- 浏览: 197490 次
- 性别:

- 来自: 成都
-

文章分类
- 全部博客 (90)
- ------基础语言------ (0)
- C/C++ (5)
- Java (14)
- ------WebUI------ (1)
- HTML/JavaScript/CSS (4)
- Flex/AS (11)
- AJAX (0)
- ExtJS (0)
- ------WEB专区------ (0)
- JSP (2)
- ASP (0)
- PHP (0)
- ------J2EE高级------ (1)
- Struts (0)
- Spring (0)
- Hibernate (1)
- JPA (2)
- EJB (0)
- ------DotNet专区------ (2)
- C# WebUI (3)
- C# WindowsForm (1)
- ------Server专区------ (0)
- Tomcat (0)
- Jboss (0)
- Weblogic (1)
- IIS (0)
- ------DataBase专区------ (8)
- Oracle (1)
- Sybase (0)
- MySQL (0)
- SqlServer (0)
- ------设计专区------ (0)
- OOAD&UML (3)
- 设计模式 (0)
- Web控件 (0)
- PlugIn&RPC (0)
- 数据报表 (1)
- WebService (0)
- 工作流 (0)
- XML专区 (0)
- SAP专区 (1)
- ------测试专区------ (0)
- ------操作系统------ (0)
- Windows (2)
- Unix/Liux (10)
- 硬件设备 (1)
- 项目管理 (2)
- 友情链接 (1)
- IT随笔 (5)
- ------系统架构------ (0)
- ------SAP专区------ (0)
- SAP体系 (3)
- NetWeaver (1)
- ABAP (0)
- ------移动开发------ (0)
- Android (0)
- Windows Mobile (0)
- iOS (0)
- Symbian (0)
最新评论
-
Sky_257:
请问 下面这个错 是怎么回事java.lang.NoClass ...
如何安装SAP JCo3 -
sunaichao:
我想问下LZ,webservice提供了一系列接口,在.as文 ...
Flex调用webservice -
kissyssong:
不错,转啦
相关子查询与非相关子查询 -
csjingying:
不错不错。。
相关子查询与非相关子查询 -
shlei:
这正是我需要的,我正在做跨域xml的大量数据提交。虽然是楼主很 ...
Flex向后台传递xml
在这里向大家介绍一下Flex通过调用.net WebService进行数据查询和显示的实现。对于Flex的介绍就不描述,有兴趣的朋友可以到Adobe的官方站了解(http://www.adobe.com/devnet/flex/)。Flex提供了Remoting,HttpService,WebService等对象进行网络数据交互。在本文所用到的对象是WebService,它提供了方便灵活的WebService方法调用。
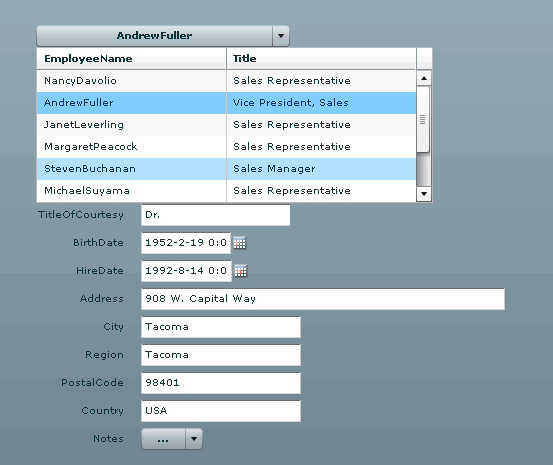
先看本文例子的效果图:

建立基于NorthWind.Employees表的数据查询方法。
public string ListEmployees()//获取所有雇员返回相关的XML格式字符串
<Employees>
<Item>
<EmployeeID>1</EmployeeID>
<EmployeeName>NancyDavolio</EmployeeName>
<Title>Sales Representative</Title>
</Item>
<Item>
<EmployeeID>2</EmployeeID>
<EmployeeName>AndrewFuller</EmployeeName>
<Title>Vice President, Sales</Title>
</Item>
</Employees>
public string GetEmployee(int employeeid)//获取指定索引雇员信息的XML格式字符串
<Body>
<Item>
<EmployeeID>1</EmployeeID>
<FirstName>Nancy</FirstName>
<LastName>Davolio</LastName>
<Title>Sales Representative</Title>
<TitleOfCourtesy>Ms.</TitleOfCourtesy>
<BirthDate>1948-12-8 0:00:00</BirthDate>
<HireDate>1992-5-1 0:00:00</HireDate>
<Address>507 - 20th Ave. E. Apt. 2A</Address>
<City>Seattle</City>
<Region>Seattle</Region>
<PostalCode>98122</PostalCode>
<Country>USA</Country>
<Notes></Notes>
</Item>
<Error>
</Error>
</Body>
在这里可能有人问为什么不直接返回可以序列化的对象,这样不是更方便吗?刚开始时我想直接返回DataSet但是Flex并不支持会产生调用错误(具体情况还在查找中)。虽然返回的是XML的字符串,但Flex提供灵活的XML文本处理对象直接支持XML文件转换成对象操作(这功能很喜欢,不知道C#3.0是否提供)。
在Flex中定义WebService访问对象:
<mx:WebService id="WS" wsdl="http://localhost/WebService2/Service1.asmx?WSDL"
fault="Alert.show(event.fault.faultString), 'Error'">
<mx:operation name="ListEmployees" resultFormat="object" result="EmployeeList(event)">
</mx:operation>
<mx:operation name="GetEmployee" resultFormat="object" result="GetObj(event)">
<mx:request>
<employeeid>{employeeList.selectedItem.EmployeeID}</employeeid>
</mx:request>
</mx:operation>
</mx:WebService>
operation是描述相关方法。
result 是方法调用完成后的委托方法。
request 是描述相关方法的参数,通过{employeeList.selectedItem.EmployeeID}把参数值指定到相关对象的属性上。
可以通过WS.GetEmployee()来进行相关方法的调用。
调用GetEmployee方法后的处理代码:
function EmployeeList(event:ResultEvent):void
{
var doc:XMLDocument = new XMLDocument(event.result.toString());
var obj:XML;
var employees:Array = new Array();
for(var i:int=0;i<doc.firstChild.childNodes.length;i++)
{
obj = new XML(doc.firstChild.childNodes[i].toString());//创建一个XML对象,直接支持对象属性访问。
employees.push(obj);
}
employeeList.dataProvider=employees;//把数据源绑定到列表中
}
调用GetObj方法后处理的代码:
function GetObj(event:ResultEvent)
{
var re:XML = new XML(event.result.toString());
if(re.Error != null && re.Error !="")
{
Alert.show(re.Error);
return;
}
editAddress.text= re.Item.Address;
editBirthDate.text = re.Item.BirthDate;
editCity.text = re.Item.City;
editCountry.text = re.Item.Country;
editEmployeeID.text = re.Item.EmployeeID;
editFirstName.text = re.Item.FirstName;
editLastName.text = re.Item.LastName;
editNotes.text = re.Item.Notes;
editPostalCode.text = re.Item.PostalCode;
editRegion.text = re.Item.Region;
editTitle.text = re.Item.Title;
editTitleOfCourtesy.text = re.Item.TitleOfCourtesy;
editHireDate.text = re.Item.HireDate;
}
从上面的代码可以看到XML是一个非常灵活的对象,它可以把XML格式的字符串转成相关对象进行操作。
一个简单的调用WebServie方法进行数据查询和显示就完成了,看上去是不是很简单方便。不过Flex是基于Flash的Activex表现的,本质上和传统的JavaScript结合Html有很大差别。
对于WebService的实现代码就不详细讲了,相信大家在VS.NET下写WebService已经熟悉了。
下载相关代码
调整
定发现Flex在数据绑定这方面做得很好,正如沐枫所说 所有数据通过属性绑定就能完成工作。
.NET WebService返回的对象,Flex也能够很好地支持并不需要做特别的修改。
以下调整MXML文件后的代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application initialize="OnInit()" xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" cornerRadius="20" borderColor="#8080ff" viewSourceURL="srcview/index.html">
<mx:Form width="100%" height="61" id="panel1">
<mx:PopUpButton width="254" id="selectemp"/>
<mx:DataGrid id="employeeList" width="397" change="ItemSelected()"
dataProvider="{WS.ListEmployees.lastResult}" >
<mx:columns>
<mx:DataGridColumn visible="false" headerText="EmployeeID" dataField="EmployeeID"/>
<mx:DataGridColumn headerText="EmployeeName" dataField="EmployeeName"/>
<mx:DataGridColumn headerText="Title" dataField="Title"/>
</mx:columns>
</mx:DataGrid>
<mx:FormItem fontFamily="Times New Roman" width="249">
</mx:FormItem>
</mx:Form>
<mx:Form width="100%" height="407" id="panel2">
<mx:FormItem label="EmployeeID" width="252">
<mx:TextInput width="157" id="editEmployeeID"
text="{WS.GetEmployee.lastResult.EmployeeID}"/>
</mx:FormItem>
<mx:FormItem label="FirstName" width="252">
<mx:TextInput width="160" id="editFirstName"
text="{WS.GetEmployee.lastResult.FirstName}"/>
</mx:FormItem>
<mx:FormItem label="LastName" width="252">
<mx:TextInput width="162" id="editLastName"
text="{WS.GetEmployee.lastResult.LastName}"/>
</mx:FormItem>
<mx:FormItem label="Title" width="253">
<mx:TextInput id="editTitle"
text="{WS.GetEmployee.lastResult.Title}"/>
</mx:FormItem>
<mx:FormItem label="TitleOfCourtesy" width="254">
<mx:TextInput id="editTitleOfCourtesy"
text="{WS.GetEmployee.lastResult.TitleOfCourtesy}"/>
</mx:FormItem>
<mx:FormItem label="BirthDate">
<mx:DateField width="106" id="editBirthDate"
text="{WS.GetEmployee.lastResult.editBirthDate}" />
</mx:FormItem>
<mx:FormItem label="HireDate">
<mx:DateField width="107" id="editHireDate"
text="{WS.GetEmployee.lastResult.HireDate}"/>
</mx:FormItem>
<mx:FormItem label="Address" width="469">
<mx:TextInput width="364" id="editAddress"
text="{WS.GetEmployee.lastResult.Address}"/>
</mx:FormItem>
<mx:FormItem label="City">
<mx:TextInput id="editCity"
text="{WS.GetEmployee.lastResult.City}"/>
</mx:FormItem>
<mx:FormItem label="Region">
<mx:TextInput id="editRegion"
text="{WS.GetEmployee.lastResult.Region}"/>
</mx:FormItem>
<mx:FormItem label="PostalCode">
<mx:TextInput id="editPostalCode"
text="{WS.GetEmployee.lastResult.PostalCode}"/>
</mx:FormItem>
<mx:FormItem label="Country">
<mx:TextInput id="editCountry"
text="{WS.GetEmployee.lastResult.Country}"/>
</mx:FormItem>
<mx:FormItem label="Notes">
<mx:PopUpButton label="..." id="editRemarkView"/>
</mx:FormItem>
<mx:TextArea width="355" height="64" id="editNotes"
text="{WS.GetEmployee.lastResult.Notes}"/>
</mx:Form>
<mx:Script>
<![CDATA[
import mx.messaging.messages.RemotingMessage;
import mx.rpc.events.ResultEvent;
import mx.rpc.soap.WebService;
import mx.rpc.events.FaultEvent;
import mx.rpc.Fault;
import mx.controls.Alert;
function OnInit():void
{
panel1.removeChild(employeeList);
selectemp.popUp=employeeList;
panel2.removeChild(editNotes);
editRemarkView.popUp = editNotes;
WS.ListEmployees();
}
function ItemSelected():void
{
selectemp.label=employeeList.selectedItem.EmployeeName;
WS.GetEmployee();
}
]]>
</mx:Script>
<mx:WebService id="WS" wsdl="http://localhost/WebService2/Service1.asmx?WSDL"
fault="Alert.show(event.fault.faultString), 'Error'">
<mx:operation name="ListEmployees" resultFormat="object" >
</mx:operation>
<mx:operation name="GetEmployee" resultFormat="object" >
<mx:request>
<employeeid>{employeeList.selectedItem.EmployeeID}</employeeid>
</mx:request>
</mx:operation>
</mx:WebService>
</mx:Application>
相关的WebService方法:
[WebMethod]
[System.Xml.Serialization.XmlInclude(typeof(EmployeeItem))]
public ArrayList ListEmployees()
{
SqlCommand cmd = new SqlCommand("select * from employees");
ArrayList list = new ArrayList();
using(SqlConnection conn = new SqlConnection(ConnectionString))
{
conn.Open();
cmd.Connection = conn;
using(IDataReader reader = cmd.ExecuteReader())
{
while(reader.Read())
{
EmployeeItem item = new EmployeeItem();
item.EmployeeID = reader["EmployeeID"].ToString();
item.EmployeeName = reader["FirstName"].ToString()+reader["LastName"];
item.Title = reader["Title"].ToString();
list.Add(item);
}
}
}
return list;
}
[WebMethod]
public ItemInfo GetEmployee(int employeeid)
{
ItemInfo info = new ItemInfo();
SqlCommand cmd = new SqlCommand("select * from employees where employeeid=" +employeeid);
using(SqlConnection conn = new SqlConnection(ConnectionString))
{
conn.Open();
cmd.Connection = conn;
using(IDataReader reader = cmd.ExecuteReader())
{
if(reader.Read())
{
info.EmployeeID =reader["EmployeeID"].ToString();
info.FirstName =reader["FirstName"].ToString();
info.LastName =reader["LastName"].ToString();
info.Title =reader["Title"].ToString();
info.TitleOfCourtesy =reader["TitleOfCourtesy"].ToString();
info.BirthDate =(DateTime)reader["BirthDate"];
info.HireDate =(DateTime)reader["HireDate"];
info.Address =reader["Address"].ToString();
info.City =reader["City"].ToString();
info.Region=reader["Region"].ToString();
info.PostalCode =reader["PostalCode"].ToString();
info.Country =reader["Country"].ToString();
info.Notes =reader["Notes"].ToString();
}
}
}
return info;
}
发表评论
-
关于AMF的一些文章集合(网络收集)
2009-07-04 01:06 1593什么是AMF? (来源:htt ... -
Flex跨域数据调用crossdomain
2009-07-04 00:59 3100在jboss4.2中设置crossdomain.xml应该放在 ... -
Flex调用C# Webservice
2009-07-04 00:47 3188终于试出flex用WebService的方式取得组件的数据系结 ... -
Flex调用webservice
2009-07-04 00:46 2139<?xml version="1.0" ... -
Flex HTTPService示例
2009-07-04 00:39 1610<?xml version="1.0" ... -
Flex HttpService 传值
2009-07-04 00:36 1853Flex中如何利用HTTPService的send(),将参数 ... -
Flex向后台传递xml
2009-07-04 00:15 2355普通情况下我们使用HttpService只是很简单地新建一个O ... -
Flex HTTPService 提交表单
2009-07-03 23:29 5274<mx:HTTPService>给后台传递参数的方 ... -
AS3.0
2009-06-18 09:42 2330┏━━━━━━━━━━━━━━━━━━┓ ┃ 第一部分:Ac ... -
组件的行为和动画效果
2008-03-08 13:21 1100事件 引用 触发器名称 对应事件名称 事件描述 add ...






相关推荐
2. **调用Webservice** - **通过SOAP**:在Flex中,我们可以使用`mx.rpc.soap.*`包中的类来创建SOAP客户端,如`WebService`类。首先,我们需要定义一个接口,该接口对应于Web服务的WSDL(Web服务描述语言)文档中的...
在本文中,我们将深入探讨如何使用Flex调用WebService来访问MSSQL数据库。Flex是一种用于构建富互联网应用程序(RIA)的开发框架,它允许开发者创建交互性强、用户体验丰富的Web应用。而WebService则是一种通过网络...
在本文中,我们将深入探讨如何使用Adobe Flex调用Web Service来开发一个天气预报服务。Flex是一种基于MXML和ActionScript的开源框架,用于构建富互联网应用程序(RIA)。它允许开发者创建交互性强、用户体验良好的...
在“Flex调用WebService进行数据查询和显示(调整)”这个话题中,作者可能分享了关于如何优化查询性能、处理大量数据、错误处理和用户体验方面的经验。通过阅读提供的HTML文档,我们可以获取更具体的实现细节和技巧。...
Flex调用WebService例子是一个典型的跨平台通信场景,它结合了Adobe Flex前端开发框架与XFire作为后台的Web服务实现。Flex是一种基于ActionScript和MXML的开放源代码框架,用于构建富互联网应用程序(RIA),而...
在本项目“Flex调用Webservice实现天气预报”中,我们将探讨如何使用Flex作为客户端,通过调用Webservice接口来获取并显示实时的天气信息。这涉及到以下几个关键技术点: 1. **Flex中的HTTPService组件**:Flex提供...
Flex调用WebService是一种在富互联网应用程序(RIA)中与服务器端进行交互的常见技术。Flex是Adobe开发的一个开源框架,用于构建具有动态图形和交互性的RIA。而WebService是一种基于XML的标准化方式,允许不同系统...
一个非常简单的股票查询,通过flex调用webservice,适合于新手哦!直接可以用的代码哦! QQ6726785
Flex通过WebService与java通信读取数据库中的试题。当时不懂WebService,在论坛里发了帖子询问,后来解决了,几个热心的朋友询问解决方法,这里共享出来,希望对初学的朋友们有些帮助。PS:现在已经不做Flex了,呵呵...
总的来说,这个教程将引导你快速入门Flex与WebService的集成,通过五个步骤或更少的时间,你将了解如何在Flex应用中调用WebService,处理返回的数据,以及实现数据的动态展示。这对你进一步深入学习Flex和RIA开发...
在“flexandwebServicetest”项目中,我们可以看到一个具体的Flex调用WebService的例子。可能包含以下部分: - MXML文件:定义了界面布局,包括按钮和数据显示区域。 - ActionScript代码:处理按钮点击事件,创建并...
在本实例中,我们将深入探讨如何使用Flex调用WebService来实现数据交互。 首先,我们要明白Flex和WebService的基本概念。Flex是一种客户端技术,用于创建具有丰富用户体验的Web应用程序,而WebService则是一种基于...
在Flex中,我们可以利用WebService来调用远程服务,处理数据传输。 在Flex中,附件的上传通常使用`FileReference`类。`FileReference`是ActionScript 3.0中的一个核心类,允许用户选择本地文件,并执行读取、写入和...
本示例探讨了如何在Flex中调用WebService中定义的自定义类方法。这通常涉及到XMLSocket、HTTPService或者WebService组件的使用,这里是关于使用WebService组件的介绍。 首先,我们看到一个自定义类`ReturnResult`,...
eclipse环境下集成flex之后调用webservice的相关资源
在Flex中,可以通过调用WebService来实现与远程服务器的数据交换,这在跨平台数据交互和分布式系统中非常常见。本篇文章将深入探讨Flex如何基于WebService进行数据访问。 一、Flex与WebService基础 WebService是一...
本篇文章将详细探讨Flex ActionScript如何调用并处理Web服务的过程和方法。 1. **创建Web服务客户端** 在Flex中,我们可以使用`mx.rpc.soap.WebService`类来创建一个Web服务的客户端实例。在提供的代码段中,首先在...
4. **Flex客户端开发**:在Flex项目中,使用`RemoteObject`或`WebService`组件来调用后端的服务。`RemoteObject`更适用于AMF通信,而`WebService`则用于SOAP WebServices。通过这些组件,Flex可以方便地调用Spring中...
在Flex WebService Demo中,很可能使用了这些技术之一来调用远程服务器上的Web服务接口,获取或发送数据。 ZenfolioProject.fxp文件是Adobe Flash Builder或Flex Builder项目的一个导出文件,包含了整个Flex项目的...
4. **调用Webservice**:在Flex应用中,通过实例化生成的Service对象,调用对应的Web方法。例如,`service.getdata()`,并添加事件监听器来处理服务响应。 5. **处理响应**:当Webservice调用成功,会触发`result`...