其实这是以前做过的一个例子,方便自己参考的代码!希望对大家也有点参考.
首先,建立一个Swift类,继承UIView这个类,然后重写
func drawRect(rect: CGRect)
其次,获取画笔的上下文
var context:CGContextRef = UIGraphicsGetCurrentContext();//获取画笔上下文 CGContextSetAllowsAntialiasing(context, true) //抗锯齿设置
下面我们就可以编写画图形的代码了
1 画点
//画点
CGContextFillEllipseInRect(context, CGRectMake(75, 75, 50, 50))
2 画直线
//画直线 CGContextSetLineWidth(context, 5) //设置画笔宽度 CGContextMoveToPoint(context, 10, 20); CGContextAddLineToPoint(context, 100, 100); CGContextStrokePath(context)
3 画圆
//画圆 CGContextAddEllipseInRect(context, CGRectMake(50,50,100,100)); //画圆 CGContextStrokePath(context) //关闭路径 //通过画弧画圆 //弧度=角度乘以π后再除以180 //角度=弧度除以π再乘以180 CGContextSetStrokeColorWithColor(context, UIColor.redColor().CGColor) //设置画笔颜色 CGContextAddArc(context, 100, 100, 50, 0, CGFloat(270*M_PI/180), 0) //画弧 CGContextStrokePath(context)//关闭路径
4 画字符串
//画字符串 var str:NSString = "我是吴统威"; str.drawAtPoint(CGPointMake(100, 200), withAttributes: nil);
5 画图片
//画图片 CGContextSetShadow(context, CGSizeMake(3, 3),10) var img:UIImage = UIImage(named: "8")!; img.drawAtPoint(CGPointMake(50, 250)); CGContextSetShadow(context, CGSizeMake(0, 0), 0)
6 使用PATH画图
//使用path画图 let p1:CGMutablePathRef = CGPathCreateMutable(); CGPathMoveToPoint(p1, nil, 50, 250) CGPathAddLineToPoint(p1, nil, 50, 350) CGContextAddPath(context, p1) CGContextStrokePath(context)//关闭路径
这里主要是介绍基本的用法,其他复杂的图形,可以参照API文档,去调用相关的方法,画出自己想要的图形
附完整代码:
//
// DrawingView.swift
// study
//
// Created by Tonway on 15/2/2.
// Copyright (c) 2015年 Tonway. All rights reserved.
//
import UIKit
class DrawingView: UIView {
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func drawRect(rect: CGRect) {
// Drawing code
var context:CGContextRef = UIGraphicsGetCurrentContext();//获取画笔上下文
CGContextSetAllowsAntialiasing(context, true) //抗锯齿设置
//画点
//CGContextSetLineWidth(context, 50);
CGContextFillEllipseInRect(context, CGRectMake(75, 75, 50, 50))
CGContextSetLineWidth(context, 5) //设置画笔宽度
//画直线
CGContextMoveToPoint(context, 10, 20);
CGContextAddLineToPoint(context, 100, 100);
CGContextStrokePath(context)
//画圆
CGContextAddEllipseInRect(context, CGRectMake(50,50,100,100)); //画圆
CGContextStrokePath(context) //关闭路径
//通过画弧画圆
//弧度=角度乘以π后再除以180
//角度=弧度除以π再乘以180
CGContextSetStrokeColorWithColor(context, UIColor.redColor().CGColor) //设置画笔颜色
CGContextAddArc(context, 100, 100, 50, 0, CGFloat(270*M_PI/180), 0) //画弧
CGContextStrokePath(context)//关闭路径
//画字符串
var str:NSString = "我是吴统威";
str.drawAtPoint(CGPointMake(100, 200), withAttributes: nil);
//画图片
CGContextSetShadow(context, CGSizeMake(3, 3),10)
var img:UIImage = UIImage(named: "8")!;
img.drawAtPoint(CGPointMake(50, 250));
// CGContextDrawImage(context, CGRectMake(100, 250, 100, 100),img.CGImage)
CGContextSetShadow(context, CGSizeMake(0, 0), 0)
//使用path画图
let p1:CGMutablePathRef = CGPathCreateMutable();
CGPathMoveToPoint(p1, nil, 50, 250)
CGPathAddLineToPoint(p1, nil, 50, 350)
CGContextAddPath(context, p1)
CGContextStrokePath(context)//关闭路径
}
}
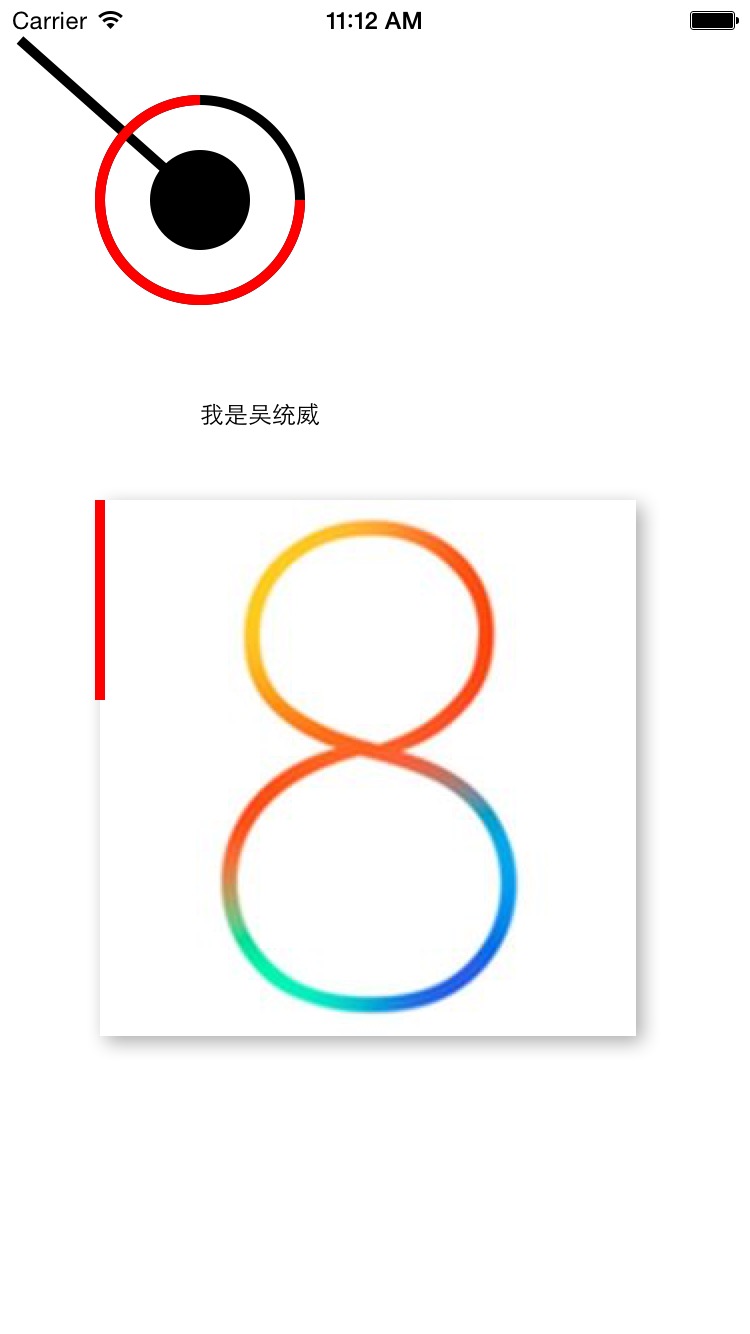
效果图

本文属于吴统威的博客原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=85






相关推荐
在iOS应用开发中,Swift语言提供了丰富的工具和框架来处理图片,包括动态区域裁剪功能。这个功能允许用户根据需求自由选择图片中的特定区域进行裁剪,以满足上传或显示的需求。下面我们将深入探讨如何使用Swift来...
Swift-Sketch是一款基于Swift语言开发的轻量级绘图工具,专为iOS平台设计,旨在让开发者和设计师能够快速构建具有绘图功能的应用程序。它提供了丰富的绘图API和简单易用的接口,使得即使是没有深厚编程背景的用户也...
Swift语言是苹果公司推出的一种强大的、现代化的编程语言,用于构建iOS、iPadOS、macOS、watchOS和tvOS的应用程序。本教程“Swift语言教程:Swift项目实战”旨在通过实际项目开发,深入理解Swift语言的各个方面,...
下面我们将深入探讨如何在iOS应用中实现手势画图、撤销上一步以及移除所有内容,并检测图形是否经过特定区域。 首先,我们需要创建一个可定制的视图(UIView子类),例如名为`CustomDrawView`,在这个视图中处理...
本文将深入探讨如何在Swift中实现图文混排,希望能为iOS开发者提供一些实用的技巧和方法。 首先,我们需要理解图文混排的基本概念。它是指在一段文字中插入图片,使得图片和文字能够和谐地排列在一起,既保持了信息...
在iOS开发中,Swift语言为开发者提供了丰富的工具和框架来构建用户界面。其中,`drawRect:`方法是UIKit框架中的一个关键组件,主要用于自定义视图(UIView)的绘制。当我们需要对视图进行高度定制,例如绘制复杂的...
本教程将详细介绍如何使用Swift语言创建一个名为"UberSignature"的视图控制器,该控制器能允许用户以自然、流畅的方式绘制他们的签名。 首先,我们来理解"UberSignature"的核心概念。它主要涉及到两个关键知识点:...
另外还得磨叽一遍:LemonKit的所有代码都会推出三个版本:iOS-OC , iOS-Swift , Android 马上就会推出Android的对应版本,后续可以去安卓巴士中找到安卓对应的版本哦!! 当然也可以直接去Github上下载~ ...
ATSketchKit, 在 Swift 中,iOS绘图框架编写 #ATSketchKit 0.1 ATSketchKit是一个用 Swift 编写的图形/绘制框架。它可以作为一个艺术应用的基础,一个简单的签名特征或者更多inteligent图形设计应用。快速查看如果你...
Swift-iOS常用动画Demo小结 在iOS应用开发中,动画是提升用户体验、增强界面交互性的重要手段。Swift作为苹果的官方编程语言,提供了丰富的动画支持。本篇将围绕"Swift-iOS常用动画Demo小总结"展开,详细介绍如何在...
在iOS开发中,创建K线图(也...通过这个项目,开发者可以深入理解Swift编程、Core Graphics绘图以及iOS中的交互设计。对于有志于开发金融应用的人来说,这是一个宝贵的资源,可以帮助他们快速构建自己的K线图表功能。
这个“ios-绘图工具.zip”压缩包很可能包含了一些示例代码、教程或者资源,帮助我们了解如何在Cocos2D框架下进行绘图操作。以下是对Cocos2D绘图相关知识点的详细解释: 1. **Cocos2D基础知识**:Cocos2D是基于...
总之,"ios-画图Demo.zip"是一个用于学习和实践iOS自定义绘图的示例项目,它涵盖了Core Graphics的基本使用和自定义UIView的绘图流程。通过这个Demo,开发者可以掌握如何在iOS应用中创建出丰富多彩的图形界面。
在iOS开发中,Swift语言以其简洁明了的语法和强大的功能深受开发者喜爱。"ios-swift版本声波图.zip"这个资源包显然关注的是在Swift中实现声波图的绘制,这通常涉及到音频处理和图形渲染两个关键领域。在描述中提到了...
通过学习和实践"swift-iOS涂鸦demo",开发者不仅可以掌握iOS图形编程的基本技巧,还能了解到如何将这些技术应用于实际应用中,提升用户体验。同时,这个项目也可以作为进一步探索更复杂图像处理和动画效果的起点。
在iOS开发领域,Swift和Objective-C是两种主要的编程语言,它们各自有着独特的特性和应用场景。这份名为"精选iOS开发1000题,包含笔试题600道和面试题400道"的资源,是针对这两种语言的知识点进行深入学习和备考的...
本教程将深入探讨如何使用UIBezierPath在iOS应用中绘制和编辑多边形。UIBezierPath是UIKit框架中的一个核心类,它允许我们精确地控制线条、曲线和其他图形的路径。 首先,UIBezierPath是Core Graphics框架的一部分...
1. ** Quartz 2D绘图框架**:Swift中实现手写签名的核心技术是Quartz 2D,它是一个基于Core Graphics的绘图框架,允许开发者在iOS设备上进行低级别的图形绘制。通过Quartz 2D,我们可以监听触摸事件并根据用户的笔迹...
本项目"ios-雷达图(Swift).zip"显然关注的是如何在iOS应用中创建一个动态的雷达图,其中点可以跟随手机的方向旋转,这涉及到视图动画和传感器技术。 首先,让我们深入理解雷达图的工作原理。雷达图,也称为蜘蛛图或...
- **Swift语言入门**:Swift是用于开发iOS应用程序的主要编程语言。了解Swift的基本语法、数据类型、控制结构等基础知识。 #### 2. 用户界面设计 - **Storyboard与Interface Builder**:学习如何使用Storyboard来...