http://www.w3cplus.com/preprocessor/nodejs-and-grunt-compile-sass-to-css.html
早前听说Nodejs和Grunt很强大,特别是用来构建自动化的前端开发,更是强大无比。但一直碍于自己掌握的技术有限,不敢深入,也未曾深入下去。最近在开始学习SASS,也慢慢的接触这方面的东西。为了能更好的让SASS项目实现自动化编译,打算使用Nodejs和Grunt来试试。
SASS的编译的话题,在《SASS编译》有进行过介绍,文中介绍的方法是在Ruby环境下,使用sass命令配合其各种不同的参数来实现SASS的编译。那么今天我们换过一种方式,使用Nodejs和Grunt来实现SASS的自动编译。
简述
作为一个开发者(有很多人不认为前端人员不是开发者,此处暂且不论),都希望在实际开发中偷懒。避免一些重复性,没有意义的工作,当然也很想借助一些工具,提高自己的开发效率,腾出更多的时间去做自己喜欢的事。
其实,有很多新的工具可以帮助我们加速开发和简化我们的工作流。但作为一位前端人员来说,往往这些工具又令人生畏。这回我也是为了能更好的整会SASS,所以也硬着头皮开始接触这些新东东。那么今天我们就一起来尝试在Nodejs、Grunt和SASS配合,实现SASS项目的自动化编译。
Nodejs是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念。它的目标是帮助程序员构建高度可伸缩的应用程序,编写能够处理数万条同时连接到一个(只有一个)物理机的连接代码。
Grunt 是一个应用程序构建、任务管理工具。它可以实现生产自动化,避免大理繁琐单调重复的工作。目的就是为了自动化,减少你重复做的工作。当你配置好了一个Grunt任务管理之后,它可以帮你减少很多重复性工作,按照配置使用并减少出错可能。
SASS是对CSS(层叠样式表)的语法的一种扩充,也是最成熟的一款CSS预处理器语言,它可以使用变量、常量、嵌套、混入、函数等功能,可以更有效有弹性的写出CSS。
其中Grunt是一个JavaScript命令行选手,而SASS是一个CSS预处理器程序,两者结合起来,就是一个很强大的自动化工具。可以快速将SASS编译成CSS。
环境需求
在开始之前,我们需要改变以前一些观念。对于一位前端人员来说,以前在大家心中的概念就是如何将PSD图转换成HTML和CSS,再加上Javasctrip处理一些交互效果,完成浏览器兼容就OK。如此一来,大家拿到设计,有个编辑器(强大一点的就会配个IDE)开始工作了。然而,我们应该超着强大的未来向前走一步,适合一些自动化功能,帮助我们解决一些重复性的工作。
如果您有了解过SASS的话,你肯定会知道,SASS需要Ruby环境;而Grunt又离不开Nodejs的npm。所以您在使用Grunt和SASS之前,您需要先安装一些东西,也就是环境需求吧:
- Ruby环境
- SASS安装
- Nodejs环境
- Grunt安装
安装Ruby和SASS
首先我们需要在电脑上安装Ruby和SASS。如果您使用的是Mac,您就没必要安装Ruby。如果您使用的是Window系统,你需要安装Ruby。
当你确认你的电脑装好了Ruby,你可以在你的命令终端运行:
$ gem install sass
或者
$ sudo gem install sass
你也可以使用:
$ gem install sass --pre
安装SASS的pre-release版本。这样在你的电脑中就可以全局使用sass命令。
有关于SASS的安装以及一些基本操作,可以参阅:《SASS编译》和《SASS调试》相关介绍。
安装Nodejs
由于使用Grunt需要Nodejs的支持,所以我们要确认自己的电脑已安装了nodejs。安装好以后看看在命令行下能不能执行node命令了,如果可以那么就表示安装成功了。
简单点的安装就是直接进入Nodejs官网中下载各系统所需的安装包进行安装。
如果你想挑战一些更有意思的安装方法,你可以使用命令安装。有兴趣的同学可以看看下面的教程:
- How to Install Node.js
- Installing and running node.js on Mac OS X
- Setting up Node.js and npm on Mac OSX
- Installing node.js, npm, and redis on Mac OS X
安装GRUNT
开始使用Grunt很简单。如果你是第一次使用这个东东,首先需要安装他。详细的安装过程可以参阅:Mac OS X下安装Grunt和Window下安装。在本文中,主要以Mac OS X环境做一个简单的介绍。
在安装Grunt之前,首先要确定你的电脑安装好了Nodejs。在写这篇教程之时,我的电脑安装是:
$ node -v
v0.10.13
npm版本是:
$ npm -v
1.3.2
接下来要安装Grunt是v0.4.1版本。注:如果你的电脑之前安装了Grunt其他版本,你需要先卸载之前版本,才能安装Grunt的最新版本。
安装grunt命令行界面(CLI)
在安装grunt.js之前,需要先安装Grunt的命令行界面。安装方法也很简单,打开你的命令终端,在命令行中,输入:
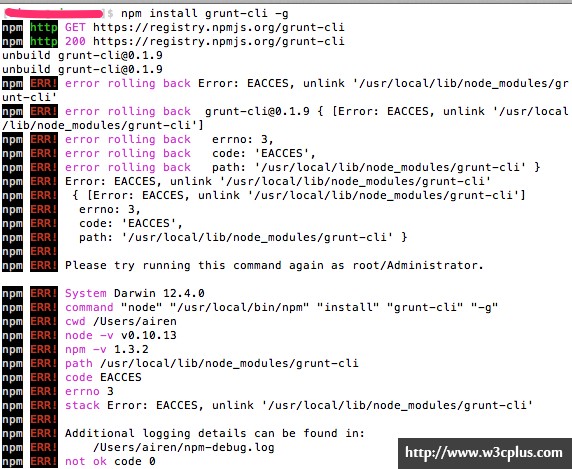
$ npm install grunt-cli -g
这样安装,你有可能会安装不成功,如下图所示:

当你看到,命令终端提示您:
Please try running this command again as root/Administrator.
此时,你需要在上面的命令前面加上sudo:
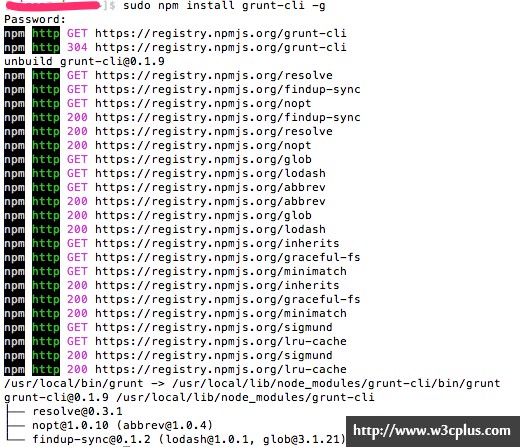
$ sudo npm install grunt-cli -g
接下来输入您的root权限密码,命令将会自动安装。最终安装后,会显示相关的信息,如下图所示:

上面的命令将grunt命令面板安装在你系统的路径下,可以让grunt运行在所有的目录上。也就是说这是一个全局的安装。
这样Grunt的命令面板就安装成功了,也可以开始使用Grunt了,如果你要卸载grunt的话,可以在你的终端直接输入:
$ npm uninstall grunt -g
创建项目
环境创建配置好,我们一起来创建一个测试项目,方便后续的内容继续。我一般喜欢把项目放在Sites目录下,比如,在这里,我创建了一个"gruntSass"的项目,并放在了Sites下:
$ cd Sites
$ mkdir gruntSass
同时我喜欢将Grunt相关文件放置在_build目录下,因此,需要在gruntSass目录中创建_build目录,用来放置Grunt项目管理文件:
$ mkdir _build
创建好项目之后,接下来需要在项目的根目下创建package.json和Gruntfile.js两个文件:
$ cd gruntSass
$ touch package.json Gruntfile.js
接来将下面一段代码复制粘贴到项目包管理文件package.json中:
{
"name": "gruntSass",
"version": "0.0.1",
"devDependencies": {
"grunt": "0.4.1",
"grunt-contrib-watch": "0.4.3",
"grunt-contrib-sass": "0.4.0"
}
}
接着将下面的代码复制粘贴到Gruntfile.js文件中:
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
//Read the package.json (optional)
pkg: grunt.file.readJSON('package.json'),
// Metadata.
meta: {
basePath: '../',
srcPath: '../assets/sass/',
deployPath: '../assets/css/'
},
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +
'<%= grunt.template.today("yyyy-mm-dd") %>\n' +
'* Copyright (c) <%= grunt.template.today("yyyy") %> ',
// Task configuration.
sass: {
dist: {
files: {
'<%= meta.deployPath %>style.css': '<%= meta.srcPath %>style.scss'
},
options: {
sourcemap: 'true'
}
}
},
watch: {
scripts: {
files: [
'<%= meta.srcPath %>/**/*.scss'
],
tasks: ['sass']
}
}
});
// These plugins provide necessary tasks.
grunt.loadNpmTasks('grunt-contrib-sass');
grunt.loadNpmTasks('grunt-contrib-watch');
// Default task.
grunt.registerTask('default', ['sass']);
};
这个时候在Sites/_build下运行:
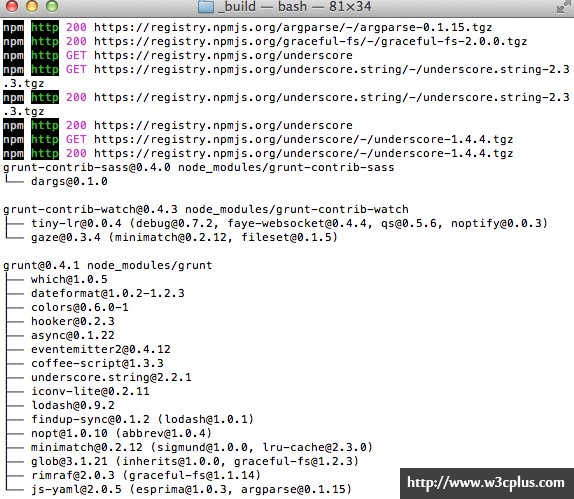
$ sudo npm install
会看到终端跑一系列的东东,至于跑的是什么,我也不懂,如下所图所示:

终端命令跑完之后,就会自动在你的项目中创建一个node_modules目录,里面放置了一些模块功能文件:

接着在终端中运行:
$ grunt watch
命令终端显示信息:
Running "watch" task
Waiting...OK
只要你修改了你的SASS文件,终端就会提供监控信息,并同时转译你的Sass代码:
>> File "../assets/sass/style.scss" changed.
Running "sass:dist" (sass) task
Done, without errors.
Completed in 0.701s at Mon Jul 22 2013 16:38:35 GMT+0800 (CST) - Waiting...
这样就开启了Grunt 监控SASS。也就完成了我们Grunt转译SASS的功能。
SASS转译CSS
经过前面的介绍,我们现在可以在项目中通过Grunt来管理和转译SASS项目,现在我们回过头来简单的了解一些关键处。
通过前面的介绍,一旦在项目中运行:
$ sudo npm intsall
如果上面命令运行成功之后,Grunt JS packages就会以node_modules目录的形式添加进来,并且放置在你的安装目录之下,此教程是在Sites/gruntSass/_build下面。这样SASS就可以转译成CSS。你查看Gruntfile.js文件就可以看到:
sass: {
dist: {
files: {
'<%= meta.deployPath %>style.css': '<%= meta.srcPath %>style.scss'
},
options: {
sourcemap: 'true'
}
}
},
就这么一段代码,能让style.scss以及通过@import导入进来的.scss转译成style.css。当然,我们需要在_build目录下运行:
$ grunt
命令行中会显示提示信息:
Running "sass:dist" (sass) task
Done, without errors.
其实大家可以回忆一下,这里的grunt命令就相当于sass命令一样。
当然grunt命令能让.scss转译成.css,主要是因为人我们在Gruntfile.js中将默认任务设置为:
// Default task.
grunt.registerTask('default', ['sass']);
SASS Watch命令
在sass命令中配置--watch参数,我们可以将.scss时时监控,一旦有进行过任何的修改,就会自动转译成对应的.css。这个让我们的工作变得更加的简便。其实在Grunt中,我们同样可以实现类似的功能。
在项目的_build目录下,我们创建了一个package.json文件,在这个文件中,你可以看到类似于下面的一段代码:
{
"name": "Test-SASS-To-CSS",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-sass": "*"
}
}
我们只需要在这个基础上添加"grunt-contrib-watch":"*"添加到package.json文件中:
{
"name": "Test-SASS-To-CSS",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-sass": "*",
"grunt-contrib-watch": "*"
}
}
在本教程中使用的示例,其package.json文件内容类似于:
{
"name": "gruntSass",
"version": "0.0.1",
"devDependencies": {
"grunt": "0.4.1",
"grunt-contrib-watch": "0.4.3",
"grunt-contrib-sass": "0.4.0"
}
}
通过下面的命令将watch package安装到_bluid目录之下:
$ npm install
这样基本上完成了。如果你这个项目按这样的方法创建,我相信你创建下一个项目的时候会非常的快。不过别忘了,你同样需要在Gruntfile.js文件中加入:
watch: {
scripts: {
files: [
'<%= meta.srcPath %>/**/*.scss'
],
tasks: ['sass']
}
}
grunt.loadNpmTasks('grunt-contrib-watch');
这个时候在命令终端运行:
$ grunt watch
运行后出现提示信息:
Running "watch" task
Waiting...OK
一量你修改了任何.scss文件,就会监控到,并自动转译:
>> File "../assets/sass/style.scss" changed.
Running "sass:dist" (sass) task
Done, without errors.
Completed in 0.692s at Mon Jul 22 2013 16:36:27 GMT+0800 (CST) - Waiting...
其实这里的grunt watch就想当于sass --watch。
如果你跟着上面的内容走到这里,我想你也可以顺利的使用Nodejs+Grunt搞定SASS项目的转译。那么以后每一个项目你都可以这样操作,如果你对Grunt的熟悉的话,他还可以帮助你构建其他自动化,一句话,就是强大的让你吓倒很多小同学。
扩展阅读
- Getting started with Grunt and Sass
- Compile SASS files into one CSS file | Grunt JS Tutorial
- Get Up And Running With Grunt.js
- Import a Whole Directory with Sass (Using Grunt)
- Faster Sass debugging and style iteration with source maps, Chrome Web Developer Tools and Grunt
如需转载,烦请注明出处:http://www.w3cplus.com/preprocessor/nodejs-and-grunt-compile-sass-to-css.html







相关推荐
接下来,配置Gruntfile.js以定义自动化任务,比如设置Sass编译的目标目录,Jade模板的编译规则等。同时,你需要配置MongoDB的连接,通常在Node.js应用中,会使用Mongoose库来建立与数据库的连接,定义数据模型,并...
Grunt 是一个基于 Node.js 的自动化构建工具,它极大地提高了开发者的工作效率,通过预设的任务列表,可以实现一系列常见的前端开发流程,如代码编译、合并、压缩、测试等。Grunt 依赖于 JSON 格式的配置文件 `...
“grunt”则是一个JavaScript任务运行器,它自动化了一系列的前端工作流程,如编译Sass、压缩JavaScript和CSS、合并文件等。在“nodejs-demo”中,Grunt可能被配置来执行这些任务,确保代码的优化和构建过程的高效性...
自动编译sass 压缩图片 合并图片 添加文件注释 自动补全css3浏览器前缀 初始化项目目录结构及文件 支持ejs模板 安装相关软件 安装 nodejs window 安装地址 , mac 推荐通过brew安装brew install node ...
Grunt是JavaScript的构建工具,它使用声明式配置文件(`gruntfile.js`)来定义任务,如编译Sass到CSS、合并JavaScript文件、压缩图片等。Grunt提供了丰富的插件系统,使得开发者能够自动化执行各种常见的开发工作...
2. 前端使用seajs、sass、jade页面模版引擎使用的是jade页面js都遵循CMD规范模块化,使用grunt编译压缩页面的css使用sass,使用compass进行编译。css框架使用的bootstrap,满足自适应布局。####3. 其他功能可能需要...
Grunt 是一个 JavaScript 任务运行器,它允许开发者通过编写配置文件来自动化常见的构建任务,如编译 SASS/LESS 文件为 CSS、压缩 JavaScript 和 CSS、合并文件、自动刷新浏览器等。Grunt 使用 JSON 格式的配置文件...
它们帮助开发者自动化繁琐的任务,如编译Sass或Less到CSS,压缩JavaScript和CSS,合并文件,以及处理图片等。本文将深入探讨基于Node.js的轻量级通用构建工具——Foy。 **一、Node.js简介** Node.js是一个开放源...
例如,创建一个简单的Sass编译任务: ```javascript var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass', function() { return gulp.src('src/scss/**/*.scss') .pipe(sass()) ....
前端自动化构建环境可以把这些重复工作一次配置,多次重复执行,极大的提高开发效率。 目前最知名的构建工具: Gulp、Grunt、NPM + Webpack; grunt是前端工程化的先驱 gulp更自然基于流的方式连接任务 ...
茹鲁普基(Joulupukki)前端 安装 sudo apt-get install npm nodejs-legacy ruby ruby-sass ...cd joulupukki web source dev_virtualenv ...您必须让grunt在后台运行,以便在源代码更改时自动编译CSS并最小化/
构建是一个和宽泛的表述,传统理解就是编译、打包、复制,而今,随着技术越来越丰富,构建还包括对前端组件的预处理,比如sass、less预处理成css,css和js的压缩和合并。grunt的插件可以很好的支持这些新的构建概念...
Gulp和Grunt则作为自动化工具,可以自动编译、压缩和合并CSS文件,提高开发效率。 在“nodeJS-nordic-coder-project-master”这个文件夹中,我们可以找到项目的主要源代码和配置文件。其中可能包含一个名为`styles`...
Foundation 5 的一个简单起点,带有自定义 Grunt 设置,使用 Libsass 编译 javascript 和 Sass 文件。 要求 在继续之前,您需要安装以下项目。 :使用 NodeJS 网站上提供的安装程序。 :运行[sudo] npm install -...
开发服务器,Sass,Less或Stylus文件的预处理器,处理JavaScript的自动化脚本,代码优化工具,压缩,编译或移动文件 Gulp的官网 https://www.gulpjs.com.cn/ gulp类似的工具 : grunt webpack gulp是基于nodejs的, ...
Gulp是一个基于Node.js的自动化任务运行器,它被广泛应用于前端开发领域,用于构建项目,执行各种代码处理任务,如编译、压缩、格式化等。这个工具极大地提升了开发者的工作效率,因为它能自动化重复性的任务。 **...
在infrastrukt目录中,运行以下命令: npm install bower install bower prune艰巨的任务grunt build (将SASS编译为CSS,最小化CSS和JS文件) grunt (默认监视任务,将SASS编译为CSS,最小化CSS和JS文件)添加...
在Node.js项目中,CSS可能通过Webpack、Gulp、Grunt等构建工具进行预处理(如Sass、Less)、打包和优化。预处理语言提供更高级的功能,如变量、嵌套规则和混入,使得CSS编写更加高效。CSS也可能通过模块化的方式管理...
这将自动将 coffescript 文件编译为 javascript,将 sass 编译为 css,将 haml 编译为 html。 install node.js 0.8.x or later (http://nodejs.org/) install compass (http://compass-style.org/install/) ...