Twitter Bootstrap

Bootstrap是全世界最流行的html5框架之一。Twitter Bootstrap是光滑的、直观和强大的前端web开发框架,令开发更加快捷、容易。它拥有用于开发响应式网站如12列响应式栅格布局、自定义jQuery插件、bootstrap的定制工具等所需的全部组件。
HTML5 Boilerplate

HTML5 boilerplate可以帮助你构建快速、适应性强的web应用程序和网站,。它提供了优秀的站点性能和对服务器配置的独立维护,有助于让你开启新的项目。
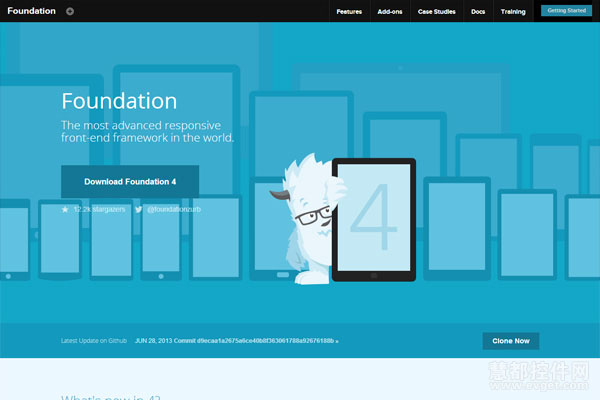
Foundation

Foundation是世界上最先进的响应式前端框架。使用这个HTML5框架,人们可通过小型设备来构建灵活的响应式站点,
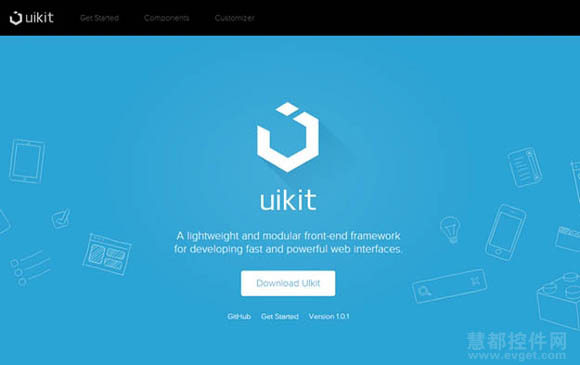
UIkit

UIkit是一个轻量级的、模块化前端框架,它被用于快速开发强大的web界面。UIkit可以为你提供一个易于使用的全面的HTML、CSS和javascript组件集,这使得定制和扩展都非常容易。
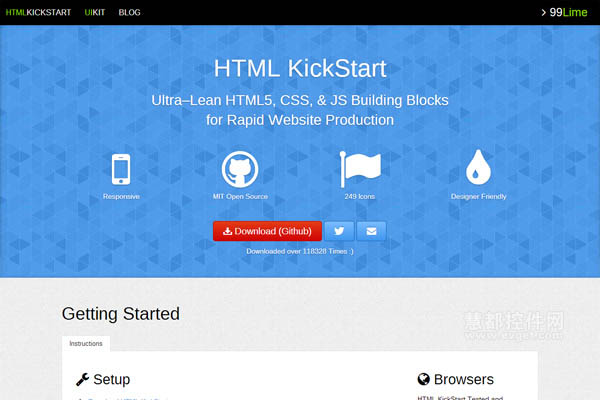
HTML5 KickStart

HTML5 KickStart是一个用于快速构建网站的极简的HTML5、CSS和JS构建块集。这个小小的软件包拥有大量功能,如响应式网格布局、可触摸的幻灯片等等。
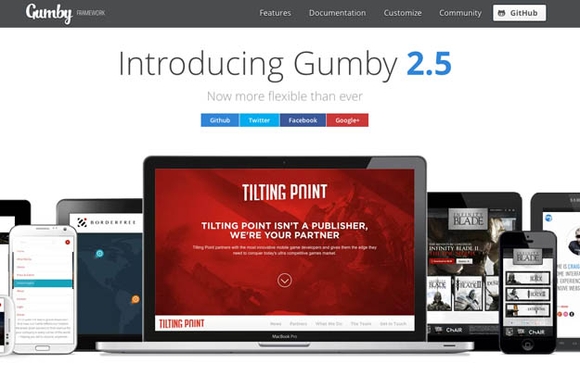
Gumby

Gumby 2是一个了不起的响应式CSS框架,Gumby框架同样拥有令人难以置信的可定制性;它的下载、调整和部署都非常简单,建立在强大的Sass之上。
Skeleton

Skeleton在用于开发HTML5网站和移动应用程序上非常简单且友好。它有一个CSS文件集,能够帮助你快速开发那些看起来很漂亮的任意尺寸的网站。它的工作可以概括为三个核心词汇:移动端的响应式网格、快速启动以及风格多变。
Groundwork

Groundwork是一个响应式的HTML5、CSS和Javascript框架。这个HTML5框架有许多神奇的功能,如网格系统、高度可定制性、响应式文本、内置SASS等等。
Base

Base是一个语义性、轻量级以及可扩展的框架,它致力于开发新一代的响应式网站。
Montage

Montage是一个用于构建现代web应用程序的HTML5框架。它可以帮助你构建已在各种连接设备上进行优化的可伸缩和可维护的HTML5应用程序。它有一些神奇的功能,如可重用的组件和HTML模板、声明式组件模型、声明式数据绑定等等。
Layers CSS

Layers CSS是一个除了专注于处理主要结构外不着重处理任何其它设计的轻量级CSS框架。它支持响应式与流体网格布局,使用简单的类来处理它们。
52Framework

52Framework是一个优秀的HTML5框架,它旨在为使用HTML5和CSS3构建支持所有现代浏览器的响应式网站提供一种简单的方法。它拥有大量优秀的组件,如HTML5视频播放器、圆角、HTML5 canvas示例、HTML5验证表格等等。
CreateJS

CreateJS是一套模块化的库和工具,它能够通过HTML5把丰富的交互式内容与开放的web技术整合在一起。它拥有HTML5音频、对象管理、渐变等功能。CreateJS套包由EaselJS、TweenJS、SoundJS、PreloadJS和Zoe组成。
Kube

Kube框架是一个包含了多个布局和风格的名头响亮的响应式CSS框架,你使用Kube唯一需要的就是一个单独的CSS文件。它被称作是美丽的谎言——虽然外观华丽,但却非常简单。另外,这个框架还为那些喜欢预处理功能的专业人士提供了LESS文件。
Less Framework

Less Framework是一个用于构建响应式设计的流行的前端框架。它有一个用于设计自适应网站的CSS网格系统,这个系统基于一个单独网格包含了4套布局和3套字体预设。
SkelJS

SkelJS是一个构建响应式站点和应用程序的轻量级前端框架。
本文翻译自webdesignlike.com,原文地址






相关推荐
5. **文件命名**:“201509162031”可能是这个模板的创建或更新日期,表示这个文件是在2015年9月16日的20点31分创建或修改的。这种命名方式可以帮助开发者追踪版本和管理项目。 综合这些知识点,这个模板是一个利用...
4.3.1根据适口属性设计响应式布局: 26 4.3.2同分辨率范围内的流式布局设计 26 4.3.3移动端viewport属性设定 27 4.3.4组件样式的渐进增强设计 27 4.4 本章小结 27 第五章 认我测在线检测服务系统设计 29 5.1认我测...
3. **前端发展趋势**:2016年注重响应式设计和移动优先,2017年单页应用(SPA)、PWA(渐进式 web 应用)和框架性能提升成为热点。 4. **ES2015/ES6**:这些是JavaScript的新特性,如类、箭头函数、模板字符串、解构...
在"201504161900"这个文件中,可能包含了2015年4月16日19时创建或更新的关于这个整站模板的相关资源,如HTML文件、CSS样式表、JavaScript脚本、图片和其他辅助文件。使用这些资源,网站设计公司可以快速搭建出专业且...
【压缩包子文件的文件名称列表】"201503121623"可能代表模板的创建或更新日期,这通常包括年、月、日和时间,意味着该模板是在2015年3月12日16点23分创建或更新的。在实际使用中,用户可以期待一个经过时间和实践...
这可能是模板的创建或更新日期,暗示了该模板是在2015年5月28日的16:18分完成或上传的。这为我们提供了关于模板历史的线索,可能意味着模板经过了时间的考验,且可能已经过多次优化和改进。 综上所述,“个性怀旧...
【压缩包子文件的文件名称列表】:文件名“201509052216”可能是模板的打包日期或版本号,表示该模板在2015年9月5日的22点16分创建或更新。这暗示模板至少自那时起就已经存在,并可能在此之后进行了多次更新和优化,...
【压缩包子文件的文件名称列表】"201505171620"通常代表的是文件的创建日期和时间,可能是2015年5月17日16时20分。这可能是下载链接或压缩包本身的命名方式,用于区分不同版本或时间的文件。在实际操作中,用户需要...
13. **响应式设计**:随着移动设备的普及,JS也被用于实现响应式布局,使网站能根据不同的设备屏幕尺寸自适应显示。 14. **错误处理**:JS中的try...catch语句和异常处理机制用于捕获和处理运行时错误,保障程序的...