- 浏览: 510336 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (329)
- [发布至博客园首页] (12)
- [随笔分类][01] .Net X (59)
- [随笔分类][20] Architecture (16)
- [随笔分类][21] Developer Logs (13)
- [网站分类]Windows 7 (1)
- [随笔分类][13] Oracle & .Net (7)
- [随笔分类][16] Love in China (14)
- [随笔分类][15] Development Tools (20)
- [随笔分类][18] Windows Phone (12)
- [随笔分类][12] Design & Pattern (17)
- [网站分类].NET新手区 (22)
- [网站分类]首页候选区 (2)
- [随笔分类][08] Windows (Server) (13)
- [随笔分类][02] CSLA.Net (3)
- [随笔分类][10] jQuery & javaScript (10)
- [随笔分类][11] SQL Server (4)
- [随笔分类][22] Enterprise Logs (3)
- [随笔分类][03] News (9)
- [随笔分类][19] Quality Assurance (2)
- [随笔分类][05] Silverlight (20)
- [随笔分类][14] Google Earth & .Net (6)
- [网站分类]非技术区 (9)
- [随笔分类][07] WWF (2)
- [随笔分类][04] SharePoint (1)
- [随笔分类][20] Analysis & Design (36)
- [随笔分类][06] WCF (5)
- [随笔分类][12] Architecture (1)
- [随笔分类][09] WPF (0)
- [随笔分类][17] VStudio & Expression (5)
最新评论
-
zhangyy130:
你好,我关于第二段的那个表视图、模型与图这三者的关系我没有看明 ...
UML模型的组成 -
guji528:
谢谢分享!
Enterprise Architect 基础应用 -
studentsky:
好文章,图文并茂!
WCF 第一个用 Visual Studio 2010 创建的WCF服务 -
chen975311486:
用哪个工具画的????
UML中对关系的描述 (二) -
frankies:
继续学习中。。
UML 交互概述图
Silverlight 第一步 快速的掌握页面布局,做一个博客的布局实例
- 博客分类:
- [随笔分类][05] Silverlight
如果你刚开始学习Silverlight 那么真为你高兴你可以绕过Silverlight 1.0 和 2.0 甚至是3.0了。
现在我们要使用的开发环境是:Win7 + Blend 3
当然你也可以使用Blend 4 这很好,不过现在我在这里适用 Blend 3 是考虑到刚开始学习的朋友,截图会比较好看,毕竟 Blend 4 还在Beta。
一年前我有录制过几集的 Expression Studio 快速上手视频 教程,录制的不太好,算是我的视频处女作吧。
学习Blend 会对我们的Silverlight 和 WPF 学习有着极大的帮助,甚至说是关键的,因为对于我们很多程序员来说要学习的不是C#,而是XAML和如何适用Blend去绘制UI界面。
现在开始我们要开始学习Silverlight啦,时间很快一年过去了,Silverlight 3 都发布半年了,而Silverlight 4 呢也会在不久后的几个月发布正式版。
现在Silverlight 的确很火,学习的人很多,微软的版本也是一个接着一个的向外发布。
对于快速入门Silverlight的第一步应该是掌握布局,然后再进一步了解Silverlight的控件,这样我们就可以把Silverlight与Asp.Net 开发时候的思想联系起来,虽然这个时候还谈不上美观,但起码可以出来一些东西,之后呢我们再进一部的学习如何使用Blend 这个工具去丰富界面的效果啊什么的,这样的学习计划还不错,我们现在就开始吧。
制作一个“冯瑞涛的博客”
由于是纯粹的布局我们就不打开大大的Visual Studio 啦,使用 Blend 就可以解决问题了,现在的Blend 功能越来越是强大了,可以在Blend中直接编写代码,Blend 4 更是强大,还有智能感知,有兴趣可以尝试一下哦。
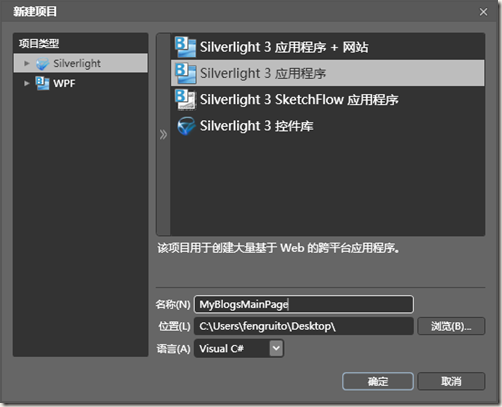
1.首先使用 Blend 3 建立一个新的Silverlight项目(这个肯定是第一步),项目命名叫MyBlogsMainPage
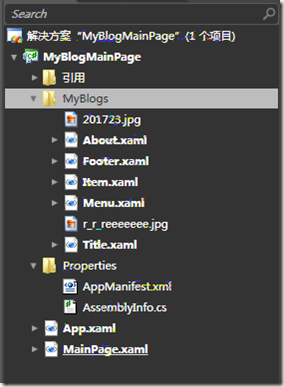
2.再分别建立几个相关的内容文件,最后结果如下,其中还包含了几个项目中使用的图片(后面有完整代码下载)
编写MainPage.xaml的代码如下
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyBlogMainPage.MainPage" xmlns:uc="clr-namespace:Sample" xmlns:myuc="clr-namespace:MyBlogMainPage" Width="900" Height="550"> <!-- uc 的?命ü名?空?间? 和ímyuc 的?命ü名?空?间?--> <Grid x:Name="LayoutRoot" Background="Black" ShowGridLines="False"> <Grid.RowDefinitions> <RowDefinition Height="90"/> <RowDefinition Height="35"/> <RowDefinition/> <RowDefinition Height="30"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> </Grid.ColumnDefinitions> <!-- 标ê题aUserControl --> <myuc:Title Grid.Row="0"/><!-- Grid.Row="0" 这a个?属?性?代ú表í对?应|Grid那?个?格?子ó,?横á向ò --> <!-- 菜?单¥UserControl --> <myuc:Menu Grid.Row="1"/> <Grid Grid.Row="2" ShowGridLines="True" Background="#FFD7D3C8"> <Grid.RowDefinitions></Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!-- 关?于úUserControl --> <myuc:About Margin="5"/> <StackPanel Grid.Column="1"><!-- Grid.Row="0" 这a个?属?性?代ú表í对?应|Grid那?个?格?子ó,?纵Y向ò --> <ScrollViewer VerticalScrollBarVisibility="Visible" Height="400"> <StackPanel> <!-- 新?闻?列D表íUserControl --> <myuc:Item Height="auto" Margin="10,0"/> <myuc:Item Height="auto" Margin="10,0"/> <myuc:Item Height="auto" Margin="10,0"/> <myuc:Item Height="auto" Margin="10,0"/> </StackPanel> </ScrollViewer> </StackPanel> </Grid> <!-- 页3脚?UserControl --> <myuc:Footer Grid.Row="3"/> </Grid> </UserControl>
其中Silverlight中的XAML UserControl 与 Asp.Net 中的 UserControl相似,Silverlight 中的每个文件都是一个UserControl。
可以将UserControl文件作为另一个UserControl 的一部分去加载和布局,也就是文件中引用另一个文件的代码哦。
但是要注意的是在主文件中要包含子文件所在的控件引用才可以适用,下面定义了一个uc和一个myuc
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyBlogMainPage.MainPage" xmlns:uc="clr-namespace:Sample" xmlns:myuc="clr-namespace:MyBlogMainPage" Width="900" Height="550"> <!-- uc 的?命ü名?空?间? 和ímyuc 的?命ü名?空?间?-->
MainPage.xaml 文件中使用了布局元素StackPanel 和Grid 代码中标记有注释,如果没有看懂也没有关系,在后面的章节我们会详细的说明该如何去使用这些元素,毕竟这是第一课了解一下环境也是不错的。
按F5运行的结果如下:
和我的博客是不是有点像呢?好的,下一节见。
代码下载:MyBlogMainPage.rar
发表评论
-
Silverlight 从入门到精通
2009-12-31 21:12 1247Silverlight 是一种新的 Web 呈现 ... -
WCF 及 Silverlight 中使用 Session
2010-01-13 10:11 1877WCF 中 使用 Session 1.标记WCF服务开启 ... -
Silverlight 按钮类控件和选择控件 示例
2010-02-13 14:50 1507下面我们开始走一边Silverlight中的基础控件。 使用 ... -
Silverlight 信息显示与编辑控件 示例
2010-02-14 12:29 1698Silverlight 真是一个不错的开发平台,想到即将发布的 ... -
Silverlight 数据显示和布局控件 示例
2010-02-14 18:41 1921数据显示控件 DataGrid DataGrid 是最基础的数 ... -
Silverlight 属性样式、控件模板、视觉状态
2010-02-15 14:06 2526在使用Silverlight的样式的时候感觉非常好,以前在HT ... -
Silverlight Object 标签属性介绍、初始化参数的设置和获取、客户端系统信息获取
2010-02-15 19:02 1597HTML元素属性介绍 Silverlight 作为网页的一部 ... -
Silverlight 与HTML元素交互操作
2010-02-15 19:32 1378Silverlight 中的HtmlPage 和 HtmlE ... -
Silverlight 与javaScript互操作
2010-02-15 20:12 1483Silverlight 调用 javaScript ... -
Silverlight 中的WebClient 与 WebRequest 示例
2010-02-16 16:48 1908WebClient public partial clas ... -
Silverlight 客户端本地消息通讯
2010-02-17 13:22 1070在Silverlight 3 中添加了客户端不同应用程序之间的 ... -
Silverlight Isolated Storage 独立存储
2010-02-17 18:42 2205Silverlight 独立存储 好比Cookie一样,可以 ... -
Silverlight 程序库缓存与打开/保存文件对话框
2010-02-17 19:12 1936程序库缓存 我们都知道Xap是Silverlight 初始下 ... -
silverlight click 事件委托是 RoutedEventHandler
2008-12-01 09:46 1720cellBtn.Click += new RoutedEven ... -
silverlight 2 系统对话框
2008-12-01 09:47 920silverlight 2 系统对话框 Code< ... -
silverlight, 双击事件
2008-12-01 10:22 1182Silverlight 没有提供双� ... -
转帖-如何在不联网的情况下安装 Silverlight Tools
2009-01-05 13:54 1043首先,在安装之前,将你的系统和VS2008更新到最新的 SP1 ... -
Silverlight 开发 GIS Google Maps
2009-06-01 17:36 1720Silverlight 作为地理信息系统的开发平台,与多种图源 ... -
Silverlight Tools 安装失败 解决办法
2009-06-18 20:02 19211.Silverlight Tools 安装失败,可以尝试将注 ...









相关推荐
总的来说,这个“Silverlight实例源码”压缩包将提供一个实践性的学习平台,帮助开发者理解Silverlight的各种核心概念和技术,包括UI设计、数据绑定、事件处理、多媒体播放以及客户端与服务器的数据交互。...
在项目设置中,你可以选择与之配套的ASP.NET Web应用程序,这将自动为你生成一个包含Silverlight控件的ASP.NET页面。 ### 四、XAML基础 XAML是Silverlight界面设计的核心,它是一种声明式语言,用来定义UI元素、...
这个实例展示了如何在Silverlight中实现一个介绍MP3的动画,这涉及到Silverlight的图形渲染、音频处理和用户交互等多个方面。 首先,Silverlight的图形渲染引擎基于XAML(Extensible Application Markup Language)...
总的来说,Silverlight作为一个已不再更新的技术,尽管在当前Web开发领域中的地位有所下降,但它在富互联网应用开发历史上的贡献不容忽视。对于那些对历史感兴趣或者需要维护旧项目的开发者来说,理解并掌握...
【Silverlight超酷翻页实例】是一个利用Microsoft Silverlight技术实现的创新性用户界面效果,主要涉及到了网页中页面的动态翻转展示。Silverlight是微软推出的一种RIA(Rich Internet Application)开发框架,用于...
silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例
尽管Silverlight不再得到微软的持续支持,但在这个实例中,我们仍然可以看到如何将一个完整的应用打包并部署到多个浏览器环境。 以上就是"Silverlight简单的实例"所涵盖的关键技术点和概念,通过学习和实践这个实例...
这个“SilverLight 的TreeGrid 实例”显然关注的是如何在Silverlight环境中实现一个混合了数据网格(DataGrid)和树形控件(Tree)的功能,以更有效地展示层次化数据。 数据网格(DataGrid)是UI设计中常用的一种...
例如,滑块可能是一个自定义控件,包含了位置更新、碰撞检测等功能。 6. **编程模型**:Silverlight 2.0基于.NET Framework,支持C#、VB.NET等多种编程语言,为开发者提供了丰富的类库和API,简化了游戏的后端逻辑...
具体来说,在UI布局中如果存在一个无限循环的嵌套关系或者元素之间形成了闭环引用,则会导致布局计算无法完成,进而引发异常。例如,在Canvas或Grid等容器控件内部,若某元素的大小或位置依赖于其他元素的大小或位置...
**Silverlight DataPager扩展实例详解** Silverlight是微软推出的一款强大的富互联网应用...这个实例是学习和理解Silverlight中数据分页机制的一个宝贵资源,对于提升Silverlight应用的性能和用户体验有着积极的意义。
- SLTask可能是一个包含多个示例任务的项目,展示了如何使用Silverlight 4的各种特性,如数据绑定、动画效果、网络通信等。 - 通过源代码学习,可以理解如何创建自定义控件、实现数据服务交互、处理用户输入以及...
Silverlight 3.0 是微软推出的一个强大的富互联网应用程序(RIA)开发平台,它扩展了Web浏览器的功能,允许开发者创建具有丰富图形、交互性和多媒体体验的应用程序。这个"silverlight3.0实例代码"压缩包提供了针对...
Silverlight是一种由微软开发的富互联网应用程序(RIA)平台,主要用于构建和展示具有交互性、动画效果和多媒体...每个实例都代表了一个特定的技术点,通过实践,开发者可以加深对Silverlight的理解,提升开发技能。
这个"silverlight学习demo实例"集合是为初学者和开发者提供的一个实践平台,帮助他们更好地理解和掌握Silverlight的核心功能和应用。 首先,我们来看"DemoAnimation"。这个子目录很可能是关于Silverlight动画的示例...
silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例silverlight实例
【标题】"WPF与Silverlight项目设计实例光盘源代码5"涵盖了Windows Presentation Foundation (WPF) 和 Silverlight这两个Microsoft开发的用户界面框架的技术应用。这些实例代码由作者张洪定提供,旨在帮助读者深入...
标题"**WPF和Silverlight项目设计实例光盘源代码8.1**"指的是一个包含多个项目实例的资源集合,可能是一个教程或者书籍的配套源代码,由作者张洪定编著。这些实例可能涵盖了WPF和Silverlight的不同应用领域,帮助...
在本文中,我们将深入探讨Silverlight中的图片加载进度实例,这是一种强大的技术,允许开发者为用户提供更流畅...学习并掌握这一技术,对于任何使用Silverlight开发富媒体应用的开发者来说,都是一个非常有价值的技能。
- **依赖属性和服务**: 创建一个公共的依赖属性或者定义一个全局的服务,通过它来在页面之间共享数据。 - **View Model**: 如果遵循MVVM(Model-View-ViewModel)设计模式,可以将参数封装在ViewModel中,然后在...