ie的问题困扰了我好几天,ie6不能测试我所在项目的功能,故升级到ie7;没过几天为了学习QTP自动化测试,安装了QTP9.5,问题又来了,启动QTP后录制时打不开ie7,兼容性差,故又将ie7升级到ie8;刚暗自庆幸着呢,项目网页显示正常、QTP录制正常,QC经过对ie的设置也可以使用了,没想到乐极生悲,公司管理所有项目的一个平台网站又打不开了,由于所在项目的开发、测试、维护、发布等工作都要在这个平台上记录状态添加备注,也是我测试工作流程中不可少的一个平台,哪能不能使用啊,可偏偏打不开,一直处于加载中,也不报错,网页就是打不开;愁死我了,再解决不了就耽误工作了。。。
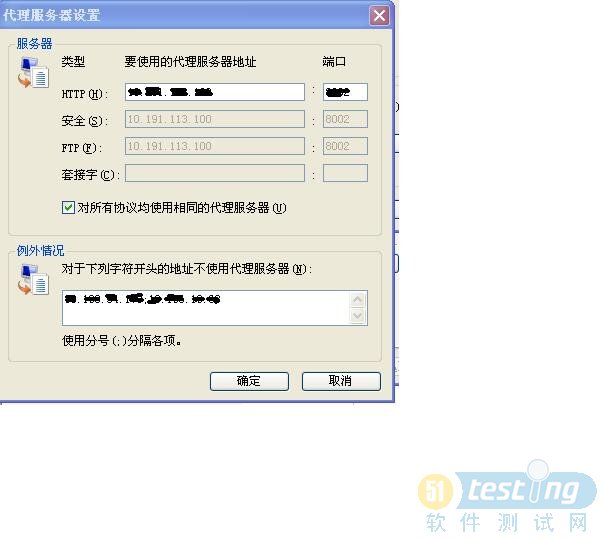
后来,向公司管理这个平台的老师请教,才知道原来像我们这种用外网代理上网的机子,登录那个管理平台需要在代理那里,把这个平台的IP屏蔽掉才可以!于是,在ie8上进行屏蔽:工具->Internet选项->连接。 点击窗口中的“局域网设置”,点击“高级”进入到下面的界面:由于涉及到公司网站的ip这里我涂黑了!现在只要在“例外情况”栏中将平台的ip填入就可以了!
希望安装ie8,对于某些打不开的网页可以不妨试一试我上面的这种方法,说不定对你就有效哦!
分享到:












相关推荐
- **选择器兼容性**:IE8不支持某些CSS3选择器,如`:not()`等。 - **字体渲染机制**:IE8采用的字体渲染技术与现代浏览器有所区别,在不同操作系统下表现也会有所差异。 #### 二、解决方案 针对上述问题,我们可以...
在网页设计领域,`div+css`布局是现代网页制作的标准技术之一,它将内容(HTML元素)与表现(CSS样式)分离,提高了页面的可维护性和可扩展性。然而,由于不同浏览器对CSS标准的支持程度不一,尤其是在IE6、IE7、IE8...
IE和其他浏览器在处理行高时也有所不同。 ```css p { line-height: 1.5em; /* Firefox */ line-height: normal; /* IE */ } ``` **4. 列表项样式** 默认情况下,Firefox会为`<ul>`元素添加内边距(padding),而IE...
IEtest 5-8 css样式兼容是一款专门用于测试网站在Internet Explorer (IE) 5到8之间CSS样式表现的工具。这款软件对于那些需要确保其设计在老版IE浏览器中正常显示的开发者来说,具有极高的实用价值。 Internet ...
在网页开发过程中,确保代码在不同的浏览器间具有良好的兼容性是一项重要的任务。本文将深入探讨如何为IE(6、7、8)和Firefox编写兼容的打开、关闭窗口的JavaScript脚本,以帮助开发者解决跨浏览器的兼容性问题。 ...
在Web开发中,浏览器兼容性问题一直是前端开发者需要面对的重要挑战之一。不同浏览器对CSS的支持程度各不相同,特别是Internet Explorer(IE)系列浏览器与其他现代浏览器(如Firefox、Chrome等)之间存在较大的差异...
本文将详细介绍7个常见的IE hack,帮助你在处理IE兼容性问题时更加得心应手。 #### 一、适用于IE6的hack **1. \*html {}** 这是一种非常普遍且有效的IE6 hack,通过在CSS选择器前加上`*html`来实现。例如: ```...
IE8 打不开的原因分析:** - 大多数情况下,这是由病毒攻击、系统过度优化或错误修复引起的。解决办法包括在系统服务中关闭IE8,通过安全模式修复计算机,必要时进行系统重装。 **9. 在Windows 7中恢复IE8:** -...
在创建兼容IE6、7、8以及Firefox等主流浏览器的网页模式对话框时,开发者需要考虑不同浏览器之间的差异和兼容性问题。 首先,让我们了解一些基本概念。在HTML中,最原始的对话框是`<dialog>`元素,但这个元素在旧版...
在IT行业中,网页开发是一项重要的工作,而兼容性问题往往是开发者面临的挑战之一。"兼容ie7、8的刮刮卡效果"这个主题聚焦于在不同浏览器环境下,特别是较老版本的Internet Explorer(IE7和IE8)中实现刮刮卡互动...
随着Web技术的不断发展,浏览器兼容性问题一直是前端开发人员面临的重要挑战之一。尤其在早期的Web开发过程中,不同版本的Internet Explorer(简称IE)浏览器与Mozilla Firefox(简称FF)等现代浏览器之间的差异尤为...
### CSS在IE6/IE7与Firefox下的兼容性解决方案 #### 概述 在Web开发领域,确保网页在不同...随着浏览器技术的发展,虽然IE6和IE7的用户逐渐减少,但了解并掌握这些兼容性技巧仍然是每个前端开发者的基本功之一。
Internet Explorer(简称IE)作为曾经市场上最主流的浏览器之一,在其发展过程中积累了一系列特有的兼容性问题。这些问题是由于IE浏览器自身的技术限制以及对某些Web标准的支持不够完善导致的。本文将针对特定的IE...
在IT行业中,尤其是在Web开发领域,IE6(Internet Explorer 6)是一款具有历史意义的浏览器。...虽然现代浏览器已经远远超越了IE6,但对于那些依然需要与之打交道的人来说,理解并应对IE6的特性仍然是一个必要的技能。
【CSS入门教程:IE和Firefox浏览器CSS兼容性技巧】 在网页设计中,CSS(层叠样式表)扮演着至关重要的角色,它使得我们能够控制页面的布局和样式。然而,不同浏览器之间对于CSS的支持程度和解析方式存在差异,尤其...
清理浏览器的缓存和Cookies也是解决网页错误的有效方式之一。缓存中的过期文件或Cookies可能与当前网页版本不匹配,导致加载错误。定期清理这些数据可以避免此类问题的发生。 ### 五、更新DirectX DirectX是微软...
IE5和IE6存在Box Model的Bug,即计算元素宽度时不正确地处理margin和padding。解决方法是在CSS中同时使用`width`和`!important`关键字,或者使用条件注释为IE提供特定的样式规则。 ### 6. 清除浮动 当元素使用`...
然而,IE6对某些Web标准的支持并不完善,其中之一就是图片背景透明的问题。在其他现代浏览器中,我们可以轻松实现图片背景透明,但在IE6中,这个问题却困扰了无数前端开发者。 首先,我们要理解什么是图片背景透明...
IE6和IE7是早期的浏览器版本,它们在解析CSS时存在一些已知的bug和不一致之处,尤其是对于div元素的高度设置。在现代浏览器中,我们可以通过简单的CSS属性如`height`或`min-height`来控制元素的高度,但在IE6和IE7中...