CSS 3D云

这是一个demo应用程序,你可以生成一个与现实生活一模一样的云,并可以对其进行调整。这个demo的代码比较复杂,它运用了CSS3 3D变换和部分JavaScript技术。效果演示>> 查看教程>>
纯CSS Logo

这里收集了由纯粹的CSS制作的几个大公司的Logo。这样的演示最棒的地方在于你可以了解到这些图像是如何正确的拼凑在一起的。效果演示>> 查看教程>>
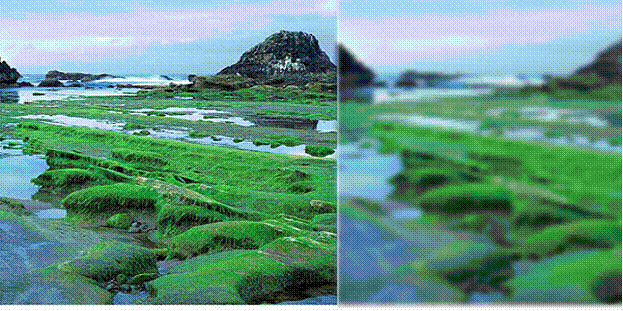
模糊菜单

这是一个设计优美制作精良的CSS demo程序。你可以找到七种不同的实例,它们都利用了最新的CSS3转换特性,使选择器呈现不同的光滑和模糊效果。效果演示>> 查看教程>>
滑动图像面板

这是一个非常值得观看的教程,它没有使用JavaScript,而细节却处理得尽善尽美。它的演示程序包含四种不同的变化,而教程的学习则非常简单。查看演示>> 查看教程>>
模糊滤镜

这是利用CSS各种优秀特性如过滤、转换、3D变换等的又一个演示程序。像这样的精彩设计,可以让你通过添加图层的方式来实现任何效果。效果演示及教程>>
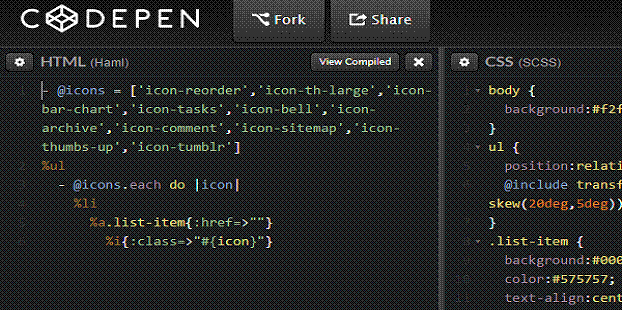
Jan Kadera的导航栏

这是一个非常时尚的导航栏,它是由65行CSS代码组成,在同种类型中它绝对是最好的。它的特点是将转换和变换特性用于改变影响区域的深度。代码及效果演示>>
弹性盒指南

这个教程提供了被称为弹性盒的最新弹性容器的详尽知识。你可以根据这个教程的讲解轻松地安排页面的布局。对于改变HTML元素高度、宽度和对齐方式,这的确提供一个很好的帮助。 查看教程>>
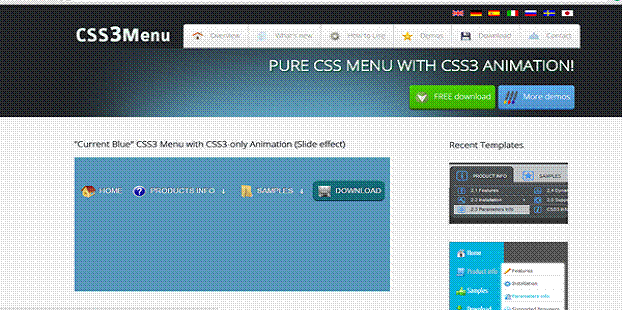
CSS3动画导航菜单

这是一个很老的教程,它可以通过插入一些神奇的动画来协助创建丰富多彩的导航菜单。它使用的是纯粹的CSS,而没有任何使用Javascript或图像的欺骗。 效果演示及教程>>
CSS过滤效果认识

这是一个提供最新CSS过滤器的教程。它的特点是在提供最好例子的同时还提供一些关于性能问题和浏览器支持的有用信息。 查看教程>>
时尚CSS3进度条

这个教程能够让你在不使用任何复杂脚本的情况下创建简单的进度条。教程利用了CSS3的各种最好的技术来增加进度条的亮度、条纹、光泽和渐变效果。效果演示>> 查看教程>>
CSS Shapes 101

通过CSS Shapes 101教程,你可以得到关于CSS3中关于形状的透彻分析,而许多与之相关实例在创建和实现上是一样的。 查看教程>>
Spinkit插件

这是一个可轻松定制的和使用频率较高的加载指示器的集合。它的诸多优点和对加载指示器的高需求性使它被广泛地使用。效果演示>> 查看教程>>
Animate.css

这个教程是基于CSS的,它有助于推进任何应用程序的性能改进。在这个教程中,你可以知道所有关于动画的东西,这对于了解如何改进页面的性能有很大帮助。效果演示>> 查看教程>>
动画内容选项

在这个平台你可以在包含兄弟容器与伪类的单选按钮的帮助下实现一些简单的东西。在web设计中,动画内容选项是一个非常有用的内容选项。效果演示>> 查看教程>>
On/Off FlipSwitch

这是有助于对按钮的切换进行定制的最好的应用程序,你只需要将CSS代码直接复制过来就可以使用它了。它还包含了那些著名的操作系统对开关切换的操作特性。效果演示>> 查看教程>>
本文翻译自webdesignlike.com ,原文地址






相关推荐
CSS 是我们使用的功能强大和最...这些教程都是具有代表性的教你如何创建一个CSS3特殊效果, 1-Quickly Build a Swish Teaser Page With CSS3 这个教程告诉你使用CSS3快速构建一个时髦预告页面,提示你的网站还有多少天
- `xw素材.htm`可能是包含示例或教程内容的HTML页面,其中可能演示了CSS3切换效果的应用。 - 图片文件`bkgd.png`和`raspberry.jpg`可能作为网页背景或元素的图片资源。 - `jquery.jOrgChart.js`和`jquery.jOrgChart....
这个CSS3教程讲义详细介绍了以上所有概念,并通过实例演示如何应用。无论你是初学者还是经验丰富的开发者,都能从中受益匪浅,提升自己的前端开发技能。通过学习和实践,你可以创建出更具吸引力、响应性更强的网页...
3. canvas画布:提供了一个在网页上动态绘制图形的API,适用于游戏、图表和其他复杂视觉效果。 4. SVG矢量图:支持内联插入SVG图形,确保图像在放大时不失真。 5. 表单控件改进:新增了、等更多类型的输入字段,...
本教程“HTML5与CSS3基础教程”将详细讲解这些概念,并通过实例演示如何在实际项目中应用它们。无论你是初学者还是希望升级技能的专业人士,都能从中受益匪浅。阅读“HTML5与CSS3基础教程.pdf”,你将逐步掌握这两个...
在《HTML5与CSS3基础教程(第7版)》这本权威指南中,作者深入浅出地介绍了这两个技术的核心概念和实际应用。源代码包含在提供的压缩包中,这些文件反映了书中各个章节的实例,方便读者实践和学习。 HTML5是超文本...
本教程的PDF版将详细讲解这些概念,并通过实例演示如何实际应用。同时,提供的源代码将帮助你亲手实践,加深理解。无论你是初学者还是有一定经验的开发者,都能从中受益,提升你的HTML5和CSS3技能。通过学习本教程,...
【曹鹏CSS视频教程-41.文档2的使用.rar】是一个关于CSS(Cascading Style Sheets)的在线教学资源,由知名IT专家曹鹏主讲。本教程旨在帮助学习者掌握CSS这一核心技术,提升其在网页设计领域的专业技能。CSS作为网页...
3. CSS3选择器:介绍新的CSS3选择器,并通过实例演示其用法。 4. CSS3布局:讲述Flexbox和Grid布局系统,如何创建灵活多变的网页布局。 5. CSS3样式增强:讲解颜色、边框、背景的新特性,如渐变、阴影、圆角等。 6. ...
在"css2.chm"这个帮助文件中,你可能会找到关于这些主题的详细解释,包括基本语法、高级特性以及实例演示。通过深入学习和实践,你可以快速掌握CSS,并能创建美观、动态且易于维护的网页。不要忘了,不断练习和查阅...
在本教程中,我们将探讨五种常见的CSS图片效果及其实现方法,帮助你提升网页视觉吸引力。 1. 阴影效果: CSS的`box-shadow`属性可以为图片添加阴影效果,增加立体感。例如: ```css img { box-shadow: 2px 2px 4px...
在这个教程中,我们将深入探讨如何使用CSS3来创建一个具有翻转效果的卡片。 首先,我们需要创建HTML结构,通常包含两个主要部分:正面(front)和背面(back)。每个部分都可以包含卡片上的不同内容。例如: ```...
- **实例演示**:教程提供了丰富的实例,读者可以直接编辑CSS代码并查看效果,帮助理解CSS的实际应用。 - **测验与挑战**:通过在线测验检验自己的CSS技能水平,加深理解和记忆。 - **参考手册**:提供了完整的CSS2...
3. **绘制曲线**:使用CSS伪元素如`:before`和`:after`,以及`border-radius`属性来创建曲线的形状。通过调整元素的宽度、高度和边框半径,可以模拟出曲线的效果。 4. **添加颜色和渐变**:利用CSS的`background-...
在这个“纯css3精美lightbox效果”中,我们看到一个无需JavaScript库,完全利用CSS3技术实现的Lightbox组件。Lightbox是一种常见的网页图像展示方式,当用户点击一个图片链接时,会在当前页面上弹出一个半透明的背景...
3. CSS3核心技术:介绍媒体查询、选择器、过渡、动画等CSS3特性,演示如何利用它们创建动态和富有表现力的网页。 4. Bootstrap框架:讲解Bootstrap的安装、基本结构,以及如何利用栅格系统构建响应式布局。还会介绍...
总的来说,这个解决方案演示了如何在JavaScript环境中有效地控制CSS3动画,使得动画可以根据用户的交互或其他条件重复播放。通过理解并运用这些技术,开发者能够创建更动态、响应式且交互丰富的Web界面。
【曹鹏CSS教程帮助文档-技术文档】是一个专注于教授CSS(Cascading Style Sheets)的教程资源,由知名IT专家曹鹏提供。CSS是用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档样式的样式表语言,它能让网页...
学习这个教程,你将掌握如何使用CSS控制元素的尺寸、位置、颜色、字体等属性,创建动态和交互式的网页效果。同时,了解和实践响应式设计,能让你的网页在移动设备上同样表现出色。通过不断地练习和探索,你将成为一...