еЬ®иЃЊзљЃrootViewControllerдєЛеРО,еЬ®ињЩдЄ™controlйЗМзЪДviewDidLoadжЦєж≥ХйЗМ,жЈїеК†зЫЄеЇФзЪДдї£з†Б.иЃЊзљЃдЇЖ9дЄ™дЄНеРМз±їеЮЛзЪДUIButton
-
еИЫеїЇдЇЖжЬЙзКґжАБзЪДbutton,дї•еПКжЈїеК†buttonдЇЛдїґ
-
еИЫеїЇж≤°жЬЙзКґжАБзЪДbutton
-
еИЫеїЇдЄАдЄ™еЫЊзЙЗеК†жЦЗе≠ЧзЪДжМЙйТЃ,еП™и¶БеЫЊзЙЗе∞±дЄНйЬАи¶БиЃЊзљЃtitle
-
дїОз≥їзїЯеЃЪдєЙзЪДbuttonз±їеЮЛеИЫеїЇbutton
-
еИЫеїЇз¶Бж≠Ґbutton
-
еИЫеїЇдЄАдЄ™еЬЖиІТbutton
-
йГ®еИЖеЬЖиІТbutton,дЄїи¶БжШѓеИ©зФ®layerзЪДmaskе±ЮжАІ,еЬ®йАЪињЗCAShaperLayerеТМUIBezierPathжЭ•зФї
-
еИЫеїЇжКШиІТbutton
-
еИЫеїЇborderзЪДbutton
import UIKit
class ViewController: UIViewController {
    
    override func viewDidLoad() {
        super.viewDidLoad()
        
¬†¬†¬†¬†¬†¬†¬†¬†//еИЫеїЇжЬЙзКґжАБзЪДжМЙйТЃ
        var btn:UIButton = UIButton(frame: CGRect(x: 50, y: 50, width: 100, height: 25))
        
¬†¬†¬†¬†¬†¬†¬†¬†btn.setTitle("зВєеЗїжМЙйТЃ",¬†forState:¬†UIControlState.Highlighted)
¬†¬†¬†¬†¬†¬†¬†¬†btn.setTitle("жЬ™зВєеЗї",¬†forState:¬†UIControlState.Normal)
        btn.backgroundColor = UIColor.blackColor()
        self.view.addSubview(btn)
¬†¬†¬†¬†¬†¬†¬†¬†//зїЩжМЙйТЃжЈїеК†зВєеЗїдЇЛдїґ
        btn.addTarget(self, action: "clickEvent:", forControlEvents: UIControlEvents.TouchUpInside)
        
¬†¬†¬†¬†¬†¬†¬†¬†//еИЫеїЇж≤°жЬЙзКґжАБзЪДжМЙйТЃ
        var btn2:UIButton = UIButton(frame: CGRect(x: 50, y: 85, width: 100, height: 35))
        btn2.setTitle("Normal", forState: UIControlState.Normal)
        btn2.backgroundColor = UIColor.blueColor()
        self.view.addSubview(btn2)
        
¬†¬†¬†¬†¬†¬†¬†¬†//еИЫеїЇдЄАдЄ™еЫЊзЙЗеК†жЦЗе≠ЧзЪДжМЙйТЃ
        var btn3:UIButton = UIButton(frame: CGRect(x: 50, y: 130, width: 180, height: 35))
        btn3.setImage(UIImage(named: "btn1"), forState: UIControlState.Normal)
        btn3.titleLabel?.font = UIFont.boldSystemFontOfSize(30)
        btn3.imageView?.contentMode = UIViewContentMode.ScaleAspectFit
        //btn3.imageEdgeInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
¬†¬†¬†¬†¬†¬†¬†¬†btn3.setTitle("еЫЊзЙЗжМЙйТЃ",¬†forState:¬†UIControlState.Normal)
        self.view.addSubview(btn3)
        
¬†¬†¬†¬†¬†¬†¬†¬†//дїОз≥їзїЯеЃЪдєЙзЪДжМЙйТЃз±їеЮЛеИЫеїЇButton
        var btn4:UIButton = UIButton.buttonWithType(UIButtonType.ContactAdd) as! UIButton
        //btn4.backgroundColor = UIColor.brownColor()
        btn4.frame.offset(dx: 60, dy: 200)
        self.view.addSubview(btn4)
        
¬†¬†¬†¬†¬†¬†¬†¬†//еИЫеїЇз¶Бж≠ҐжМЙйТЃ
        var btn5:UIButton = UIButton(frame: CGRect(x: 50, y: 240, width: 100, height: 35))
¬†¬†¬†¬†¬†¬†¬†¬†btn5.setTitle("зВєеЗїжМЙйТЃ",¬†forState:¬†UIControlState.Highlighted)
¬†¬†¬†¬†¬†¬†¬†¬†btn5.setTitle("з¶Бж≠ҐжМЙйТЃ",¬†forState:¬†UIControlState.Normal)
¬†¬†¬†¬†¬†¬†¬†¬†btn5.enabled¬†=¬†false¬†//иЃЊзљЃжМЙйТЃдЄНиГљзВєеЗї
¬†¬†¬†¬†¬†¬†¬†¬†btn5.setTitleColor(UIColor.redColor(),¬†forState:¬†UIControlState.Disabled)//дї£и°®еЈ≤зїПз¶Бж≠Ґ
        btn5.backgroundColor = UIColor.purpleColor()
        self.view.addSubview(btn5)
        
¬†¬†¬†¬†¬†¬†¬†¬†//еИЫеїЇдЄАдЄ™еЬЖиІТжМЙйТЃ
        var btn6:UIButton = UIButton(frame: CGRect(x: 50, y: 280, width: 100, height: 35))
        btn6.backgroundColor = UIColor.whiteColor()
        btn6.setTitleColor(UIColor.blackColor(), forState: UIControlState.Normal)
¬†¬†¬†¬†¬†¬†¬†¬†btn6.setTitle("еЬЖиІТжМЙйТЃ",¬†forState:¬†UIControlState.Normal)
        btn6.layer.cornerRadius = 5
        self.view.addSubview(btn6)
        
¬†¬†¬†¬†¬†¬†¬†¬†//йГ®еИЖеЬЖиІТжМЙйТЃ,дЄїи¶БжШѓеИ©зФ®layerзЪДmaskе±ЮжАІ,еЬ®йАЪињЗCAShaperLayerеТМUIBezierPathжЭ•зФї
        var btn7:UIButton = UIButton(frame: CGRect(x: 50, y: 330, width: 100, height: 35))
        btn7.backgroundColor = UIColor.whiteColor()
        btn7.setTitleColor(UIColor.blackColor(), forState: UIControlState.Normal)
¬†¬†¬†¬†¬†¬†¬†¬†btn7.setTitle("йГ®еИЖеЬЖиІТжМЙйТЃ",¬†forState:¬†UIControlState.Normal)
        
        let shape:CAShapeLayer = CAShapeLayer()
        let bepath:UIBezierPath = UIBezierPath(roundedRect: btn6.bounds, byRoundingCorners: UIRectCorner.TopRight|UIRectCorner.TopLeft, cornerRadii: CGSize(width: 15, height: 15))
        
        UIColor.blackColor().setStroke()
        shape.path = bepath.CGPath
        
        btn7.layer.mask = shape
        self.view.addSubview(btn7)
        
¬†¬†¬†¬†¬†¬†¬†¬†//еИЫеїЇжКШиІТжМЙйТЃ
        var btn8:UIButton = UIButton(frame: CGRect(x: 50, y: 380, width: 100, height: 35))
        btn8.backgroundColor = UIColor.whiteColor()
        
        btn8.setTitleColor(UIColor.blackColor(), forState: UIControlState.Normal)
¬†¬†¬†¬†¬†¬†¬†¬†btn8.setTitle("жКШиІТжМЙйТЃ",¬†forState:¬†UIControlState.Normal)
        
        let shape8:CAShapeLayer = CAShapeLayer()
        let bepath8:UIBezierPath = UIBezierPath()
        bepath8.moveToPoint(CGPoint(x: 0,y: 0))
        bepath8.addLineToPoint(CGPoint(x: 80,y: 0))
        
        bepath8.addLineToPoint(CGPoint(x: 100,y: 15))
        bepath8.addLineToPoint(CGPoint(x: 100,y: 35))
        bepath8.addLineToPoint(CGPoint(x: 0,y: 35))
        bepath8.closePath()
        
        shape8.path = bepath8.CGPath
        
        btn8.layer.mask = shape8
        self.view.addSubview(btn8)
        
¬†¬†¬†¬†¬†¬†¬†¬†//еИЫеїЇborderжМЙйТЃ
        var btn9:UIButton = UIButton(frame: CGRect(x: 50, y: 420, width: 100, height: 35))
        btn9.backgroundColor = UIColor.whiteColor()
¬†¬†¬†¬†¬†¬†¬†¬†btn9.setTitle("иЊєж°ЖжМЙйТЃ",¬†forState:¬†UIControlState.Normal)
        btn9.setTitleColor(UIColor.blackColor(), forState: UIControlState.Normal)
        btn9.layer.borderColor = UIColor.blackColor().CGColor
        btn9.layer.borderWidth = 1
        btn9.layer.cornerRadius = 5
        self.view.addSubview(btn9)
        
        //
        
    }
    
    
    override func didReceiveMemoryWarning() {
        super.didReceiveMemoryWarning()
        // Dispose of any resources that can be recreated.
    }
    
    func clickEvent(sender:AnyObject){
¬†¬†¬†¬†¬†¬†¬†¬†NSLog("жМЙйТЃзВєеЗїдЇЖдЇЛдїґ")
    }
    
    
    
    
}
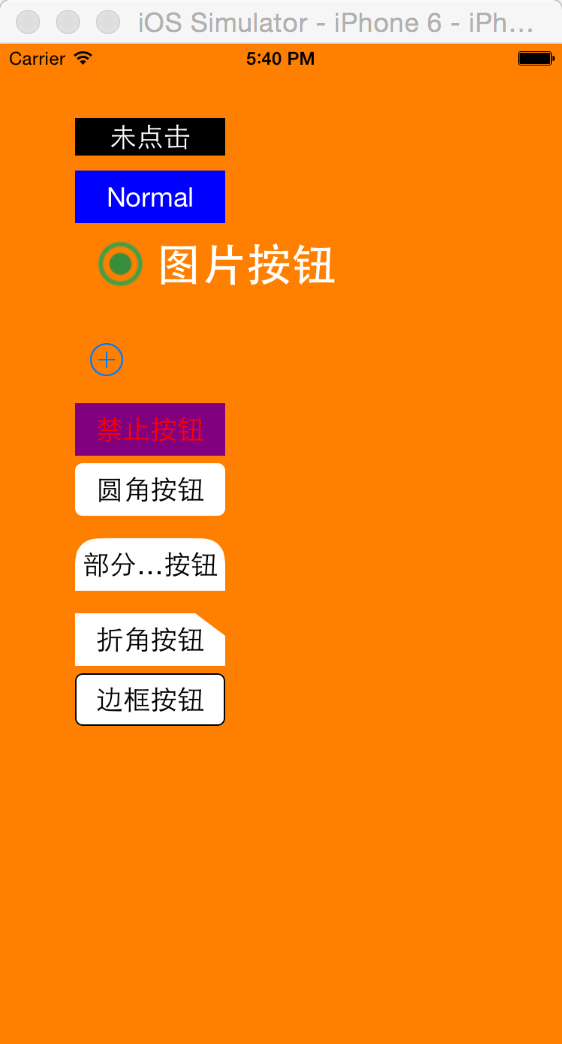
жХИжЮЬе¶ВдЄЛ

жЬђжЦЗе±ЮдЇОеРізїЯе®БзЪДеНЪеЃҐеОЯеИЫжЦЗзЂ†,иљђиљљжЧґиѓЈж≥®жШОеЗЇе§ДеПКзЫЄеЇФйУЊжО•:http://www.wutongwei.com/front/infor_showone.tweb?id=88






зЫЄеЕ≥жО®иНР
4. **з±їдЄОзїУжЮДдљУ**пЉЪSwiftжФѓжМБйЭҐеРСеѓєи±°зЉЦз®ЛпЉМз±їеТМзїУжЮДдљУжШѓеИЫеїЇиЗ™еЃЪдєЙжХ∞жНЃз±їеЮЛзЪДдЄ§зІНжЦєеЉПпЉМеЃГдїђжЬЙиЗ™еЈ±зЪДе±ЮжАІгАБжЦєж≥ХеТМеИЭеІЛеМЦеЩ®гАВ 5. **еНПиЃЃдЄОжЙ©е±Х**пЉЪеНПиЃЃеЃЪдєЙдЇЖдЄАзїДи¶БйБµеЊ™зЪДжЦєж≥ХеТМе±ЮжАІпЉМиАМжЙ©е±ХеЕБиЃЄдЄЇеЈ≤жЬЙз±їеЮЛжЈїеК†жЦ∞...
1. з§ЇдЊЛдї£з†БпЉИSample CodeпЉЙпЉЪе±Хз§Їе¶ВдљХеИЫеїЇеТМдљњзФ®ињЩдЇЫеК®зФїжПРдЇ§жМЙйТЃпЉМеПѓиГљеМЕеРЂдЄАдЄ™зЃАеНХзЪДXcodeй°єзЫЃпЉМеЕґдЄ≠еМЕеРЂSwiftжЇРдї£з†БжЦЗдїґгАВ 2. иЗ™еЃЪдєЙиІЖеЫЊз±їпЉИCustom View ClassesпЉЙпЉЪеПѓиГљжШѓеИЫеїЇињЩдЇЫеК®зФїжХИжЮЬзЪДSwiftз±їпЉМи¶ЖзЫЦдЇЖ...
жМЙйТЃеПѓдї•еМЕеРЂжЦЗжЬђгАБеЫЊеГПжИЦиАЕдЄ§иАЕзЪДзїДеРИпЉМеєґдЄФеПѓдї•иЃЊзљЃе§ЪзІНж†ЈеЉПпЉМе¶ВеЬЖ嚥жИЦзߩ嚥пЉМдї•еПКдЄНеРМзЪДиЊєж°ЖгАБе°ЂеЕЕеТМжЦЗе≠Чж†ЈеЉПгАВ еЬ®SwiftдЄ≠пЉМеИЫеїЇдЄАдЄ™еЯЇжЬђзЪДжМЙйТЃеПѓдї•йАЪињЗдї•дЄЛж≠•й™§еЃЮзО∞пЉЪ 1. еѓЉеЕ•UIKitж°ЖжЮґпЉЪжЙАжЬЙдЄОзФ®жИЈзХМйЭҐзЫЄеЕ≥зЪД...
SwiftеЫљйЩЕеМЦпЉИSwift InternationalizationпЉМзЃАзІ∞i18nпЉЙжШѓiOSеЇФзФ®еЉАеПСдЄ≠зЪДдЄАдЄ™йЗНи¶БзОѓиКВпЉМеЃГжґЙеПКеИ∞е¶ВдљХдљњеЇФзФ®з®ЛеЇПиГље§ЯйАВеЇФдЄНеРМиѓ≠и®АеТМеЬ∞еМЇзЪДйЬАж±ВгАВ`swiftеЫљйЩЕеМЦ.zip`еМЕеРЂзЪДеЉАжЇРй°єзЫЃ`Localize-Swift-master`жШѓдЄАдЄ™зФ®дЇО...
жАїзїУпЉМеЃЮзО∞iOSеЇФзФ®зЪДSwiftзЙИжЬђе§ЪеЫљиѓ≠и®АжЬђеЬ∞еМЦпЉМеМЕжЛђеИЫеїЇеТМзЃ°зРЖиѓ≠и®АиµДжЇРжЦЗдїґпЉМдљњзФ®`NSLocalizedString`иОЈеПЦе≠Чзђ¶дЄ≤пЉМдї•еПКе§ДзРЖеЇФзФ®еЖЕиѓ≠и®АеИЗжНҐеТМз≥їзїЯйЭЩжАБжОІдїґзЪДиѓ≠и®АйАВйЕНгАВйАЪињЗдЄКињ∞ж≠•й™§пЉМеЉАеПСиАЕеПѓдї•иљїжЭЊеЬ∞дЄЇеЕ®зРГзФ®жИЈжПРдЊЫ...
- еИЫеїЇеТМйЕНзљЃXcodeй°єзЫЃгАВ - дљњзФ®Swiftиѓ≠и®АзЉЦеЖЩеПѓе§НзФ®зЪДдї£з†Бж®°еЭЧгАВ - иЃЊиЃ°еТМеЃЮзО∞зФ®жИЈзХМйЭҐгАВ - е§ДзРЖзФ®жИЈдЇ§дЇТеТМдЇЛдїґеУНеЇФгАВ - еЇФзФ®жХ∞жНЃж®°еЮЛеТМжМБдєЕеМЦз≠ЦзХ•гАВ - еЃЮзО∞еК®зФїжХИжЮЬжПРеНЗзФ®жИЈдљУй™МгАВ - иАГиЩСеЇФзФ®зЪДеЃЙеЕ®жАІеТМйЪРзІБдњЭжК§гАВ...
еЬ®ињЩдЄ™еОЛзЉ©еМЕдЄ≠пЉМ"code"зЫЃељХеПѓиГљеМЕеРЂдЇЖе§ЪдЄ™е≠РзЫЃељХеТМSwiftжЇРдї£з†БжЦЗдїґпЉМжѓПдЄ™йГљдї£и°®дЇЖдЄАдЄ™еЕЈдљУзЪДз§ЇдЊЛжИЦиАЕеКЯиГљж®°еЭЧгАВињЩдЇЫдї£з†Бз§ЇдЊЛжґµзЫЦдЇЖiOSеЉАеПСзЪДеРДдЄ™жЦєйЭҐпЉМжѓФе¶ВUIиЃЊиЃ°гАБзљСзїЬйАЪдњ°гАБжХ∞жНЃжМБдєЕеМЦгАБе§ЪзЇњз®Ле§ДзРЖгАБеК®зФїжХИжЮЬгАБ...
4. **AppзФЯеСљеС®жЬЯдЄОзКґжАБзЃ°зРЖ**: е≠¶дє†е¶ВдљХе§ДзРЖеЇФзФ®еРѓеК®гАБжЪВеБЬгАБжБҐе§НеТМзїИж≠Ґз≠ЙдЄНеРМзКґжАБпЉМдї•еПКе¶ВдљХеУНеЇФз≥їзїЯдЇЛдїґгАВ 5. **жХ∞жНЃжМБдєЕеМЦ**: е¶ВдљХеИ©зФ®Core DataгАБSQLiteгАБplistжЦЗдїґжИЦдЇСжЬНеК°е≠ШеВ®еЇФзФ®жХ∞жНЃгАВ 6. **зљСзїЬзЉЦз®Л**: ...
еЬ®дЄКйЭҐзЪДдї£з†БдЄ≠пЉМжИСдїђеИЫеїЇдЇЖдЄАдЄ™`UMSocialContent`еѓєи±°пЉМиЃЊзљЃдЇЖеИЖдЇЂзЪДжЦЗе≠ЧгАБеЫЊзЙЗеТМзљСй°µйУЊжО•гАВзДґеРОпЉМйАЪињЗ`UMSocialManager`зЪД`shareToPlatform`жЦєж≥ХпЉМе∞ЖеЖЕеЃєеИЖдЇЂеИ∞еЊЃдњ°дЉЪиѓЭгАВ йЬАи¶Бж≥®жДПзЪДжШѓпЉМеЊЃдњ°еѓєеИЖдЇЂзЪДжЦЗдїґе§Іе∞ПжЬЙ...
ињЩдЄ™еОЛзЉ©еМЕдЄ≠еМЕеРЂеЫЫдЄ™е≠РжЦЗдїґпЉМжѓПдЄ™еѓєеЇФжХЩз®ЛзЪДдЄНеРМйГ®еИЖпЉМеИЖеИЂжШѓ"The iOS Apprentice 1 - Getting Started"гАБ"The iOS Apprentice 3 - MyLocations"гАБ"The iOS Apprentice 2 - Checklists"дї•еПК"The iOS Apprentice 4 -...
жМЙйТЃзЪДе§Іе∞ПйАЪеЄЄзФ±еЕґеЃљеЇ¶еТМйЂШеЇ¶еЃЪдєЙпЉМеПѓдї•йАЪињЗзЉЦз®ЛжЦєеЉПзЫіжО•иЃЊзљЃињЩдЄ§дЄ™е±ЮжАІгАВеЬ®дЄНеРМзЪДзЉЦз®ЛзОѓеҐГеТМж°ЖжЮґдЄ≠пЉМињЩдЄ™ињЗз®ЛдЉЪжЬЙжЙАдЄНеРМпЉМдљЖж†ЄењГжАЭжГ≥жШѓдЄАиЗізЪДпЉЪдњЃжФєжМЙйТЃеѓєи±°зЪДе∞ЇеѓЄе±ЮжАІгАВ 1. **HTML/CSS**пЉЪ еЬ®зљСй°µеЉАеПСдЄ≠пЉМHTML...
ињЩдЄ™й°єзЫЃеПѓиГљжґЙеПКеИ∞UITableViewзЪДдљњзФ®пЉМзФ®дЇОжШЊз§ЇиБФз≥їдЇЇеИЧи°®пЉМдї•еПКUIKitж°ЖжЮґдЄ≠зЪДеЕґдїЦеЕГзі†е¶ВUIButtonеТМUIImageViewжЭ•еИЫеїЇдЇ§дЇТеЉПUIгАВж≠§е§ЦпЉМеЃГињШеПѓиГљжґЙеПКCoreDataжИЦUserDefaultsжЭ•е≠ШеВ®иБФз≥їдЇЇдњ°жБѓпЉМдї•еПКAVFoundationеЇУжЭ•...
еЬ®iOSеЉАеПСйҐЖеЯЯпЉМiPhone Native CodeйАЪеЄЄжМЗзЪДжШѓдљњзФ®Objective-CжИЦSwiftињЩдЄ§зІНиЛєжЮЬеЃШжЦєжФѓжМБзЪДеОЯзФЯзЉЦз®Лиѓ≠и®АзЉЦеЖЩзЪДдї£з†БпЉМзФ®дЇОеИЫеїЇiOSеЇФзФ®гАВжЬђж°ИдЊЛ"IPhone Native Codeж°ИдЊЛ"еЇФиѓ•жШѓжПРдЊЫдЇЖдЄАдЄ™еЃЮйЩЕзЪДй°єзЫЃпЉМеЄЃеК©еЉАеПСиАЕжЈ±еЕ•...
ињЩдЄ™еОЛзЉ©еМЕ"iosеЇФзФ®жЇРз†БдєЛеЊИжДЯжБ©пЉНпЉНпЉНsamplecode(end)ељТж°£ 7 2018127"дЉЉдєОеМЕеРЂдЇЖдЄАдЄ™iOSеЇФзФ®зЪДжЇРдї£з†БпЉМеПѓиГљжШѓжЯРдЄ™еЉАеПСиАЕеЬ®2018еєі12жЬИ7жЧ•жХізРЖеєґељТж°£зЪДзїУжЭЯйГ®еИЖгАВйАЪињЗеИЖжЮРињЩдЄ™жЇРз†БпЉМжИСдїђеПѓдї•жЈ±еЕ•е≠¶дє†iOSеЇФзФ®зЪДеЉАеПС...
еЬ®жЬђй°єзЫЃдЄ≠пЉМжИСдїђеЕ≥ж≥®зЪДжШѓдЄАдЄ™дљњзФ® Swift зЉЦз®Лиѓ≠и®АеИЫеїЇзЪДзЃАеНХиЃ°зЃЧеЩ®еЇФзФ®з®ЛеЇПгАВSwift жШѓиЛєжЮЬеЕђеПЄдЄЇеЉАеПС iOSгАБmacOSгАБwatchOS еТМ tvOS еЇФзФ®з®ЛеЇПиАМиЃЊиЃ°зЪДдЄАзІНеЉЇе§ІдЄФзЫіиІВзЪДзЉЦз®Лиѓ≠и®АгАВињЩдЄ™иЃ°зЃЧеЩ®й°єзЫЃжШѓеИЭе≠¶иАЕе≠¶дє† Swift ...
"4_starter"йШґжЃµдЉЪдїЛзїНе¶ВдљХеИЫеїЇеТМзЃ°зРЖж®°еЮЛеѓєи±°пЉМдї•еПКе¶ВдљХеЬ®жОІеИґеЩ®дЄ≠еНПи∞ГиІЖеЫЊеТМж®°еЮЛгАВ дЇФгАБCore Data Core DataжШѓAppleжПРдЊЫзЪДжХ∞жНЃжМБдєЕеМЦж°ЖжЮґпЉМзФ®дЇОе≠ШеВ®еТМж£А糥еЇФзФ®з®ЛеЇПзЪДжХ∞жНЃгАВжИСдїђе∞Же≠¶дє†е¶ВдљХиЃЊзљЃCore Dataж®°еЮЛпЉМдљњзФ®...
DesignerNewsAppжШѓдЄАдЄ™еЯЇдЇОDesign + CodeжХЩз®ЛеИЫеїЇзЪДеЇФзФ®пЉМеЃГжЧ®еЬ®е±Хз§Їе¶ВдљХе∞ЖиЃЊиЃ°ж¶ВењµиљђеМЦдЄЇеЃЮйЩЕзЪДдї£з†БпЉМе∞ЖиЃЊиЃ°еЄИзЪДдљЬеУБдЄОз®ЛеЇПеСШзЪДжКАиГљзіІеѓЖзїУеРИпЉМжЙУйА†зЊОиІВдЄФеКЯиГљдЄ∞еѓМзЪДiOSеЇФзФ®гАВињЩдЄ™й°єзЫЃдЄНдїЕеЄЃеК©еЉАеПСиАЕе≠¶дє†SwiftзЪДеЯЇжЬђ...
10. **SwiftUI**пЉИе¶ВжЮЬжґЙеПКпЉЙпЉЪSwiftзЪДжЦ∞зЙєжАІпЉМеЕБиЃЄеЉАеПСиАЕдї•е£∞жШОеЉПзЪДжЦєеЉПжЮДеїЇзФ®жИЈзХМйЭҐпЉМзЃАеМЦдЇЖUIеЉАеПСгАВ йАЪињЗжЬђдє¶зЪДжЇРдї£з†БпЉМдљ†еПѓдї•йАРж≠•дЇЖиІ£еєґжОМжП°ињЩдЇЫзЯ•иѓЖзВєпЉМеЃЮзО∞дїОйЫґеИ∞дЄАзЪДеЉАеПСињЗз®ЛгАВиЃ∞еЊЧеЬ®еЃЮиЈµдЄ≠дЄНжЦ≠е∞ЭиѓХгАБдњЃжФєеТМ...
ButtonMaker жШѓдЄАдЄ™йТИеѓє iOS еЉАеПСиАЕзЪДеЈ•еЕЈпЉМдЄїи¶БзФ®йАФжШѓеЄЃеК©еЉАеПСиАЕењЂйАЯеИЫеїЇеТМиЃЊиЃ°иЗ™еЃЪдєЙзЪДжМЙйТЃпЉИButtonпЉЙзХМйЭҐгАВињЩдЄ™еЈ•еЕЈеПѓиГљеМЕеРЂжЇРдї£з†БпЉМеЫ†ж≠§ж†Зз≠ЊдЄЇ "iOS-Sourcecode"пЉМжДПеС≥зЭАжИСдїђеПѓдї•жЈ±еЕ•е≠¶дє†еТМзРЖиІ£еЕґеЖЕйГ®еЈ•дљЬеОЯзРЖпЉМ...
еЬ®еЃЮйЩЕй°єзЫЃдЄ≠пЉМжИСдїђйАЪеЄЄдЉЪдЄЇUIButtonеИЫеїЇдЄАдЄ™з±їеИЂпЉИCategoryпЉЙжИЦжЙ©е±ХпЉИExtensionпЉЙпЉМеЬ®еЕґдЄ≠жЈїеК†жЦєж≥ХжЭ•иЃЊзљЃжЄРеПШиЙ≤гАВињЩж†ЈпЉМеПѓдї•еЬ®жХідЄ™й°єзЫЃдЄ≠зїЯдЄАе§ДзРЖжМЙйТЃзЪДж†ЈеЉПпЉМжПРйЂШдї£з†Бе§НзФ®жАІгАВ 4. **SwiftжИЦObjective-CеЃЮзО∞**пЉЪ ...