上一篇种我们简单的了解了下tabpanel
下面我们要介绍的是,如何动态的添加标签页!
2.动态添加tabpanel的标签页
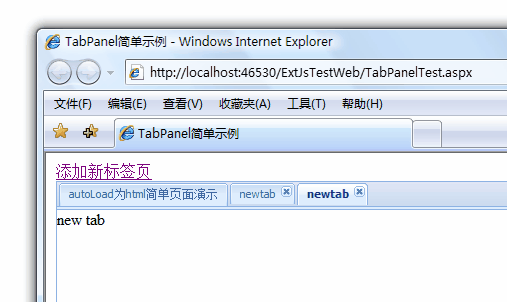
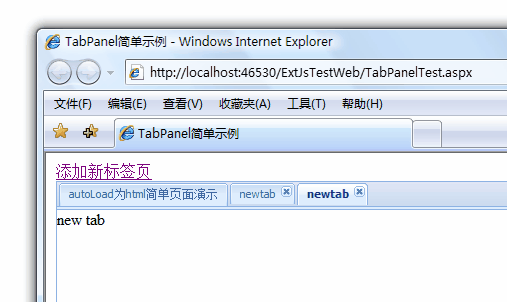
效果图:

点击"添加新标签页",会添加一个标签页,而且激活这个新的标签页.
html代码:
<!----><body style="margin:10px;">
<div>
<a id="AddNewTab" href="javascript:void(0)">添加新标签页</a>
</div>
</body>
js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var tabsDemo=new Ext.TabPanel({
renderTo:Ext.getBody(),
activeTab:0,
height:700,
frame:true,
items:[{
title:"autoLoad为html简单页面演示",
autoLoad:{url:"tab1.htm",scripts:true}
}]
});
//下面是添加新标签页的关键代码,很简单方便
var index=0;
Ext.get("AddNewTab").on("click",function(){
tabsDemo.add({
title:"newtab",
id:"newtab"+index,
html:"new tab",
closable:true
});
tabsDemo.setActiveTab("newtab"+index);
index++;
})
});
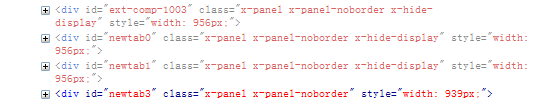
简单说明:
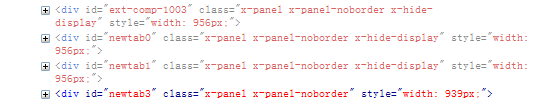
<!----> 其实添加的话,只要add()方法就可以了,但是我们还要激活这个新的标签页,就必须setActiveTab(newtab的索引或id),关键就是我们不好判断这个索引,所以只好设置个递增的全局变量index来给newtab取名,这样我们也就能准确的获取新的不重复的newtab了,也就容易激活了。而且我们可以通过下图看出来。

3.稍微修改上面的例子tabpanel(官方的例子)
效果图:

我就不多说了,关键的几个参数注释了下
<!----><body style="margin:10px;">
<div>
<div id="AddBtn"></div>
</div>
</body>
js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var tabsDemo=new Ext.TabPanel({
renderTo:Ext.getBody(),
//resizeTabs:true,宽度能自动变化,但是影响标题的显示
activeTab:0,
height:200,
enableTabScroll:true,//挤的时候能够滚动收缩
width:200,
frame:true,
items:[{
title:"tab advantage",
html:"sample1"
}]
});
var index=0;
//就是下面这个函数,关键的地方,非常简单也非常实用
function addTab()
{
tabsDemo.add({
title:"newtab",
id:"newtab"+index,
html:"new tab"+index,
closable:true
});
tabsDemo.setActiveTab("newtab"+index);
index++;
}
//设置一个按钮(上面的是一个链接,应用有点不同哦)
new Ext.Button({
text:"添加新标签页",
handler:addTab
}).render(document.body,"AddBtn");
});
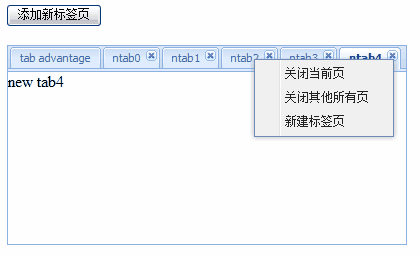
4.为tabpanel标签页添加右键菜单
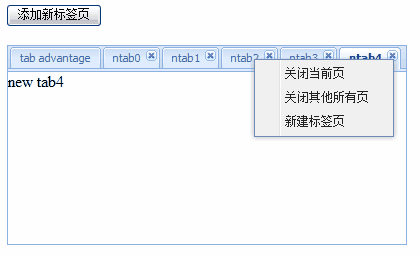
效果图:

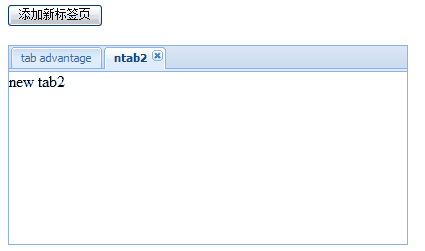
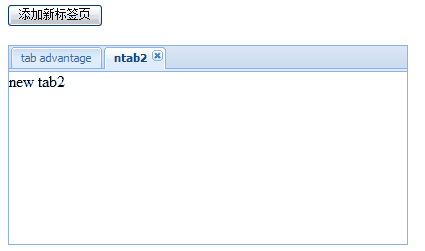
点击"关闭其他所有页"后,

其他两个右键菜单还是道理相同.
<!---->
//几个参数说明
1.enableTabScroll:true//前面已经说过了
2. listeners:{"contextmenu":function(参数1,参数2,参数3){ .}}
.}}
//右键菜单事件,三个参数分别为当前tabpanel,当前标签页panle,时间对象e
3.//扩充2,每个标签页都有激活和去激活事件
activate和deactivate,他们的执行函数有个参数,就是当前标签页。
例如: items:[{
title:"tab advantage",
listeners:{
deactivate:function(a){alert("删除,a表示当前标签页");},
activate:function(){alert("激活");}
},
html:"sample1"
}]
4.menu=new Ext.menu.Menu()//menu组件,就不多说了,后面会专门分析下,不过不要忘记menu.showAt(e.getPoint());了html代码和上面的例子的html代码一样.
js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var tabsDemo=new Ext.TabPanel({
renderTo:Ext.getBody(),
//resizeTabs:true,宽度能自动变化,但是影响标题的显示
activeTab:0,
height:200,
enableTabScroll:true,//挤的时候能够滚动收缩
width:400,
frame:true,
//下面是比上面例子新增的关键右键菜单代码
listeners:{
//传进去的三个参数分别为:这个tabpanel(tabsDemo),当前标签页,事件对象e
"contextmenu":function(tdemo,myitem,e){
menu=new Ext.menu.Menu([{
text:"关闭当前页",
handler:function(){
tdemo.remove(myitem);
}
},{
text:"关闭其他所有页",
handler:function(){
//循环遍历
tdemo.items.each(function(item){
if(item.closable&&item!=myitem)
{
//可以关闭的其他所有标签页全部关掉
tdemo.remove(item);
}
});
}
},{
text:"新建标签页",
handler:addTab
}]);
//显示在当前位置
menu.showAt(e.getPoint());
}
},
items:[{
title:"tab advantage",
html:"sample1"
}]
});
var index=0;
function addTab()
{
tabsDemo.add({
title:"ntab"+index,
id:"newtab"+index,
html:"new tab"+index,
closable:true
});
tabsDemo.setActiveTab("newtab"+index);
index++;
}
new Ext.Button({
text:"添加新标签页",
handler:addTab
}).render(document.body,"AddBtn");
});
关于tabpanel的简单使用就说到了这里.
分享到:













 .}}
.}}


相关推荐
在本文中,我们将深入探讨ExtJS中的`Ext.TabPanel`组件,它是创建多标签界面的核心元素。`Ext.TabPanel`允许开发者在单个容器中组织多个面板或视图,每个面板都有自己的标题,并且可以通过标签页进行切换。让我们...
2. **docs**:这里是Ext.js的开发文档,包含了详细的API参考和教程,对于开发者来说是不可或缺的学习资源。 3. **locale**:存储了不同国家和地区语言的资源文件,方便进行多语言支持。 4. **packages**:这个目录...
Extjs中实现国际化要用到的文件ext-lang-zh_CN.js和ext-lang-en.js
官方最新版本Extjs6.2版本sdk,创建新项目的时候需要用, 全面的核心框架,具有最新的Javascript标准支持 新的漂亮组件和主题,以创建漂亮的企业应用程序 现代工具链,用于构建优化,高性能,通用的应用程序 用于可视...
在EXTJS框架中,`Ext.ux.form.LovCombo`是一种自定义组件,它扩展了基本的`Ext.form.field.ComboBox`,提供了更丰富的功能,尤其是针对多选和联动选择的需求。这个组件通常用于创建具有“lov”(即“Look Up Value”...
21. extJs 2.0学习笔记(Ext.Panel篇二) 50 22. extJs 2.0学习笔记(Ext.Panel篇三) 59 23. extJs 2.0学习笔记(Ext.Panel篇四) 62 24. extJs 2.0学习笔记(组件总论篇) 66 25. extJs 2.0学习笔记(Ext.Element API总结) ...
ExtJS是一种基于JavaScript的开源富客户端框架,特别适用于构建企业级的Web应用程序。...文档《ExtJs2.0学习系列.doc》应包含了关于这些主题的详细教程和示例,是学习ExtJS 2.0不可或缺的参考资料。
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
从ext官方论坛上下的。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.1.883
从spket IDE 官网下载。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.*版本。spket自动提示ExtJs4,需要ext4.2.1.jsp2文件。
"ext7.0.0"可能是这个扩展的特定版本号,暗示它是7系列的首次更新,通常伴随着新功能、性能优化或错误修复。 压缩包子文件的文件名称列表只给出了"ext-7.0.0",这意味着压缩包内包含的是这个扩展的完整目录结构,...
2. **组件库**:ExtJS 2.0提供了众多预定义的组件,如表格(GridPanel)、表单(FormPanel)、树形视图(TreePanel)、菜单(Menu)等。教程会详细介绍这些组件的用法,包括配置项、事件监听、数据绑定等。 3. **...
截止2019.09.05,Sencha 还没有提供与 Sencha Cmd 结合使用的 ExtJS 7.0 SDK。 本 SDK 是我从 Open Source (Open Tooling) 版的 ExtJS npm 包中提取整合出来的。 已经测试过,可以由此 SDK 创建项目。 注意:此 SDK ...
在本文中,我们将深入探讨ExtJS 2.0中的FormPanel组件,并通过具体的示例来了解如何使用不同的组件,如checkbox、radio以及htmleditor。首先,Ext.FormPanel是ExtJS中用于创建表单的主要组件,它允许我们构建复杂的...
在ExtJs框架中,JsonStore是一种非常重要的数据存储器,它专门用来处理和展示JSON格式的数据。本资料主要讲解如何使用JsonStore来加载并显示数据,以创建一个简单的个人信息表格。 首先,为了使用ExtJs框架,我们...
"EXT"这个文件名可能是指包含了ExtJS 2.0的示例代码和中文API文档,这对于学习和调试非常有帮助。API文档详细列出了每个类、方法和属性的用法,示例代码则直观展示了如何在实际项目中应用这些API。 总的来说,通过...
ExtJS 2.0 和 Spket 1.6.11 是两个在Web开发领域中常用的工具,尤其在创建富互联网应用程序(Rich Internet Applications,RIAs)时。这两个工具的结合使用可以极大地提升开发效率和代码质量。 **ExtJS 2.0** ExtJS...
标题中的"ext-4.2.1.883.7z"指的是ExtJS框架的一个特定版本,4.2.1.883,它被压缩成了7z格式的文件。7z是一种高效的文件压缩格式,由7-Zip软件创建,以提供更高的压缩比和更快的解压缩速度。7z文件通常需要使用支持7...
ExtJs2.0学习系列大全 共15个word文档,大部分介绍都在里面了