http://www.cnblogs.com/xuqiang/archive/2011/05/16/2047001.html
 
<1>. зЇҐйїСж†СзЃАдїЛ¬†
зЇҐйїСж†СжШѓдЄАзІНеє≥и°°зЪДдЇМеПЙжЯ•жЙЊж†СпЉМжШѓдЄАзІНиЃ°зЃЧжЬЇзІСе≠¶дЄ≠еЄЄзФ®зЪДжХ∞жНЃзїУжЮДпЉМжЬАеЕЄеЮЛзЪДеЇФзФ®жШѓеЃЮзО∞жХ∞жНЃзЪДеЕ≥иБФпЉМдЊЛе¶Вmapз≠ЙжХ∞жНЃзїУжЮДзЪДеЃЮзО∞гАВ1972еєіпЉМй≤БйБУе§ЂиіЭе∞ФжЬАеЕИеПСжШОпЉМдљЖжШѓдїЦзІ∞дєЛдЄЇвАЬеѓєзІ∞дЇМеПЙBж†СвАЭпЉМзЬЯж≠£зЪДзІ∞дєЛдЄЇвАЬзЇҐйїСж†СвАЭжШѓеЬ®1978еєіLeo J. Guibas еТМ Robert SedgewickзЪДдЄАзѓЗиЃЇжЦЗеЉАеІЛзЪДгАВињЩдєИзЃЧиµЈжЭ•пЉМзЇҐйїСж†СеЈ≤зїПе≠ШеЬ®дЇЖе∞ЖињС30еєіпЉМжЧґиЗ≥дїКжЧ•пЉМдїНжЧІеП¶еИЭе≠¶иАЕе§ізЧЫдЄНеЈ≤гАВ
<2>. жАІиі®зЃАдїЛ
зЇҐйїСж†СжЛУе±ХдЇЖдЇМеПЙжЯ•жЙЊж†СпЉМзїЩжѓПдЄ™ж†СзЪДиКВзВєеҐЮеК†дЇЖдЄАдЄ™Colorе±ЮжАІпЉМжѓПдЄ™иКВзВєењЕй°їжШѓзЇҐиЙ≤жИЦиАЕжШѓйїСиЙ≤пЉМеП¶е§ЦдЄЇдЇЖиЊЊеИ∞ж†СзЪДеє≥и°°пЉМеҐЮеК†дЇЖе¶ВдЄЛзЪДйЩРеИґпЉИдЄЛйЭҐжШѓзФ®вАЬйЩРеИґвАЭжЭ•жМЗжШОпЉЙпЉЪ
1. иКВзВєењЕй°їжШѓзЇҐиЙ≤жИЦиАЕжШѓйїСиЙ≤
2. ж†єиКВзВєжШѓйїСиЙ≤зЪДпЉМе¶ВжЮЬдЄНжШѓйїСиЙ≤пЉМж†єжНЃдЄЛйЭҐзЪДжАІиі®4пЉМе∞ЖжЧ†ж≥ХжПТеЕ•жЦ∞иКВзВє
3. жЙАжЬЙзЪДеПґе≠РиКВзВєжШѓйїСиЙ≤зЪДпЉМињЩйЗМеПѓдї•еҐЮеК†еУ®еЕµеЕГзі†пЉМдљЬдЄЇеПґе≠РиКВзВєпЉМиѓ•иКВзВєжШѓйїСиЙ≤пЉМдєЯе∞±жШѓиѓіиѓ•жЭ°дїґжШѓдЄАеЃЪжї°иґ≥зЪДгАВ
4. жѓПдЄ™зЇҐиЙ≤иКВзВєзЪДдЄ§дЄ™е≠РиКВзВєжШѓйїСиЙ≤зЪДпЉМдєЯе∞±жШѓдЄНиГље≠ШеЬ®зИґе≠РдЄ§дЄ™иКВзВєеЕ®жШѓзЇҐиЙ≤
5. дїОдїїжДПжѓПдЄ™иКВзВєеИ∞еЕґжѓПдЄ™еПґе≠РиКВзВєзЪДжЙАжЬЙзЃАеНХиЈѓеЊДдЄКйїСиЙ≤иКВзВєзЪДжХ∞йЗПжШѓзЫЄеРМзЪДгАВ
дЄКйЭҐзЪДињЩдЇЫзЇ¶жЭЯдњЭиѓБдЇЖињЩдЄ™ж†Се§ІиЗідЄКжШѓеє≥и°°зЪДпЉМињЩдєЯеЖ≥еЃЪдЇЖзЇҐйїСж†СзЪДжПТеЕ•пЉМеИ†йЩ§пЉМжߕ胥з≠ЙжУНдљЬжШѓжѓФиЊГењЂйАЯзЪДгАВ¬†
<3>. жЉЂжЄЄзЇҐйїСж†С¬†
еЊИе§ЪеИЭе≠¶иАЕеЬ®е≠¶дє†зЇҐйїСж†СжЧґпЉМжАїжШѓй¶ЦеЕИжЯ•зЬЛеИЂдЇЇзЪДжАЭиЈѓпЉИжѓФе¶ВгАКзЃЧж≥ХеѓЉиЃЇгАЛз≠ЙпЉЙпЉМзДґеРОеЯЇжЬђдЄКе∞±йЩЈеЕ•дЇЖж≥•жљ≠пЉМйВ£дєИжИСдїђдЄН嶮йЭЩдЄЛењГжЭ•иЗ™еЈ±жГ≥дЄАжГ≥е¶ВжЮЬжИСеОїеЃЮзО∞йЬАи¶Биѓ•жАОдєИеБЪпЉЯе•љзЪДпЉМеЗЖе§Зе•љпЉМеЉАеІЛжЉЂжЄЄзЇҐйїСж†СзЪДпЉЯињЩйЗМдЄНдїЕдїЕжШѓеИЧеЗЇжПТеЕ•жУНдљЬеИЖдЄЇйВ£дЇЫжГЕеЖµпЉМжЫійЗНи¶БзЪДжШѓзЯ•йБУйЧЃдїАдєИињЩдєИеИЖз±їпЉЯ
е•љзЪДпЉМзО∞еЬ®жИСдїђжШѓдЄАжЧ†жЙАжЬЙпЉМеБЗиЃЊињЩжШѓзђђдЄАжђ°жПТеЕ•дЄАдЄ™иКВзВєпЉМдЄЇдЇЖжї°иґ≥дЄКйЭҐзЪД1-5жЭ°жАІиі®пЉМеЊИжШЊзДґдїЕдїЕйЬАи¶БеЊИе∞СйЗПзЪДжУНдљЬеН≥еПѓпЉЪ
зФЯжИРдЄАдЄ™жЦ∞иКВзВєпЉМеєґжЛЈиіЭжХ∞жНЃ;
иКВзВєйҐЬиЙ≤и°®жШОдЄЇйїСиЙ≤;
¬†йАЪињЗдЄКйЭҐзЪДжУНдљЬзФЯжИРзЪДеП™жЬЙдЄАдЄ™иКВзВєзЪДж†СпЉМжї°иґ≥1-5жЭ°жАІиі®пЉМжШЊзДґиѓ•ж†СжШѓзЇҐйїСж†СгАВ
  
 
¬†зЙєжЃКжГЕеЖµиАГиЩСеЃМжИРдєЛеРОпЉМдЄЛйЭҐеБЗиЃЊеПИеЉАеІЛжЈїеК†иКВзВєпЉМжИСдїђйЭҐеѓєзЪДзђђдЄАдЄ™йЧЃйҐШжШѓжЦ∞еҐЮеК†зЪДиКВзВєжШѓж†ЗиЃ∞жИРзЇҐиЙ≤ињШжШѓйїСиЙ≤пЉЯжШЊзДґжЧ†иЃЇжШѓжЦ∞жПТеЕ•зЪДиКВзВєжШѓйїСиЙ≤жИЦиАЕжШѓзЇҐиЙ≤пЉМзЇҐйїСж†СйЩРеИґ1пЉМ2пЉМ3дЄАеЃЪжШѓжї°иґ≥зЪДпЉМйВ£дєИе¶ВжЮЬе∞ЖжЦ∞жПТеЕ•зЪДиКВзВєж†ЗиѓЖжИРйїСиЙ≤зЪДиѓЭпЉМеПѓиГљињЭеПН5пЉМдљЖжШѓе¶ВжЮЬе∞ЖжЦ∞жПТеЕ•зЪДиКВзВєж†ЗиѓЖжИРзЇҐиЙ≤пЉМиВѓиГљињЭеПН4пЉМзЬЛдЉЉе•љеГПжШѓдЄ§дЄ™жШѓз±їдЉЉзЪДгАВ
дљЖжШѓиАГиЩСињЩж†ЈзЪДдЄАзІНжГЕеЖµпЉЪе¶ВжЮЬжЦ∞жПТеЕ•зЪДиКВзВєж†ЗиѓЖжИРзЇҐиЙ≤пЉМеєґдЄФжЦ∞жПТеЕ•зЪДиКВзВєзЪДзИґиКВзВєжШѓйїСиЙ≤пЉМйВ£дєИжШѓињЭеПНжАІиі®4зЪДпЉМдєЯе∞±жШѓиѓіжШѓдЄНйЬАи¶БйЗНжЦ∞и∞ГжХізЇҐйїСж†СзЪДгАВ
  
 
дљЖжШѓе¶ВжЮЬж†ЗиѓЖжИРйїСиЙ≤зЪДиѓЭпЉМйВ£дєИжШѓдЄАеЃЪдЉЪињЭеПНжАІиі®5пЉМе•љзЪДпЉМжИСдїђињШжШѓйАЙжЛ©е∞ЖжПТеЕ•зЪДиКВзВєж†ЗиѓЖжИРзЇҐиЙ≤еРІпЉМиЗ≥е∞СињРж∞Фе•љзЪДиѓЭпЉМе∞±дЄНйЬАи¶БйЗНжЦ∞и∞ГжХізЇҐйїСж†СдЇЖгАВ¬†
¬†з°ЃеЃЪдЇЖжЦ∞жПТеЕ•зЪДиКВзВєзЪДйҐЬиЙ≤дєЛеРОпЉМзО∞еЬ®еЉАеІЛеЕЈдљУзЪДеЃЮзО∞жПТеЕ•жУНдљЬпЉМзФ±дЇОзЇҐйїСж†СеЃЮйЩЕдЄКдєЯжШѓдЄАзІНдЇМеПЙжЯ•жЙЊж†СпЉМйВ£дєИжЦ∞жПТеЕ•зЪДй°ґзВєдЄАеЃЪжШѓеЬ®зЇҐйїСж†СзЪДжЬАдљОзЂѓпЉМжИСдїђењљзХ•жОЙињЩдЄ™жЯ•жЙЊиКВзВєзЪДињЗз®ЛпЉМињЩйЗМдїЕдїЕеЕ≥ењГжПТеЕ•иКВзВєдєЛеРОе¶ВдљХи∞ГжХізЇҐйїСж†СгАВжХ∞е≠¶дЄКзЪДеЄЄзФ®жЦєж≥Х:еИЖз±їиЃ®иЃЇ
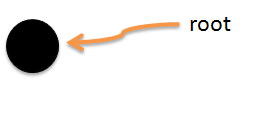
case 1. е¶ВжЮЬжПТеЕ•зЪДиКВзВєжШѓж†єиКВзВєпЉМдєЯе∞±жШѓиѓіеИЭеІЛзЪДзЇҐйїСж†СдЄЇз©ЇпЉМињЩжШѓжЬАзЃАеНХзЪДжГЕеЖµпЉМзЫіжО•е∞Жиѓ•иКВзВєж†ЗиѓЖжИРйїСиЙ≤еН≥еПѓгАВ
{
        if (n->parent == NULL)
                n->color = BLACK;
        else
                insert_case2(n);
}
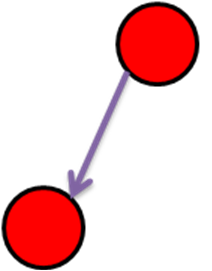
case 2. е¶ВжЮЬжЦ∞жПТеЕ•зЪДиКВзВєдЄНжШѓзЇҐйїСж†СзЪДж†єиКВзВєпЉМе¶ВжЮЬжЦ∞жПТеЕ•зЪДиКВзВєзЪДзИґиКВзВєжШѓйїСиЙ≤зЪДиѓЭпЉМйВ£дєИзЇҐйїСж†СжШѓдЄНйЬАи¶Би∞ГжХізЪД
  
 
дї£з†БпЉЪ
{
        if (n->parent->color == BLACK)
                return; /* Tree is still valid */
        else
                insert_case3(n);
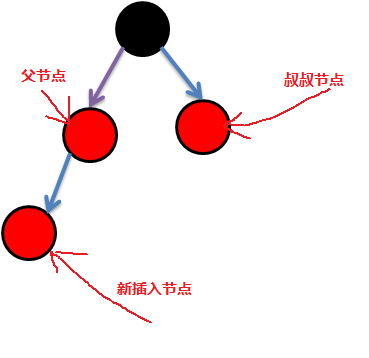
case 3.¬†е¶ВжЮЬжЦ∞жПТеЕ•зЪДиКВзВєзЪДзИґиКВзВєжШѓзЇҐиЙ≤зЪДиѓЭпЉМжШЊзДґињЩйЗМињЭеПНдЇЖзЇҐйїСж†СдЄ≠дЄНиГље≠ШеЬ®зИґиКВзВєеТМе≠РиКВзВєеРМжЧґдЄЇзЇҐиЙ≤зЪДжАІиі®пЉМгАВ
  
 
дЇОжШѓйЬАи¶Би∞ГжХіпЉМжИСдїђзЪДи∞ГжХізЪДзЫЃж†ЗжШѓеЬ®дЄНињЭеПНзЇҐйїСж†СжАІиі®пЉИжИЦиАЕжШѓеПѓи∞ГжХіпЉЙе¶ВдљХе∞ЖдЄ§дЄ™зЫЄйВїзЪДзЇҐиЙ≤иКВзВєеИЖйЪФеЉАжЭ•пЉМжШЊзДґжЬАзїИзЪДзїУжЮЬжШѓжИСдїђйЬАи¶Бе∞ЖжЦ∞жПТеЕ•зЪДиКВзВєзЪДзИґиКВзВєжЫіжФєжИРйїСиЙ≤пЉИжЦ∞жПТеЕ•иКВзВєжШѓе¶Вж≥ХдљЬеЗЇи∞ГжХізЪДпЉМеЃЮзО∞е∞ЖдЄ§дЄ™зЇҐиЙ≤иКВзВєеИЖеЙ≤еЉАзЪДпЉМйЩ§йЭЮе∞Жиѓ•иКВзВєж†ЗиѓЖдЄЇйїСиЙ≤пЉМдљЖжШѓињЩдЉЪеҐЮеК†йїСйЂШеЇ¶пЉЙпЉМдљЖжШѓе¶ВжЮЬжШѓеНХзЇѓзЪДдњЃжФєзИґиКВзВєдЄЇйїСиЙ≤зЪДиѓЭпЉМйВ£дєИе∞ЖдЉЪињЭиГМйїСиЙ≤й°ґзВєжХ∞зЫЃзЪДжАІиі®пЉМзЫіжО•дњЃжФєжШѓи°МдЄНйАЪпЉМйВ£дєИиГљеР¶йАЪињЗдЇ§жНҐдЄ§дЄ™дЄ§дЄ™иКВзВєиЊЊеИ∞зЫЃзЪДеСҐпЉЯ
жШЊзДґжЦ∞жПТеЕ•зЪДиКВзВєзЪДз•ЦзИґиКВзВєдЄАеЃЪжШѓйїСиЙ≤зЪДпЉМйВ£дєИжШѓеР¶иГље§ЯйАЪињЗдЇ§жНҐзИґиКВзВєеТМз•ЦзИґиКВзВєзЪДзЇҐйїСжАІиі®жЭ•иЊЊеИ∞зЫЃзЪДеСҐпЉЯжШЊзДґињЩеПѓиГљињЭеПНе∞ЖжЦ∞жПТеЕ•иКВзВєзЪДеПФеПФе≠Рж†СзЪДзЇҐйїСж†СжАІиі®з†іеЭПжОЙгАВдљЖжШѓе¶ВжЮЬеПФеПФиКВзВєжШѓзЇҐиЙ≤зЪДиѓЭпЉМйЧЃйҐШдЉЉдєОеПШеЊЧеЊИзЃАеНХдЇЖгАВ¬†
  
 
жИСдїђдїЕдїЕйЬАи¶Бе∞ЖдЄїзИґиКВзВєжФєжИРзЇҐиЙ≤пЉМеРМжЧґе∞ЖзИґиКВзВєеТМеПФеПФиКВзВєжФєжИРйїСиЙ≤еН≥еПѓгАВ
  
 
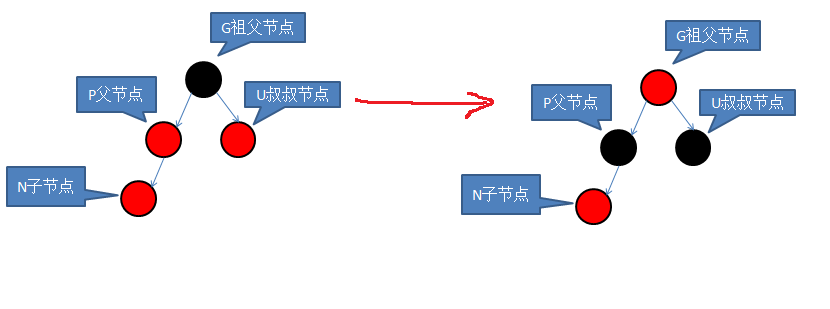
дљЖжШѓињЩе∞ЖеЉХеЕ•жЦ∞зЪДйЧЃйҐШпЉМ жШЊзДґжИСдїђе∞ЖGиКВзВєи°®з§ЇжИРзЇҐиЙ≤дєЛеРОпЉМйВ£дєИGиКВзВєеТМGзЪДзИґиКВзВєжШѓеПѓиГљињЭеПНзЇҐйїСжАІиі®зЪДпЉМдЄЇдЇЖиІ£еЖ≥ињЩдЄ™йЧЃйҐШпЉМињЩйЗМдљњзФ®е∞ЊйАТељТзЪД嚥еЉПжЭ•еѓєиКВзВєGињЫи°Ми∞ГжХігАВ
{
        struct node *u = uncle(n), *g;
 
        if ((u != NULL) && (u->color == RED)) {
                n->parent->color = BLACK;
                u->color = BLACK;
                g = grandparent(n);
                g->color = RED;
                insert_case1(g);
        } else {
                insert_case4(n);
        }
}  
дЄАзІНжГЕеЖµеЈ≤зїПиІ£еЖ≥гАВдЄЛйЭҐе∞ЖжШѓжЫіеК†иЙ∞еЈ®зЪДдїїеК°пЉМе¶ВжЮЬеПФеПФиКВзВєжШѓйїСиЙ≤зЪДпЉМиѓ•е¶ВдљХжШѓе•љпЉЯ
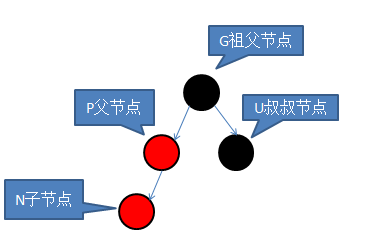
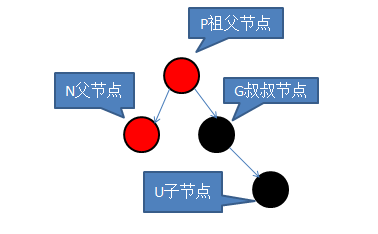
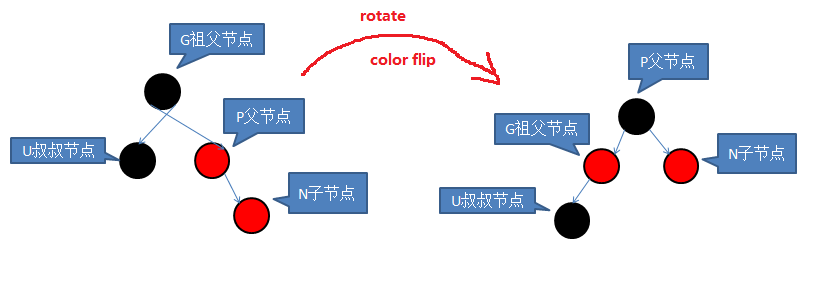
¬†case 4пЉЪжИСдїђжЭ•зЬЛзЬЛињШеЙ©дЄЛзЪДе∞±жШѓињЩзІНжГЕеЖµдЇЖпЉМPдЄЇзЇҐиЙ≤пЉМUдЄЇйїСиЙ≤пЉМGдЄЇйїСиЙ≤пЉМжАОдєИиІ£еЖ≥пЉЯеѓєдЇЖпЉМеИ∞ињЩйЗМжШѓеР¶ењШдЇЖжИСдїђзЪДжЬАзїИзЫЃзЪДжШѓдїАдєИпЉЯ
¬†еЬ®дЄНињЭеПНзЇҐйїСж†СжАІиі®пЉИжИЦиАЕжШѓеПѓи∞ГжХіпЉЙе¶ВдљХе∞ЖдЄ§дЄ™зЫЄйВїзЪДзЇҐиЙ≤иКВзВєеИЖйЪФеЉАжЭ•.¬†
 
  
 
зЫіжО•е∞ЖPиКВзВєдњЃжФєжИРйїСиЙ≤жШѓдЄНи°МзЪДпЉМињЩе∞ЖеҐЮеК†G-P-UиЈѓеЊДдЄКзЪДйїСйЂШеЇ¶пЉМ ж≤°жЬЙжАЭиЈѓпЉМе•љзЪДпЉМжЭ•еЫЮе§ізЬЛзЬЛcase 3зЪДжГЕеЖµпЉМжѓХзЂЯеЈ≤зїПиІ£еЖ≥дЇЖдЄАзІНжГЕеЖµпЉМcase 3дЄ≠жИСдїђдњЃжФєдЇЖиКВзВєGзЪДйҐЬиЙ≤пЉМдЄЇдїАдєИиГље§ЯдњЃжФєпЉМжШЊзДґжШѓиѓіGжШѓжЬАй°ґзВєпЉИиЊИдїљжЬАйЂШпЉЙзЪДиКВзВєпЉМжЬАй°ґзВєзЪДиКВзВєзЪДйҐЬиЙ≤еПѓдї•жШѓзЇҐиЙ≤пЉИйЗНжЦ∞и∞ГжХіпЉЙжИЦиАЕжШѓйїСиЙ≤гАВ
йВ£е¶ВжЮЬжИСдїђеСҐе∞ЖPиКВзВєжПРеНЗиЗ≥зО∞еЬ®GзЪДдљНзљЃеСҐпЉИйАЪињЗж†СзЪДжЧЛиљђпЉЙпЉЯ
 
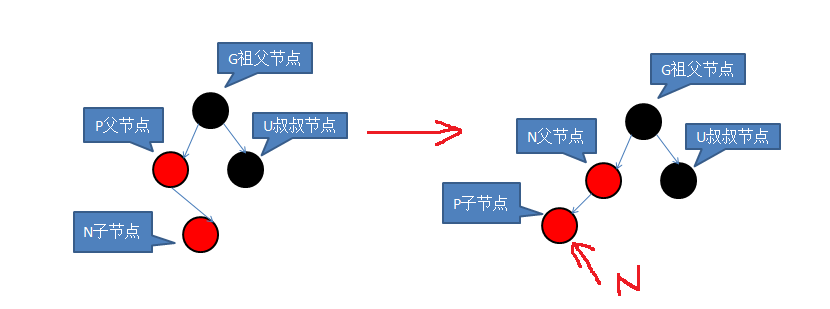
зО∞еЬ®еПѓдї•е∞ЖPзЪДйҐЬиЙ≤ж†ЗиѓЖжИРйїСиЙ≤пЉМдљЖжШѓдЉЪз†іеЭПP-G-UзЪДйїСиЈѓеЊДпЉМињРзФ®дЄАдЄЛдЇ§жНҐзЪДжАЭжГ≥еРІпЉМдЇ§жНҐPеТМGзЪДйҐЬиЙ≤еН≥еПѓгАВ
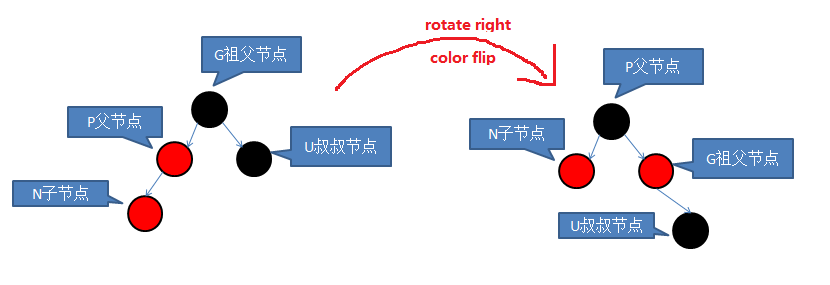
зО∞еЬ®еЯЇжЬђдЄКеЈ≤зїПиІ£еЖ≥дЇЖзЇҐйїСж†СдЄ≠е¶ВжЮЬеПФеПФжШѓйїСиЙ≤зЪДжГЕеЖµпЉМеЙ©дЄЛзЪДеЈ•дљЬе∞±жШѓеИЖжЮРжЧЛиљђжЦєеРСпЉМж†єжНЃиКВзВєPеТМNжШѓеЈ¶е≠©е≠РињШжШѓеП≥е≠©е≠РињЫи°МзЫЄеЇФжЧЛиљђгАВ
ињЩжШѓcase 4жГЕеЖµпЉЪ
 
жИЦиАЕжШѓпЉЪ
  
 
{
        struct node *g = grandparent(n);
 
        if ((n == n->parent->right) && (n->parent == g->left)) {
                rotate_left(n->parent);
                n = n->left;
        } else if ((n == n->parent->left) && (n->parent == g->right)) {
                rotate_right(n->parent);
                n = n->right;
        }
        insert_case5(n);
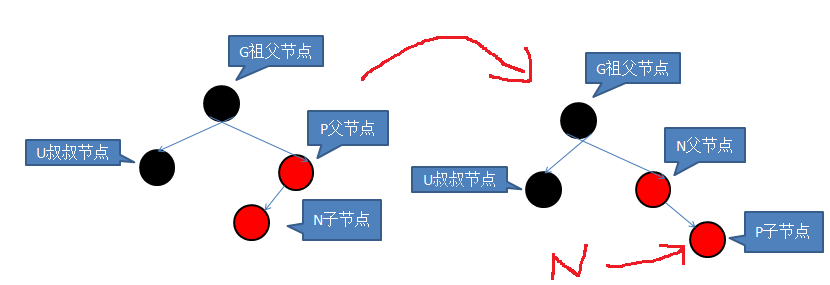
ињЩж†Је∞ЖPеТМUдЄНеЖНеРМдЄАжЭ°зЫізЇњзЪДжГЕжЩѓиљђжНҐжИРеЬ®зїЯдЄАжЭ°зЫізЇњдЄКзЪДжГЕеЖµпЉМcase 5жИСдїђе§ДзРЖеЬ®еРМдЄАжЭ°зЫізЇњдЄКзЪДжГЕеЖµпЉЪ
case 5пЉЪ
 
жИЦиАЕжШѓпЉЪ
  
 
{
        struct node *g = grandparent(n);
 
        n->parent->color = BLACK;
        g->color = RED;
        if ((n == n->parent->left) && (n->parent == g->left)) {
                rotate_right(g);
        } else { /* (n == n->parent->right) and (n->parent == g->right) */
                rotate_left(g);
        }
}  
зЇҐйїСж†СзЪДжПТеЕ•зЪДжЙАжЬЙжГЕеЖµеИЖжЮРеЃМдЇЖпЉМдєЯе∞±жШѓиѓіжИСдїђзЪДеИЖз±їиЃ®иЃЇжШѓеЃМжХізЪДеРЧпЉЯ
  
 
е•љзЪДпЉМзЬЛжЭ•жИСдїђз©ЈдЄЊдЇЖжЙАжЬЙзЪДзЇҐйїСж†СзЪДжПТеЕ•жГЕеЖµпЉМзЇҐйїСж†СжПТеЕ•жЉЂжЄЄеЃМжѓХгАВ ињЩйЗМжЬЙдЄАдЄ™appletзЪДеК®зФїжЉФз§ЇпЉМеЊИзФЯеК®гАВ
<4>. жИСзЪДEasyCodingеЇУ¬†
жЬАеРОиѓідЄАиѓізО∞еЬ®ж≠£еЬ®еЉАеПСзЪДдЄАдЄ™еЯЇдЇОc#иѓ≠и®АзЃЧж≥ХеЃЮзО∞еЇУеРІпЉМж≠£еЬ®еЉАеПСдєЛдЄ≠пЉМињШе≠ШеЬ®еЊИе§ЪжКАжЬѓдЄКзЪДйЪЊзВєпЉИеѓєжИСињЩзІНиПЬйЄЯиАМи®АпЉЙпЉМжИСзїЩињЩдЄ™й°єзЫЃеРНдЇЖдЄ™дЄНжШѓеЊИеУНдЇЃзЪДеРНе≠ЧEasyCodingпЉМеЯЇжЬђзЪДй°єзЫЃзЪДзїУжЮДпЉЪ
  
 
CollectionsдЄ≠дЄїи¶БжШѓдЄАдЇЫжХ∞жНЃзїУжЮДзЪДеЃЮзО∞пЉМзО∞еЬ®еЈ≤зїПеЃМжИРдЇЖBagпЉМAssociationпЉМBinarySearchTreeпЉМHashListпЉМHeapпЉМPriorityQueueпЉМVisitableHashtableпЉМ
пЉМVisitableListпЉМVisitableQueueпЉМVisitableStackињЩдЇЫйЫЖеРИз±їпЉМжЬЙдЄАдЇЫжШѓеѓє.netйЫЖеРИз±їзЪДйЗНжЦ∞е∞Би£ЕпЉМдЊЛе¶ВVisitable-XXXйЫЖеРИз±їзЪДиѓЭпЉМеЕґеЖЕйГ®дљњзФ®зЪДжШѓ.netжПРдЊЫзЪДйЫЖеРИз±їпЉМдљЖжШѓйЗНжЦ∞еЃЮзО∞дЇЖиЃњйЧЃиАЕж®°еЉПпЉИдЄїи¶БжШѓдЄЇдЇЖйЫЖеРИз±їзЪДеКЯиГљзЪДжЛУе±ХжАІпЉЙпЉМдЄЛйЭҐжШѓTestй°єзЫЃдЄ≠зЪДдЄАжЃµдї£з†БпЉМжЉФз§ЇзЪДжШѓе¶ВдљХдљњзФ®иЃњйЧЃиАЕж®°еЉПеѓєйЫЖеРИз±їињЫи°МеКЯиГљжЛУе±ХпЉЪ
public void TestVisitor()
        {
            VisitableStack<int> stack = new VisitableStack<int>();
            stack.Push(2);
            stack.Push(4);
            stack.Push(9);
            stack.Push(3);
            ComparableFindingVisitor<int> visitor = new ComparableFindingVisitor<int>(9);
            stack.Accept(visitor);
            Assert.AreEqual(visitor.Found, true);
            visitor = new ComparableFindingVisitor<int>(5);
            stack.Accept(visitor);
            Assert.AreEqual(visitor.Found, false);
        }
¬†жО•дЄЛжЭ•жЙУзЃЧеЉАеІЛеЃЮзО∞дЄАдЇЫжѓФиЊГе§НжЭВзЪДжХ∞жНЃзїУжЮДпЉМдЊЛе¶ВињЩйЗМзЪДзЇҐйїСж†СпЉМavlж†СпЉМиЈ≥и°®пЉМFibonacciHeapпЉМеЫЊзЪДй°ґе±Ве≠ШеВ®еЃєеЩ®з≠ЙгАВ
AlgorithmдЄїи¶БжШѓзЃЧж≥ХеЇУзЪДеЃЮзО∞пЉМжЪВжЧґеЃМжИРдЇЖдЄАдЇЫзЃАеНХзЪДжОТеЇПзЃЧж≥ХпЉМжЙУзЃЧжЈїеК†дЄАдЇЫжРЬ糥зЃЧж≥ХеТМеЫЊиЃЇеЄЄиІБзЃЧж≥ХпЉЫ
Testй°єзЫЃдљњзФ®зЪДжШѓunuitжµЛиѓХж°ЖжЮґеѓєCollectionеТМAlgorithmињЫи°МжµЛиѓХпЉЫ
VisualizationдЄїи¶БжШѓжГ≥еЃМжИРжХ∞жНЃзїУжЮДеТМзЃЧж≥ХзЪДеПѓиІЖеМЦињРи°МпЉМжЪВжЧґињШжЬ™еЉАеІЛпЉИжКАжЬѓдЄКдЄНзЖЯзїГеХКпЉЙпЉМжЙУзЃЧжШѓдљњзФ®silverllghtжЭ•еБЪгАВ
 
иЈѓжЉЂжЉЂеЕґдњЃињЬеЕЃпЉМзїІзї≠еРІгАВ
<5>. еПВиАГиµДжЦЩеПКдї£з†БдЄЛиљљ¬†
http://libredblack.sourceforge.net/ 
зЇҐйїСж†СеК®жАБжЉФз§ЇпЉЪhttp://secs.ceas.uc.edu/~franco/C321/html/RedBlack/redblack.html¬†
http://gauss.ececs.uc.edu/RedBlackTester/redblack.html 
http://www.cs.auckland.ac.nz/~jmor159/PLDS210/red_black.html 
http://www.cs.auckland.ac.nz/~jmor159/PLDS210/red_black_op.html
http://zh.wikipedia.org/wiki/%E7%BA%A2%E9%BB%91%E6%A0%91 
http://blog.csdn.net/v_JULY_v/archive/2010/12/29/6105630.aspx 










зЫЄеЕ≥жО®иНР
Cesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄCesiumй£Юи°МжЉЂжЄЄ...
еЬ®жЬђзѓЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®CesiumеЃЮзО∞дЄЙзїіжЉЂжЄЄй£Юи°МжХИжЮЬгАВCesiumжШѓдЄАжђЊеЉЇе§ІзЪДеЉАжЇРJavaScriptеЇУпЉМдЄУдЄЇеЬ®WebдЄКеИЫеїЇдЇ§дЇТеЉПгАБеЃЮжЧґ3DеЬ∞зРЖз©ЇйЧіеЇФзФ®з®ЛеЇПиАМиЃЊиЃ°гАВеЃГеИ©зФ® WebGL жКАжЬѓпЉМжЧ†йЬАжПТдїґеН≥еПѓеЬ®жµПиІИеЩ®дЄ≠е±Хз§ЇеЕ®зРГйЂШ...
еЬ®жЧ†зЇње±АеЯЯзљСзїЬпЉИWLANпЉЙдЄ≠пЉМжЉЂжЄЄжШѓжМЗзІїеК®иЃЊе§Зе¶ВжЩЇиГљжЙЛжЬЇжИЦзђФиЃ∞жЬђзФµиДСеЬ®дЄНеРМжО•еЕ•зВєпЉИAccess Point, APпЉЙдєЛйЧіеИЗжНҐдї•дњЭжМБжЬАдљ≥зЪДзљСзїЬињЮжО•гАВ"acйЧідЄЙе±ВжЉЂжЄЄ"жШѓWLANжЉЂжЄЄзЪДдЄАзІНйЂШ篲嚥еЉПпЉМжґЙеПКеИ∞е§ЪдЄ™жО•еЕ•жОІеИґеЩ®пЉИAccess ...
WLANжЉЂжЄЄжШѓжМЗSTAеЬ®дЄНеРМAPи¶ЖзЫЦиМГеЫідєЛйЧізІїеК®дЄФдњЭжМБзФ®жИЈдЄЪеК°дЄНдЄ≠жЦ≠зЪДи°МдЄЇгАВ WLANжЉЂжЄЄжШѓжМЗSTAеЬ®дЄНеРМAPи¶ЖзЫЦиМГеЫідєЛйЧізІїеК®дЄФдњЭжМБзФ®жИЈдЄЪеК°дЄНдЄ≠жЦ≠зЪДи°МдЄЇгАВе¶ВеЫЊжЙАз§ЇпЉМSTAдїОAP1зЪДи¶ЖзЫЦиМГеЫізІїеК®еИ∞AP2зЪДи¶ЖзЫЦиМГеЫіжЧґдњЭжМБдЄЪеК°дЄНдЄ≠жЦ≠гАВ...
жЬђзѓЗе∞Жиѓ¶зїЖиЃ≤иІ£еНОдЄЇжЧ†зЇњиІ£еЖ≥жЦєж°ИдЄ≠зЪДвАЬдЄНеРМACдєЛйЧідЄЙе±ВжЉЂжЄЄвАЭжКАжЬѓпЉМйАВзФ®дЇОдЇМе±ВдЄКзЇњгАБзЫіињЮеЉПдї•еПКйЪІйБУиљђеПСж®°еЉПпЉМйТИеѓєзЫЄеРМVLANдљЖдЄНеРМе≠РзљСзЪДзОѓеҐГгАВ й¶ЦеЕИпЉМжИСдїђжЭ•зРЖиІ£вАЬдЄЙе±ВжЉЂжЄЄвАЭзЪДж¶ВењµгАВеЬ®жЧ†зЇњзљСзїЬдЄ≠пЉМељУAPпЉИжО•еЕ•зВєпЉЙ...
3гАБдЄЙзїіеЬ∞嚥зЪДеЃЮжЧґзїШеИґдЄОжЉЂжЄЄ.pdf 4гАБдЄЙзїіеЬ∞嚥еПѓиІЖеМЦеПКеЕґеЃЮжЧґжШЊз§ЇжЦєж≥Хж¶ВиЃЇ.pdf 5гАБдЄЙзїіеЬ∞嚥зФЯжИРеПКеЕґеПѓиІЖеМЦе§ДзРЖз†Фз©ґ.pdf 6гАБдЄЙзїіеЬ∞嚥зЬЯеЃЮжДЯзїШеИґеПКеЕґеЃЮжЧґжЉЂжЄЄ.pdf 7гАБдЄЙзїіеИЖ嚥еЬ∞嚥зФЯжИРжКАжЬѓзїЉињ∞.pdf 8гАБдЄЙзїіжХ∞е≠ЧеЬ∞嚥...
еЬ®ињЩдЄ™"жХЩеЃ§жЉЂжЄЄ"й°єзЫЃдЄ≠пЉМжИСдїђеИ©зФ®OpenGLжЭ•еИЫеїЇдЄАдЄ™зЃАеНХзЪДжХЩеЃ§зОѓеҐГпЉМиЃ©зФ®жИЈеПѓдї•иЗ™зФ±еЬ∞еЬ®иЩЪжЛЯжХЩеЃ§дЄ≠ињЫи°МжЉЂжЄЄгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БдЇЖиІ£OpenGLзЪДеЯЇз°АзЯ•иѓЖгАВOpenGLжШѓдЄАдЄ™иЈ®иѓ≠и®АгАБиЈ®еє≥еП∞зЪДзЉЦз®ЛжО•еП£пЉМзФ®дЇОзФЯжИР2DеТМ3DеЫЊеГПгАВеЃГ...
жЬђзѓЗе∞ЖжЈ±еЕ•жОҐиЃ®вАЬеЃЮжИШеНОдЄЇжЧ†зЇњ 20. жЉЂжЄЄз≥їеИЧпЉИ7пЉЙдЄНеРМACдєЛйЧідЇМе±ВжЉЂжЄЄвАЭзЪДзЫЄеЕ≥зЯ•иѓЖзВєгАВ дЄАгАБдЇМе±ВжЉЂжЄЄзЪДж¶Вењµ дЇМе±ВжЉЂжЄЄжШѓжМЗеЬ®еРМдЄАVLANдЄЛзЪДжЉЂжЄЄпЉМиЃЊе§ЗеЬ®зІїеК®ињЗз®ЛдЄ≠жЧ†йЬАзїПињЗиЈѓзФ±ињЗз®ЛпЉМзЫіжО•еЬ®еРМдЄАдЄ™еєњжТ≠еЯЯеЖЕињЫи°МйАЪдњ°гАВ...
WLANжЉЂжЄЄжКАжЬѓжШѓжЧ†зЇњзљСзїЬдЄ≠дЄАй°єйЗНи¶БзЪДжКАжЬѓпЉМеЃГеЕБиЃЄзФ®жИЈеЬ®жЧ†зЇње±АеЯЯзљСпЉИWLANпЉЙдЄ≠иЗ™зФ±зІїеК®иАМдЄНйЧіжЦ≠еЬ∞дљњзФ®зљСзїЬжЬНеК°гАВWLANжЉЂжЄЄйАЪеЄЄеПСзФЯеЬ®жЧ†зЇњзФ®жИЈиЃЊе§ЗпЉИе¶ВжЩЇиГљжЙЛжЬЇгАБеє≥жЭњзФµиДСеТМзђФиЃ∞жЬђзФµиДСпЉЙдїОдЄАдЄ™жО•еЕ•зВєпЉИAPпЉЙзІїеК®еИ∞еП¶дЄАдЄ™...
гАРеНОдЄЇAC6605зїДзљСдЄЙе±ВжЉЂжЄЄиѓ¶иІ£гАС еЬ®жЧ†зЇњзљСзїЬйГ®зљ≤дЄ≠пЉМеНОдЄЇAC6605пЉИAccess ControllerпЉЙжШѓеЄЄзФ®дЇОдЉБдЄЪзЇІжЧ†зЇње±АеЯЯзљСпЉИWLANпЉЙзЪДжОІеИґеЩ®пЉМеЃГиГљжЬЙжХИеЬ∞зЃ°зРЖAPпЉИAccess PointпЉЙеєґеЃЮзО∞йЂШжХИгАБеЃЙеЕ®зЪДжЧ†зЇњи¶ЖзЫЦгАВдЄЙе±ВжЉЂжЄЄжШѓжМЗеЬ®...
еЯЇдЇОCesium1.62еЉАеПСзЪДдЄЙзїіеЬЇжЩѓжЉЂжЄЄпЉМеК®жАБзІїеК®иІЖиІТпЉМйЗЗйЫЖињРеК®иКВзВєдњ°жБѓпЉМиЗ™еК®жЉЂжЄЄеЫЮжФЊ
3DеЬЇжЩѓжЉЂжЄЄгАБ ж†СеТМж∞іж≥ҐзЇєгАБ йФЃзЫШжУНзЇµжЉЂжЄЄгАВ еМЕеРЂеЕЙзЕІ иііеЫЊгАВ
гАРжЉЂжЄЄе±Хз§ЇеИґдљЬз≥їзїЯ--жЉЂжЄЄе§ІеЄИгАСжШѓдЄАжђЊдЄУдЄЇзФ®жИЈиЃЊиЃ°зЪДзЃАеНХжШУзФ®зЪДиљѓдїґеЈ•еЕЈпЉМдЄїи¶БзФ®дЇОеИЫеїЇйЂШиі®йЗПзЪДдЄЙзїіжЉЂжЄЄе±Хз§ЇгАВињЩжђЊиљѓдїґзЪДж†ЄењГеКЯиГљеЬ®дЇОе∞ЖдЄЙзїіеїЇж®°жКАжЬѓдЄОдЇ§дЇТеЉПдљУй™МзЫЄзїУеРИпЉМдљњеЊЧзФ®жИЈиГље§ЯиљїжЭЊеЬ∞жЮДеїЇиЩЪжЛЯзОѓеҐГпЉМжПРдЊЫж≤ЙжµЄ...
зФ®C++еБЪзЪДиЩЪжЛЯжЉЂжЄЄзЪДе∞ПдЊЛе≠Р дЊЫж≠£еЬ®е≠¶дє†жЉЂжЄЄзЪДзЂ•йЮЛе≠¶дє†дЇ§жµБ
еЯЇдЇОthree.jsе∞Би£ЕзЪДиЗ™еЃЪдєЙжЉЂжЄЄе∞Пдї£з†БпЉМдЉ†еЕ•жЬАе∞СдЄ§зВєдЄЙзїіеЭРж†ЗпЉМеН≥еПѓеЃЮзО∞й£Юи°МжЉЂжЄЄгАВ
вАЬжШУжНЈеЕ®жЩѓжЉЂжЄЄвАЭжШѓдЄЙзїіеЕ®жЩѓи°МдЄЪйҐЖеЕИзЪДдЄЙзїіеЕ®жЩѓиЩЪжЛЯжЉЂжЄЄе±Хз§ЇеИґдљЬиљѓдїґпЉМе∞ЖдЄЙзїіеЕ®жЩѓеЫЊгАБеє≥йЭҐеЬ∞еЫЊгАБзЩЊеЇ¶еЬ∞еЫЊжИЦиАЕе§ЪзІНз±їеЮЛеЫЊзЙЗдЄОе£∞йЯ≥гАБиІЖйҐСгАБflashз≠Йе§Ъе™ТдљУеЕГзі†зЫЄзїУеРИпЉМдї•еПКйАЪињЗеЬ®еЬЇжЩѓдЄ≠жЈїеК†зГ≠зВєгАБеЬ®еЬ∞еЫЊдЄКжЈїеК†йЫЈиЊЊпЉМ...
еЕГеЃЗеЃЩеИЭжОҐReact+Three.jsеИґдљЬ3DеЕ®жЩѓжЉЂжЄЄ.zipеЕГеЃЗеЃЩеИЭжОҐReact+Three.jsеИґдљЬ3DеЕ®жЩѓжЉЂжЄЄ.zipеЕГеЃЗеЃЩеИЭжОҐReact+Three.jsеИґдљЬ3DеЕ®жЩѓжЉЂжЄЄ.zipеЕГеЃЗеЃЩеИЭжОҐReact+Three.jsеИґдљЬ3DеЕ®жЩѓжЉЂжЄЄ.zipеЕГеЃЗеЃЩеИЭжОҐReact+Three.jsеИґдљЬ3D...
еЬ®жЬђзЯ•иѓЖзВєдЄ≠пЉМжИСдїђе∞Жиѓ¶зїЖжОҐиЃ®еНОдЄЇжЧ†зЇњзљСзїЬдЄ≠пЉМеРМдЄАжО•еЕ•жОІеИґеЩ®пЉИACпЉЙеЖЕдЄНеРМжО•еЕ•зВєпЉИAPпЉЙдєЛйЧізЪДдЄЙе±ВжЉЂжЄЄињЗз®ЛгАВй¶ЦеЕИпЉМиЃ©жИСдїђдЇЖиІ£дЄЙе±ВжЉЂжЄЄзЪДж¶Вењµдї•еПКеЃГеЬ®жЧ†зЇњзљСзїЬдЄ≠зЪДдљЬзФ®гАВ дЄЙе±ВжЉЂжЄЄжМЗзЪДжШѓеЬ®еРМдЄАACзЃ°зРЖдЄЛзЪДдЄНеРМAPдєЛйЧі...
жЬђзѓЗжЦЗзЂ†е∞ЖжМЗеѓЉиѓїиАЕдїОйЫґеЉАеІЛеИЫеїЇдЄАдЄ™зЃАеНХзЪДеЬЇжЩѓжЉЂжЄЄжЄЄжИПпЉМжґµзЫЦж®°еЮЛеЗЖе§ЗгАБж®°еЮЛеѓЉеЗЇгАБUnity й°єзЫЃеИЫеїЇгАБж®°еЮЛеѓЉеЕ•гАБеЬ∞嚥еИЫеїЇгАБеЕЙзЕІжХИжЮЬз≠Йе§ЪдЄ™жЦєйЭҐгАВ еЬ®жЬђзѓЗжЦЗзЂ†дЄ≠пЉМжИСдїђй¶ЦеЕИйЬАи¶БеЗЖе§ЗдЄАдЄ™ 3D ж®°еЮЛпЉМдљњзФ® Maya иљѓдїґеИЫеїЇдЄА...