2、接下来考察背景图片的加载:
一般来说,添加背景图片有三种办法:
- 直接写在标签的style里面,如:
<div style="background-image:url('images/Css.JPG')"></div>
-
写在内联的style定义里面,如:
<style>
#cssContainer1{
background-image:url("images/Css3.JPG");
}
</style>
- 写在外联的css文件里。
其实这三种方法本质是一样的,都是写在了样式表里,而不是直接作为Html页面中的一个元素。那么下面来看看下这种写在样式表里的背景图片和普通img标签里的背景图片加载时有什么不同:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div style="background-image:url('images/Css1.JPG')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
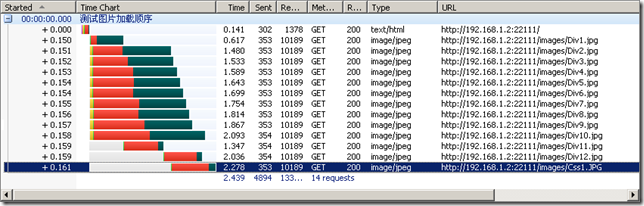
在第三张普通加载的图片之后,放置了一个设置背景图片Css.Jpg的div。
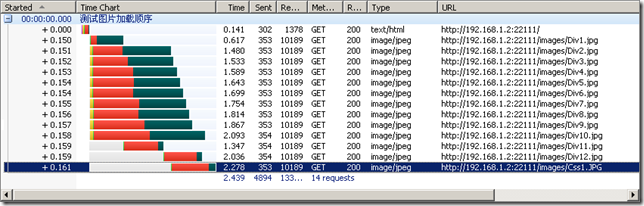
IE7+HttpWatch:

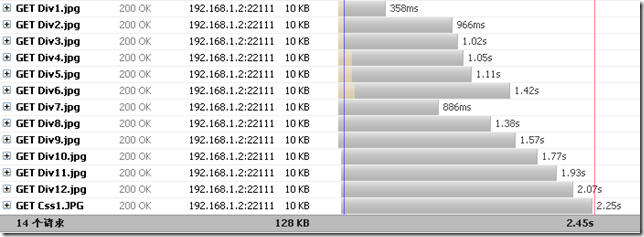
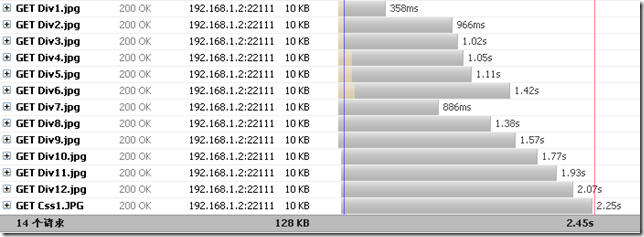
FF3.0+FireBug:

可以看到,虽然背景图片所在的div是第四个,但背景图片“imageInCss.JPG” 却是直到最后才被加载。
这段代码会看得更清楚:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="cssContainer1" style="background-image:url('images/Css5.JPG')">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<div id="cssContainer3" style="background-image:url('images/Css3.JPG')"></div>
<div id="cssContainer4"></div>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
其中,外联的CSS文件代码是:
#cssContainer4{
background-image:url("../images/Css4.JPG");
}
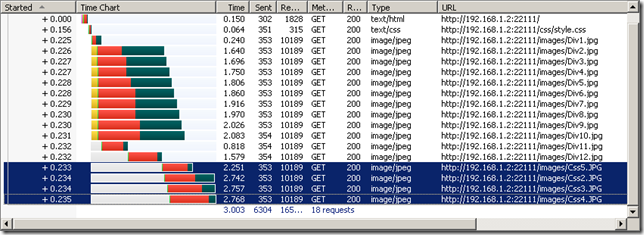
页面中引入了四个具有背景图片的Div,cssContainer2和cssContainer3的背景图片是通过直接定义的style,cssContainer4的背景图片是通过外联的css文件定义,而cssContainer1的背景图片则通过内联的style和直接定义的style双重声明了。而且cssContainer1这个div包含了其余三个div。测试结果如下:
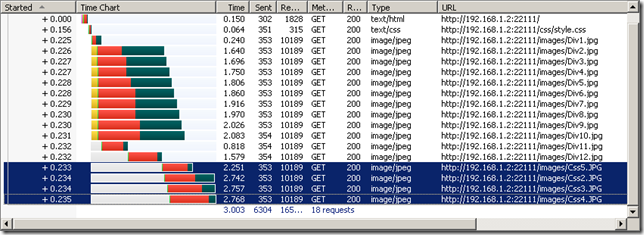
IE7+HttpWatch:

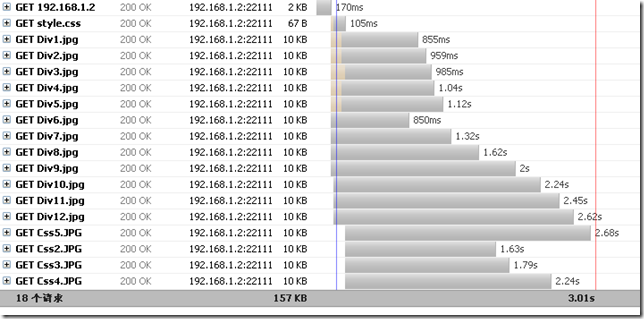
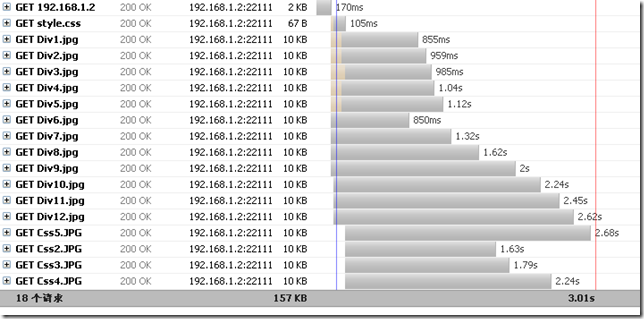
FF3.0+FireBug:

可以看到,无论何种形式,背景图片都在最后加载。而且它们的的加载顺序是Css5 -> Css2-> Css3 -> Css4,其中被双重定义的另一张背景图片Css1并没有被加载。
那么我们可以得到如下的结论:
- 它们的加载顺序正好与它们所对应的Div的顺序相同,而与它们的style定义放置在Html中的位置无关。这里所说的Div的顺序,以Div的起始标签为准。
- 背景图片最后加载的原因,个人理解,应该是因为其实无论是外联的css文件还是内联的或者直接定义的style,在Html中都会被无差别的视为修饰页面的Style,那么这种修饰当然会放在加载“实际内容”,也就是内嵌在页面中的图片之后才进行。而且按照由外及内,由先到后的顺序依次解析。浏览器会在把所有样式,包括外联的css文件都下载解析完成之后才开始渲染样式,而且会自动忽略会被覆盖的样式表,所以图片Css1由于样式被覆盖,也就不会被下载。
那么这给我们的一个重要启示是:在一个单纯由Html和Css组成的页面中,背景图片总是最后加载的,假若我们想要使用较小的背景图片作为占位符,用于在加载较大的图片或者Flash文件时给用户以提示,大部分时候恐怕是达不到效果的,因为背景图片有时甚至会在大图片或Flash文件加载完成之后才会被加载。
当然,这里一个重要的先决条件就是“单纯由Html和Css组成的页面”,因为JavaScript会对页面元素的加载产生极大影响,而具体情况会在下一节详述。
分享到:















相关推荐
2. **图片预加载**:预加载技术是提高用户体验的关键,尤其是在图片密集型应用中。预加载会在用户浏览当前页面时,提前加载后续可能需要的图片资源,确保在用户切换页面时,图片能快速显示,减少加载时间。 3. **...
HTML2canvas是一个JavaScript库,它的主要功能是在浏览器环境中将HTML内容转换为Canvas图像,从而能够进一步将这些图像保存为图片格式,如JPEG、PNG等。这个工具在Web开发中非常实用,尤其对于需要在客户端生成屏幕...
### Web.xml加载顺序详解 #### 一、启动过程与配置加载 当启动一个Web项目时,Web容器(如Tomcat)会首先读取项目的配置文件`web.xml`。这一过程非常关键,因为它决定了项目的初始化顺序及配置信息如何传递给各个...
本资源"加载中gif图片-透明loading.rar"提供的是200多张专门用于这种目的的gif动态图片,它们具有透明背景,这意味着这些图片可以方便地叠加在任何颜色或图案之上,不会与页面其他元素产生冲突。 1. **GIF 图片格式...
> HTML+CSS body元素只使用伪元素,就能实现好看的加载中loading特效,菊花转圈圈的效果,页面居中显示,黑色背景,圈圈是彩色。 **CSS加载特效(四种方案)** 啥也不说,先看效果! **方案一:彩虹粒子菊花** !...
7. **性能优化**:为了在各种设备上获得流畅的游戏体验,Cocos2d-html5进行了性能优化,包括自动批处理、纹理 atlases 和资源预加载等策略。 8. **事件处理**:通过事件监听和处理机制,开发者可以轻松响应用户输入...
在实际应用中,这些加载动画可以被用作网页元素加载、页面跳转、数据获取等场景。例如,在网页内容分页加载时,可以在下一页加载前展示一个loading动画,提升用户体验。同时,这些动效也可以作为API调用或者后台处理...
本文将详细讲解如何使用jQuery实现页面滚动时图片和其他元素的动态加载。 首先,理解“懒加载”的概念是至关重要的。懒加载是一种优化网页性能的方法,它推迟非可视区域内容的加载,直到用户滚动到相关内容所在的...
HTML2canvas是一个JavaScript库,它的主要功能是将网页的某个DOM元素,比如div,渲染成一个canvas元素,然后进一步转换为图片,用户可以下载到本地。这个过程在浏览器端完成,无需服务器支持,因此非常适用于生成...
此外,为了提高用户体验,`loading.jsp`的加载提示通常会设计成吸引人的动画效果,比如旋转的加载图标、渐变的背景色等,以更直观地传达加载进度。CSS3提供了丰富的动画和过渡效果,可以轻松实现这些设计。 总的来...
在创建一个加载页面时,我们需要在HTML文档中定义一个特定的`<div>`元素,作为加载指示器的容器。例如: ```html <div id="loading-screen"> 请稍候... 加载中"> ``` 这里的`<div id="loading-screen">`定义了...
总结来说,通过在HTML中设置一个“loading”提示元素,并利用JavaScript监听页面加载事件,我们可以轻松实现页面加载完毕前的提示效果。这种技术对于优化网页性能和用户体验至关重要,尤其是对于那些内容加载时间较...
图片懒加载技术是前端开发中一项重要的性能优化手段,尤其是在移动互联网和无线网络环境下,它能够有效减少页面首次加载时间,提升用户体验。在本次面试题中,考察的是候选人对于图片懒加载功能的设计和实现能力,这...
HTML5游戏开发中,加载图片和显示进度条是至关重要的技术环节,特别是在处理大量资源或者大型游戏时。本文将深入探讨这两个主题,并提供相应的实践应用。 首先,让我们了解HTML5如何加载图片。在HTML中,我们可以...
结合Ajax的跨域能力,我们可以实现从远程服务器获取图片资源,同时保证加载顺序,避免一次性加载大量图片导致页面加载速度变慢。本文将详细解释如何实现"ajax跨域懒加载图片"这一技术。 首先,我们需要了解什么是...
2. 使用CSS定义样式:为进度条和进度元素添加背景颜色,边框,以及必要的尺寸和位置。例如: ```css .progress-bar { width: 100%; height: 20px; background-color: #f5f5f5; position: fixed; /* 固定在页面...
此外,JavaScript还可以实现更复杂的加载效果,比如使用定时器模拟进度条加载,或者动态改变背景颜色、图片等。这些效果可以通过修改元素的样式、属性,甚至创建新的元素来实现。 总结一下,JavaScript在页面加载...
2. **图片的异步加载** - **懒加载**:只加载可视区域内的图片,当用户滚动页面时,预加载即将进入视口的图片,减少首屏加载时间。 - **预加载**:预先加载所有图片,确保用户在浏览时无需等待。 - **动态加载**...
VueWaterfall插件通过监听图片加载事件,能够在图片完全加载后对元素的位置进行重新排序,确保布局的正确性,提升用户体验。 使用VueWaterfall插件的基本步骤如下: 1. 首先,通过npm或yarn将插件添加到项目依赖中...
- 图片懒加载:提高页面加载速度,仅在图片进入视口时才加载。 5. JavaScript和jQuery: - 事件监听:使用JavaScript或jQuery监听用户的点击、滚动等行为,触发相应的菜单效果。 - 动画效果:利用JavaScript或...