看jquery源码更好使用API
看过源码我们会发现其实jquey中有很多很好用的api我们没有使用过,今天我们一起看一下队列(queue)的源码,看一下都有哪些好用的API。
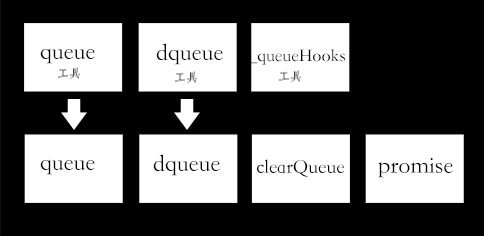
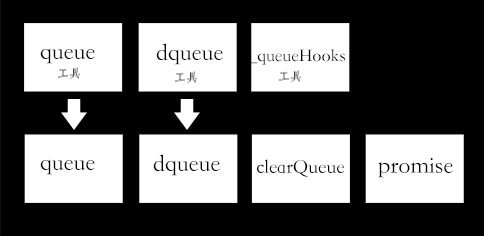
大纲如下图:

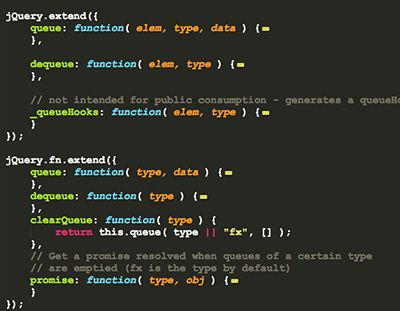
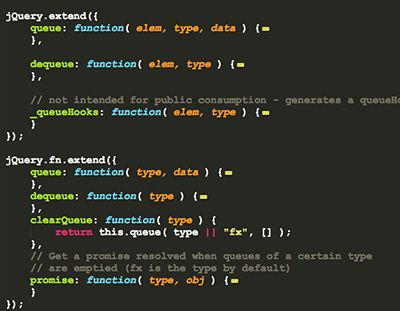
queue有三个工具方法: queue,dqueue,_queueHooks,四个实例方法 :queue,dqueue,clearQueue,promise。jquery中很多模块都会同时有同名的工具和实例方法,但是实现功能的一般都是工具方法,而我们平常多用实例方法只因链式操作方便。
我们来看一下它们之间的关系:

工具方法queue
queue: function( elem, type, data ) { var queue; if ( elem ) { type = ( type || "fx" ) + "queue"; queue = data_priv.get( elem, type ); // Speed up dequeue by getting out quickly if this is just a lookup if ( data ) { if ( !queue || jQuery.isArray( data ) ) { queue = data_priv.access( elem, type, jQuery.makeArray(data) ); } else { queue.push( data ); } } return queue || []; }}
- 参数data存在,如果queue存在或都参数data为数组的话都会重新设置数据缓存
- 参数data存在,如果queue存在,则把数据push到queue里 像
这段代码很简单,其实就是把队列放在数据缓存里。 queue = data_priv.get( elem, type ), data_priv是缓存的实例对
工具私有方法_queueHooks
_queueHooks: function( elem, type ) {
var key = type + "queueHooks";
return data_priv.get( elem, key ) || data_priv.access( elem, key, {
empty: jQuery.Callbacks("once memory").add(function() {
data_priv.remove( elem, [ type + "queue", key ] );
})
});
}
这段代码虽少,但是很绕,这里的意思也就是说如果 data_priv.get( elem, key )存在则返回这个标志缓存,不存在则设置一个清空缓存的callBacks对象。
工具方法dqueue
dequeue: function( elem, type ) { type = type || "fx";
var queue = jQuery.queue( elem, type ),
startLength = queue.length,
fn = queue.shift(),
hooks = jQuery._queueHooks( elem, type ),
next = function() {
jQuery.dequeue( elem, type );
};
// If the fx queue is dequeued, always remove the progress sentinel
if ( fn === "inprogress" ) {
fn = queue.shift();
startLength--;
}
if ( fn ) {
// Add a progress sentinel to prevent the fx queue from being
// automatically dequeued
if ( type === "fx" ) {
queue.unshift( "inprogress" );
}
// clear up the last queue stop function
delete hooks.stop;
fn.call( elem, next, hooks );
}
if ( !startLength && hooks ) {
hooks.empty.fire();
}
}
出队的逻辑是函数出队并执行,把下一个函数当参数传递过去,当是动画队列时自动出队执行第一个函数,当队列为零时清空缓存。
实例方法promise
promise: function( type, obj ) { var tmp, count = 1, defer = jQuery.Deferred(), elements = this, i = this.length, resolve = function() { if ( !( --count ) ) { defer.resolveWith( elements, [ elements ] ); } }; if ( typeof type !== "string" ) { obj = type; type = undefined; } type = type || "fx"; while ( i-- ) { tmp = data_priv.get( elements[ i ], type + "queueHooks" ); if ( tmp && tmp.empty ) { count++; tmp.empty.add( resolve ); } } resolve(); return defer.promise( obj );}
这个方法是返回deferred的prmise对像,等队列中所有的函数执行完毕,执行回调,如 demo
分享到:











相关推荐
计算机术语.pdf
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
内容概要:本文详细介绍了基于PLC(可编程逻辑控制器)和组态软件的智能停车场收费系统的实现方法和技术细节。首先,文章概述了系统的总体架构,指出PLC用于控制停车场的电气设备,而组态软件则提供直观的操作界面。接着,深入解析了PLC梯形图程序的具体逻辑,包括车辆检测、闸门控制、收费计算等功能模块。此外,文章还讨论了接线图的设计原则和注意事项,如防止电磁干扰、确保系统稳定性的措施。最后,介绍了组态画面的设计思路及其优化方法,如动态显示车位状态、实时更新收费信息等。通过这些内容,读者能够全面了解智能停车场收费系统的内部运作机制。 适合人群:从事自动化控制、工业物联网、智能交通等领域的工作技术人员,尤其是对PLC编程和组态软件应用感兴趣的工程师。 使用场景及目标:适用于新建或改造停车场项目的规划与实施阶段,帮助工程师理解和设计类似的自动化控制系统,提高停车场管理效率和服务质量。 其他说明:文中提供了大量实际案例和技术细节,有助于读者更好地掌握相关技术和应对实际工程中的挑战。
内容概要:本文详细介绍了利用MATLAB及其工具箱YALMIP和求解器CPLEX/Gurobi构建电-气-热综合能源系统耦合优化调度模型的方法。首先,文章描述了电网部分采用39节点系统进行直流潮流建模,气网部分则使用比利时20节点配气网,并对Weymouth方程进行了线性化处理,将非线性问题转化为线性规划问题。热网部分引入了热电联产(CHP)和电转气(P2G)设备,实现了热电耦合。通过模块化设计,代码能够灵活地添加新的能量存储或转换设备。实验结果显示,相比单一网络优化,三网耦合优化降低了12.6%的系统总成本,并显著改善了负荷峰谷差。 适合人群:从事能源系统优化研究的专业人士,尤其是熟悉MATLAB编程和优化理论的研究人员和技术人员。 使用场景及目标:适用于希望深入了解综合能源系统耦合优化调度机制的研究人员和技术人员。主要目标是掌握如何使用MATLAB搭建电-气-热耦合优化模型,理解各个子系统的数学建模方法以及它们之间的相互作用。 其他说明:文中提供了详细的代码片段和解释,帮助读者更好地理解和复现模型。此外,还讨论了一些实际应用中的注意事项,如求解器的选择、参数调优等。
计算机三级网络机试考试试题及答案(下).pdf
内容概要:本文详细介绍了使用NX MCD进行机械臂抓取仿真的方法和技术要点。首先探讨了运行时参数的配置,如夹爪力度的动态调整和位置控制的脚本编写。接着讨论了条件仿真序列的设计,包括状态机跳转、阻塞等待、异步响应和超时保护等关键概念。此外,文章还讲解了与PLC的联合仿真,展示了如何通过TIA Portal实现抓取力度的动态补偿以及信号同步。最后分享了一些实用的调试技巧,如使用半速模式观察力学变化、设置碰撞检测触发器等。 适合人群:从事自动化设备开发、机械臂控制系统设计的技术人员,尤其是对NX MCD和PLC有一定了解的工程师。 使用场景及目标:适用于需要进行复杂机械臂抓取仿真的项目,帮助工程师更好地理解和掌握NX MCD与时序仿真的核心技术,提高仿真精度和可靠性。 其他说明:文中提供了大量具体的代码片段和配置示例,便于读者快速上手实践。同时强调了参数化配置的重要性,指出这是为了在现场调试时提供更大的灵活性。
计算机数控系统.pdf
本人创作,禁止商用
内容概要:本文详细介绍了一款大型流水线贴膜机的PLC程序和触摸屏程序,涵盖多个控制工艺如上下气缸控制、输送带电机控制、贴膜伺服控制等。程序适用于西门子S7-1200 PLC和KTP700触摸屏,支持V13及以上版本。文中提供了详细的代码示例和分析,解释了各个控制部分的工作原理及其优化技巧。此外,还介绍了异常处理机制、报警处理模块、以及触摸屏界面上的一些实用功能,如动画流程图显示和参数微调。 适合人群:工业自动化领域的初学者,尤其是对PLC编程和运动控制感兴趣的工程师和技术人员。 使用场景及目标:① 学习PLC编程和触摸屏程序设计的基础知识;② 掌握常见工业控制元件的编程方法和优化技巧;③ 提高对复杂控制系统的设计和调试能力。 其他说明:文章强调了程序中的关键技术和注意事项,如定时器保护、光电开关连锁、位置补偿算法等,有助于初学者避免常见错误并提高系统的可靠性和安全性。
内容概要:本文详细介绍了基于51单片机的多点测温系统的构建方法。系统采用五个DS18B20数字温度传感器进行温度采集,并将数据实时显示在LCD1602屏幕上。文中涵盖了硬件连接、单总线通信协议、温度读取与显示的具体实现细节,以及常见问题的解决方案。特别强调了ROM匹配算法的应用,确保多个传感器在同一总线上能够正确通信。此外,还提供了Proteus仿真的注意事项和一些调试技巧。 适合人群:对嵌入式系统开发感兴趣的初学者和有一定单片机基础的研发人员。 使用场景及目标:适用于恒温箱监控、多房间温控等应用场景,旨在帮助开发者掌握多点温度监测系统的搭建方法和技术要点。 其他说明:文中附有完整的硬件连接图和核心代码片段,便于读者理解和实践。同时提到了一些扩展功能,如温度单位切换、阈值报警等,增加了项目的趣味性和实用性。
内容概要:本文详细介绍了将模糊控制与传统PID相结合应用于直流电机控制的方法。首先阐述了传统PID控制在面对负载突变或转速大幅变化时的局限性,随后引入模糊PID的概念并展示了具体的实现步骤。文中提供了完整的Python和C语言代码示例,涵盖模糊规则表的设计、隶属度函数的选择以及参数自适应调整机制。此外,作者还分享了多个实用的经验技巧,如参数调整范围限制、误差量化因子选择、抗积分饱和算法的应用等。并通过实验数据对比证明了模糊PID相比传统PID在响应速度和稳定性方面的优势。 适合人群:具有一定自动化控制理论基础和技术实践经验的研发人员,尤其是从事电机控制系统开发的技术人员。 使用场景及目标:适用于需要提高直流电机控制系统鲁棒性和响应速度的实际工程项目。主要目标是在保持系统稳定的前提下,缩短调节时间和减少超调量,从而提升整体性能。 其他说明:尽管模糊PID能够显著改善某些特定条件下的控制效果,但仍需注意合理设置初始参数和调整幅度限制。同时,对于不同类型的电机和应用场景,可能还需要进一步优化模糊规则和隶属度函数。
计算机试题office应用.pdf
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
内容概要:本文详细介绍了用于冷热电联供系统(CCHP)的多目标粒子群优化(MOPSO)算法MATLAB实现。该代码通过动态惯性权重、轮盘赌全局最优选取和约束集成等特性,解决了燃气轮机出力与风光发电波动的平衡问题,优化了电制冷机和锅炉的启停策略,从而提高系统的经济性和环保性能。文中展示了核心代码片段,如粒子位置更新、适应度函数构建、约束处理策略以及帕累托前沿筛选等,强调了工程化思维的应用,如设备启停控制、风光预测处理等。 适合人群:从事能源系统优化的研究人员、工程师和技术爱好者,尤其是对MATLAB编程和多目标优化算法有一定了解的人士。 使用场景及目标:适用于需要优化冷热电联供系统运行策略的场合,旨在实现系统运行成本最小化和碳排放量最低的目标。具体应用场景包括但不限于:工业园区能源管理、分布式能源系统调度、智能电网优化等。 其他说明:该代码不仅提供了理论上的优化方案,还通过实际案例验证了其有效性,如在夏季负荷高峰场景下的动态调度策略。此外,代码具有良好的扩展性和实用性,支持多种设备模型和目标函数的定制化修改。
计算机求职笔试内容与分类
内容概要:本文详细介绍了欧洲进口料箱分拣系统的程序架构及其核心技术。系统采用西门子S7-1500 PLC作为控制器,通过Socket接口实现WCS(仓储控制系统)与PLC之间的高效通信。文中展示了PLC端的Socket服务端代码,以及分拣逻辑的具体实现,包括动态权重算法优化分拣路径、异常处理机制、变频器控制和报警处理模块的设计。此外,文章还探讨了硬件配置如扫码枪、直流辊筒电机和变频器的作用,以及程序中的模块化设计和工业级代码规范。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是对PLC编程、WCS集成和工业物联网感兴趣的读者。 使用场景及目标:适用于需要深入了解料箱输送线控制系统的工作原理、优化分拣效率、提高系统可靠性和稳定性的应用场景。目标是帮助读者掌握WCS与PLC的Socket通信设计、分拣逻辑优化及硬件配置的最佳实践。 其他说明:文章不仅提供了详细的代码示例,还分享了许多实际调试经验和设计思路,有助于读者更好地理解和应用相关技术。
内容概要:本文详细介绍了基于三菱FX5U PLC的螺丝机项目的ST语言程序,涵盖了轴控制、气缸逻辑以及威纶通触摸屏交互的设计与实现。程序采用功能块(FB)封装的方式,将复杂的运动控制和气缸操作简化为易于理解和使用的模块。轴控制部分利用状态机实现了伺服回原点等功能,并加入了类型校验和异常处理机制。气缸控制则通过状态机和超时保护确保可靠性。触摸屏程序通过严格的变量映射和结构化设计,实现了PLC与HMI的无缝对接。此外,还包括详细的注释和报警处理机制,使得系统更加健壮。 适合人群:具备PLC编程基础的技术人员,尤其是对三菱FX系列PLC和ST语言感兴趣的工程师。 使用场景及目标:适用于需要深入了解PLC编程和工业自动化系统的工程师,帮助他们在实际项目中快速掌握ST语言的应用技巧,提高开发效率并减少调试时间。 其他说明:文中提供了大量实际案例和技术细节,如轴控制、气缸控制、触摸屏交互等,有助于读者更好地理解和应用相关技术。同时,丰富的注释和错误处理机制也为后续维护提供了便利。
帮助用户规划地铁出行路线
内容概要:本文详细介绍了基于基恩士KV06N PLC和昆仑通态触摸屏构建的全自动LED划线点装机控制系统。主要内容涵盖伺服轴控制、步进电机控制、配方管理和分期锁机功能等方面。作者分享了多个关键技术点,如使用ST语言进行伺服定位管理、优化Z轴回原点抖动问题、利用PLC高速脉冲输出驱动步进电机、通过触摸屏脚本实现产量统计分类、以及采用环形缓冲区记录故障日志等。此外,文章还讨论了如何通过时间校验实现分期锁机功能,并确保系统的稳定性和高良品率。 适合人群:从事工业自动化控制领域的工程师和技术人员,尤其是熟悉PLC编程和触摸屏交互设计的专业人士。 使用场景及目标:适用于需要精确运动控制和高效生产管理的制造业环境,旨在提高生产设备的可靠性和生产效率,减少故障停机时间和维护成本。 其他说明:文中提供了大量实际案例和代码片段,帮助读者更好地理解和应用相关技术。同时强调了良好的注释习惯对于后续维护的重要性。
内容概要:本文详细介绍了锂电池二阶RC模型(即二阶戴维南模型)的构建方法及其应用。首先解释了模型的基本结构,由理想电压源、欧姆电阻和两个RC并联网络组成,用于模拟电池的浓差极化和电化学极化现象。然后展示了如何利用Python进行模型仿真,包括使用SciPy库的微分方程求解器和欧拉法实现离线与实时系统的仿真。此外,讨论了参数辨识的方法,如最小二乘法和优化算法的应用,并强调了参数选择的重要性。最后提到了一些实际应用中的注意事项,如温度补偿、OCV-SOC曲线处理以及模型验证方法。 适合人群:从事电池管理系统(BMS)研究与开发的技术人员,尤其是对锂电池建模感兴趣的工程师。 使用场景及目标:适用于需要精确模拟锂电池动态特性的场合,如电动汽车的动力电池管理、储能系统的设计等。主要目标是提高SOC估算精度,优化电池性能。 其他说明:文中提供了大量Python代码示例,帮助读者更好地理解和实践二阶RC模型的构建与仿真。同时提醒读者关注模型局限性和实际应用中的挑战。