- 浏览: 68424 次
- 性别:

- 来自: 北京
-

最新评论
-
coosummer:
推荐使用http://buttoncssgenerator.c ...
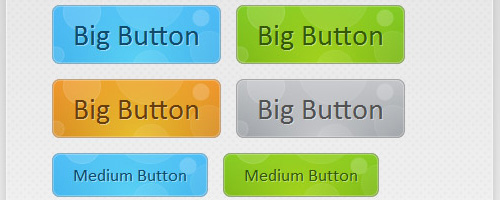
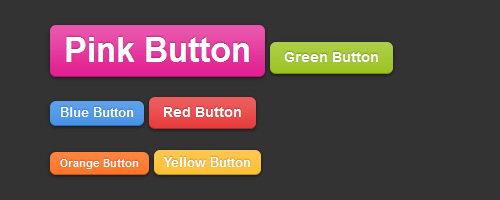
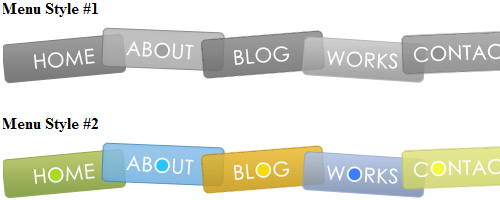
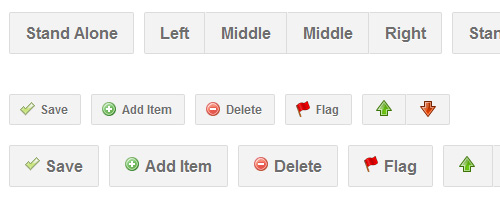
13 个 CSS 按钮的教程和技术展示 -
bellyoung:
女程序员的职业规划 -
月亮不懂夜的黑:
貌似没有效果啊 。
使用jQuery Ajax功能的时候需要注意的一个问题 -
ogood123456:
ST很强大。给大家推荐个:http://www.wpf100. ...
Sencha Touch 1.1培训教程第一章:移动应用现状 -
flyingsir_zw:
可以给个源码联系不.flyingsir.zw@gmail.co ...
android UI进阶之弹窗的使用(2)--实现通讯录的弹窗效果


















相关推荐
在深入探讨这25个高级CSS技巧之前,我们先来理解一下CSS本身及其在现代网页设计中的重要性。CSS,即层叠样式表(Cascading Style Sheets),是一种用来描述HTML或XML文档如何呈现的样式语言。随着互联网的发展,CSS...
Buttons 2.0 是一款专为移动Web和桌面应用设计的高度可定制的CSS按钮库,旨在为开发者提供一套生产就绪、易于使用的按钮样式解决方案。这个库由Alex Wolfe开发,其版本5cdec1b包含了最新的特性与优化。在JavaScript...
在网页设计中,CSS(Cascading Style Sheets)是一种用于定义HTML或XML(包括SVG...这个简单的实例展示了CSS的灵活性和强大的样式控制能力,对于初学者来说,这是一个很好的起点,可以进一步探索CSS的更多功能和技巧。
在网页设计中,HTML 和 CSS 是两种至关重要的技术,用于构建和美化网页界面。...这个例子展示了如何利用CSS的力量,让按钮看起来更加生动和交互性更强,这对于提升网站或应用的整体用户体验至关重要。
在网页设计中,CSS(Cascading Style Sheets)是一种用于控制...总之,掌握CSS按钮和伪元素的使用技巧对于提升网页界面的美观性和交互性至关重要。通过不断实践和学习,我们可以创造出更加独特且引人入胜的网页元素。
总之,这个经典的CSS教程通过实例教学,使读者能够快速上手,理解并应用CSS技术,从而构建出符合现代标准的网站。无论是初学者还是经验丰富的开发者,都能从中受益匪浅,进一步提升自己的CSS技能。
总之,这个压缩包涵盖了CSS按钮设计和网站后台构建的多种技巧,无论你是初学者还是经验丰富的开发者,都能从中找到灵感和实践案例。通过深入研究这些示例,你可以提升自己的前端技能,创造出更具吸引力和实用性的...
【标题】"纯CSS3实现线条按钮动画特效.zip"揭示了这个压缩包内包含的资源是关于使用CSS3技术创建动态线条按钮的教程或代码示例。CSS3是层叠样式表(Cascading Style Sheets)的第三版,它引入了许多新特性,包括动画...
【标题】"36种漂亮的CSS3网页按钮Button样式 下载.zip" 提供了一套丰富的CSS3按钮设计示例,旨在帮助网页...通过学习和应用这些CSS3按钮样式,开发者和设计师可以提升网页的用户体验,同时也能掌握更多CSS3的高级技巧。
"jQuery CSS制作超酷的动态按钮"是一个关于如何利用JavaScript库jQuery和CSS样式来创建具有交互效果的按钮的教程。这个压缩包包含了实现这一目标所需的所有资源,包括一个HTML说明文件(说明.htm)和一个JavaScript...
随着CSS3技术的发展,我们可以通过使用伪类和新的属性来创建出富有立体感和动态效果的按钮。本教程将深入探讨如何利用CSS3创建适用于Opera和Firefox,以及IE9以上版本浏览器的伪三维径向圆形按钮。 首先,我们需要...
【标题】"纯CSS3实现质感细腻丝滑按钮"是一个关于使用CSS3技术来创建具有高级视觉效果的按钮的设计教程。CSS3是层叠样式表的第三版,它引入了许多新特性和功能,使得Web开发者可以更加精细地控制网页元素的外观和...
【标题】:“36种漂亮的CSS3网页按钮Button样式” 在网页设计中,按钮是用户...通过学习和应用这些CSS3按钮样式,开发者不仅可以提升网页的视觉效果,还能更好地理解CSS3的各种特性和技巧,从而提升其前端开发能力。
本教程将重点讲解如何通过按钮点击来实现CSS样式的切换,以模仿百度有啊的图片展示模式,即支持图片在“大图”和“列表”两种模式之间自由切换。这种功能可以提升用户体验,使用户能够根据个人喜好或浏览需求自由...
为了帮助开发者深入理解并掌握CSS的高级技巧和用法,提高网页设计和开发的专业技能,本文将对“css高级教程DOC版打包下载”中包含的五个文档进行综述,从基础到高级用法,逐步探索CSS的深层次应用。 ### 一、CSS...
总的来说,“WebDeveloper_css优秀工具插件及教程”这个资源包是为Web开发者提供的一份全面的CSS学习和工作资源,包含了从基础到进阶的工具和教程,有助于提升开发者的CSS技能,实现高效、美观且性能优良的网页设计...
"css3按钮动画特效大全鼠标滑过按钮动画特效"是一个主题,它集中展示了如何利用CSS3的特性来创建各种各样的按钮动画,特别是在鼠标滑过时产生的变化。下面我们将深入探讨这个主题中的关键知识点。 首先,我们来了解...
5. **布局技术**:CSS布局包括流体布局、网格系统、Flexbox(弹性盒布局)和Grid(网格布局),用于创建响应式和复杂的网页布局。 6. **媒体查询**:媒体查询允许根据设备特性(如屏幕大小)应用不同的CSS,是实现...
例如,创建一个带有导航菜单、图片滑动展示和表单验证功能的网页。这样的练习旨在让你熟悉整个开发流程,从构思页面结构,到设计美观样式,再到实现动态功能。 总的来说,这个实例教程通过课后习题提供了实践HTML、...