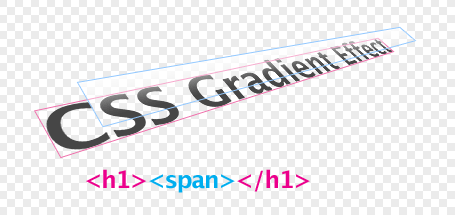
Do you want to create fancy headings without rendering each heading with Photoshop? Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash). All you need is an empty<span> tag in the heading and apply the background image overlay using the CSSposition:absolute property. This trick has been tested on most browsers: Firefox, Safari, Opera, and even Internet Explorer 6. Continue to read this article to find out how.
View Download
Benefits
- This is pure CSS trick, no Javascript or Flash. It works on most browsers including IE6 (PNG hack required).
- It is perfect for designing headings. You don't have to render each heading with Photoshop. This will save you time and bandwidth.
- You can use on any web fonts and the font size remains scalable.
How does this work?
The trick is very simple. Basically we are just adding a 1px gradient PNG (with alpha transparency) over the text.

The HTML markups
<h1><span></span>CSS Gradient Text</h1>
The CSS
The key point here is: h1 { position: relative } and h1 span { position: absolute }
h1 {
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
That's it! You are done. Click here to view my demo page.
Make it work on IE6
Since IE6 doesn't render PNG-24 properly, the following hack is required in order to display the transparent PNG (add anywhere in between the <head> tag):
<!--[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale');
}
</style>
<![endif]-->
This is why we hate IE 6!
jQuery prepend version (for semantic lovers)
If you don't want to have the empty <span> tag in the heading, you can use Javascript to prepend the <span> tag. Here is a sample using jQuery prepend method:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>
More samples
Want to make Web 2.0 glossy text?

Literally, you can apply this trick on any solid background color (as long your gradient color is the same as your background color).






Pattern / Texture
You can also apply this trick with a tile background image. Look, here is an example of zebra pattern. So, be creative!

分享到:


















相关推荐
在Web设计中,创建渐变文本效果是一种常见的视觉增强技术,它可以使网站标题更加吸引人。本篇文章将介绍两种使用纯CSS实现渐变文本效果的方法,并将这两种方法进行了比较。在之前的技术中,设计师通常会使用图像处理...
本话题主要关注如何使用CSS实现颜色渐变菜单效果,这是一种能提升用户体验并增加网站视觉吸引力的设计技巧。 颜色渐变是CSS3引入的一种新特性,允许我们在背景、边框甚至文本上创建平滑的颜色过渡。渐变分为线性...
在CSS3中,文本模糊渐变效果是一种富有创意和视觉吸引力的设计技巧,它可以使文本呈现出从清晰到模糊的过渡效果,增加网页的动态感和艺术性。本篇将深入探讨如何利用JavaScript(JS)和CSS3来实现这种效果,并通过...
本资源“CSS3文本效果共2页.pdf.zip”显然是一份关于CSS3文本特效的指南,可能是由一系列页面组成的PDF文档。虽然无法直接提供文件内容,但我们可以深入探讨CSS3在文本效果方面的强大功能。 1. **文本阴影(text-...
线性渐变在CSS中是一种常见的视觉设计技术,它通过沿着一个方向平滑地过渡颜色来创建色彩效果。在JavaScript和React Native中,`react-native-linear-gradient`库提供了这样的功能,使得开发者能够在原生应用中实现...
在某些情况下,如果浏览器对CSS渐变支持不佳,开发者可能会使用jQuery来创建JavaScript动画模拟渐变效果。 "网页特效"则意味着这些代码是为了提升网页的互动性和视觉吸引力。使用CSS字体渐变不仅可以使文本更具吸引...
CSS渐变技术是网页设计领域中一项重要的视觉效果实现方法。它通过CSS的渐变函数创建颜色之间的平滑过渡,使得开发者无需依赖图像文件即可在网页背景中添加吸引人的视觉元素。渐变分为线性渐变和径向渐变两种主要类型...
在CSS3中,文本效果的实现是前端开发人员必须掌握的技能之一。第21章CSS3文本效果专注于几个核心属性,它们分别是文本阴影(text-shadow)、文本裁剪(text-overflow)、文本描边(text-stroke)以及文本填充(text-...
CSS中实现动态阴影、蚀刻文本和渐变文本效果是网页设计中的重要视觉元素,它们可以为网页添加层次感和美观性。本文将详细介绍这些效果的实现方法,通过具体的CSS代码示例和解释,帮助读者理解和应用这些技术。 动态...
在本章中,我们将深入探讨CSS3中的文本效果,这些效果极大地丰富了网页设计的视觉表现力。CSS3(层叠样式表第三版)引入了一系列新的属性和功能,让开发者可以更加灵活地控制网页文本的样式、布局和动画效果。 一、...
标题中的“jquery+css3渐变显示“更多”隐藏内容”指的是使用JavaScript库jQuery和CSS3的过渡效果来实现一种动态展示隐藏文本的功能。当用户点击“更多”按钮时,原本被隐藏的文字会逐渐显现出来,给用户带来平滑的...
在本主题中,我们将深入探讨如何使用纯CSS3来创建一个类似于Microsoft Word的文本编辑器效果。 首先,我们需要理解CSS3中的关键特性,这些特性对于模拟Word编辑器至关重要: 1. **选择器增强**:CSS3引入了更强大...
这个例子特别之处在于它没有依赖JavaScript或任何图片资源,完全通过CSS3的属性来创建按钮的渐变效果。 首先,让我们深入理解CSS3渐变的概念。CSS3中的渐变分为线性渐变(linear-gradient)和径向渐变(radial-...
5. **文字样式**:CSS3提供了丰富的文字样式控制,如自定义字体、颜色、阴影、渐变、文本装饰等。`text-shadow`可以为文字添加阴影效果,`text-decoration`可设置下划线、删除线等,而`text-rendering`则优化文本...
本文将探讨如何使用CSS实现段落每行渐变色文本效果,这不仅为网页设计增加了动态感,也为阅读体验增添了趣味性。 首先,让我们回顾一下基本的文本渐变填充方法。通常,我们可以使用`background-image`属性结合`...
例如,`text-shadow`结合渐变可以创建出动态的文本效果。 在实践过程中,可以结合`demo`文件中的示例代码,逐步理解并掌握这些渐变技巧。通过不断试验和调整,你将能够创造出独特且引人注目的网页设计。记住,CSS3...
虽然现代浏览器对CSS渐变有良好的支持,但在一些老版本的浏览器中可能需要添加厂商特定的前缀,如 `-webkit-`、`-moz-`、`-ms-` 和 `-o-`。 ```css div { background-image: -webkit-linear-gradient(left, ...
同时,`text-shadow`属性用于为文本添加阴影效果,语法类似: ```css element { text-shadow: h-offset v-offset blur-radius color; } ``` 在模拟京东的光影效果时,可能还需要用到渐变背景,如线性渐变(`...
CSS3提供了类似渐变效果的属性,如linear-gradient和radial-gradient,无需额外插件即可在网页上实现动态效果,且更利于搜索引擎优化和移动设备兼容。 总结来说,"Flash页面渐变交替效果"是过去网页设计中的一个...
CSS3的文字阴影效果可以模拟文字的立体感,为文本添加额外的视觉吸引力。通过`text-shadow`属性,我们可以定义阴影的位置、模糊半径以及颜色。例如: ```css 文字阴影: 2px 2px 4px rgba(0, 0, 0, 0.5); ``` 这里...