- ТхЈУДѕ: 507318 ТгА
- ТђДтѕФ:

- ТЮЦУЄф: тїЌС║г
-

ТќЄуФатѕєу▒╗
- тЁежЃетЇџт«б (329)
- [тЈЉтИЃУЄ│тЇџт«бтЏГждќжАх] (12)
- [жџЈугћтѕєу▒╗][01] .Net X (59)
- [жџЈугћтѕєу▒╗][20] Architecture (16)
- [жџЈугћтѕєу▒╗][21] Developer Logs (13)
- [уйЉуФЎтѕєу▒╗]Windows 7 (1)
- [жџЈугћтѕєу▒╗][13] Oracle & .Net (7)
- [жџЈугћтѕєу▒╗][16] Love in China (14)
- [жџЈугћтѕєу▒╗][15] Development Tools (20)
- [жџЈугћтѕєу▒╗][18] Windows Phone (12)
- [жџЈугћтѕєу▒╗][12] Design & Pattern (17)
- [уйЉуФЎтѕєу▒╗].NETТќ░ТЅІтї║ (22)
- [уйЉуФЎтѕєу▒╗]ждќжАхтђЎжђЅтї║ (2)
- [жџЈугћтѕєу▒╗][08] Windows (Server) (13)
- [жџЈугћтѕєу▒╗][02] CSLA.Net (3)
- [жџЈугћтѕєу▒╗][10] jQuery & javaScript (10)
- [жџЈугћтѕєу▒╗][11] SQL Server (4)
- [жџЈугћтѕєу▒╗][22] Enterprise Logs (3)
- [жџЈугћтѕєу▒╗][03] News (9)
- [жџЈугћтѕєу▒╗][19] Quality Assurance (2)
- [жџЈугћтѕєу▒╗][05] Silverlight (20)
- [жџЈугћтѕєу▒╗][14] Google Earth & .Net (6)
- [уйЉуФЎтѕєу▒╗]жЮъТіђТю»тї║ (9)
- [жџЈугћтѕєу▒╗][07] WWF (2)
- [жџЈугћтѕєу▒╗][04] SharePoint (1)
- [жџЈугћтѕєу▒╗][20] Analysis & Design (36)
- [жџЈугћтѕєу▒╗][06] WCF (5)
- [жџЈугћтѕєу▒╗][12] Architecture (1)
- [жџЈугћтѕєу▒╗][09] WPF (0)
- [жџЈугћтѕєу▒╗][17] VStudio & Expression (5)
уцЙтї║уЅѕтЮЌ
- ТѕЉуџёУхёУ«» ( 0)
- ТѕЉуџёУ«║тЮЏ ( 0)
- ТѕЉуџёжЌ«уГћ ( 0)
тГўТАБтѕєу▒╗
- 2015-02 ( 1)
- 2013-03 ( 1)
- 2013-02 ( 1)
- ТЏ┤тцџтГўТАБ...
ТюђТќ░У»ёУ«║
-
zhangyy130№╝џ
СйатЦй№╝їТѕЉтЁ│С║југгС║їТ«хуџёжѓБСИфУАеУДєтЏЙсђЂТеАтъІСИјтЏЙУ┐ЎСИЅУђЁуџётЁ│у│╗ТѕЉТ▓АТюЅуюІТўј ...
UMLТеАтъІуџёу╗ёТѕљ -
guji528№╝џ
У░бУ░бтѕєС║Ф№╝Ђ
Enterprise Architect тЪ║уАђт║ћуће -
studentsky№╝џ
тЦйТќЄуФа№╝їтЏЙТќЄт╣ХУїѓ№╝Ђ
WCF уггСИђСИфуће Visual Studio 2010 тѕЏт╗║уџёWCFТюЇтіА -
chen975311486№╝џ
ућетЊфСИфтиЦтЁиућ╗уџё№╝Ъ№╝Ъ№╝Ъ№╝Ъ
UMLСИГт»╣тЁ│у│╗уџёТЈЈУ┐░ (С║ї) -
frankies№╝џ
у╗Ду╗ГтГдС╣аСИГсђѓсђѓ
UML С║цС║њТдѓУ┐░тЏЙ
Silverlight ТїЅжњ«у▒╗ТјДС╗ХтњїжђЅТІЕТјДС╗Х уц║СЙІ
- тЇџт«бтѕєу▒╗№╝џ
- [жџЈугћтѕєу▒╗][05] Silverlight
СИІжЮбТѕЉС╗гт╝ђтДІУх░СИђУЙ╣SilverlightСИГуџётЪ║уАђТјДС╗Хсђѓ
Сй┐ућеуџёуј»тбЃТў»№╝џWin7 + Visual Studio 2010 RC тЏаСИ║СИІжЮбСИ╗УдЂтј╗У«░т┐єуџёт░▒Тў»ТјДС╗ХуџёXAML тЁЃу┤атЈіт▒ъТђДуџёУДБжЄісђѓ
С╗╗СйЋуЪЦУ»єт╝ђтДІжЃйТў»ТГ╗У«░уАгУЃїуџё№╝їТ▓АТюЅТЇитЙётйЊТЌХжЌ┤С╣ЁС║є№╝їт░▒С╝џуєЪТѓЅт╣ХуЂхТ┤╗жђѓућесђѓ
┬а
ТїЅжњ«у▒╗ТјДС╗Х
Button
Button ТјДС╗Ху╗ДТЅ┐ButtonBase Тў»ТюђтЪ║уАђуџёУЙЊтЁЦТјДС╗Х№╝їжђџтИИТѕЉС╗гт░▒Тў»уѓ╣тЄ╗С╗ќ№╝їС╗јУђїУДдтЈЉClickС║ІС╗ХТЅђт»╣т║ћуџётДћТЅўТќ╣Т│Ћ№╝їТЮЦтцёуљєућеТѕиС║цС║њсђѓ
тЈ»С╗ЦжђџУ┐ЄтиЦтЁиТаЈТІќТІйСИђСИфButtonТїЅжњ«№╝їС╣ЪтЈ»С╗ЦуЏ┤ТјЦу╝ќтєЎXAMLС╗БуаЂ
<Button Background="AliceBlue" Content="ТїЅжњ«" x:Name="Button3" Click="Button3_Click" />
HyperlinkButton
HyperlinkButton уџётіЪУЃйТў»ТўЙуц║СИђСИфУХЁжЊЙТјЦтњї<a>ТаЄУ«░уџётіЪУЃйуЏИтљї№╝їтЁХСИГNavigateUriт▒ъТђДућеТЮЦУ«Йуй«жЊЙТјЦтю░тЮђ№╝їTargetNameућеТЮЦУ«Йуй«ТЅЊт╝ђТќ╣т╝Ј
<HyperlinkButton Content="жЊЙТјЦТїЅжњ«тљЇ" NavigateUri="http://www.silverlight.net" TargetName="_blank" Canvas.Top="60" Canvas.Left="10"/>
жђЅТІЕу▒╗ТјДС╗Х
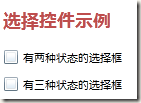
CheckBox
CheckBoxТјДС╗Х№╝їтдѓСИітЏЙТЋѕТъютцДт«ХжЃйтЙѕуєЪТѓЅ№╝їт░▒Тў»тцЇжђЅТАє
<!--ТюЅDСИЅyуДЇ?уіХРђ▓ТђЂ?уџё?жђЅ?ТІЕ?ТАє├▓--> <CheckBox Name="checkBox2" Content="ТюЅDСИЅyуДЇ?уіХРђ▓ТђЂ?уџё?жђЅ?ТІЕ?ТАє├▓" IsThreeState="True" Grid.Row="2" Margin="5,5,0,5" Checked="CheckBox_Checked" Unchecked="CheckBox_Unchecked" Indeterminate="CheckBox_Indeterminate"/>
IsThreeState="True" ућеТЮЦУАеуц║Тћ»ТїЂСИЅуДЇуіХТђЂ
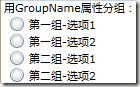
RadioButton
RadioButton тЇЋжђЅТАє№╝їтЈфУЃйжђЅСИђу╗ёСИГуџёСИђСИфСИ║жђЅСИГ
<RadioButton Name="rb_group2_1" Content="угг├║СИђ?у╗ё├Е-жђЅ?жА╣?1" GroupName="FirstGroup" Grid.Row="1" Margin="10,0,0,0" Checked="RadioButton_Checked"/> <RadioButton Name="rb_group2_2" Content="угг├║СИђ?у╗ё├Е-жђЅ?жА╣?2" GroupName="FirstGroup" Grid.Row="2" Margin="10,0,0,0" Checked="RadioButton_Checked"/> GroupName="FirstGroup" У┐ЎСИфт▒ъТђДСИГуџётђ╝С╗БУАеС╗ќС╗гт▒ъС║јтљїСИђСИфу╗ё
┬а
ComboBox
ComboBox СИІТІЅтѕЌУАеТАє№╝їућ▒СИЇтЈ»у╝ќУЙЉуџёТќЄТюгТАєтіаСИіСИђСИфтЇЋжђЅтѕЌУАеу╗ёТѕљсђѓ
<ComboBox Name="fontSizeComboBox" Width="80" Grid.Row="0" Grid.Column="3" SelectionChanged="ComboBox_SelectionChanged"> <ComboBoxItem Content="12"/> <ComboBoxItem Content="13"/> <ComboBoxItem Content="14"/> <ComboBoxItem Content="15"/> <ComboBoxItem Content="16"/> </ComboBox>
┬а
┬а
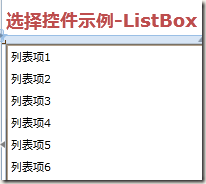
ListBox
ListBox тѕЌУАеТАє№╝їтЈ»тцџжђЅС╣ЪтЈ»С╗ЦтЇЋжђЅ
<ListBox Name="listBox1" Height="200" Grid.Row="0" Margin="5,0,5,0" SelectionChanged="ListBox_SelectionChanged"> <ListBoxItem Content="тѕЌDУАе├ГжА╣?1"/> <ListBoxItem Content="тѕЌDУАе├ГжА╣?2"/> <ListBoxItem Content="тѕЌDУАе├ГжА╣?3"/> <ListBoxItem Content="тѕЌDУАе├ГжА╣?4"/> <ListBoxItem Content="тѕЌDУАе├ГжА╣?5"/> <ListBoxItem Content="тѕЌDУАе├ГжА╣?6"/> </ListBox>
Slider
<Slider Name="verSlider" Grid.Row="3" Orientation="Vertical" Height="200" HorizontalAlignment="Left" Minimum="1" Maximum="10" IsDirectionReversed="True"/>СИіжЮбт▒ъТђДуџётљФС╣ЅТў»№╝їу║хтљЉТЉєТћЙ№╝їСйЇуй«жЮатид№╝їТюђт░Јтђ╝1№╝їТюђтцДтђ╝10№╝їIsDirectionReversed="True" У┐ЎСИфт▒ъТђДС╗БУАеТЋ░тђ╝уџёУхитДІуѓ╣тюеСИіжЮб№╝їу╗ѕуѓ╣тюеСИІжЮбсђѓ
┬а
тцЄТ│еТјДС╗ХуЏИт»╣у«ђтЇЋ№╝їт░▒СИЇТћЙС╗БуаЂС║є№╝їтГдС╣аТјДС╗Хуџёт▒ъТђДУ»┤ТўјТюЅСИђСИфжЮътИИтЦйуџёТќ╣Т│Ћ№╝їт░▒Тў»BlendуџёТЌХтђЎ№╝їУЙЊтЁЦт▒ъТђДжЃйуФІтЇ│у╗ЎтЄ║ТЈљуц║№╝їжЮътИИТќ╣СЙ┐уљєУДБ№╝їСИЇтдет░ЮУ»ЋСИђСИІсђѓ
- 2010-02-13 14:50
- ТхЈУДѕ 1502
- У»ёУ«║(0)
- ТЪЦуюІТЏ┤тцџ
тЈЉУАеУ»ёУ«║
-
Silverlight С╗јтЁЦжЌетѕ░у▓Йжђџ
2009-12-31 21:12 1235┬а┬а┬а ┬а ┬аSilverlight Тў»СИђуДЇТќ░уџё Web тЉѕуј░ ... -
WCF тЈі Silverlight СИГСй┐уће Session
2010-01-13 10:11 1867WCF СИГ Сй┐уће Session ┬а 1.ТаЄУ«░WCFТюЇтіАт╝ђтљ» ... -
Silverlight уггСИђТГЦ т┐ФжђЪуџёТјїТЈАжАхжЮбтИЃт▒ђ№╝їтЂџСИђСИфтЇџт«буџётИЃт▒ђт«ъСЙІ
2010-02-12 21:34 1474тдѓТъюСйатѕџт╝ђтДІтГдС╣аSilverlight жѓБС╣ѕуюЪСИ║СйажФўтЁ┤СйатЈ»С╗Цу╗Ћ ... -
Silverlight С┐АТЂ»ТўЙуц║СИју╝ќУЙЉТјДС╗Х уц║СЙІ
2010-02-14 12:29 1687Silverlight уюЪТў»СИђСИфСИЇжћЎуџёт╝ђтЈЉт╣│тЈ░№╝їТЃ│тѕ░тЇ│т░єтЈЉтИЃуџё ... -
Silverlight ТЋ░ТЇ«ТўЙуц║тњїтИЃт▒ђТјДС╗Х уц║СЙІ
2010-02-14 18:41 1911ТЋ░ТЇ«ТўЙуц║ТјДС╗Х DataGrid DataGrid Тў»ТюђтЪ║уАђуџёТЋ░ ... -
Silverlight т▒ъТђДТаит╝ЈсђЂТјДС╗ХТеАТЮ┐сђЂУДєУДЅуіХТђЂ
2010-02-15 14:06 2518тюеСй┐ућеSilverlightуџёТаит╝ЈуџёТЌХтђЎТёЪУДЅжЮътИИтЦй№╝їС╗ЦтЅЇтюеHT ... -
Silverlight Object ТаЄуГЙт▒ъТђДС╗Іу╗ЇсђЂтѕЮтДІтїќтЈѓТЋ░уџёУ«Йуй«тњїУјитЈќсђЂт«бТѕиуФ»у│╗у╗ЪС┐АТЂ»УјитЈќ
2010-02-15 19:02 1586HTMLтЁЃу┤ат▒ъТђДС╗Іу╗Ї Silverlight СйюСИ║уйЉжАхуџёСИђжЃе ... -
Silverlight СИјHTMLтЁЃу┤аС║цС║њТЊЇСйю
2010-02-15 19:32 1368Silverlight┬а СИГуџёHtmlPage тњї HtmlE ... -
Silverlight СИјjavaScriptС║њТЊЇСйю
2010-02-15 20:12 1472Silverlight У░Ѓуће javaScript ... -
Silverlight СИГуџёWebClient СИј WebRequest уц║СЙІ
2010-02-16 16:48 1899WebClient public partial clas ... -
Silverlight т«бТѕиуФ»Тюгтю░ТХѕТЂ»жђџУ«»
2010-02-17 13:22 1059тюеSilverlight 3 СИГТи╗тіаС║єт«бТѕиуФ»СИЇтљїт║ћућеуеІт║ЈС╣ІжЌ┤уџё ... -
Silverlight Isolated Storage уІгуФІтГўтѓе
2010-02-17 18:42 2190Silverlight┬а уІгуФІтГўтѓе тЦйТ»ћCookieСИђТаи№╝їтЈ»С╗Ц ... -
Silverlight уеІт║Јт║Њу╝ЊтГўСИјТЅЊт╝ђ/С┐ЮтГўТќЄС╗Хт»╣У»ЮТАє
2010-02-17 19:12 1926уеІт║Јт║Њу╝ЊтГў ТѕЉС╗гжЃйуЪЦжЂЊXapТў»Silverlight тѕЮтДІСИІ ... -
silverlight click С║ІС╗ХтДћТЅўТў» RoutedEventHandler
2008-12-01 09:46 1712cellBtn.Click += new RoutedEven ... -
silverlight 2 у│╗у╗Ът»╣У»ЮТАє
2008-12-01 09:47 914┬аsilverlight 2 у│╗у╗Ът»╣У»ЮТАє ┬а Code< ... -
silverlight, тЈїтЄ╗С║ІС╗Х
2008-12-01 10:22 1172┬аSilverlight Т▓АТюЅТЈљСЙЏтЈїтЄ ... -
УйгтИќ-тдѓСйЋтюеСИЇУЂћуйЉуџёТЃЁтєхСИІт«ЅУБЁ Silverlight Tools
2009-01-05 13:54 1031ждќтЁѕ№╝їтюет«ЅУБЁС╣ІтЅЇ№╝їт░єСйауџёу│╗у╗ЪтњїVS2008ТЏ┤Тќ░тѕ░ТюђТќ░уџё SP1 ... -
Silverlight т╝ђтЈЉ GIS Google Maps
2009-06-01 17:36 1715Silverlight СйюСИ║тю░уљєС┐АТЂ»у│╗у╗Ъуџёт╝ђтЈЉт╣│тЈ░№╝їСИјтцџуДЇтЏЙТ║љ ... -
Silverlight Tools т«ЅУБЁтц▒У┤Ц УДБтє│тіъТ│Ћ
2009-06-18 20:02 19101.Silverlight Tools т«ЅУБЁтц▒У┤Ц№╝їтЈ»С╗Цт░ЮУ»Ћт░єТ│е ...











уЏИтЁ│ТјеУЇљ
жђџУ┐ЄТЪЦуюІУ┐ЎС║ЏТќЄС╗Х№╝їСйатЈ»С╗ЦТи▒тЁЦтГдС╣атдѓСйЋу╗ЊтљѕXAMLтњїC#ТЮЦТъёт╗║УЄфт«џС╣ЅSilverlightТјДС╗Хсђѓ Тђ╗С╣І№╝їРђюSilverlightС╗┐т░Ју▒│ТЌХжЌ┤жђЅТІЕТјДС╗ХРђЮжА╣уЏ«ТЈљСЙЏС║єСИђСИфтГдС╣аSilverlightУЄфт«џС╣ЅТјДС╗ХтњїС║цС║њУ«ЙУ«Ауџёт«ъСЙІсђѓжђџУ┐ЄуаћуЕХУ┐ЎСИфжА╣уЏ«№╝їт╝ђтЈЉУђЁ...
SilverlightТјДС╗ХтЈ»ТІќТІйуц║СЙІС╗БуаЂ SilverlightТјДС╗ХтЈ»ТІќТІйуц║СЙІС╗БуаЂSilverlightТјДС╗ХтЈ»ТІќТІйуц║СЙІС╗БуаЂSilverlightТјДС╗ХтЈ»ТІќТІйуц║СЙІС╗БуаЂ SilverlightТјДС╗ХтЈ»ТІќТІйуц║СЙІС╗БуаЂ SilverlightТјДС╗ХтЈ»ТІќТІйуц║СЙІС╗БуаЂ
уљєУДБтдѓСйЋжЏєТѕљтњїСй┐ућеУ┐Ўу▒╗ТјДС╗Х№╝їтЈ»С╗ЦтИ«тіЕт╝ђтЈЉУђЁТЅЕт▒ЋSilverlightуџётіЪУЃй№╝їСИ║ућеТѕиТЈљСЙЏТЏ┤СИ░т»їуџёС║њтіеСйЊжфїсђѓ тюетјІу╝ЕтїЁСИГуџё"GifImages"ТќЄС╗ХтЈ»УЃйтїЁтљФС║єСИђС║Џуц║СЙІGIFтЏЙтЃЈ№╝їућеС║јТхІУ»ЋтњїТ╝ћуц║У┐ЎСИфТјДС╗ХуџётіЪУЃйсђѓт«ъжЎЁт╝ђтЈЉТЌХ№╝їСйатЈ»С╗Цт░є...
тюеТюгуц║СЙІСИГ№╝їТѕЉС╗гтЁ│Т│еуџёТў»тдѓСйЋСй┐ућеSilverlightТЮЦуЙјтїќTabControlТјДС╗Х№╝їУ┐ЎТў»СИђуДЇтИИућеуџёућеТѕиуЋїжЮбу╗ёС╗Х№╝їућеС║јт▒Ћуц║тцџСИфуЏИтЁ│СйєуІгуФІуџёУДєтЏЙТѕќжАхжЮбсђѓ TabControlтюеж╗ўУ«цТЃЁтєхСИІТЈљСЙЏС║єтЪ║ТюгуџётіЪУЃйтњїтцќУДѓ№╝їСйєтюет«ъжЎЁт║ћућеСИГ№╝їт╝ђтЈЉ...
SilverlightТјДС╗ХТў»тЙ«Уй»ТјетЄ║уџёСИђуДЇт»їС║њУЂћуйЉт║ћућеуеІт║Ј№╝ѕRIA№╝Ѕт╝ђтЈЉТіђТю»№╝їт«ЃтЁЂУ«Ит╝ђтЈЉУђЁтѕЏт╗║тЁиТюЅСИ░т»їтЏЙтйбсђЂтіеућ╗тњїС║цС║њТђДуџёWebт║ћућесђѓТюгТЋЎуеІжњѕт»╣тѕЮтГдУђЁ№╝їт░єТи▒тЁЦУ«▓УДБSilverlightуџётЪ║ТюгТдѓт┐хсђЂТјДС╗ХуџёСй┐ућеС╗ЦтЈітдѓСйЋжђџУ┐ЄТ║љуаЂт«ъУихТЮЦ...
тюеSLToolkit.slnжА╣уЏ«ТќЄС╗ХСИГ№╝їтЈ»УЃйтїЁтљФС║єућеС║јТ╝ћуц║У┐ЎС║ЏТдѓт┐хуџёТ║љС╗БуаЂ№╝їУђїSLAPPTest.WebтњїSLAPPTestтЈ»УЃйТў»ТхІУ»ЋWebт║ћућеуеІт║ЈтњїТхІУ»Ћу▒╗№╝їSLToolkitтѕЎтЈ»УЃйТў»тїЁтљФУЄфт«џС╣ЅТјДС╗Хуџёт║Њсђѓ Тђ╗уџёТЮЦУ»┤№╝їуљєУДБт╣ХуєЪу╗ЃУ┐љућеSilverlightУЄфт«џС╣Ѕ...
1. **тЪ║уАђТјДС╗ХСй┐уће**№╝џУ┐ЎС║Џуц║СЙІт▒Ћуц║С║єтдѓСйЋСй┐ућеSilverlightуџётєЁуй«ТјДС╗Х№╝їтдѓТїЅжњ«сђЂТќЄТюгТАєсђЂтЏЙтЃЈуГЅ№╝їС╗ЦтЈіт«ЃС╗гуџёт▒ъТђДтњїС║ІС╗Хсђѓ 2. **ТЋ░ТЇ«у╗Љт«џтњїMVVM**№╝џжђџУ┐Єт«ъжЎЁСЙІтГљ№╝їСйатЈ»С╗ЦтГдС╣атдѓСйЋт░єТЋ░ТЇ«у╗Љт«џтѕ░УДєтЏЙ№╝їС╗ЦтЈітдѓСйЋСй┐ућеMVVM...
### SilverlightтЪ║ТюгТјДС╗ХТдѓУ┐░ #### СИђсђЂтИЃт▒ђТјДС╗ХCanvas **Canvas** Тў»СИђуДЇжЮътИИтЪ║уАђуџётИЃт▒ђжЮбТЮ┐№╝їт«ЃТћ»ТїЂт»╣тЁХСИГ...У┐ЎС║ЏТјДС╗Хтюет╝ђтЈЉSilverlightт║ћућеуеІт║ЈТЌХжЮътИИТюЅуће№╝їтЈ»С╗ЦТа╣ТЇ«тЁиСйЊжюђТ▒ѓжђЅТІЕтљѕжђѓуџёТјДС╗ХТЮЦТъёт╗║СИ░т»їуџёућеТѕиуЋїжЮбсђѓ
С╗ЦСИІТў»т»╣SilverlightСИГTreeViewТјДС╗ХуџёУ»ду╗єУДБжЄітњїСй┐ућеТќ╣Т│Ћсђѓ СИђсђЂTreeViewТјДС╗ХуџётЪ║Тюгу╗ЊТъё TreeViewућ▒СИђСИфТѕќтцџСИфTreeViewItemу╗ёТѕљ№╝їТ»ЈСИфTreeViewItemтЈ»С╗ЦтїЁтљФтГљTreeViewItem№╝їтйбТѕљт▒ѓу║Ду╗ЊТъёсђѓтюеXAMLСИГ№╝їтЈ»С╗ЦСй┐уће`...
тюетјІу╝ЕтїЁСИГуџё"HtmlPlaceholder"тЈ»УЃйТў»ТїЄСИђСИфуц║СЙІТѕќУђЁТеАТЮ┐№╝їућеС║јТ╝ћуц║тдѓСйЋтюеSilverlightт║ћућеСИГтхїтЁЦтњїТЏ┐ТЇбHTMLтєЁт«╣сђѓУ┐ЎСИфТќЄС╗ХтЈ»УЃйтїЁтљФСИђСИфHTMLт«╣тЎе№╝їтйЊSilverlightт║ћућетіаУййТЌХ№╝їУ┐ЎСИфт«╣тЎеС╝џУбФтіеТђЂтАФтЁЁтєЁт«╣№╝їТ»ћтдѓТЋ░ТЇ«жЕ▒тіе...
Тђ╗уџёТЮЦУ»┤№╝їтѕЏт╗║СИђСИфVB Silverlightтбът╝║ТЌЦТюЪТјДС╗Х№╝їтЈ»жђЅТЌХжЌ┤№╝їжюђУдЂУЄфт«џС╣ЅТјДС╗Ху▒╗№╝їтїЁтљФТЌЦТюЪтњїТЌХжЌ┤УЙЊтЁЦу╗ёС╗Х№╝їт╣ХтцёуљєУЙЊтЁЦжфїУ»ЂтњїТЌХжЌ┤жђЅТІЕС║ІС╗ХсђѓжђџУ┐ЄУ┐ЎуДЇТќ╣т╝Ј№╝їућеТѕиСИЇС╗ЁУЃйжђЅТІЕТЌЦТюЪ№╝їУ┐ўУЃйу▓ЙуА«тѕ░т░ЈТЌХсђЂтѕєжњЪтњїуДњ№╝їТЈљСЙЏС║єТЏ┤т╝║тцД...
silverlight4.0уџёtreeviewТјДС╗ХТў»тюет«ЅУБЁС║єsilverlight toolkitтљјТЅЇУЃйСй┐ућеуџёТјДС╗Х№╝їж╗ўУ«цТЃЁтєхСИІtreeviewуџётљёУіѓуѓ╣Тў»Т▓АТюЅУ┐ъТјЦу║┐уџё№╝їТюгуц║СЙІТ╝ћуц║тдѓСйЋт«џС╣ЅСИђСИфтљЇСИ║NetTreeTypeуџёStyleуџёТќ╣т╝ЈТЮЦт«ъуј░treeviewтљёУіѓуѓ╣уџёт«ъу║┐У┐ъТјЦ№╝ї...
У┐ЎСИф"SilverlightжА╣уЏ«уЋїжЮбуц║СЙІ"ТЈљСЙЏС║єт«ЮУ┤хуџёУхёТ║љ№╝їтЈ»С╗ЦтИ«тіЕСйауљєУДБтњїТеАС╗┐№╝їС╗ЦСЙ┐У«ЙУ«АтЄ║уІгуЅ╣СИћтљИт╝ЋС║║уџёућеТѕиуЋїжЮбсђѓ ждќтЁѕ№╝їУ«ЕТѕЉС╗гТи▒тЁЦС║єУДБСИђСИІSilverlightуџёТаИт┐ЃуЅ╣ТђДсђѓSilverlightТћ»ТїЂXAML№╝ѕтЈ»ТЅЕт▒Ћт║ћућеуеІт║ЈТаЄУ«░У»ГУеђ№╝Ѕ№╝ї...
- `mpost.SilverlightMultiFileUploadWeb`№╝џУ┐ЎТў»СИђСИфWebжА╣уЏ«№╝їУ┤ЪУ┤Бтцёуљєт«бТѕиуФ»SilverlightТјДС╗ХСИјТюЇтіАтЎеС╣ІжЌ┤уџёжђџС┐Асђѓ - `SharedItems`№╝џтЈ»УЃйтїЁтљФС║єСИђС║ЏтЁ▒С║ФуџёУхёТ║љТќЄС╗ХТѕќт║Њсђѓ - `mpost.FileUploadServiceLibrary`№╝џУ┐Ў...
тюе"Release"ТќЄС╗Хтц╣СИГ№╝їТѕЉС╗гтЈ»УЃйТЅЙтѕ░С║єу╝ќУ»Љтљјуџёт║ЊТќЄС╗ХсђЂуц║СЙІС╗БуаЂсђЂТќЄТАБТѕќУђЁтЁХС╗ќУхёТ║љ№╝їУ┐ЎС║ЏжЃйТў»СИ║С║єтИ«тіЕт╝ђтЈЉУђЁуљєУДБтњїСй┐ућеDeepZoomContainerТјДС╗ХсђѓУ┐ЎС║ЏТќЄС╗ХтЈ»УЃйтїЁТІг№╝џ 1. т║ЊТќЄС╗Х№╝ѕDLLs№╝Ѕ№╝џтїЁтљФу╝ќУ»Љтљјуџё...
SilverlightТў»тЙ«Уй»т╝ђтЈЉуџёСИђСИфт»їС║њУЂћуйЉт║ћућеуеІт║Ј№╝ѕRIA№╝Ѕт╣│тЈ░№╝їућеС║јтѕЏт╗║С║цС║њт╝ЈуџёућеТѕиуЋїжЮб№╝їУђїDataGridТјДС╗ХтѕЎТў»тЁХСИГтИИућеуџёТЋ░ТЇ«т▒Ћуц║тњїу«Ауљєу╗ёС╗Хсђѓ ждќтЁѕ№╝їDataGridТјДС╗ХтЁЂУ«Ит╝ђтЈЉУђЁС╗ЦУАеТа╝тйбт╝Јт▒Ћуц║ТЋ░ТЇ«№╝їт╣ХТЈљСЙЏС║єСИђтЦЌт«їТЋ┤уџё...
SilverlightтѕєжАхТјДС╗ХтЁЂУ«ИућеТѕиТхЈУДѕтњїТЊЇСйютцДжЄЈТЋ░ТЇ«№╝їТ»ЈТгАтЈфтіаУййСИђжЃетѕє№╝їУђїСИЇТў»СИђТгАТђДтіаУййТЅђТюЅТЋ░ТЇ«сђѓУ┐ЎСИЇС╗ЁС╝ўтїќС║єТђДУЃй№╝їС╣ЪСй┐тЙЌуЋїжЮбТЏ┤тіатЈІтЦйсђѓ тюеSilverlightСИГ№╝їт«ъуј░тѕєжАхТјДС╗ХжђџтИИТюЅСИцуДЇТќ╣т╝Ј№╝џСй┐ућетєЁуй«уџёPaging Control...
"silverlightтіеТђЂтиЦтЁиТаЈТјДС╗Х"ТїЄуџёТў»тѕЕућеSilverlightТіђТю»У«ЙУ«АуџёСИђуДЇтЈ»С╗ЦтіеТђЂТћ╣тЈўтЁХТўЙуц║тєЁт«╣тњїУАїСИ║уџётиЦтЁиТаЈу╗ёС╗Хсђѓ тюеSilverlightт║ћућеСИГ№╝їтиЦтЁиТаЈжђџтИИућеС║јТћЙуй«тИИућеуџётіЪУЃйТїЅжњ«ТѕќТЊЇСйюжђЅжА╣№╝їС╗ЦСЙ┐ућеТѕиУЃйтцЪт┐ФжђЪУ«┐жЌ«сђѓтіеТђЂ...
тюе"silverlightТа╣ТЇ«уфЌтЈБтцДт░Ју╝ЕТћЙТјДС╗Хdemo"У┐ЎСИфжА╣уЏ«СИГ№╝їТѕЉС╗гуюІтѕ░СИђСИфт«ъСЙІ№╝їт▒Ћуц║С║єтдѓСйЋтѕЕућеSilverlightТіђТю»ТЮЦт«ъуј░ТјДС╗ХуџётіеТђЂу╝ЕТћЙтњїУЄфжђѓт║ћтИЃт▒ђсђѓ ТјДС╗Ху╝ЕТћЙТў»UIУ«ЙУ«АСИГуџётЁ│жћ«жЃетѕє№╝їт░цтЁХТў»тюетЊЇт║ћт╝ЈУ«ЙУ«АСИГсђѓтюеSilverlight...