- 浏览: 1166900 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (224)
- Web UI (11)
- Dynamic Language (7)
- Framework (9)
- Note & Try (17)
- JavaScript (38)
- Ant/Gant/Maven (2)
- Database (5)
- Software Engineering (13)
- Career (29)
- Team Management (5)
- Performance (12)
- Algorithm (17)
- News & Commets (23)
- System Design (17)
- OO Design (8)
- API Design (3)
- Programming Paradigms (8)
- Asynchronous Programming (5)
- Architecture (6)
最新评论
-
a2320064997:
请问博主,排序的动图是怎么做出来的?
排序算法一览(二):归并类排序、分布类排序和混合类排序 -
你的微笑我得阳光:
试试验证码
reCAPTCHA项目 -
mack:
一般采用json
对象转换的问题 -
fly_hyp:
我也做了一个中文编程软件,叫趣智思成
一些中文编程语言 -
facingSun:
受教了
前端解耦的一个最简单示例
JQuery的表格插件有很多。Flexigrid和DataTables是我最近使用的,并且功能比较强大,在这里介绍一下。如果你在寻找前端绘制表格的插件,可以考虑它们。
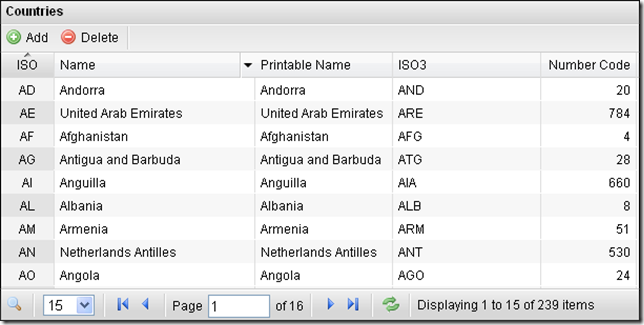
Flexigrid
官方Flexigrid的特性展示:
- 列宽度可拖拽调整
- 高度和宽度可拖拽调整
- 列头可排序
- 主题支持
- 支持XML/JSON格式的Ajax数据源
- 支持分页
- 可以显示/隐藏列
- 表格搜索功能
- JavaScript API支持
要得到这样功能丰富、美观的表格:
只需要这样的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
$("#flex1").flexigrid({
url: 'post2.php',
dataType: 'json',
colModel : [
{display: 'ISO', name : 'iso', width : 40, sortable : true, align: 'center'},
{display: 'Name', name : 'name', width : 180, sortable : true, align: 'left'},
{display: 'Printable Name', name : 'printable_name', width : 120, sortable : true, align: 'left'},
{display: 'ISO3', name : 'iso3', width : 130, sortable : true, align: 'left', hide: true},
{display: 'Number Code', name : 'numcode', width : 80, sortable : true, align: 'right'}
],
buttons : [
{name: 'Add', bclass: 'add', onpress : test},
{name: 'Delete', bclass: 'delete', onpress : test},
{separator: true}
],
searchitems : [
{display: 'ISO', name : 'iso'},
{display: 'Name', name : 'name', isdefault: true}
],
sortname: "iso",
sortorder: "asc",
usepager: true,
title: 'Countries',
useRp: true,
rp: 15,
showTableToggleBtn: true,
width: 700,
height: 200
}); |
注意其中的colModel属性,它明确了列定义,每一列的展示方式。比较遗憾的地方在于,它只提供了这种基于row的行表(即表头在第一行),而不支持基于column的列表(即表头在第一列)的列定义和数据集合表示。于是我写了一大段逻辑将后者的形式转换成它支持的表示形式。
对于Flexigrid所支持的JSON格式的数据表示,还是略显繁琐,如例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
{ "page":"1",
"total":239,
"rows":[
{
"id":"AD",
"cell":{
"name":"Andorra ",
"iso":"AD",
"printable_name":"Andorra 3",
"iso3":"AND 1",
"numcode":"20"
}
},
{
"id":"AE",
"cell":{
"name":"United Arab Emirates ",
"iso":"AE",
"printable_name":"United Arab Emirates 3",
"iso3":"ARE 1",
"numcode":"784"
}
}
]
} |
繁琐的主要原因在于这种数据格式设计得层次太深。另外,本身也包含了太多的东西,不仅仅是数据内容,还有很多控制分页、展示等等的可选字段。
如果要表格使用纯JavaScript的JSON数据,绘制表格本身的原始方法“flexigrid”无法支持,需要额外地在页面加载完成后调用API来实现,这也是插件设计上一个不够好的地方:
|
1
2
3
4
|
$(document).ready(function(){
grid.addData(totalNumber, dataRows);
}); |
最后我想说的是,在数据量比较大时,我发现这个插件的性能不够好,在拖动表格的scroll bar的时候明显感到卡顿。
DataTables
DataTables相较而言,功能上要多得多了,官方的特性展示:
- 可定制分页
- 即时数据过滤
- 多列排序
- 列宽自动调整
- 支持各种数据源
- 国际化支持
- 插件支持
- 表格当前状态保持
- ……
而且文档也丰富得多,不过让我不舒服的是,API定义得非常含糊不清(而且方法名和参数的key都带有一个看起来很别扭的1-2个字符的前缀,用于表示类型),虽然有详尽的API文档,但是显然不如代码自注释来得好。
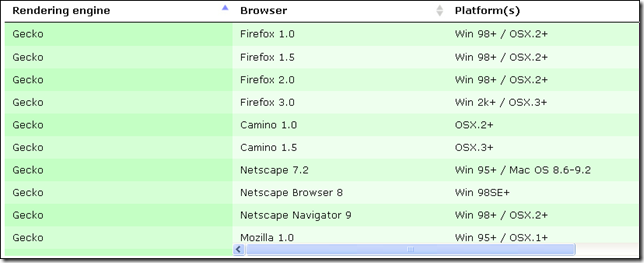
我比较喜欢它的一个插件——FixColumns,使用这个插件就可以做出x轴可滚动,但锁定列表头的效果:
代码也很简单:
|
1
2
3
4
5
6
7
8
9
10
|
$(document).ready( function () {
var oTable = $('#example').dataTable( {
"sScrollY": "300px",
"sScrollX": "100%",
"sScrollXInner": "150%",
"bScrollCollapse": true,
"bPaginate": false
} );
new FixedColumns( oTable ); // from plugin
} ); |
可以看得到上面提到了的“很别扭”的前缀,oTable的o表示object,sScrollX的s表示string,bPaginate的b表示boolean。
和Flexigrid相比,列定义的格式类似,但是基于行的数据集合设计的格式要显得简单一些,比如支持这样的简单对象数组:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
[ {
"engine": "Trident",
"browser": "Internet Explorer 4.0",
"platform": "Win 95+",
"version": 4,
"grade": "X"
},
{
"engine": "Trident",
"browser": "Internet Explorer 5.0",
"platform": "Win 95+",
"version": 5,
"grade": "C"
}
] |
这样的数组元素是有序的,每一个对象标识为一行,每一行内的key-value组合去匹配不同的列(engine、browser、platform、version、grade)。而且,它还支持数组嵌套的表示方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
[ [
"Trident",
"Internet Explorer 4.0",
"Win 95+",
4,
"X"
],
[
"Trident",
"Internet Explorer 5.0",
"Win 95+",
5,
"C"
]
] |
信息量并没有任何减少,和列的对应关系通过数组的序列隐含了。当然,基于列的数据表示也没有得到支持(至少我没有找到)。
文章系本人原创,转载请注明作者和出处(http://www.raychase.net)
注:本博客已经迁移到个人站点 http://www.raychase.net/ ,欢迎大家访问收藏,本ITEye博客在数日后将不再更新。
发表评论
-
JavaScript 3D图表
2013-08-24 19:36 3149在说3D图表以前,首先要明确两个概念,一个是数据的维度,一个 ... -
几道容易出错的JavaScript题目
2013-07-07 10:34 2287下面这几道JavaScript题目大多来自于周五的一个小分享 ... -
JavaScript使用for循环时出现的问题
2013-05-26 00:36 1673这个问题的讨论最初来自公司内部邮件,我只是把这个问题的讨论内 ... -
DNS劫持
2013-04-30 13:59 2192想谈一谈这个话题是因为最近有一位朋友抱怨他的博客在某些用户某 ... -
你没有抓住Promises的要点
2013-04-21 20:52 2486注:这篇文章翻译自《You're Missing the P ... -
程序员,都去写一写前端代码吧
2013-01-19 01:16 2694你可以认为我是一个极 ... -
用JavaScript截图
2013-01-08 23:13 7678使用JavaScript截图,这里我要推荐两款开源组件: ... -
Flot介绍
2012-12-22 18:56 2383最近在项目里面要用到JavaScript来绘制图表,JQ ... -
Function Invocation Patterns
2012-11-04 17:46 1391今天看到微博上大家在讨论一个JavaScript的小问题 ... -
d3介绍
2012-10-31 00:17 2623D3.js是一个基于数据的操作文档的JavaScript ... -
Dart,你凭什么挑战JavaScript?
2012-09-26 08:46 5863不妨先来打量一下JavaScript。JavaScrip ... -
Backbone.js介绍
2012-05-08 22:57 4489注:教程请参见这里(本文有很多内容都是从这里翻译的),官方网站 ... -
关于CommonJS
2012-03-26 00:37 17311老实说,之前我对CommonJS也是一无所知,直到不久前Nod ... -
同步、异步转化和任务执行
2012-01-24 22:23 4248正如动静是相对的概念,有了它们,世界才充满盎然生气;变和不变也 ... -
JavaScript实现继承的几种方式
2012-01-07 23:21 12420在这篇文章中,介绍了� ... -
JavaScript重构(十):强化对象封装和模块封装
2011-09-19 22:44 36961、类本身就是一种封装形式,先来看看最简单的封装,JavaSc ... -
JavaScript 的 delete 用法
2011-01-09 11:59 17481、 var o = {}; o.x = new Ob ... -
疯狂的跨域技术
2011-01-09 19:39 2537[转]疯狂的跨域技术 原帖地址:http://itgeeker ... -
服务器端JavaScript
2011-01-11 00:05 1356JSConf2010的重要议题之一:node.js。 不要觉 ... -
JSConf 2010 (一):介绍、Google Chrome Frame 和 GitHub
2011-01-12 00:15 1752一年一度的JSConf大会又召开,这是2010的官网 http ...











相关推荐
Flexigrid是一款基于jQuery的开源表格插件,它为网页开发者提供了一种高效、灵活的方式来展示数据,并且具有丰富的功能和自定义选项。这个插件的设计目标是使数据的显示和操作变得更加简单,同时保持良好的性能和...
- **DataTables**:DataTables是最受欢迎的jQuery表格插件之一,支持排序、过滤、分页、列选择等多种功能,并且有多种语言和主题可供选择。 - **Handsontable**:Handsontable是一个强大的交互式表格,适合数据编辑...
在当今的Web开发领域,表格是...以上就是对这些开源jQuery表格插件的介绍和分析。在实际开发中,它们可以大大增强Web应用的用户体验,使数据展示更加直观和动态。开发者可以根据项目需求选择合适的插件,实现所需功能。
flexigrid是另一个流行的jQuery表格插件,它提供了类似的功能,但有着独特的设计和一些特定的优点: 1. **轻量级**:相比于DataTables,flexigrid更轻巧,加载速度快,适合资源有限的环境。 2. **自定义列宽**:...
jQuery表格插件是一种广泛应用于网页开发中的工具,它利用JavaScript库jQuery的强大功能,为开发者提供了一种简单、高效的方式来创建和操作动态、交互式的表格。这些插件通常包含丰富的功能,如排序、过滤、分页、...
常见的jQuery表格插件有DataTables、jqGrid、Flexigrid等。在本项目中,可能使用的是某一特定的表格插件,通过定制或配置实现所需功能。 二、分页 在大数据量的展示场景下,分页是一种常用的技术手段,可以避免一...
本篇内容主要介绍了两个常用的jQuery表格插件——DataTables和flexigrid,以及如何实现表格的排序和分页功能。 首先,我们来看表格排序。在RIA应用中,表格排序有两种实现方式:服务器端排序和客户端排序。服务器端...
下面我们将深入探讨Flexigrid的关键特性、使用方法以及与其他jQuery表格插件的比较。 1. **主要特性** - 分页:Flexigrid内置了分页功能,允许用户浏览大量数据时进行快速切换。 - 排序:用户可以对表格中的任何...
常见的jQuery表格排序插件有DataTables、TableSorter、Flexigrid等。例如,DataTables不仅提供了强大的排序功能,还集成了分页、过滤、搜索和自定义列等功能,是一款非常全面的表格增强工具。 在实际应用中,前端...
以下是根据标题和描述中提到的一些jQuery表格插件的详细说明: 1. DataTables:DataTables是一个功能丰富的表格增强插件,提供了搜索、排序、分页和自定义列显示等特性。它的在线例子展示了如何通过API控制表格的...
**DataTables** - 强大的jQuery表格插件 - **功能简介**:DataTables是一款功能全面的jQuery插件,支持自动筛选、Ajax数据加载、分页、列排序等功能。 - **特色亮点**:除了基本功能外,它还支持列高亮、排序方向...
1. **DataTables**:DataTables是一款强大的表格插件,支持排序、搜索、分页等功能,并提供了丰富的定制选项。其Ajax支持使得动态加载数据变得简单。 2. **Flexigrid**:Flexigrid适用于大数据量的表格,提供了灵活...
3. **高性能**:通过优化的DOM操作和事件处理,jQuery表格插件能够在大量数据展示时保持流畅的性能。 4. **响应式设计**:现代插件通常支持响应式布局,确保在不同设备和屏幕尺寸上的良好显示效果。 5. **数据源...
8. DataTables - 是一个非常强大且功能全面的jQuery表格插件,包括可变列宽、分页浏览、现场过滤、多列排序、智能列宽以及从各种数据源获取数据的能力。 9. jqGrid Plugin - 基于Ajax的jQuery表格插件,能够从...
4. **插件化**:jQuery社区有许多第三方表格插件,如DataTables、jqGrid、Flexigrid等,它们提供了更高级的功能,如导出数据、列自适应、列拖动等。 5. **API友好**:jQuery表格的API通常直观且易用,开发者可以...
Flexigrid是一款基于jQuery的轻量级数据网格插件,它提供了灵活的配置选项和丰富的功能,如可调整列宽、排序、分页、搜索等。使用flexigrid,开发者可以通过简单的API设置表格样式和行为,使数据呈现更加直观和交互...
7. `flexigrid.zip`:Flexigrid是一个轻量级的表格插件,提供类似DataTables的功能,但更注重性能和可定制性。 8. `jGlideMenu_0.6.7.zip`:jGlideMenu是一款jQuery滑动菜单插件,用于创建美观的多级下拉菜单,增强...
7. **paulopmx-Flexigrid-bebb61e.zip**:Flexigrid是一款旧版但功能强大的表格插件,支持分页、排序、搜索和自定义列宽。 8. **jTip.zip**:这可能是一个jQuery提示插件,用于创建自定义的提示框,提供比默认...