在网页的首页或图片专题页面很多地方都会用到图片滑动插件来循环切换多张图片,并且用户可以点击左右按钮来切换图片。相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。
1 FlexSlider
(Demo演示 |
Download下载)
FlexSlider是一个非常出色的jQuery滑动切换插件,它支持所有主流浏览器,并有淡入淡出效果。适合所有初级和高级网页设计师使用。

jQuery图片滑动切换插件 - Flexslider
2 Bubble Slidershow Effect with jQuery
(Demo演示 |
Download下载)
基于jQuery的泡泡图片滑动切换效果。Bubble Slidershow是一个很有意思的jQuery图片滑动切换插件。它通过泡泡效果来进行图片切换,动态效果很特别。非常适合做风景等照片的切换展示。Bubble Slidershow的代码是模块化的,你可以按你的需求随意修改。

jQuery图片滑动切换插件 - 泡泡效果
3 Responsive Image Gallery with Thumbnail Carousel
(Demo演示 |
Download下载)
这个图片滑动切换插件非常适合用于照片的切换显示,它使用Elastislide的缩略图。用户可以点击缩略图或左右按钮显示对应的图片。另外它支持用户点击键盘的左右方向键切换图片。

jQuery图片滑动切换插件 - 照片浏览
4 Circular Content Carousel with jQuery
(Demo演示 |
Download下载)
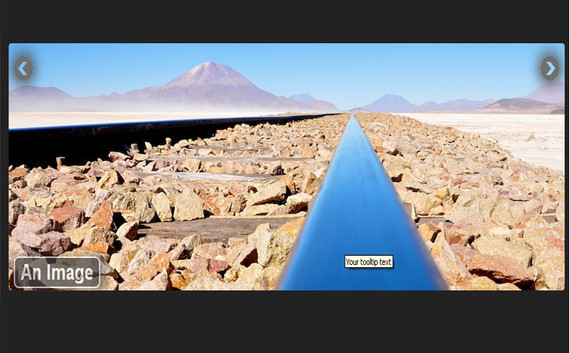
这个图片滑动切换插件合适用于步骤讲解,或产品介绍。当用户点击More按钮时当前内容会移动到最左边,然后显示一个文本框用于显示更多信息。并且可以点击左、右按钮切换内容。

jQuery图片滑动切换插件 - 滑动及弹出层
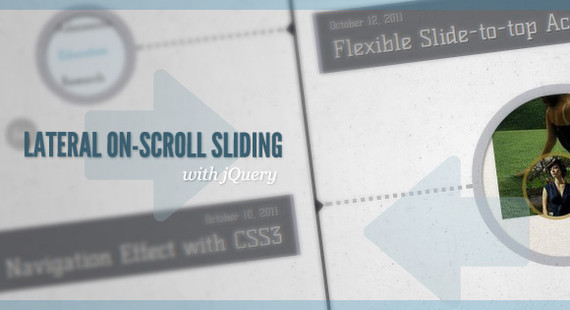
5 Lateral On-Scroll Sliding with jQuery
(Demo演示 |
Download下载)
这个插件其实已经超越了图片滑动切换的功能。它的作用是用户可以点击按钮,然后自动向上或向下滑动定位到网页的某个位置。网页的内容分成左右两栏,插件的滑动很流畅。可以用于时间线的定位。

jQuery图片滑动切换插件 - 时间轴动态滑动
6 jScrollPane实现隐藏滚动条效果
(Demo演示 |
Download下载)
这个滑动插件也是广义的滑动效果插件,它的作用是用于隐藏页面的滚动条。只有当用户鼠标移动到内容上方时才会出来滚动条。

jQuery图片滑动切换插件 - 隐藏滚动条
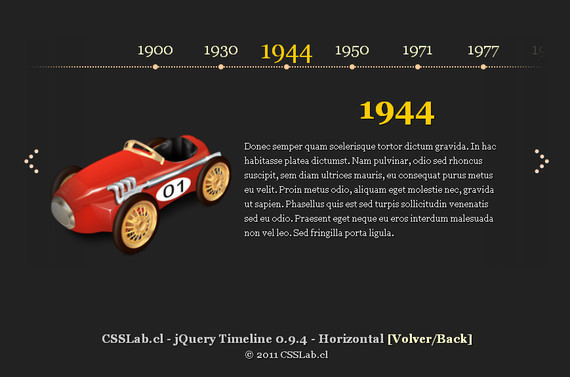
7 Timelinr
(Demo演示 |
Download下载)
跟第5个插件很类型,它是一个基于时间线的jQuery滑动插件。你可以自定义它的滑动速度,透明度等效果。同时运行横向和纵向两种滑动切换模式。

jQuery图片滑动切换插件 - 时间轴动态滑动
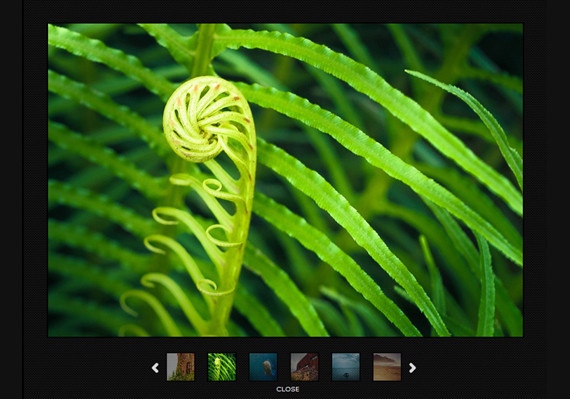
8 SmartGallery
(Demo演示 |
Download下载)
SmartGallery是一个非常出色的照片滑动切换展示的jQuery插件。它支持12种不同的图片过渡切换效果。并有小缩略图。

jQuery图片滑动切换插件 - 照片浏览效果
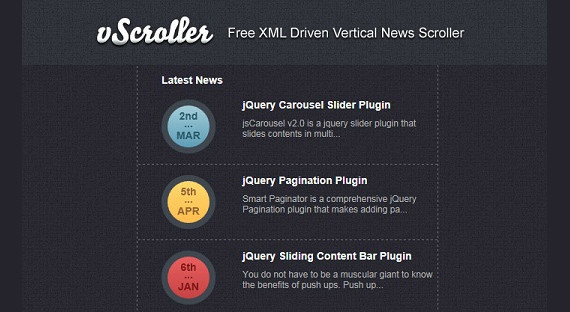
9 Xml Driven Vertical News Scroller Script Vscroller
(Demo演示 |
Download下载)
读取Xml的新闻纵向滚动效果。Vscroller可以用于新闻滚动显示的效果。它通过读取一个XML文件,并通过其漂亮的效果表现出来。

jQuery图片滑动切换插件 - 新闻滑动滚动效果
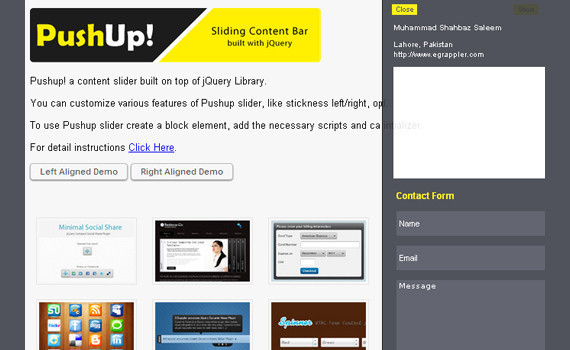
10 PushUp
(Demo演示 |
Download下载)
这个插件的功能也已经超越图片滑动切换的范畴。它的作用是当网页需要弹出一个新层来展示更多内容时,它可以固定显示在网页的左边或右边,以展示更多的内容。

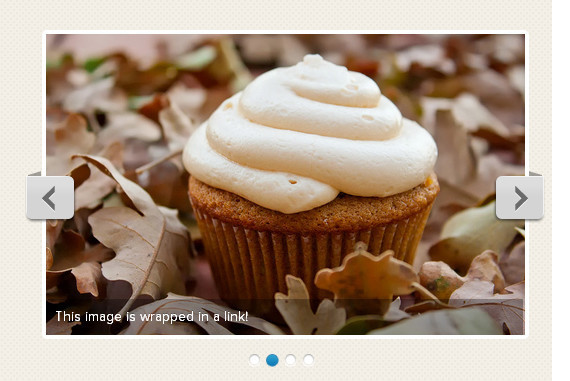
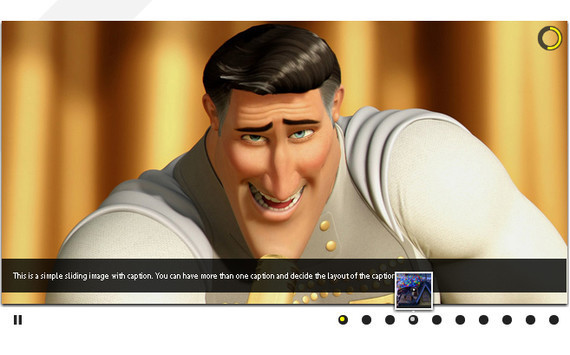
11 Skitter
(Demo演示 |
Download下载)
Skitter是一个外观很酷的图片幻灯片滑动切换jQuery插件。专门用于照片的切换展示,并且有很好的扩展性。

jQuery图片滑动切换插件 - Skitter
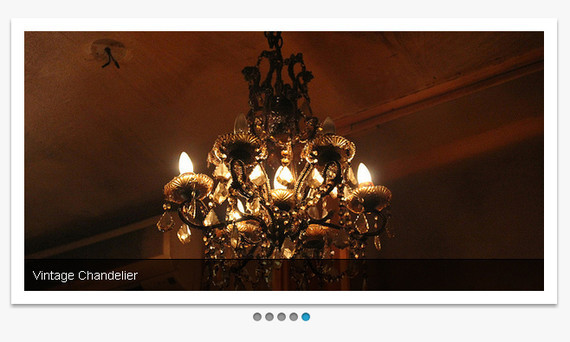
12 Diapo
(Demo演示 |
Download下载)
Diapo也是一款免费开源的jQuery图片幻灯片展示插件。你可以将其用在任何商业用途。它可以用于首页和多张照片切换展示。

jQuery图片滑动切换插件 - Diapo
13 Craftyslide
(Demo演示 |
Download下载)
Craftyslide也是一个基于jQuery的照片幻灯片展示插件。它的界面很简洁,整合到网页项目中的方法也很简单。

jQuery图片滑动切换插件 - Craftyslide
14 Responsly.js
(Demo演示 |
Download下载)
Resonsly.js是一个基于CSS3和jQuery的交互式照片幻灯片滑动切换显示插件。其使用了最新的CSS3效果。

jQuery图片滑动切换插件 - Responsly.js
15 Elastislide
(Demo演示 |
Download下载)
Elastislide是一款基于jQuery的交互式图片循环切换的幻灯片展示插件。这个插件的特点在于它可以自动调整和缩放图片的大小以适应各种尺寸的显示器。

jQuery图片滑动切换插件 - Elastislide
16 Blueberry
(Demo演示 |
Download下载)
Blueberry也是一个开源的jQuery交互式照片滑动切换插件。它是一个简约风格的插件。

jQuery图片滑动切换插件 - Blueberry
17 Slidorion
(Demo演示 |
Download下载)
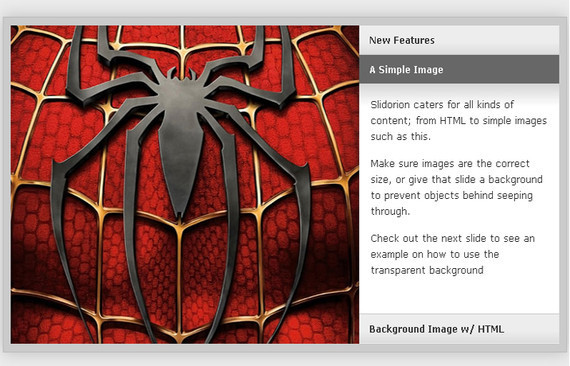
Slidorion这个图片滑动切换插件会在右侧显示补充文字内容。访问者点击对应的文字标题切换到相应的幻灯片。这是一个传统样式的滑动切换插件。

jQuery图片滑动切换插件 - Slidorion
18 bxSlider
(Demo演示 |
Download下载)
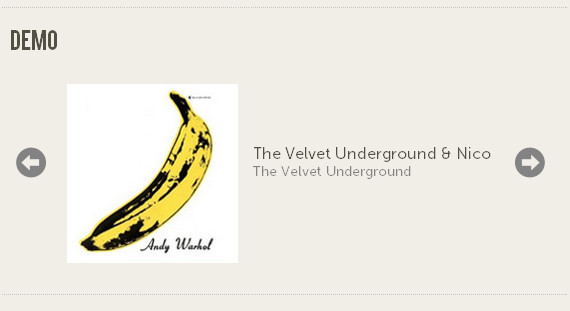
bxSlider是一个优雅的幻灯片滑动切换插件。左侧显示图片,右侧显示文字内容。它没有边框,显示效果很好。

jQuery图片滑动切换插件 - bxSlider
19 Minimit
(Demo演示 |
Download下载)
Minimit是一个可以自定义的jQuery插件,它完美地支持了照片库和幻灯片的交互切换操作。

jQuery图片滑动切换插件 - Minimit
20 Galleria
(Demo演示 |
Download下载)
Galleria是介绍的第20个照片库幻灯片滑动切换jQuery插件。它支持照片的左右切换,暂停、标题和简介内容。也可以全屏和支持在新窗口中展示图片。是一款功能非常完善的照片滑动切换循环滚动展示插件。非常适合照片的展示。

分享到:



相关推荐
在标题中提到的“40个有创意的jQuery图片和内容滑动及弹出插件收藏集之二”,直接指出了文章将介绍的是一系列经过精心挑选、具有创意的jQuery插件。这些插件可以用于网页上的图片和内容展示,通过滑动和弹出的方式,...
本文集将介绍40款具有创意和实用性的jQuery图片和内容滑动及弹出插件,它们的共同点在于,通过这些插件可以实现图片或内容的循环切换、左右滑动切换,并允许用户通过点击按钮或使用键盘方向键来控制显示内容。...
在本篇介绍中,重点介绍了40款具有创意的jQuery图片、内容滑动及弹出插件。这些插件能够为网页提供平滑的图片切换效果,同时支持用户通过点击左右按钮或者缩略图来浏览图片。这些插件的出现,无疑为Web设计师提供了...
"JS特效-其它代码"这个标签表明,"lake.js"是JavaScript特效的一种,但并不属于常见的类别,比如滑动、弹出框或者轮播图。它提供了一种创新的方式来增强网页的视觉体验,适用于各种创意网页设计,如产品展示、艺术...
总的来说,"jQuery18种酷炫modal弹出层"是一个创新且实用的插件,它充分利用了Bootstrap的便利性和CSS3的动画特性,为网页设计增添了更多的动态元素和视觉乐趣。对于前端开发者来说,掌握这样的技术不仅能提升项目...
这种特效通常结合了jQuery的滑动和滚动功能,使用户能够以动态的方式浏览一组图片或内容。它可能包括横向或纵向的滑动,甚至可能有3D旋转效果,给人一种立体感。实现这种效果的关键在于使用jQuery的animate()方法...
jQuery Strip是一款强大的、响应式的相册插件,它提供了丰富的功能和高度的自定义性,使得在网页上展示图片变得更加生动和吸引人。这款插件尤其适合那些希望创建现代、互动式用户体验的开发者。 ### 1. 自定义图片...
这个“jquery官方插件 带静态demo”压缩包包含了一系列官方的jQuery插件,这些插件是jQuery生态系统的重要组成部分,为开发者提供了丰富的功能和效果,以增强网页的用户体验。 首先,我们来看看“模式窗体”。在...
九、弹出框(Modal) jQuery可以创建模态对话框,例如jQuery UI的Dialog,它可以在页面上显示一个浮动窗口,用于展示信息、确认操作或收集用户输入。 十、无限滚动(Infinite Scroll) 无限滚动是一种用户体验优化...
Lightbox是一种常见的图片预览技术,当用户点击小图时,大图会在当前页面上弹出,提供全屏或半屏的查看体验。这种效果增强了图片的观赏性,减少了用户在页面间跳转的困扰。jQuery库因其简单易用的API和丰富的插件,...
1. **Foxibox**:这是一个轻量级的插件,提供了优雅的图片弹出框,支持全屏模式,为用户提供了一种沉浸式的浏览体验。 2. **MobilySelect**:虽然不是专门的图片展示插件,但可以用于创建美观的下拉菜单,为图片...
1. **对话框(Dialog)**:在Web QQ中,好友聊天窗口通常以弹出对话框的形式展现,jQuery UI的Dialog组件可以帮助开发者实现类似的功能,提供可定制的标题、内容、按钮和拖动行为。 2. **窗口拖放(Draggable)和可...
总之,这个多种展开方式的jQuery弹出插件为网页设计提供了丰富的选择,通过巧妙地融合jQuery和CSS3技术,为用户带来更生动、更个性化的交互体验。开发者可以根据自己的创意和项目的特性,灵活运用这些特效,提升网站...
在这个压缩包中的1004文件可能是代码示例或示例页面,解压后查看这个文件将有助于更深入地理解TweenMax如何与jQuery一起工作,以及如何具体实现弹性滑动进度条特效。通过学习和实践,你可以根据自己的需求调整和定制...
6. **【经典】图片切换,带标题文字**:图片轮播是网页设计中的常见元素,jQuery的.cycle()插件或自定义脚本可以轻松实现图片的自动切换,同时配合.title()方法,可以在切换时显示或改变相应的标题文字。 在学习...
这些动画涵盖了各种常见的过渡和变换,例如淡入淡出、滑动、旋转、缩放、弹跳等,为开发者提供了丰富的选择,使得网页设计更具创意和个性化。开发者可以根据需要,为每个DOM元素选择合适的动画效果,创造出独特的...
使用`$.fn.dialog()`或`$.fn.modal()`,可以创建具有关闭按钮和自定义样式的弹出广告。这些广告在用户触发特定事件时出现,如点击按钮或停留一定时间。 6. **响应式设计(Responsive Design)** 现代网页设计强调...