用js编写自己的组件,测试一直是个头疼的问题。最开始大量使用alert,firebug出现后天突然蓝了。但是人的欲望总是没有止境的,在面对越来越多的后台数据交互以及特定于不同业务数据不同的展现形式时,仿佛一夜回到解放前。
说说我现在的困境:
目前要做的是工作流的提交页面,也就是对当前办理工作的用户展现后续任务,根据不同的情况由用户选择或是引擎自动计算。这是最简单的情况,后续包括参与者的选择计算、时间服务设定以及Comment等等。
现在根据业务逻辑分为了四种情况:
1、串行
2、分支选择
3、M选N选择
4、复杂的分支组合
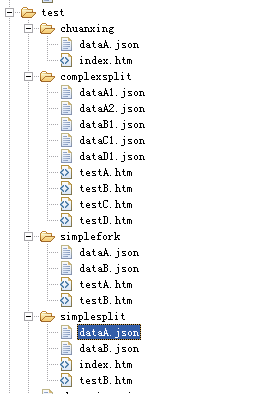
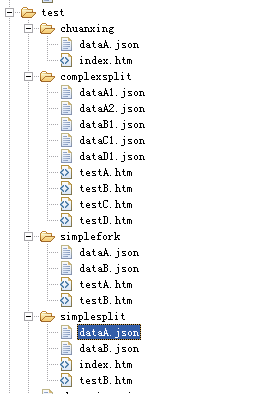
四种情况需要准备不同的业务测试数据,同时页面展现也是不同的。我采用的方式如下图:

针对每种情况都建立相应的测试文件夹,在各自文件夹下准备各自的业务测试数据以及测试页面。并且一个testcase往往
需要很多的业务测试数据(和通用组件还是不太一样)。清晰还是清晰,但是问题在于这种测试还是人肉,做不到自动化测试,同时为了业务数据能够顺利插入不得不hack一些代码。当增加或改动部分代码后就要人肉返测一次,预计代码还会大量膨胀,相应的测试文件还会增加。真是苦海无边,无心睡眠。想想cc和junit真是幸福的像花一样。
不知道大家有什么好的方法没有?
分享到:


- 2008-08-11 19:06
- 浏览 1135
- 评论(0)
- 论坛回复 / 浏览 (0 / 1936)
- 查看更多









相关推荐
在本题中,我们面临的是一个关于JavaScript组件的测试题目,目标是实现一个宠物商店的管理系统,该系统能够执行基本的CRUD(创建、读取、更新、删除)操作,且整个页面交互完全由JavaScript来处理。这涉及到前端开发...
Vue.js 是一个流行的前端JavaScript框架,它以组件化开发为核心,极大地提高了开发效率和代码复用性。在Vue.js的开发过程中,为了确保组件的质量和稳定性,进行组件测试是至关重要的。本文将深入探讨Vue.js组件测试...
总的来说,JavaScript组件和工具是现代Web开发不可或缺的部分,它们极大地丰富了开发者的工具箱,促进了Web应用的繁荣。掌握这些工具和组件的使用,不仅可以提升开发效率,还能提高项目的质量和可维护性。在不断变化...
React组件测试是保证React应用程序质量的关键环节,它可以帮助开发者在早期发现并修复代码中的问题,提高软件的稳定性和可靠性。本教程将深入讲解如何使用JavaScript和CSS进行React组件的测试。 React是一个流行的...
每个组件负责应用程序的一个小部分,并且应该只专注于解决一个单一问题。这种做法的好处是提高了代码的可读性、可维护性,并且有助于组件的复用。 ### 组件命名规范 - **自定义元素规范**:组件标签名应该使用短...
其中TestCom是C#调用测试COM组件方法; 注册脚本: echo "-------------start RegMyLib----------------------------" net stop mpssvc gacutil /u COMTest.dll regasm /u COMTest.dll /tlb:COMTest.tlb regasm /...
JavaScript组件测试工程是一种确保前端应用中各个独立模块(组件)正常工作的关键步骤。在这个测试工程中,我们将关注如何有效地对JavaScript组件进行验证,确保它们在客户端能够正确处理用户输入,提供稳定、安全且...
在这个场景中,"js listbox多选组件"是指使用JavaScript实现的一个Listbox(列表框)控件,该控件允许用户进行多项选择,类似于我们在网页上常见的复选框或下拉列表。在Web开发中,这样的组件通常用于提高用户界面的...
总之,这个"JS树组件源代码"为初学者提供了一个宝贵的实践平台,通过分析和修改源码,不仅可以掌握树组件的基本实现,还能深化对JavaScript和前端开发的理解。同时,学习过程中可以结合其他开源项目,如React、Vue等...
JavaScript Diff组件是一个强大的工具,主要用于比较两个文本字符串或者对象之间的差异。这个组件,通常被称为`jsdifflib`,在Web开发中广泛用于版本控制系统、代码编辑器、文本比较应用等场景,帮助开发者查看和...
本期,我们要讨论的话题是 JavaScript 的测试,以检查组件的状态和工作方式是否符合预期,还会介绍一个可以方便编写测试用例的测试方法。这里说的测试当然是使用自动化的测试手段,这是软件质量保证(QA)的重要环节。
标题中的“16个SNS网站常用JS组件”指的是在社交网络服务(Social Networking Services)平台上经常被采用的16个JavaScript组件。这些组件通常用于增强用户体验,提供各种交互功能,比如动态效果、用户界面元素等。...
6. **Enzyme**:虽然不是一个独立的测试框架,但它是React应用的强大辅助工具,用于组件的渲染、操作和断言。 在进行JavaScript测试时,还需要一些辅助工具: - **ESLint**:静态代码分析工具,检测代码风格和潜在...
在本示例中,我们关注的是一个特定的组件:一个全年日历的实现,完全使用原生JavaScript编写。这个日历组件不仅展示了日期,还注重了代码的封装和注释,以确保代码的可读性和可维护性。以下是关于这个原生JS日历组件...
Ext JS 是一个流行的JavaScript框架,用于构建富互联网应用程序(RIA)。它提供了丰富的组件库,使得开发者可以创建功能强大且交互性高的Web应用。在开发过程中,确保代码的质量和功能的正确性至关重要,这就是测试...
【源代码+实现js日期组件】是一个以JavaScript编写的日期选择器组件,它提供了一种在Web应用中方便用户选择日期的方式。这个组件的核心特点在于它的源代码是完全开放的,用户可以根据自己的需求进行定制,比如调整...
1. JS表单日期组件:这是一种使用JavaScript编写的UI元素,它为用户提供一个友好的界面来选择日期。这些组件通常具有日历视图,可以处理日期格式化、验证和事件处理。 二、常见JS日期组件 1. jQuery UI Datepicker...
小程序自定义组件测试工具集小程序模拟 介绍小程序自定义组件测试工具集。目前小程序独特的运行环境,所以对于小程序自定义组件的单元测试一直没有比较优雅的解决方案,这个工具集就是为了解决这个痛点而诞生的。...
1. Jest:一个广泛使用的JavaScript测试框架,提供了丰富的API和强大的断言库,支持Vue的测试。 2. Mocha:另一个流行的测试框架,可以配合Chai和Sinon等库进行Vue测试。 3. Vue Test Utils:Vue官方提供的测试...
Vue.js 是一个流行的前端JavaScript框架,它允许开发者通过组件系统来构建可复用的UI元素。组件是Vue.js中的核心概念之一,它可以让你将页面分解为独立的、可复用的部分,并且可以像普通HTML标签一样在页面中使用。 ...