- 浏览: 198665 次
- 性别:

- 来自: 成都
-

文章分类
- 全部博客 (90)
- ------基础语言------ (0)
- C/C++ (5)
- Java (14)
- ------WebUI------ (1)
- HTML/JavaScript/CSS (4)
- Flex/AS (11)
- AJAX (0)
- ExtJS (0)
- ------WEB专区------ (0)
- JSP (2)
- ASP (0)
- PHP (0)
- ------J2EE高级------ (1)
- Struts (0)
- Spring (0)
- Hibernate (1)
- JPA (2)
- EJB (0)
- ------DotNet专区------ (2)
- C# WebUI (3)
- C# WindowsForm (1)
- ------Server专区------ (0)
- Tomcat (0)
- Jboss (0)
- Weblogic (1)
- IIS (0)
- ------DataBase专区------ (8)
- Oracle (1)
- Sybase (0)
- MySQL (0)
- SqlServer (0)
- ------设计专区------ (0)
- OOAD&UML (3)
- 设计模式 (0)
- Web控件 (0)
- PlugIn&RPC (0)
- 数据报表 (1)
- WebService (0)
- 工作流 (0)
- XML专区 (0)
- SAP专区 (1)
- ------测试专区------ (0)
- ------操作系统------ (0)
- Windows (2)
- Unix/Liux (10)
- 硬件设备 (1)
- 项目管理 (2)
- 友情链接 (1)
- IT随笔 (5)
- ------系统架构------ (0)
- ------SAP专区------ (0)
- SAP体系 (3)
- NetWeaver (1)
- ABAP (0)
- ------移动开发------ (0)
- Android (0)
- Windows Mobile (0)
- iOS (0)
- Symbian (0)
最新评论
-
Sky_257:
请问 下面这个错 是怎么回事java.lang.NoClass ...
如何安装SAP JCo3 -
sunaichao:
我想问下LZ,webservice提供了一系列接口,在.as文 ...
Flex调用webservice -
kissyssong:
不错,转啦
相关子查询与非相关子查询 -
csjingying:
不错不错。。
相关子查询与非相关子查询 -
shlei:
这正是我需要的,我正在做跨域xml的大量数据提交。虽然是楼主很 ...
Flex向后台传递xml
在这里向大家介绍一下Flex通过调用.net WebService进行数据查询和显示的实现。对于Flex的介绍就不描述,有兴趣的朋友可以到Adobe的官方站了解(http://www.adobe.com/devnet/flex/)。Flex提供了Remoting,HttpService,WebService等对象进行网络数据交互。在本文所用到的对象是WebService,它提供了方便灵活的WebService方法调用。
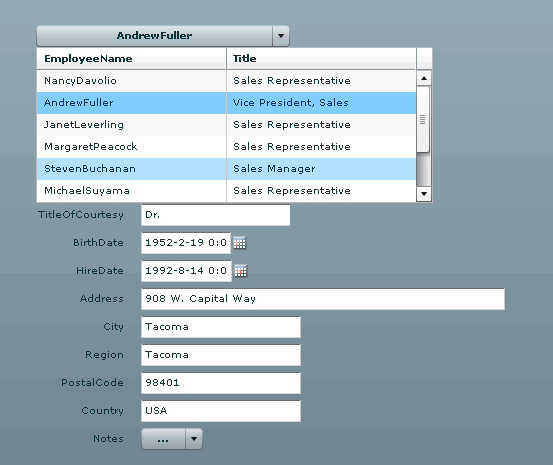
先看本文例子的效果图:

建立基于NorthWind.Employees表的数据查询方法。
public string ListEmployees()//获取所有雇员返回相关的XML格式字符串
<Employees>
<Item>
<EmployeeID>1</EmployeeID>
<EmployeeName>NancyDavolio</EmployeeName>
<Title>Sales Representative</Title>
</Item>
<Item>
<EmployeeID>2</EmployeeID>
<EmployeeName>AndrewFuller</EmployeeName>
<Title>Vice President, Sales</Title>
</Item>
</Employees>
public string GetEmployee(int employeeid)//获取指定索引雇员信息的XML格式字符串
<Body>
<Item>
<EmployeeID>1</EmployeeID>
<FirstName>Nancy</FirstName>
<LastName>Davolio</LastName>
<Title>Sales Representative</Title>
<TitleOfCourtesy>Ms.</TitleOfCourtesy>
<BirthDate>1948-12-8 0:00:00</BirthDate>
<HireDate>1992-5-1 0:00:00</HireDate>
<Address>507 - 20th Ave. E. Apt. 2A</Address>
<City>Seattle</City>
<Region>Seattle</Region>
<PostalCode>98122</PostalCode>
<Country>USA</Country>
<Notes></Notes>
</Item>
<Error>
</Error>
</Body>
在这里可能有人问为什么不直接返回可以序列化的对象,这样不是更方便吗?刚开始时我想直接返回DataSet但是Flex并不支持会产生调用错误(具体情况还在查找中)。虽然返回的是XML的字符串,但Flex提供灵活的XML文本处理对象直接支持XML文件转换成对象操作(这功能很喜欢,不知道C#3.0是否提供)。
在Flex中定义WebService访问对象:
<mx:WebService id="WS" wsdl="http://localhost/WebService2/Service1.asmx?WSDL"
fault="Alert.show(event.fault.faultString), 'Error'">
<mx:operation name="ListEmployees" resultFormat="object" result="EmployeeList(event)">
</mx:operation>
<mx:operation name="GetEmployee" resultFormat="object" result="GetObj(event)">
<mx:request>
<employeeid>{employeeList.selectedItem.EmployeeID}</employeeid>
</mx:request>
</mx:operation>
</mx:WebService>
operation是描述相关方法。
result 是方法调用完成后的委托方法。
request 是描述相关方法的参数,通过{employeeList.selectedItem.EmployeeID}把参数值指定到相关对象的属性上。
可以通过WS.GetEmployee()来进行相关方法的调用。
调用GetEmployee方法后的处理代码:
function EmployeeList(event:ResultEvent):void
{
var doc:XMLDocument = new XMLDocument(event.result.toString());
var obj:XML;
var employees:Array = new Array();
for(var i:int=0;i<doc.firstChild.childNodes.length;i++)
{
obj = new XML(doc.firstChild.childNodes[i].toString());//创建一个XML对象,直接支持对象属性访问。
employees.push(obj);
}
employeeList.dataProvider=employees;//把数据源绑定到列表中
}
调用GetObj方法后处理的代码:
function GetObj(event:ResultEvent)
{
var re:XML = new XML(event.result.toString());
if(re.Error != null && re.Error !="")
{
Alert.show(re.Error);
return;
}
editAddress.text= re.Item.Address;
editBirthDate.text = re.Item.BirthDate;
editCity.text = re.Item.City;
editCountry.text = re.Item.Country;
editEmployeeID.text = re.Item.EmployeeID;
editFirstName.text = re.Item.FirstName;
editLastName.text = re.Item.LastName;
editNotes.text = re.Item.Notes;
editPostalCode.text = re.Item.PostalCode;
editRegion.text = re.Item.Region;
editTitle.text = re.Item.Title;
editTitleOfCourtesy.text = re.Item.TitleOfCourtesy;
editHireDate.text = re.Item.HireDate;
}
从上面的代码可以看到XML是一个非常灵活的对象,它可以把XML格式的字符串转成相关对象进行操作。
一个简单的调用WebServie方法进行数据查询和显示就完成了,看上去是不是很简单方便。不过Flex是基于Flash的Activex表现的,本质上和传统的JavaScript结合Html有很大差别。
对于WebService的实现代码就不详细讲了,相信大家在VS.NET下写WebService已经熟悉了。
下载相关代码
调整
定发现Flex在数据绑定这方面做得很好,正如沐枫所说 所有数据通过属性绑定就能完成工作。
.NET WebService返回的对象,Flex也能够很好地支持并不需要做特别的修改。
以下调整MXML文件后的代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application initialize="OnInit()" xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" cornerRadius="20" borderColor="#8080ff" viewSourceURL="srcview/index.html">
<mx:Form width="100%" height="61" id="panel1">
<mx:PopUpButton width="254" id="selectemp"/>
<mx:DataGrid id="employeeList" width="397" change="ItemSelected()"
dataProvider="{WS.ListEmployees.lastResult}" >
<mx:columns>
<mx:DataGridColumn visible="false" headerText="EmployeeID" dataField="EmployeeID"/>
<mx:DataGridColumn headerText="EmployeeName" dataField="EmployeeName"/>
<mx:DataGridColumn headerText="Title" dataField="Title"/>
</mx:columns>
</mx:DataGrid>
<mx:FormItem fontFamily="Times New Roman" width="249">
</mx:FormItem>
</mx:Form>
<mx:Form width="100%" height="407" id="panel2">
<mx:FormItem label="EmployeeID" width="252">
<mx:TextInput width="157" id="editEmployeeID"
text="{WS.GetEmployee.lastResult.EmployeeID}"/>
</mx:FormItem>
<mx:FormItem label="FirstName" width="252">
<mx:TextInput width="160" id="editFirstName"
text="{WS.GetEmployee.lastResult.FirstName}"/>
</mx:FormItem>
<mx:FormItem label="LastName" width="252">
<mx:TextInput width="162" id="editLastName"
text="{WS.GetEmployee.lastResult.LastName}"/>
</mx:FormItem>
<mx:FormItem label="Title" width="253">
<mx:TextInput id="editTitle"
text="{WS.GetEmployee.lastResult.Title}"/>
</mx:FormItem>
<mx:FormItem label="TitleOfCourtesy" width="254">
<mx:TextInput id="editTitleOfCourtesy"
text="{WS.GetEmployee.lastResult.TitleOfCourtesy}"/>
</mx:FormItem>
<mx:FormItem label="BirthDate">
<mx:DateField width="106" id="editBirthDate"
text="{WS.GetEmployee.lastResult.editBirthDate}" />
</mx:FormItem>
<mx:FormItem label="HireDate">
<mx:DateField width="107" id="editHireDate"
text="{WS.GetEmployee.lastResult.HireDate}"/>
</mx:FormItem>
<mx:FormItem label="Address" width="469">
<mx:TextInput width="364" id="editAddress"
text="{WS.GetEmployee.lastResult.Address}"/>
</mx:FormItem>
<mx:FormItem label="City">
<mx:TextInput id="editCity"
text="{WS.GetEmployee.lastResult.City}"/>
</mx:FormItem>
<mx:FormItem label="Region">
<mx:TextInput id="editRegion"
text="{WS.GetEmployee.lastResult.Region}"/>
</mx:FormItem>
<mx:FormItem label="PostalCode">
<mx:TextInput id="editPostalCode"
text="{WS.GetEmployee.lastResult.PostalCode}"/>
</mx:FormItem>
<mx:FormItem label="Country">
<mx:TextInput id="editCountry"
text="{WS.GetEmployee.lastResult.Country}"/>
</mx:FormItem>
<mx:FormItem label="Notes">
<mx:PopUpButton label="..." id="editRemarkView"/>
</mx:FormItem>
<mx:TextArea width="355" height="64" id="editNotes"
text="{WS.GetEmployee.lastResult.Notes}"/>
</mx:Form>
<mx:Script>
<![CDATA[
import mx.messaging.messages.RemotingMessage;
import mx.rpc.events.ResultEvent;
import mx.rpc.soap.WebService;
import mx.rpc.events.FaultEvent;
import mx.rpc.Fault;
import mx.controls.Alert;
function OnInit():void
{
panel1.removeChild(employeeList);
selectemp.popUp=employeeList;
panel2.removeChild(editNotes);
editRemarkView.popUp = editNotes;
WS.ListEmployees();
}
function ItemSelected():void
{
selectemp.label=employeeList.selectedItem.EmployeeName;
WS.GetEmployee();
}
]]>
</mx:Script>
<mx:WebService id="WS" wsdl="http://localhost/WebService2/Service1.asmx?WSDL"
fault="Alert.show(event.fault.faultString), 'Error'">
<mx:operation name="ListEmployees" resultFormat="object" >
</mx:operation>
<mx:operation name="GetEmployee" resultFormat="object" >
<mx:request>
<employeeid>{employeeList.selectedItem.EmployeeID}</employeeid>
</mx:request>
</mx:operation>
</mx:WebService>
</mx:Application>
相关的WebService方法:
[WebMethod]
[System.Xml.Serialization.XmlInclude(typeof(EmployeeItem))]
public ArrayList ListEmployees()
{
SqlCommand cmd = new SqlCommand("select * from employees");
ArrayList list = new ArrayList();
using(SqlConnection conn = new SqlConnection(ConnectionString))
{
conn.Open();
cmd.Connection = conn;
using(IDataReader reader = cmd.ExecuteReader())
{
while(reader.Read())
{
EmployeeItem item = new EmployeeItem();
item.EmployeeID = reader["EmployeeID"].ToString();
item.EmployeeName = reader["FirstName"].ToString()+reader["LastName"];
item.Title = reader["Title"].ToString();
list.Add(item);
}
}
}
return list;
}
[WebMethod]
public ItemInfo GetEmployee(int employeeid)
{
ItemInfo info = new ItemInfo();
SqlCommand cmd = new SqlCommand("select * from employees where employeeid=" +employeeid);
using(SqlConnection conn = new SqlConnection(ConnectionString))
{
conn.Open();
cmd.Connection = conn;
using(IDataReader reader = cmd.ExecuteReader())
{
if(reader.Read())
{
info.EmployeeID =reader["EmployeeID"].ToString();
info.FirstName =reader["FirstName"].ToString();
info.LastName =reader["LastName"].ToString();
info.Title =reader["Title"].ToString();
info.TitleOfCourtesy =reader["TitleOfCourtesy"].ToString();
info.BirthDate =(DateTime)reader["BirthDate"];
info.HireDate =(DateTime)reader["HireDate"];
info.Address =reader["Address"].ToString();
info.City =reader["City"].ToString();
info.Region=reader["Region"].ToString();
info.PostalCode =reader["PostalCode"].ToString();
info.Country =reader["Country"].ToString();
info.Notes =reader["Notes"].ToString();
}
}
}
return info;
}
发表评论
-
关于AMF的一些文章集合(网络收集)
2009-07-04 01:06 1596什么是AMF? (来源:htt ... -
Flex跨域数据调用crossdomain
2009-07-04 00:59 3111在jboss4.2中设置crossdomain.xml应该放在 ... -
Flex调用C# Webservice
2009-07-04 00:47 3194终于试出flex用WebService的方式取得组件的数据系结 ... -
Flex调用webservice
2009-07-04 00:46 2155<?xml version="1.0" ... -
Flex HTTPService示例
2009-07-04 00:39 1620<?xml version="1.0" ... -
Flex HttpService 传值
2009-07-04 00:36 1860Flex中如何利用HTTPService的send(),将参数 ... -
Flex向后台传递xml
2009-07-04 00:15 2367普通情况下我们使用HttpService只是很简单地新建一个O ... -
Flex HTTPService 提交表单
2009-07-03 23:29 5280<mx:HTTPService>给后台传递参数的方 ... -
AS3.0
2009-06-18 09:42 2368┏━━━━━━━━━━━━━━━━━━┓ ┃ 第一部分:Ac ... -
组件的行为和动画效果
2008-03-08 13:21 1108事件 引用 触发器名称 对应事件名称 事件描述 add ...






相关推荐
内容概要:本文详细介绍了欧姆龙NJ系列PLC与多个品牌总线设备(如汇川伺服、雷赛步进控制器、SMC电缸等)的控制程序及其配置方法。重点讨论了PDO映射、参数配置、单位转换、故障排查等方面的实际经验和常见问题。文中提供了具体的代码示例,帮助读者理解和掌握这些复杂系统的调试技巧。此外,还特别强调了不同品牌设备之间的兼容性和注意事项,以及如何避免常见的配置错误。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是那些需要进行PLC与总线设备集成工作的专业人士。 使用场景及目标:适用于需要将欧姆龙NJ PLC与其他品牌总线设备集成在一起的应用场景,如工厂自动化生产线、机器人控制等。主要目标是提高系统的可靠性和效率,减少调试时间和成本。 其他说明:文章不仅提供了理论知识,还包括大量来自实际项目的实践经验,有助于读者更好地应对现实中的挑战。建议读者在实践中不断积累经验,逐步掌握各种设备的特点和最佳实践。
数字化企业转型大数据解决方案.pptx
内容概要:本文详细介绍了利用MATLAB实现多智能体系统一致性算法在电力系统分布式经济调度中的应用。文中通过具体的MATLAB代码展示了如何将发电机组和柔性负荷视为智能体,通过局部通信和协商达成全局最优调度。核心算法通过迭代更新增量成本和增量效益,使各个节点在无中央指挥的情况下自行调整功率,最终实现经济最优分配。此外,文章还讨论了通信拓扑对收敛速度的影响以及一些工程优化技巧,如稀疏矩阵存储和自适应参数调整。 适合人群:从事电力系统调度、分布式控制系统设计的研究人员和技术人员,尤其是对多智能体系统和MATLAB编程有一定了解的人群。 使用场景及目标:适用于希望提高电力系统调度效率、降低成本并增强系统鲁棒性的应用场景。主要目标是在分布式环境下实现快速、稳定的经济调度,同时减少通信量和计算资源消耗。 其他说明:文章提供了详细的代码示例和测试结果,展示了算法的实际性能和优势。对于进一步研究和实际应用具有重要参考价值。
获取虎牙直播流地址的油猴脚本,可以直接使用VLC等播放器打开地址播放。
内容概要:本文详细介绍了如何利用MATLAB进行价格型需求响应的研究,特别是电价弹性矩阵的构建与优化。文章首先解释了电价弹性矩阵的概念及其重要性,接着展示了如何通过MATLAB代码实现弹性矩阵的初始化、负荷变化量的计算以及优化方法。文中还讨论了如何通过非线性约束和目标函数最小化峰谷差,确保用户用电舒适度的同时实现负荷的有效调节。此外,文章提供了具体的代码实例,包括原始负荷曲线与优化后负荷曲线的对比图,以及基于历史数据的参数优化方法。 适合人群:从事电力系统优化、能源管理及相关领域的研究人员和技术人员。 使用场景及目标:适用于希望深入了解并掌握价格型需求响应机制的专业人士,旨在帮助他们更好地理解和应用电价弹性矩阵,优化电力系统的负荷分布,提高能源利用效率。 其他说明:文章强调了实际应用中的注意事项,如弹性矩阵的动态校准和用户价格敏感度的滞后效应,提供了实用的技术细节和实践经验。
CSP-J 2021 初赛真题.pdf
内容概要:本文详细介绍了如何利用麻雀优化算法(SSA)与长短期记忆网络(LSTM)相结合,在MATLAB环境中构建一个用于时间序列单输入单输出预测的模型。首先简述了SSA和LSTM的基本原理,接着逐步讲解了从数据准备、预处理、模型构建、参数优化到最后的预测与结果可视化的完整流程。文中提供了详细的MATLAB代码示例,确保读者能够轻松复现实验。此外,还讨论了一些关键参数的选择方法及其对模型性能的影响。 适合人群:对时间序列预测感兴趣的科研人员、研究生以及有一定编程基础的数据分析师。 使用场景及目标:适用于需要对单变量时间序列数据进行高精度预测的应用场合,如金融、能源等领域。通过本篇文章的学习,读者将掌握如何使用MATLAB实现SSA优化LSTM模型的具体步骤和技术要点。 其他说明:为了提高模型的泛化能力,文中特别强调了数据预处理的重要性,并给出了具体的实现方式。同时,针对可能出现的问题,如过拟合、梯度爆炸等,也提供了一些建议性的解决方案。
内容概要:本文详细介绍了西门子S7-1200 PLC与施耐德ATV310/312变频器通过Modbus RTU进行通讯的具体实现步骤和调试技巧。主要内容涵盖硬件接线、通讯参数配置、控制启停、设定频率、读取运行参数的方法以及常见的调试问题及其解决方案。文中提供了具体的代码示例,帮助读者理解和实施通讯程序。此外,还强调了注意事项,如地址偏移量、数据格式转换和超时匹配等。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是那些需要将西门子PLC与施耐德变频器进行集成的工作人员。 使用场景及目标:适用于需要通过Modbus RTU协议实现PLC与变频器通讯的工程项目。目标是确保通讯稳定可靠,掌握解决常见问题的方法,提高调试效率。 其他说明:文中提到的实际案例和调试经验有助于读者避免常见错误,快速定位并解决问题。建议读者在实践中结合提供的代码示例和调试工具进行操作。
本文详细介绍了Scala语言的基础知识和特性。Scala是一种运行在JVM上的编程语言,兼具面向对象和函数式编程的特点,适合大数据处理。其环境配置需注意Java版本和路径问题。语言基础涵盖注释、变量、数据类型、运算符和流程控制。函数特性包括高阶函数、柯里化、闭包、尾递归等。面向对象方面,Scala支持继承、抽象类、特质等,并通过包、类和对象实现代码组织和管理,同时提供了单例对象和伴生对象的概念。
内容概要:本文详细探讨了石墨烯-金属强耦合拉比分裂现象的研究,主要借助Comsol多物理场仿真软件进行模拟。文章首先介绍了拉比分裂的基本概念,即当石墨烯与金属相互靠近时,原本单一的共振模式会分裂成两个,这种现象背后的电磁学和量子力学原理对于开发新型光电器件、高速通信设备等意义重大。接着阐述了Comsol在研究中的重要作用,包括构建石墨烯-金属相互作用模型、设置材料属性、定义边界条件、划分网格以及求解模型的具体步骤。此外,还展示了具体的建模示例代码,并对模拟结果进行了深入分析,解释了拉比分裂现象的形成机理。最后强调了该研究对未来技术创新的重要价值。 适合人群:从事物理学、材料科学、光电工程等领域研究的专业人士,尤其是对石墨烯-金属强耦合感兴趣的科研工作者。 使用场景及目标:适用于希望深入了解石墨烯-金属强耦合拉比分裂现象的研究人员,旨在帮助他们掌握Comsol仿真工具的应用技巧,提高研究效率,推动相关领域的创新发展。 其他说明:文中提供的代码片段和建模思路可供读者参考实践,但需要注意实际应用时需根据具体情况调整参数配置。
内容概要:本文详细介绍了基于FPGA的电机控制系统的设计与实现,重点探讨了Verilog和Nios II软核相结合的方式。具体来说,编码器模块利用Verilog实现了高精度的四倍频计数,解决了AB相信号的跳变问题;坐标变换部分则由Nios II软核负责,通过C语言实现Clarke变换和Park变换,提高了计算效率;SVPWM生成模块采用了Verilog硬件加速,优化了调制波的生成时间和波形质量。此外,文章还讨论了Nios II和Verilog之间的高效交互方式,如自定义指令和DMA传输,以及中断处理机制,确保系统的实时性和稳定性。文中提到的一些优化技巧,如定点数运算、查表法、流水线设计等,进一步提升了系统的性能。 适合人群:具有一定FPGA和嵌入式开发经验的研发人员,尤其是对电机控制感兴趣的工程师。 使用场景及目标:适用于需要高性能、低延迟的电机控制应用场景,如工业自动化、机器人、无人机等领域。目标是帮助读者掌握FPGA与Nios II结合的电机控制方法,提高系统的实时性和可靠性。 其他说明:文章提供了详细的代码片段和优化建议,有助于读者理解和实践。同时,文中提及了一些常见的调试问题及其解决方案,如符号位处理不当导致的电机反转、数据溢出等问题,提醒读者在实际项目中加以注意。
内容概要:本文档《ATK-DLRK3568嵌入式Qt开发实战V1.2》是正点原子出品的一份面向初学者的嵌入式Qt开发指南,主要内容涵盖嵌入式Linux环境下Qt的安装配置、C++基础、Qt基础、多线程编程、网络编程、多媒体开发、数据库操作以及项目实战案例。文档从最简单的“Hello World”程序开始,逐步引导读者熟悉Qt开发环境的搭建、常用控件的使用、信号与槽机制、UI设计、数据处理等关键技术点。此外,文档还提供了详细的项目实战案例,如车牌识别系统的开发,帮助读者将理论知识应用于实际项目中。 适合人群:具备一定Linux和C++基础,希望快速入门嵌入式Qt开发的初学者或有一定开发经验的研发人员。 使用场景及目标: 1. **环境搭建**:学习如何在Ubuntu环境下搭建Qt开发环境,包括安装必要的工具和库。 2. **基础知识**:掌握C++面向对象编程、Qt基础控件的使用、信号与槽机制等核心概念。 3. **高级功能**:理解多线程编程、网络通信、多媒体处理、数据库操作等高级功能的实现方法。 4. **项目实战**:通过具体的项目案例(如车牌识别系统),巩固
内容概要:文章深入探讨了宇树科技人形机器人的技术实力、市场表现及未来前景,揭示其背后是科技创新还是市场炒作。宇树科技,成立于2016年,由90后创业者王兴兴创办,从四足机器人(如Laikago、AlienGo、A1)成功跨越到人形机器人(如H1和G1)。H1具有出色的运动能力和高精度导航技术,G1则专注于娱乐陪伴场景,具备模拟人手操作的能力。市场方面,宇树科技人形机器人因春晚表演而走红,但目前仅限于“极客型”用户购买,二手市场租赁价格高昂。文章认为,宇树科技的成功既源于技术突破,也离不开市场炒作的影响。未来,宇树科技将在工业、服务业、娱乐等多个领域拓展应用,但仍需克服成本、稳定性和安全等方面的挑战。 适合人群:对人工智能和机器人技术感兴趣的科技爱好者、投资者以及相关行业的从业者。 使用场景及目标:①了解宇树科技人形机器人的技术特点和发展历程;②分析其市场表现及未来应用前景;③探讨科技创新与市场炒作之间的关系。 阅读建议:本文详细介绍了宇树科技人形机器人的技术细节和市场情况,读者应关注其技术创新点,同时理性看待市场炒作现象,思考人形机器人的实际应用价值和发展潜力。
C#3-的核心代码以及练习题相关
内容概要:本文详细介绍了一种将麻雀搜索算法(SSA)用于优化支持向量机(SVM)分类的方法,并以红酒数据集为例进行了具体实现。首先介绍了数据预处理步骤,包括从Excel读取数据并进行特征和标签的分离。接着阐述了适应度函数的设计,采用五折交叉验证计算准确率作为评价标准。然后深入探讨了麻雀算法的核心迭代过程,包括参数初始化、种群更新规则以及如何通过指数衰减和随机扰动来提高搜索效率。此外,文中还提到了一些实用技巧,如保存最优参数以避免重复计算、利用混淆矩阵可视化分类结果等。最后给出了完整的代码框架及其在GitHub上的开源地址。 适合人群:具有一定MATLAB编程基础的研究人员和技术爱好者,尤其是对机器学习算法感兴趣的人士。 使用场景及目标:适用于需要解决多分类问题的数据科学家或工程师,旨在提供一种高效且易于使用的SVM参数优化方法,帮助用户获得更高的分类准确性。 其他说明:该方法不仅限于红酒数据集,在其他类似的数据集中同样适用。用户只需确保数据格式正确即可轻松替换数据源。
内容概要:本文详细介绍了如何在MATLAB/Simulink环境中搭建四分之一车被动悬架双质量(二自由度)模型。该模型主要用于研究车辆悬架系统在垂直方向上的动态特性,特别是针对路面不平度引起的车轮和车身振动。文中不仅提供了具体的建模步骤,包括输入模块、模型主体搭建和输出模块的设计,还展示了如何通过仿真分析来评估悬架性能,如乘坐舒适性和轮胎接地性。此外,文章还讨论了一些常见的建模技巧和注意事项,如选择合适的求解器、处理代数环等问题。 适合人群:从事汽车动力学研究的科研人员、高校学生以及对车辆悬架系统感兴趣的工程师。 使用场景及目标:①用于教学目的,帮助学生理解车辆悬架系统的理论知识;②用于科研实验,验证不同的悬架设计方案;③用于工业应用,优化实际车辆的悬架系统设计。 其他说明:本文提供的模型基于MATLAB 2016b及以上版本,确保读者能够顺利重现所有步骤并获得预期结果。同时,文中附带了大量的代码片段和具体的操作指南,便于读者快速上手。
内容概要:本文详细介绍了如何使用COMSOL软件进行光子晶体板谷态特性的建模与仿真。首先,定义了晶格常数和其他关键参数,如六边形蜂窝结构的创建、材料属性的设定以及周期性边界的配置。接下来,重点讲解了网格剖分的方法,强调了自适应网格和边界层细化的重要性。随后,讨论了如何通过参数扫描和频域分析来探索谷态特征,特别是在布里渊区高对称点附近观察到的能量带隙和涡旋结构。最后,提供了关于仿真收敛性和优化技巧的建议,确保结果的可靠性和准确性。 适合人群:从事光子学、电磁学及相关领域的研究人员和技术人员,尤其是对拓扑光子学感兴趣的学者。 使用场景及目标:适用于希望深入了解光子晶体板谷态特性的科研工作者,旨在帮助他们掌握COMSOL的具体应用方法,从而更好地进行相关实验和理论研究。 其他说明:文中不仅提供了详细的代码示例,还穿插了许多形象生动的比喻,使复杂的物理概念变得通俗易懂。同时,强调了仿真过程中需要注意的技术细节,如网格划分、边界条件设置等,有助于避免常见错误并提高仿真的成功率。
内容概要:本文详细介绍了利用有限差分时域法(FDTD)对金纳米球进行米氏散射仿真的全过程。首先,通过Python脚本设置了仿真环境,包括网格精度、材料参数、光源配置等。接着,展示了如何通过近场积分计算散射截面和吸收截面,并进行了远场角分布的仿真。文中还讨论了常见错误及其解决方法,如网格精度不足、边界条件不当等问题。最终,将仿真结果与米氏解析解进行了对比验证,确保了仿真的准确性。 适合人群:从事微纳光学研究的科研人员、研究生以及相关领域的工程师。 使用场景及目标:适用于需要精确模拟纳米颗粒与电磁波相互作用的研究项目,旨在提高仿真精度并验证理论模型。通过本文的学习,可以掌握FDTD仿真的具体实施步骤和技术要点。 其他说明:本文不仅提供了详细的代码示例,还分享了许多实践经验,帮助读者避免常见的仿真陷阱。同时强调了参数选择的重要性,特别是在纳米尺度下,每一个参数都需要精心调整以获得准确的结果。
基数
2ddddddddddddddddddddddddddd