- 浏览: 615594 次
- 性别:

- 来自: 杭州,长沙
-

文章分类
- 全部博客 (279)
- Java (30)
- Jsp、Servlet (18)
- Web前端 (56)
- Oracle (31)
- SqlServer (1)
- Jetty (3)
- Tomcat (6)
- Weblogic (11)
- Websphere (2)
- Struts2 (13)
- Spring (5)
- Ibatis (8)
- Hibernate (3)
- Webservice (1)
- C/C++ (2)
- Linux (13)
- Android (1)
- 正则表达式 (3)
- 网络组建 (3)
- 软件工程 (11)
- IDE使用技巧 (20)
- Windows操作技巧 (18)
- 养生之道 (1)
- 杂七杂八 (15)
- 心理保健 (1)
最新评论
-
50854319:
elements[i] = tagArr[i]; 这个需要修改 ...
document.getElementsByName在IE下的bug解决 -
mengsina:
通过楼主的介绍,能够启动client了。但是又遇到了cisco ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
zzz_robinson:
谢谢,关闭-启动-启动。这个循序对的,否则每次都提示服务没打开 ...
(转)Cisco Systems, Inc. VPN使用过程中常见问题解决方案 -
wuchunjiesp:
总算解决了,THANK楼主,空值问题是TYPE里面参数类型定义 ...
(原创)Ibatis2调用数据库存储过程的相关示例 -
wuchunjiesp:
存储里面是这样的
FOR I IN 1..P_GOODSDI ...
(原创)Ibatis2调用数据库存储过程的相关示例
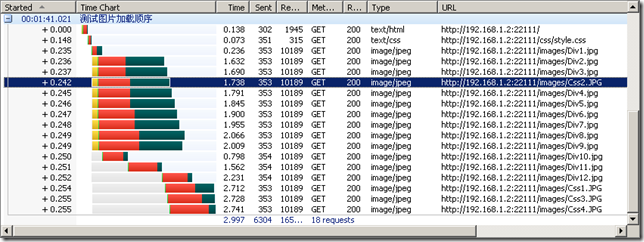
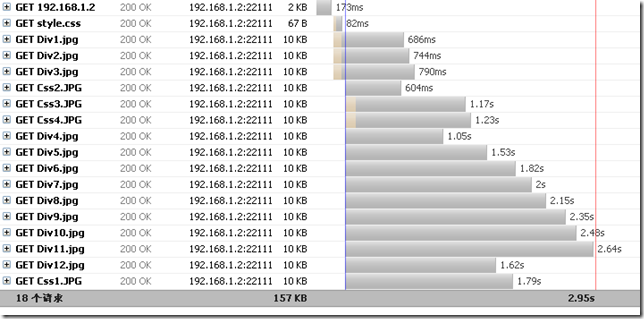
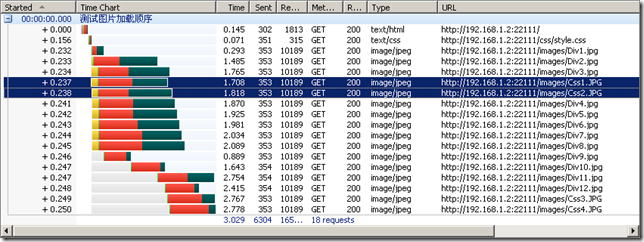
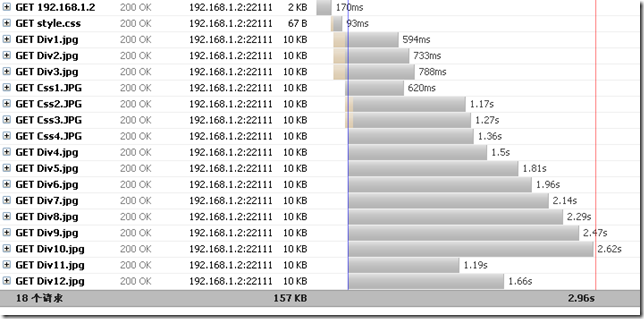
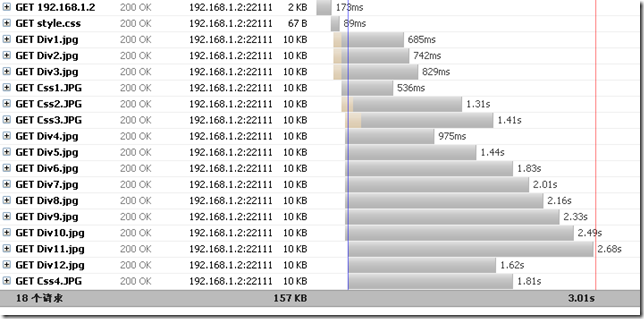
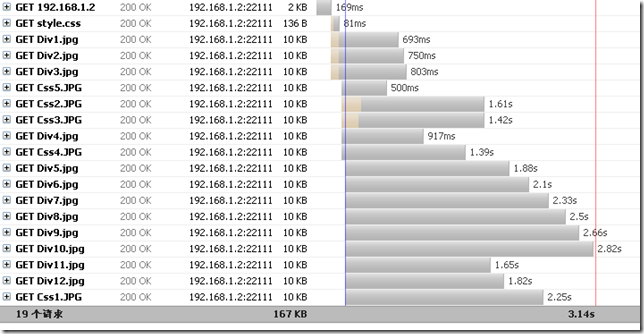
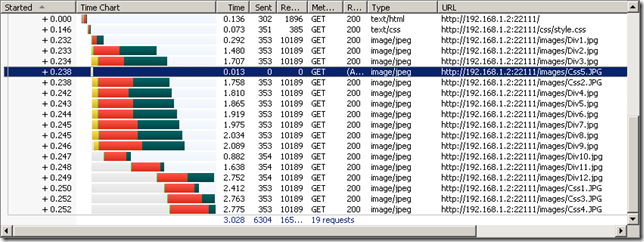
采用和之前类似的代码: 其中style.css中的代码如下: 在应用了css样式设置背景图片的div中,加入了一段简单的循环运行1000次的Javascript脚本。 IE7+HttpWatch: FF3.0+FireBug: 这里大概能够看出一些问题: 再看下一段代码: 相比第一段代码,这里把Javascript脚本简化为一对空的Script标签,而且把之前放在最后的设置cssContainer1的背景图片的内联style放到了script的前面。 IE7+HttpWatch: FF3.0+FireBug: 那么现在我们可以看出几点: 看下下面的代码: 图片CSS4.jpg被放到了最后加载!而CSS3.jpg虽然也是在Script之后才定义的,而且是放在外部Css文件中的CSS3.jpg,由于在执行Javascript的时候Css文件已被加载完毕,却依然被提前加载了。现在我们可以猜想,在Firefox中,图片的加载顺序受Javascript的影响下,同时与Div的结构有关。 本节的最后一段代码: 其中style.css文件做了一些调整,变成: 这部分代码和之前的差异:一是用一个新的Div套住了cssContainer1、cssContainer4和一个普通的Div4;另外在外联的css文件中,重复定义了cssContainer1的背景图片,另一个定义在Html文档的最末端。 FF3.0+FireBug: 到这里基本可以总结出来Firefox在Script的影响下对图片的加载顺序: 与IE不同,FF遵守的是另一套DIV逐级解析的模式。受Script标签影响的不仅仅是Script标签之前的图片,还包括了包含Script标签的父级标签内的所有图片。在同级标签中,图片的加载顺序符合先内嵌、后背景的原则,而不同级的标签,则按由先到后的顺序加载。 此外,看下IE: 注意被选中的那一行,其中那个Result字段为Abort的CSS5.jpg图片。原本由于外联CSS优先级最低,CSS5.jpg应当被后定义的内联CSS1.jpg覆盖,不被加载,但由于Javascript的影响,这里却被加载了,虽然由于IE很快读到了HTML的末端,发现了后定义的CSS1.jpg,取消了CSS5.jpg
3、看下Javascript对图片加载顺序的影响
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>
var a;
for(var i=0;i<1000;i++)
{
a += i;
}
</script>
<div id="cssContainer3"></div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
<style>
#cssContainer1{}{
background-image:url("images/Css1.JPG");
}
</style>
</body>
</html>#cssContainer3{
background-image:url("../images/Css3.JPG");
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>
</script>
<div id="cssContainer3"></div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>
</script>
<div id="cssContainer3"></div>
</div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>for(var i=0;i<1000;i++){var a++}</script>
<div id="cssContainer3"></div>
</div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
</div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
</body>
</html>#cssContainer1{
background-image:url("../images/Css5.JPG");
}
#cssContainer3{
background-image:url("../images/Css3.JPG");
} 发表评论
-
List of mine types
2010-08-03 18:44 1353List of mine types &qu ... -
document.getElementsByName在IE下的bug解决
2010-06-17 09:23 3812那天封装一个ajax边输入边提示标签,在JS脚本中使用到了do ... -
JS文件中获取contextPath的方法
2010-06-11 15:48 3183function getContextPath() { ... -
javascript获取当前鼠标在屏幕上的会标(转)
2010-06-11 14:35 1027<script>function mouseMov ... -
HTML页面元素加载顺序研究报告(5)----Script标签在Firefox下对背景图片的影响
2010-06-09 13:09 2276在上一节中发现,背景图片似乎还有些需要研究的地方。 代码 ... -
HTML页面元素加载顺序研究报告(4)----用JavaScript插入图片
2010-06-09 13:08 34124.下面我们试试用Javascript插入图片 代码: ... -
HTML页面元素加载顺序研究报告(2)----背景图片(转)
2010-06-09 11:39 26942、接下来考察背景图片的加载: 一般来说,添加背景图片有 ... -
HTML页面元素加载顺序研究报告(1)----简单Div罗列(转)
2010-06-09 11:37 1929一直没有意识到HTML页面的元素加载顺序有什么重要性,至多 ... -
提高网站访问速度的34条军规二 (转)
2010-06-09 11:32 99318 预先加载组件 (Preload ... -
提高网站访问速度的34条军规一 (转)
2010-06-09 11:28 13631 减少HTTP请求数量 (Minimize HTTP Req ... -
JavaScript输出中文乱码的解决方法
2010-06-08 16:27 1430当页面中包含的js文件中有中文输出时,在页面中会出现乱码. ... -
javascript动态循环添加行及行中的事件调用带参数的函数
2010-06-03 16:33 1970今天在做一个动态循环添加行,并在新行添加onclick事件,调 ... -
(转)a href=#与 a href=javascript:void(0) 的区别
2010-02-23 15:53 2270<a href="#"> 点击 ... -
树型对象的table展现形式思考
2009-10-20 13:57 1094如图所示:近日项目中需要将一个动态树型结构以表格动态合并行 ... -
Javascript实现web表格宽度拖动(分固定宽度和不固定宽度)
2009-06-30 19:47 2101<html><head><tit ... -
JSeclipse最新的update地址
2009-03-30 10:22 1492http://www.interaktonline.com/P ... -
Javascript窗口与提示大全
2009-03-19 15:40 1181//-----------按钮提示框----------// ... -
web标准:div+css命名规则
2009-03-16 11:41 1215SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很 ... -
四种悬浮DIV提示效果
2009-03-11 09:55 7146<html> <head> <t ... -
javascript中数组去除重复值
2008-09-08 19:44 3446<script> Array.prototyp ...














相关推荐
HTML页面不认<script type="text/template">标签,怎么办? 比如 <script type="text/template"> ... </script> 以上代码,HTML浏览器不能解析,报错. 怎么办? 我来教给你如何变相的让他认这个type.
3. 动态创建`<script>`元素: 要实现动态加载,可以使用JavaScript动态创建`<script>`元素并将其插入到DOM中。以下是一个例子: ```javascript const script = document.createElement('script'); script.src = ...
本资源"加载中gif图片-透明loading.rar"提供的是200多张专门用于这种目的的gif动态图片,它们具有透明背景,这意味着这些图片可以方便地叠加在任何颜色或图案之上,不会与页面其他元素产生冲突。 1. **GIF 图片格式...
大型背景图片可能导致页面加载时间增加,所以推荐使用适当的图片格式(如JPEG或WebP)和压缩图片大小。此外,也可以使用CSS预处理器(如Sass或Less)来管理更复杂的样式。 总结一下,让HTML背景图片铺满整个网页,...
在网页开发中,有时我们需要为用户提供打印功能,例如打印带有背景图片和二维码的文档。`window.print()` 是JavaScript中的一个内置方法,它可以帮助我们轻松实现这个需求。本篇将详细介绍如何利用HTML和JavaScript...
### JSP页面中的代码执行加载顺序详解 #### 一、引言 JSP(Java Server Pages)是一种基于Java技术的动态网页技术标准,它通过将动态生成的内容嵌入到静态HTML页面中,使得Web应用程序能够生成动态变化的内容。在...
4. **预加载和预读取**:通过HTML标签的`rel="preload"`和`rel="prefetch"`属性,可以进一步优化资源加载顺序。 **五、实际应用** 在实际项目中,style-ext-html-webpack-plugin常用于SPA、PWA(渐进式网页应用)...
尤其对于内容丰富的网站,一次性加载所有图片可能会导致页面加载速度变慢,影响用户体验。为了解决这个问题,`jQuery LazyLoad.js` 应运而生。它是一种高效的图片延迟加载插件,允许我们在用户滚动到图片所在位置时...
在实际应用中,这些加载动画可以被用作网页元素加载、页面跳转、数据获取等场景。例如,在网页内容分页加载时,可以在下一页加载前展示一个loading动画,提升用户体验。同时,这些动效也可以作为API调用或者后台处理...
在网页开发中,AJAX(Asynchronous JavaScript and XML)是一种创建动态网页的技术,它允许页面在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容。"loading(各种AJAX加载图片)"这个主题,主要关注...
**标题:“标签(Tabs)实现多页面切换”** 在网页设计中,标签(Tabs)是一种常见的用户界面元素,用于组织和展示多个相关的但内容独立的部分。这种设计模式允许用户通过点击不同的标签来切换查看不同页面,提高用户...
此外,为了提高用户体验,`loading.jsp`的加载提示通常会设计成吸引人的动画效果,比如旋转的加载图标、渐变的背景色等,以更直观地传达加载进度。CSS3提供了丰富的动画和过渡效果,可以轻松实现这些设计。 总的来...
此外,JavaScript还可以实现更复杂的加载效果,比如使用定时器模拟进度条加载,或者动态改变背景颜色、图片等。这些效果可以通过修改元素的样式、属性,甚至创建新的元素来实现。 总结一下,JavaScript在页面加载...
《intra-mart-script中文版教程》是一份详尽的文档,主要针对intra-mart Web平台和应用框架Ver.7.1的脚本开发模式进行了深入解析,旨在指导开发者如何利用该平台进行高效的应用程序开发。这份文档分为多个章节,涵盖...
- 图片懒加载:提高页面加载速度,仅在图片进入视口时才加载。 5. JavaScript和jQuery: - 事件监听:使用JavaScript或jQuery监听用户的点击、滚动等行为,触发相应的菜单效果。 - 动画效果:利用JavaScript或...
将脚本元素嵌入到可滚动HTML页面中。 基本标记: EMBED-SCRIPT元素是设置了data-embed-script属性的任何元素。 此属性的值是要加载的EMBED-SCRIPT包的名称。 可选属性data-embed-param可用于指定脚本操作的其他参数...
### JavaScript在HTML中的加载与执行顺序详解 #### 一、加载与执行的基本原则 JavaScript作为网页开发中的重要组成部分,在HTML文档中的加载与执行顺序对于理解页面动态行为至关重要。以下是一些基本的原则: 1. ...
HTML5引入了一些新的特性来帮助处理大图片的加载,例如`<img>`标签的`srcset`属性,可以用于根据设备的像素密度选择合适的图片资源,或者`<picture>`元素配合`<source>`标签,可以根据浏览器的特性或屏幕尺寸加载...
nativescript-loading-indicator, 带有NativeScript选项的进度/加载指示器 iOS Android nativescript-loading-indicatornativescript-loading-indicator 是NativeScript的一个插件,它覆盖了当前页面上的加载指示器...
在探讨如何在frameset框架集中应用背景图片时,我们首先需要理解frameset的基本概念以及CSS在其中的应用方式。本文将详细介绍如何通过frameset布局来实现背景图片的有效展示,并且会结合具体的HTML代码示例进行说明...