对于新款手机来说,好的开发工具变得越来越重要。手机(尤其是iPhone和Android)中的小工具(小软件)非常的重要,而要开发这些小软件就要选择合适的开发工具。
另外,HTML5提供了很多易于移动web开发的特性。例如,所有的网站都是开发放式的,不需要授权;开发者所创造的利润全部归自己所有。无疑,HTML5正在升温,它所体现出来的优势也在不断增加。

最新版本的HTML5,可以存储数据,也就是说,数据不再需要与设备绑定。HTML5给人们所带来的好处远不止这些。当然,也可能会有些小问题,比 如:连接问题。有时速度会很慢,这也许和开发技术有关。虽然存在不足,但是HTML5的优势是不可否认的。开发工具的选择也非常重要。Phone gap, chocolate chip- UI, Mobl-lang, the M project 都是很好的开发工具,当然,其它的工具还有很多。
以下列出的这些是目前最好用的开发工具,移动开发者可以(根据具体情况)用这些工具来创建apps,实现丰富的功能。欢迎提出宝贵意见。
1) mobl-lang
Mobl是一款免费且开源的语言,可以加快移动app的开发速度。结合HTML5技术,mobl具有以下特性:
- 是一种简洁的语言,给人的感觉就如同native语言,开发速度快;
- 大型IDE(Eclipse)的支持,可以实现纠错、自动完成代码、自动检索引用等功能;
- 快速保存、随时测试。每当保存代码时mobl IDE 就会自编译,随时可以在移动浏览器中进行测试。

2) The M project
The-M-Project是完全开放源代码的,版权归MIT所有,永久免费。所以极力推荐大家参与到此项目的开发中。

3) LimeJS
LimeJS是一款HTML5游戏开发框架,适用于所有的触摸屏及桌面浏览器,可以提高开发速度,实现native的用户体验。

4) davebalmer

5) zeptojs
Zepto.js 是一款简洁的JavaScript框架,用于开发移动web,其语法与jQuery兼容。Zepto的主要业务是面向移动设备的,在该领域为提高加载速度、优化运行性能,缩小文件的大小、利用浏览器的最新功能显得尤为重要。
Zepto支持Safari, Chrome, Firefox,Opera及所有移动WebKit-based浏览器,包括iOS Mobile Safari, Android浏览器, HP webOS浏览器, Blackberry Tablet OS浏览器及其它浏览器。

6) touchqode
Touchqode将软件开发工具带进了智能手机里。你可以任何时候在任何地方查看、编辑、部署源代码。

7) jquerymobile
CDN托管版本的jQuery Mobile可以内嵌到你的网站中。并且已经进行了简化和压缩,也可以对图像文件进行托管。 这是将jQuery Mobile嵌入网站的最快捷方法。

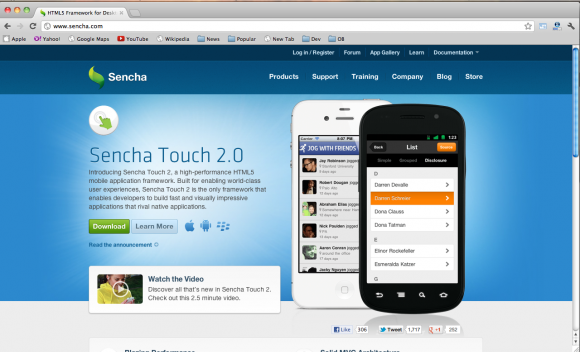
8) sencha
Sencha Touch 2 是一款高效的HTML5移动app开发框架。Sencha Touch 2旨在打造世界一流的用户体验,是唯一一款(所开发出的软件)在性能和视觉效果上都可以与native app相媲美的框架。

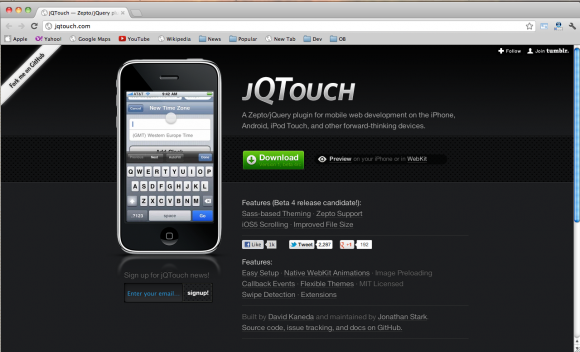
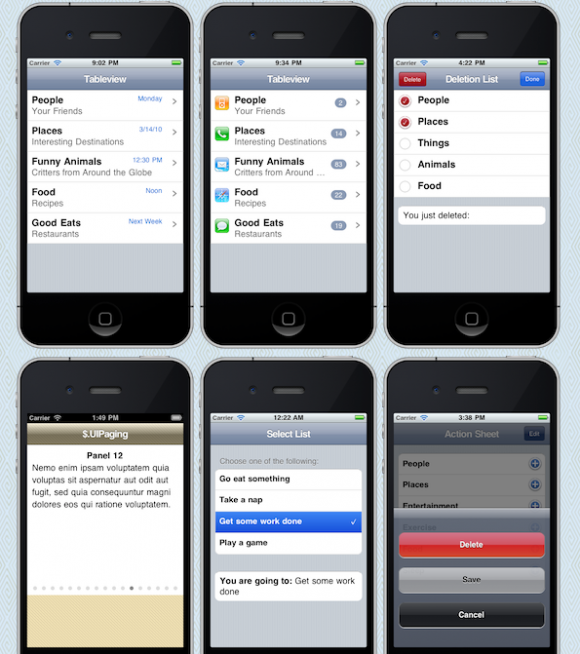
9) jqtouch

10) chocolatechip ui
ChocolateChip-UI提供了一些布局和构件,开发者可以用这些构件快速构建web app。有时甚至不需要写代码就可以构建一个完整的app。只要你正确地创建标签,ChocolateChip-UI就可以自动为你添加相应功能,如:导航条、后退按钮等。

分享到:



相关推荐
不过,在实际学习移动Web开发的过程中,寻找高质量的学习资源和社区支持是非常重要的,它可以帮助学习者解决在学习和实践过程中遇到的问题,同时也可以与同行业的专业人士交流经验。 总之,HTML5移动Web开发是一个...
Ngrok是一款强大的远程访问工具,尤其对于移动Web开发而言,它提供了一种便捷的方式来实现在真机设备上进行远程测试。这款工具可以帮助开发者在本地开发环境中创建一个安全的隧道,将本地服务器上的服务暴露到公共...
10. 安全性:移动Web开发也需考虑安全性,如XSS(跨站脚本攻击)、CSRF(跨站请求伪造)防护,以及HTTPS协议的使用,确保用户数据的安全传输。 通过对这些知识点的深入理解和实践,开发者不仅能提升个人技能,还能...
在移动Web开发中,这些技术的结合使得开发者能够创建出与原生应用媲美的网页应用,同时保持跨平台的兼容性和可访问性。学习HTML5和CSS3的实战技巧,包括页面布局、交互设计、性能优化和移动适配,对于任何想要进入这...
HTML5移动Web开发指南是一本由唐俊开编著的专业书籍,主要针对现代移动设备上的Web应用开发,利用HTML5的新特性和技术进行深入探讨。HTML5作为新一代的超文本标记语言,极大地扩展了Web应用的功能,使得开发者可以...
综上所述,HTML5移动Web开发是一个涵盖广泛且不断发展的领域,它提供了强大的工具和技术,帮助开发者构建出适应多平台、具有良好用户体验的移动应用。通过学习和掌握这些知识点,开发者可以充分利用HTML5的优势,...
《WEB开发工具书》是一本专注于WEB开发领域的综合性指南,旨在为开发者提供全面而深入的WEB开发知识。这本书可能包含了从基础的HTML、CSS到JavaScript,再到更高级的框架和工具的广泛内容。通过阅读这本书,读者可以...
在设计移动Web开发架构时,考虑到以上各平台的特征,开发者需要选择合适的工具和框架,实现跨平台的兼容性和用户体验的一致性。例如,响应式设计是关键原则之一,它能够使网页内容在不同的屏幕尺寸上保持适当的布局...
在本文中,我们将盘点一些最受欢迎的移动开发工具,包括开源、免费和付费的选项。 首先,开源工具是许多开发者的首选,因为它们提供了灵活性和透明度。jQuery Mobile是一个广泛使用的框架,它基于HTML5,适用于多...
移动Web开发是当今互联网行业中一个不可或缺的领域,随着智能手机和平板电脑的普及,越来越多的用户通过移动设备访问网页。为了确保网站在不同尺寸和分辨率的设备上都能提供良好的用户体验,开发者需要掌握一系列...
**H5移动Web开发指南** HTML5移动Web开发是当今互联网技术的重要组成部分,它使得开发者能够构建具有丰富功能和交互性的网页应用,特别是在移动设备上。随着智能手机和平板电脑的普及,HTML5移动Web开发的需求日益...
移动WEB开发框架是现代网页应用开发中的重要工具,它们提供了标准化的方法来构建适应不同设备的交互式用户界面,尤其在智能手机和平板电脑等移动设备上。"FrozenUI"是一个这样的框架,它专为移动端设计,旨在简化...
随着智能手机和平板电脑的普及,移动Web开发的需求日益增长,而H5凭借其强大的功能和跨平台兼容性,成为了开发者们的首选工具。这本《高清H5移动web开发书籍》集合了三本关于这一主题的专业电子书,旨在帮助读者全面...
响应式设计是移动Web开发的核心,书中会介绍如何运用Bootstrap、Foundation等框架,或者自定义CSS布局来实现灵活的界面设计。同时,触屏事件的处理,如手势识别,也是移动Web特有的挑战,需要开发者熟悉相关API和库...
移动Web开发是当前互联网技术领域中的一个重要分支,它涉及到多种技术和工具,使得Web应用能够在手机等移动设备上流畅运行。 1. **HTML5与CSS3**:作为移动Web开发的基础,HTML5提供了许多新的元素和API,如离线...
【移动WEB开发流程详解】 移动WEB开发流程是一个涵盖了多个阶段的综合过程,旨在确保Web应用在各种移动设备和浏览器上能够稳定、高效地运行。在移动互联网领域,开发者需要面对比传统WEB开发更为复杂的环境,包括...
《HTML5移动Web开发指南》是一本专注于HTML5在移动设备上应用的专著,作者唐俊开通过这本书向读者全面介绍了如何利用HTML5技术构建适应于移动平台的Web应用程序。书中涵盖了HTML5的新特性、移动设备的特殊考虑以及...
### Oracle数据库Web开发工具指南 #### 一、Oracle数据库Web开发基础知识与趋势 在Oracle数据库Web开发领域,选择合适的开发工具至关重要。随着Web技术的发展,越来越多的企业和个人开发者开始寻找能够提高开发...