一直没有意识到HTML页面的元素加载顺序有什么重要性,至多在操作DOM对象的时候注意把DOM对象写在脚本前面。
最近研究网站首页的优化,发现加载顺序确实有很多说道,对网页的加载速度,用户体验的好坏有较大的影响。索性做了几个测试页面,用HttpWatch和FireBug做了简单的研究。
页面加载,除了页面文件本身,其余加载的主要元素就是图片、Flash、Silverlight、多媒体、外嵌脚本和CSS以及iframe。其中图片无疑是最常见的元素。所以以下的测试研究基本都是以图片为主,其余的元素其实情况和图片也基本类似了。另外考虑Div是趋势和主流,所以大部分采用了Div布局,只在最后做对比分析的时候,使用了Table布局。
测试环境:IE7 ,Firefox,Windows2003。
1、首先是最简单的Div罗列:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
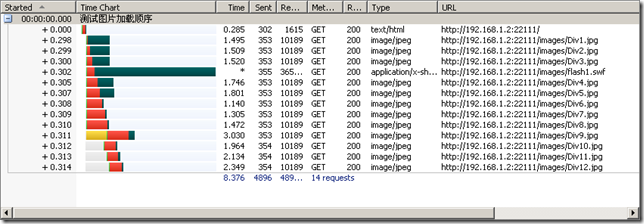
在页面中放置了12个Div,每个Div中放置一个9k的图片,测试结果如下:
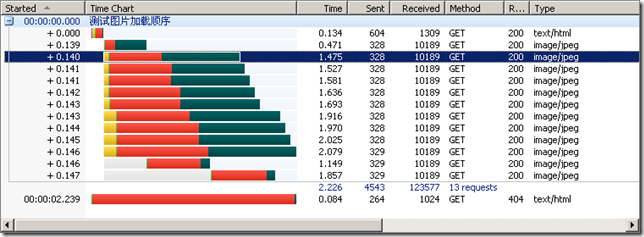
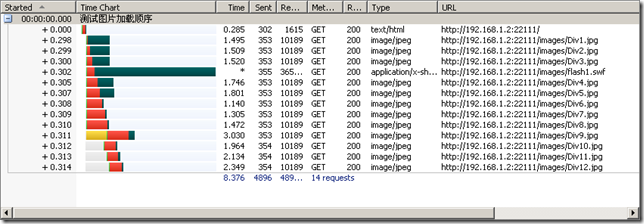
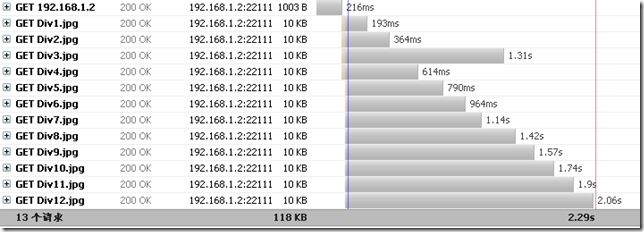
IE7+HttpWatch:

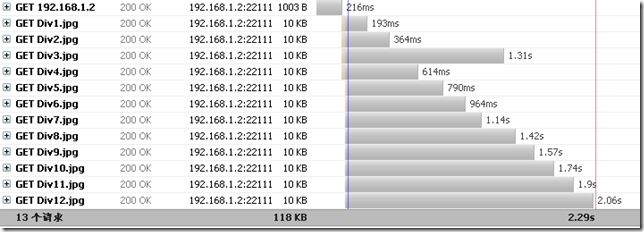
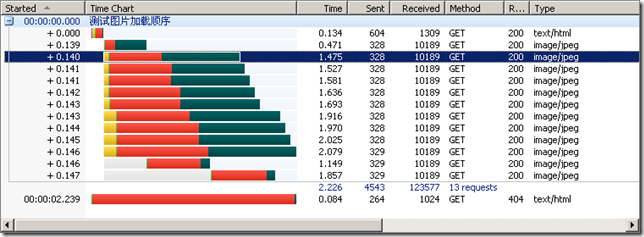
FF3.0+FireBug:

结论:
从两张图可以看出,在IE和FF中,图片的加载顺序和它们的出现顺序是一致的,当然,并不仅仅是因为它们分别包含在独立的Div中,即使嵌套的Div,比如:
<div id="div1">
<img src="images/Div1.jpg" />
<div id="div2">
<img src="images/Div2.jpg" />
</div>
</div>
图片的加载也只和图片的Img标签出现顺序相关。而且所有图片的下载都在页面文件下载完成之后进行。
另外重要的一点则是,在IE中,默认TCP连接数是10,但有说法IE在同一域名下只能支持两个并发连接,可能是因为在内网下测试的缘故,没有受这个限制。而在FF中,并发的连接数限制是5。从图中可以看出,IE下有10张图片同时连接下载,并在下载完成之后进行另两张图片的连接下载,FF与此类似,只是同时下载的是5张。
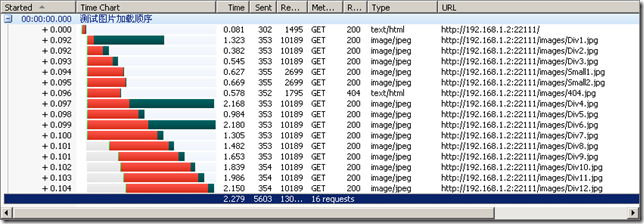
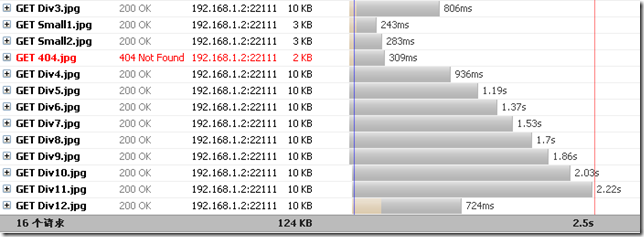
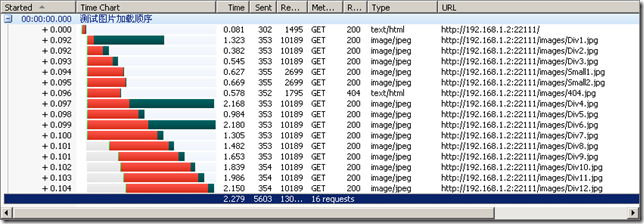
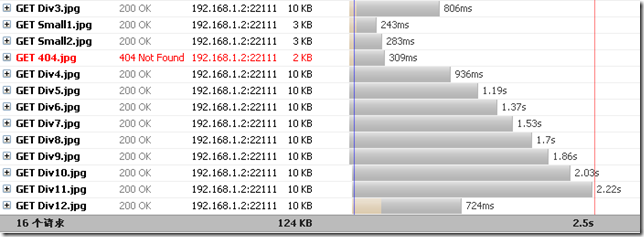
在页面中使用较小的图片可以更清楚的看到下载的队列接续,而且404错误对顺序也没有影响:
IE7+HttpWatch:

FF3.0+FireBug:

flash和图片的情况也基本一样:
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="flashdiv1" >
<object type="application/x-shockwave-flash" width="878" height="199" data="images/flash1.swf"><param name="movie" value="images/flash1.swf" />
<param name="wmode" value="transparent" />
</object>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
flash也被放于队列中,顺序加载了。

转自:http://www.cnblogs.com/smjack/archive/2008/08/20/1272370.html#1795249
分享到:
















相关推荐
标题“测试div显示数据时页面加载时间”和描述“关于div与table在显示数据时页面但加载时间,通过比较时间可以看出哪个更快”提示我们关注的是两种常见的HTML元素——`div`和`table`在加载大量数据时的性能差异。...
"table转div工具"能够自动分析HTML中的table元素,将其转换为div结构,并应用相应的CSS样式。这个过程可以节省大量的手动重构工作,提高工作效率。例如,工具可能会将table标签转换为div,将tr转换为div的子元素,td...
1. 内联样式:直接在HTML元素中使用`style`属性,如`<div style="color: red;">`,但这并不推荐,因为会导致样式难以管理和复用。 2. 内部样式表:在HTML文件的`<head>`部分中使用`<style>`标签,将CSS规则写入其中...
HTML网页设计课程报告论文DIV-CSS布局 该课程报告主要讲述了HTML网页设计的基本知识和DIV-CSS布局的应用,报告的主要内容包括系统功能说明、界面设计和编码实现。 一、系统功能说明 该系统主要包含五个主要版块:...
在使用HTML DIV-CSS网站模板时,开发者或设计师可以修改模板中的HTML元素内容,调整CSS样式以满足自己的需求,或者添加JavaScript功能来增强用户体验。这样的模板通常已经预设好了良好的页面结构和响应式设计,因此...
1. 创建AP DIV元素: - 插入AP DIV:可以通过拖动方式创建AP DIV层。在Dreamweaver CS5中,AP层是通过DIV标记结合CSS技术实现的。 - 属性设置:选中AP DIV层后,其属性如宽度、高度、边距等可在属性面板中调整。 ...
DIV是HTML中的一个元素,用于存放HTML元素、文字、图片、视频等内容。CSS是层叠样式表,用于指定DIV中的内容样式。 DIV+CSS的快速体验 ------------------- 以下是一个简单的DIV+CSS示例: ```html <!DOCTYPE ...
`div`元素本质上是一个可样式的块级元素,可以容纳其他HTML元素,用于组织页面结构,实现复杂的网页布局。在本主题中,我们将深入探讨`div`模式窗口的概念、用途、以及如何使用CSS进行样式控制。 1. `div`元素介绍...
在网页设计中,"页面加载div遮罩层"是一个重要的技术实践,它的目的是在页面内容正在加载时提供一个视觉屏障,防止用户过早地与未完成加载的页面元素交互。这种做法可以提升用户体验,因为当页面正在加载时,遮罩层...
在网页设计中,"div页面框架布局"是一个关键的概念,它涉及到如何有效地组织网页内容,以便在各种浏览器中实现良好的显示效果。EasyUI是一个基于jQuery的用户界面库,提供了丰富的组件和布局方案,使得开发者能够...
【网页前端高级编程-实验报告-DIV静态页面布局】这篇实验报告主要涵盖了网页前端开发中的几个关键知识点,包括HTML和CSS的使用,以及在实际页面布局中遇到的问题和解决方案。 1. **HTML与CSS基础**:实验中使用HTML...
z-index属性定义了页面上元素的堆叠顺序,只对定位元素(position属性值为relative、absolute、fixed或sticky的元素)有效。z-index值可以是整数、0或负整数。使用正值可以使元素在z轴方向上移动到较高位置,而使用...
添加div+css的文本教程 添加html常用元素快键 添加另存为功能 查看浏览器效果;修改窗口弹出 打开编辑框就有着Dreamweaver的内容!xhtml html简介 html可以帮助大家快速编写html;还可以学习html,div+css,...
AP DIV用于组织网页内容,它是一个可以容纳文本、图像或其他HTML元素的容器,并且能够精确地定位在页面的任意位置。本教程将详细介绍如何在Dreamweaver CS5中创建和编辑AP DIV元素。 **创立AP DIV元素** 1. **插入...
如果想要让某一个div无论在什么情况下都显示在最前面,可以给它设定一个很大的z-index值,如99999,这样它几乎可以覆盖页面上所有其他定位元素的堆叠顺序。 但是需要注意的是,虽然使用一个非常大的z-index值可以让...
这种基于div的布局方法不仅有助于提高网页的可维护性和响应式设计,还能有效减少重复的代码,提高页面加载速度。 总之,div-css布局是网页设计的基础,掌握它能让你更好地理解和创建复杂的网页结构。通过不断实践和...
内联样式是在HTML元素中直接添加style属性来设置CSS规则,适用于简单的样式修改。 示例代码: ```html <div id="truck" style="position: absolute; left: 100px; top: 43px;"> 这是一辆卡车 </div> ``` 在这个...
通过这样的实现,我们可以实现一个简单的基于jQuery的HTML页面,允许用户通过点击按钮动态地添加和删除`div`元素,这在构建网站原型或进行前端开发练习时非常有用。这种功能是数据驱动的网页应用的基础,即使没有...
总结起来,“1-1-(1+2+1)-1”布局模式是一种具有清晰结构的网页设计模式,它利用了`DIV+CSS`的优势,将页面划分为多个独立的部分,每个部分都有其特定的功能。理解并掌握这种布局模式,有助于提高网页设计的效率和可...
1. **初始化**:在DOM加载完成后,需要调用`scrollReveal()`来初始化 ScrollReveal。你可以选择全局初始化,也可以为每个元素单独设置。 ```javascript window.addEventListener('DOMContentLoaded', () => { const...