еЄЄзЪДгАВ
FirefoxжµПиІИеЩ®дЄЛдєЯжШѓе¶Вж≠§пЉМжЬЙеЙНзЉАеТМж≤°жЬЙеЙНзЉАжЦєеРСзЫЄеПНпЉБеТЛеЫЮдЇЛпЉЯ
еОЯеЫ†еЊИзЃАеНХпЉМCSS3зЫЃеЙНињШжШѓиНЙж°ИйШґжЃµпЉБ
дїОжµПиІИеЩ®еОїжОЙеЙНзЉАеЙНеРОзЪДеПШеМЦеПѓдї•жО®жµЛпЉМдєЛеЙНпЉМW3CзЪДжЄРеПШеЭРж†ЗжШѓдЄОphotoshopдЄ≠дЄАиЗізЪДпЉМдљЖжШѓпЉМеРОжЭ•пЉМзФ±дЇОжЯРдЇЫеОЯеЫ†пЉМдњЃжФєдЇЖгАВ
иЗ≥дЇОдїАдєИеОЯеЫ†пЉМж†єжНЃжИСиНЙиНЙзЪДжЯ•жЙЊпЉМеПѓиГљдЄОдЄЛйЭҐеЗ†дЄ™еЕ≥йФЃе≠ЧдєЛдЄАжЬЙиБФз≥їпЉЪanimation/transitionеК®зФїгАБwrite-modeдє¶еЖЩжЦєеРСгАБflex boxж®°еЮЛгАБдї•еПКradial-gradientжЄРеПШз≠ЙгАВ
зЫЃеЙНзЪДиІДиМГжШѓињЩдєИиѓізЪДпЉЪ
using angles
For the purpose of this argument, вАШ0degвАЩ points upward, and positive angles represent clockwise rotation, so вАШ90degвАЩ point toward the right.
дєЯе∞±жШѓпЉЪ
дљњзФ®angles
еПВжХ∞йЗКдєЙе¶ВдЄЛпЉМвАШ0degвАЩжМЗеРСдЄКйЭҐпЉМеРМжЧґж≠£иІТеЇ¶й°ЇжЧґйТИжЧЛиљђпЉМеЫ†ж≠§вАШ90degвАЩжМЗеРСеП≥иЊєгАВ
жИСдїђзФїдЄАдЄЛе∞±жШѓпЉЪ
еПѓиІБпЉМзЫЃеЙНпЉМиІДиМГзЪДжЄРеПШеЭРж†Зз≥їдЄОphotoshopжШѓжЬЙеЈЃеЉВзЪДгАВ
еРМжЧґпЉМдєЯеСКиѓЂжИСдїђпЉМзІБжЬЙеЙНзЉАеПѓдЄНиГљдє±зФ®еУ¶пЉБ
йЭҐеРСжЬ™жЭ•пЉМжШЊзДґжИСдїђйГљи¶БиЈЯзЭАиІДиМГиµ∞пЉМдЇОжШѓжЬЙCSSпЉЪ
{background-image:linear-gradient(135deg, red 100px, yellow 200px);}
жХИжЮЬдЄЇпЉЪ
дЄОPSеЫЊжѓФдЄАдЄЛпЉЪ
жИСеОї~жАОдєИињШжШѓжЬЙеЗЇеЕ•еХКпЉЯвАФвАФзЇҐиЙ≤еМЇеЯЯе§Іе∞ПжШОжШЊдЄНдЄАж†ЈеШЫпЉБ
жИСеП™иГљеСКиѓЙдљ†пЉМдЇЛжГЕињЬж≤°жЬЙдљ†жГ≥зЪДйВ£дєИзЃАеНХпЉБ
еЫЫгАБжЈ±еЕ•зРЖиІ£иІТеЇ¶еЭРж†ЗдЄОдљНзљЃеЕ≥з≥ї
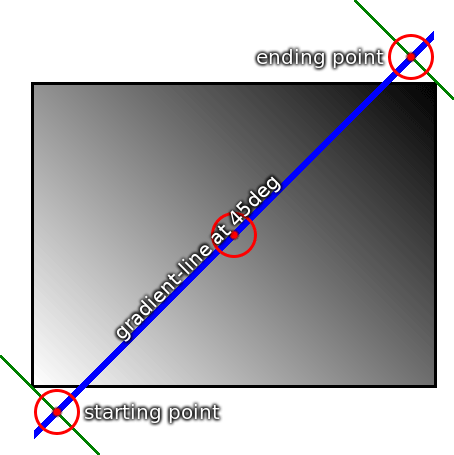
еѓєдЇОжЦЬеРСзЇњжАІжЄРеПШпЉМзВєеИ∞зВєзЪДжЄРеПШеПѓдЄНжШѓзЫіжО•жККзВєзЪДж®™еЭРж†ЗжФЊдЄКеОїе∞±еПѓдї•зЪДгАВеЫ†дЄЇељУжЄРеПШеАЊжЦЬзЪДжЧґеАЩпЉМжЄРеПШзЪДиµЈж≠ҐзВєзЪДеЭРж†ЗдєЯеПСзФЯеПШеМЦдЇЖгАВдЄЛеЫЊжШѓеЃШжЦєиІДиМГзЪДдЄАеЉ†з§ЇжДПеЫЊпЉМжЉФз§ЇзЪДжШѓ45degжЄРеПШзЪДиµЈж≠ҐзВєдї•еПКжЦєеРСгАВ

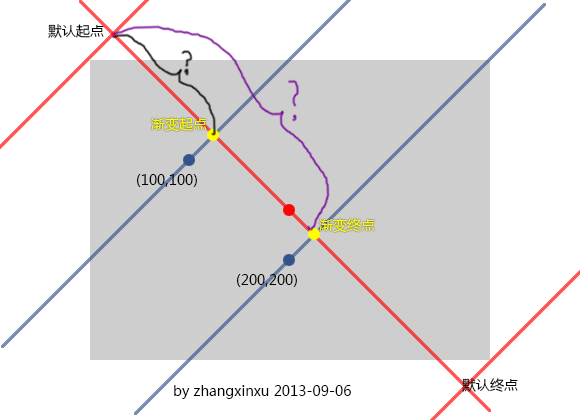
иЃ∞дљПдЄАдЄ™еЕ≥йФЃзВєпЉМжЄРеПШзЪДиµЈзВєеТМзїИзВєпЉИйїШиЃ§пЉЙеЬ®ињЗдЄ≠ењГзЪДжЄРеПШзЇњзЪДеЮВзЫізЇњдЄКпЉМдЇОжШѓпЉМжИСдїђе∞±еПѓдї•з°ЃеЃЪиµЈзВєдЄОзїИзВєзЪДдљНзљЃдЇЖгАВжМЙзЕІињЩдЄ™зРЖиІ£пЉМжИСдїђе∞±еПѓдї•зФїеЗЇ400*300¬†divдЄК135degиµЈеІЛзВєеЬ®еУ™йЗМпЉМзДґеРОеЖНз°ЃеЃЪ(100,100)еТМ(200,200)зЪДдљНзљЃе∞±иљїжЭЊе§ЪдЇЖгАВ
е¶ВдЄЛз§ЇжДПеЫЊпЉЪ
дЄАеЫЊй°ґеЙНи®АпЉМеПНж≠£дЄКйЭҐињЩеЉ†еЫЊжИСжШѓзЬЛжЗВдЇЖгАВдЇОжШѓпЉМжИСдїђзЪДеЭРж†ЗиµЈж≠ҐзВєеАЉеЕґеЃЮе∞±еПШжИРдЇЖпЉМйїСиЙ≤жЛђеЉІзЪДйХњеЇ¶дї•еПКзіЂиЙ≤жЛђеЉІзЪДйХњеЇ¶еАЉеИЖеИЂе§Ъе∞СпЉБ
иЩљзДґеЊИе§ЪдЇЇдЄНеЦЬ搥жХ∞е≠¶пЉМдљЖжШѓеЗ†дљХеЇФиѓ•йГљињШдЄНйФЩпЉМжИСдїђжЭ•дЄАиµЈзЃЧдЄАдЄЛвА¶вА¶
//zxx: йХњеЇ¶иЃ°зЃЧдЄ≠вА¶вА¶
зїУжЮЬдЄЇпЉМиµЈзВєпЉЪ
100 * Math.sqrt(2) = 141.4213562373095;
зїИзВєдЄЇпЉЪ
200 * Math.sqrt(2) = 282.842712474619;
CSSзФ®дЄКпЉЪ
{background-image:linear-gradient(135deg, red 141.4213562373095px, yellow 282.842712474619px);}
жХИжЮЬпЉЪ
дЄОPSзЪДжХИжЮЬжѓФеѓєдЄЛпЉЪ
еУЗеУ¶пЉМдЄАж†ЈдЇЖеФЙпЉБйЉУжОМпЉБ
дЇФгАБзїУжЭЯиѓ≠
е•ље•ље≠¶дє†пЉМ姩姩еРСдЄКпЉБ
еОЯеИЫжЦЗзЂ†пЉМиљђиљљиѓЈж≥®жШОжЭ•иЗ™еЉ†йСЂжЧ≠-йСЂз©ЇйЧі-йСЂзФЯжії[http://www.zhangxinxu.com]
жЬђжЦЗеЬ∞еЭАпЉЪhttp://www.zhangxinxu.com/wordpress/?p=3639
пЉИжЬђзѓЗеЃМпЉЙ






зЫЄеЕ≥жО®иНР
й¶ЦеЕИпЉМиЃ©жИСдїђдЇЖиІ£CSS3дЄ≠зЪДдЄ§зІНдЄїи¶Бз±їеЮЛзЪДжЄРеПШпЉЪзЇњжАІжЄРеПШпЉИlinear-gradientпЉЙеТМеЊДеРСжЄРеПШпЉИradial-gradientпЉЙгАВзЇњжАІжЄРеПШж≤њзЫізЇњжЦєеРСдїОдЄАзІНйҐЬиЙ≤еє≥жїСињЗжЄ°еИ∞еП¶дЄАзІНйҐЬиЙ≤пЉМиАМеЊДеРСжЄРеПШеИЩдї•еЬЖењГдЄЇдЄ≠ењГпЉМйҐЬиЙ≤дїОеЖЕеРСе§ЦжЙ©жХ£гАВ 1....
й¶ЦеЕИпЉМиЃ©жИСдїђзРЖиІ£CSS3дЄ≠зЪДдЄ§зІНдЄїи¶Бз±їеЮЛзЪДжЄРеПШпЉЪзЇњжАІжЄРеПШпЉИlinear-gradientпЉЙеТМеЊДеРСжЄРеПШпЉИradial-gradientпЉЙгАВзЇњжАІжЄРеПШж≤њзЭАдЄАдЄ™жЦєеРСеє≥жїСеЬ∞ињЗжЄ°йҐЬиЙ≤пЉМиАМеЊДеРСжЄРеПШеИЩдїОдЄАдЄ™дЄ≠ењГзВєеРСе§ЦжЙ©жХ£йҐЬиЙ≤гАВеЬ®"зЇѓcss3 gradientйҐЬиЙ≤...
жЬђзѓЗе∞ЖйЗНзВєиЃ≤иІ£ CSS3 дЄ≠зЪДзЇњжАІжЄРеПШпЉМеЃГдљњеЊЧеИЫеїЇеє≥жїСиЙ≤ељ©ињЗжЄ°жХИжЮЬеПШеЊЧзЃАеНХзЫіиІВгАВ зЇњжАІжЄРеПШпЉИLinear GradientsпЉЙеЬ® CSS3 дЄ≠襀еЉХеЕ•пЉМеЕБиЃЄиЃЊиЃ°еЄИеЃЪдєЙйҐЬиЙ≤еЬ®дЇМзїіз©ЇйЧідЄ≠зЪДеє≥жїСињЗжЄ°гАВињЩжѓФдї•еЙНдљњзФ®иГМжЩѓеЫЊеГПзЪДжЦєж≥ХжЫідЄЇзБµжіїеТМ...
`css-gradient-generator`жШѓдЄАдЄ™дЄУйЧ®зФ®дЇОеИЫеїЇиЗ™еЃЪдєЙCSSжЄРеПШиГМжЩѓзЪДеЈ•еЕЈпЉМеЕґжЇРдї£з†БдЄЇжИСдїђжПРдЊЫдЇЖжЈ±еЕ•зРЖиІ£жЄРеПШеЈ•дљЬеОЯзРЖдї•еПКе¶ВдљХйАЪињЗзЉЦз®ЛеЃЮзО∞еЃГзЪДжЬЇдЉЪгАВ 1. **жЄРеПШз±їеЮЛ** CSSжПРдЊЫдЇЖдЄ§зІНдЄїи¶БзЪДжЄРеПШз±їеЮЛпЉЪзЇњжАІжЄРеПШ...
жЄРеПШеЬ®CSS3дЄ≠жЬЙдЄ§зІНз±їеЮЛпЉЪзЇњжАІжЄРеПШпЉИLinear GradientsпЉЙеТМеЊДеРСжЄРеПШпЉИRadial GradientsпЉЙгАВињЩдЄ§зІНжЄРеПШйГљиГљйАЪињЗжМЗеЃЪйҐЬиЙ≤зЪДиµЈзВєеТМзїИзВєпЉМдї•еПКеЃГдїђдєЛйЧізЪДињЗжЄ°жЦєеЉПпЉМеИЫйА†еЗЇе§ЪзІНиЙ≤ељ©еПШеМЦзЪДжХИжЮЬгАВ 1. **зЇњжАІжЄРеПШ**пЉЪ зЇњжАІ...
й¶ЦеЕИпЉМиЃ©жИСдїђжЈ±еЕ•зРЖиІ£CSS3жЄРеПШзЪДж¶ВењµгАВCSS3дЄ≠зЪДжЄРеПШеИЖдЄЇзЇњжАІжЄРеПШпЉИlinear-gradientпЉЙеТМеЊДеРСжЄРеПШпЉИradial-gradientпЉЙгАВеЬ®ињЩдЄ™дЊЛе≠РдЄ≠пЉМжИСдїђдЄїи¶БеЕ≥ж≥®зЇњжАІжЄРеПШпЉМеЃГжШѓеЬ®дЄАдЄ™жЦєеРСдЄКдїОдЄАзІНйҐЬиЙ≤еє≥жїСињЗжЄ°еИ∞еП¶дЄАзІНйҐЬиЙ≤гАВзЇњжАІ...
"CSS3зЃАзЇ¶е§Іж∞ФиГМжЩѓжЄРеПШзЙєжХИ.rar"ињЩдЄ™еОЛзЉ©еМЕжЦЗдїґпЉМжШЊзДґеМЕеРЂдЇЖдЄАе•ЧеЕ≥дЇОе¶ВдљХеИЫеїЇињЩзІНжХИжЮЬзЪДиµДжЇРпЉМе∞љзЃ°ж≤°жЬЙеЕЈдљУзЪДж†Зз≠Њдњ°жБѓпЉМдљЖжИСдїђеПѓдї•жЈ±еЕ•жОҐиЃ®дЄАдЄЛCSS3иГМжЩѓжЄРеПШзЪДеЯЇжЬђж¶ВењµеТМеЃЮзО∞жЦєж≥ХгАВ дЄАгАБCSS3жЄРеПШз±їеЮЛ 1. зЇњжАІжЄРеПШ...
1. `linear-gradient`еЗљжХ∞пЉЪињЩжШѓеИЫеїЇзЇњжАІжЄРеПШзЪДдЄїи¶БжЦєж≥ХгАВеЃГжО•еПЧдЄ§дЄ™дЄїи¶БеПВжХ∞пЉМдЄАжШѓжЄРеПШзЪДжЦєеРСпЉМдЇМжШѓйҐЬиЙ≤еБЬж≠ҐзВєгАВдЊЛе¶ВпЉЪ ```css background-image: linear-gradient(to right, red, yellow); ``` ињЩдЉЪдїОеЈ¶еИ∞еП≥пЉИ`to ...
ињЩдЇЫиµДжЇРеПѓдї•еЄЃеК©дљ†жЫіжЈ±еЕ•еЬ∞зРЖиІ£зїДдїґзЪДеЈ•дљЬеОЯзРЖпЉМдї•еПКе¶ВдљХиЗ™еЃЪдєЙеТМжЙ©е±ХеЃГдї•жї°иґ≥зЙєеЃЪйЬАж±ВгАВе¶ВжЮЬдљ†йЬАи¶Би∞ГиѓХжИЦдњЃжФєзїДдїґпЉМеПѓдї•жЯ•зЬЛжЇРз†БпЉМе≠¶дє†еЕґиЃЊиЃ°ж®°еЉПеТМеЃЮзО∞жЦєеЉПгАВ жАїдєЛпЉМreact-GradientLabжШѓдЄАдЄ™еЃЮзФ®зЪДReactзїДдїґпЉМеЃГ...
1. **зЇњжАІжЄРеПШпЉИLinear GradientsпЉЙ**пЉЪCSS3еЕБиЃЄжИСдїђеЃЪдєЙзЇњжАІжЄРеПШдљЬдЄЇиГМжЩѓпЉМеПѓдї•жМЗеЃЪжЦєеРСпЉМе¶ВдїОдЄКеИ∞дЄЛгАБдїОеЈ¶еИ∞еП≥з≠ЙгАВдЊЛе¶ВпЉЪ ```css background-image: linear-gradient(to right, #ff0000, #ffff00, #00ff00); ``...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®зЇѓCSSеЃЮзО∞йҐЬиЙ≤жЄРеПШпЉМеМЕжЛђзЇњжАІжЄРеПШгАБз΃嚥жЄРеПШдї•еПКељ©иЩєжХИжЮЬгАВ ### 1. CSSжЄРеПШиЙ≤зЪДеЯЇжЬђж¶Вењµ CSSжЄРеПШеИЖдЄЇдЄ§зІНз±їеЮЛпЉЪзЇњжАІжЄРеПШпЉИLinear GradientsпЉЙеТМз΃嚥жЄРеПШпЉИRadial GradientsпЉЙгАВ...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®вАЬдЄ≠ењГжЄРеПШвАЭеТМвАЬе§ЪзІНзЇњжАІжЄРеПШвАЭзЪДеЃЮзО∞жЦєж≥ХпЉМињЩдЇЫж¶ВењµдЄїи¶БеЇФзФ®дЇОеی嚥зФ®жИЈзХМйЭҐпЉИGUIпЉЙиЃЊиЃ°еТМеЙНзЂѓеЉАеПСдЄ≠гАВ дЄ≠ењГжЄРеПШпЉМдєЯзІ∞дЄЇеЊДеРСжЄРеПШпЉМжШѓдїОдЄАдЄ™зВєеРСе§ЦжЙ©жХ£зЪДйҐЬиЙ≤еПШеМЦжХИжЮЬгАВињЩдЄ™зВєеПѓдї•жШѓеی嚥...
иУЭиЙ≤жЦЬзЇєиГМжЩѓеПѓиГљдљњзФ®дЇЖ`linear-gradient`зЇњжАІжЄРеПШжИЦиАЕ`repeating-linear-gradient`йЗНе§НзЇњжАІжЄРеПШжЭ•жЮДеїЇгАВдЊЛе¶ВпЉМдї£з†БеПѓиГљдЉЪињЩж†ЈеЖЩпЉЪ ```css body { background-image: linear-gradient(45deg, #00bfff 25%, ...
CSS3 жЄРеПШдЄїи¶БеМЕжЛђзЇњжАІжЄРеПШпЉИLinear GradientsпЉЙеТМеЊДеРСжЄРеПШпЉИRadial GradientsпЉЙгАВеЃГдїђеЕБиЃЄжИСдїђеЬ®еЕГзі†зЪДиГМжЩѓдЄ≠еИЫеїЇеє≥жїСзЪДйҐЬиЙ≤ињЗжЄ°пЉМиАМйЭЮеНХдЄАжИЦеЫЇеЃЪзЪДиЙ≤ељ©гАВ 1. **зЇњжАІжЄРеПШ**пЉЪзЇњжАІжЄРеПШж≤њзЭАдЄАдЄ™жЦєеРСдїОдЄАзІНйҐЬиЙ≤еє≥жїС...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®CSS3зЪДдЄАдЇЫеЄЄзФ®еКЯиГљпЉМеМЕжЛђеЬЖиІТгАБзЫТзКґйШіељ±еТМзЇњжАІжЄРеПШпЉМињЩдЇЫйГљжШѓзО∞дї£зљСй°µиЃЊиЃ°дЄ≠дЄНеПѓжИЦзЉЇзЪДеЕГзі†гАВзФ±дЇОдЄНеРМжµПиІИеЩ®еѓєCSS3зЪДжФѓжМБз®ЛеЇ¶дЄНдЄАпЉМеЫ†ж≠§еЬ®еЃЮйЩЕеЇФзФ®дЄ≠йЬАи¶БиАГиЩСеЕЉеЃєжАІйЧЃйҐШгАВ й¶ЦеЕИпЉМжИСдїђжЭ•зЬЛ...
еЬ®жЬђзЂ†дЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®CSS3дЄ≠зЪДжЄРеПШжХИжЮЬпЉМињЩжШѓдЄАзІНеЉЇе§ІзЪДиІЖиІЙиЃЊиЃ°еЈ•еЕЈпЉМиГље§ЯдЄЇзљСй°µеҐЮжЈїдЄ∞еѓМзЪДеК®жАБжДЯеТМзЊОе≠¶дїЈеАЉгАВCSS3жЄРеПШдЄНдїЕеМЕжЛђзЃАеНХзЪДйҐЬиЙ≤ињЗжЄ°пЉМињШиГљеЃЮзО∞е§НжЭВзЪДиІТеЇ¶гАБеЊДеРСеТМе§ЪиЙ≤жЄРеПШпЉМдљњеЊЧзљСй°µиЃЊиЃ°жЫіеК†зБµжіїдЄФ...
3. **е≠¶дє†иµДжЇР**пЉЪеѓєдЇОеИЭе≠¶иАЕжЭ•иѓіпЉМињЩдЄ™зФЯжИРеЩ®дєЯжШѓдЄАдЄ™е≠¶дє†еЈ•еЕЈпЉМеПѓдї•еЄЃеК©зРЖиІ£CSSжЄРеПШзЪДеЈ•дљЬеОЯзРЖгАВ 4. **JSеЯЇз°АеЃЮиЈµ**пЉЪзФЯжИРеЩ®зЪДеЃЮзО∞еЯЇдЇОJavaScriptпЉМеЫ†ж≠§дЇЖиІ£еЕґеЖЕйГ®еЈ•дљЬеОЯзРЖдєЯеПѓдї•еҐЮеЉЇJavaScriptжКАиГљпЉМзЙєеИЂжШѓDOM...
1. **зЇњжАІжЄРеПШ**пЉИLinear GradientпЉЙ зЇњжАІжЄРеПШж≤њзЭАдЄАдЄ™жЦєеРСдїОдЄАзІНйҐЬиЙ≤еє≥жїСињЗжЄ°еИ∞еП¶дЄАзІНйҐЬиЙ≤гАВеЬ®CSSдЄ≠пЉМеПѓдї•дљњзФ®`linear-gradient()`еЗљжХ∞жЭ•еИЫеїЇгАВеЯЇжЬђиѓ≠ж≥Хе¶ВдЄЛпЉЪ ```css div { background-image: linear-gradient...
еРМжЧґпЉМдЄЇдЇЖеИЫеїЇиЮЇжЧЛ嚥зКґпЉМеЉАеПСиАЕеПѓиГљдљњзФ®дЇЖеЊДеРСжЄРеПШпЉИradial-gradientпЉЙжИЦиАЕзЇњжАІжЄРеПШпЉИlinear-gradientпЉЙгАВињЩдЇЫжЄРеПШеПѓдї•зФ®дЇОиГМжЩѓеЫЊеГПпЉМ俕嚥жИРдїОдЄАзВєеИ∞еП¶дЄАзВєйҐЬиЙ≤зЪДеПШеМЦпЉМйАЪињЗеЈІе¶ЩеЬ∞йЕНзљЃжЄРеПШиІТеЇ¶еТМдљНзљЃпЉМеПѓдї•ж®°жЛЯеЗЇ...
CSS3жФѓжМБзЇњжАІжЄРеПШпЉИlinear-gradientпЉЙеТМеЊДеРСжЄРеПШпЉИradial-gradientпЉЙгАВзЇњжАІжЄРеПШж≤њзЭАдЄАдЄ™жЦєеРСеє≥жїСеЬ∞ињЗжЄ°йҐЬиЙ≤пЉМиАМеЊДеРСжЄРеПШеИЩдїОдЄАдЄ™дЄ≠ењГзВєеРСе§ЦжЙ©жХ£йҐЬиЙ≤гАВеЬ®жМЙйТЃиЃЊиЃ°дЄ≠пЉМињЩдЇЫжЄРеПШеПѓдї•зФ®дЇОеИЫеїЇдїОдЄАзІНйҐЬиЙ≤еє≥жїСињЗжЄ°еИ∞еП¶дЄАзІН...