CRUD之:行内表单编辑

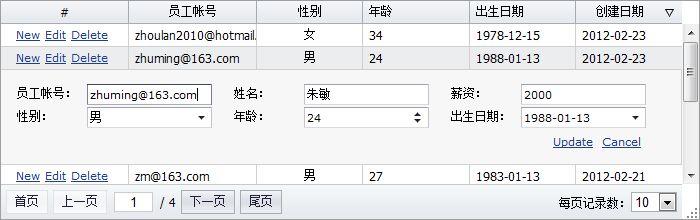
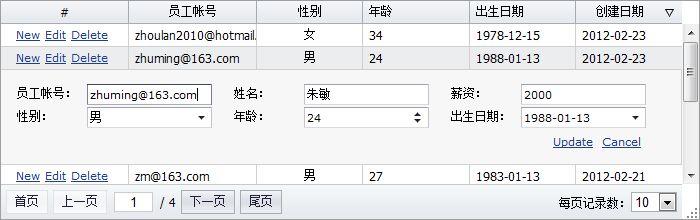
参考示例:
CRUD之:行内表单编辑
一:创建编辑表单
<div id="editForm1" style="display:none;padding:5px;position:relative;">
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">员工帐号:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪资:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input name="gender" class="mini-combobox" data="Genders"/></td>
<td>年龄:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow();">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow();">Cancel</a>
</td>
</tr>
</table>
</div>
二:嵌入详细行
//显示行详细
grid.hideAllRowDetail();
grid.showRowDetail(row);
//将editForm元素,加入行详细单元格内
var td = grid.getRowDetailCellEl(row);
td.appendChild(editForm);
editForm.style.display = "";
三:加载表单
var form = new mini.Form("editForm1");
if (grid.isNewRow(row)) {
form.reset();
} else {
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
}
});
}
四:提交表单
var form = new mini.Form("editForm1");
var o = form.getData();
grid.loading("保存中,请稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
分享到:











相关推荐
1. **组件丰富**:MiniUI 提供了诸如表格(Grid)、表单(Form)、按钮(Button)、对话框(Dialog)、下拉菜单(ComboBox)、树形控件(Tree)等常见 Web UI 组件,覆盖了日常开发中的大部分需求。 2. **数据绑定*...
它提供了丰富的组件库,涵盖了常见的 UI 控件,如表格、表单、按钮、对话框、菜单等,使得开发者能够快速地搭建功能完善的交互界面。MiniUI 的核心优势在于其轻量级、易用性和高性能,它简化了 HTML、CSS 和 ...
jQuery MiniUI 是一款基于 jQuery 的轻量级前端开发框架,主要用于构建企业级 Web 应用。MiniUI 3.3 版本是该框架的一个重要更新,它在原有的基础上优化了性能、增强了功能,并修复了一些已知问题。本文将详细讲解 ...
**jQuery MiniUI 开发UI模板** jQuery MiniUI 是一个基于 jQuery 的轻量级 Web UI 框架,专为开发企业级 Web 应用提供快速、简洁、强大的组件库。这个压缩包文件“jQuery MiniUI V2_0 Demo”包含了 MiniUI 的 2.0 ...
Rocky Linux 8.10内核包
内容概要:本文档详细介绍了如何在Simulink中设计一个满足特定规格的音频带ADC(模数转换器)。首先选择了三阶单环多位量化Σ-Δ调制器作为设计方案,因为这种结构能在音频带宽内提供高噪声整形效果,并且多位量化可以降低量化噪声。接着,文档展示了具体的Simulink建模步骤,包括创建模型、添加各个组件如积分器、量化器、DAC反馈以及连接它们。此外,还进行了参数设计与计算,特别是过采样率和信噪比的估算,并引入了动态元件匹配技术来减少DAC的非线性误差。性能验证部分则通过理想和非理想的仿真实验评估了系统的稳定性和各项指标,最终证明所设计的ADC能够达到预期的技术标准。 适用人群:电子工程专业学生、从事数据转换器研究或开发的技术人员。 使用场景及目标:适用于希望深入了解Σ-Δ调制器的工作原理及其在音频带ADC应用中的具体实现方法的人群。目标是掌握如何利用MATLAB/Simulink工具进行复杂电路的设计与仿真。 其他说明:文中提供了详细的Matlab代码片段用于指导读者完成整个设计流程,同时附带了一些辅助函数帮助分析仿真结果。
内容概要:该题库专为研究生入学考试计算机组成原理科目设计,涵盖名校考研真题、经典教材课后习题、章节题库和模拟试题四大核心模块。名校考研真题精选多所知名高校的计算机组成原理科目及计算机联考真题,并提供详尽解析,帮助考生把握考研命题趋势与难度。经典教材课后习题包括白中英《计算机组成原理》(第5版)和唐朔飞《计算机组成原理》(第2版)的全部课后习题解答,这两部教材被众多名校列为考研指定参考书目。章节题库精选代表性考题,注重基础知识与重难点内容,帮助考生全面掌握考试大纲要求的知识点。模拟试题依据历年考研真题命题规律和热门考点,精心编制两套全真模拟试题,并附标准答案,帮助考生检验学习成果,评估应试能力。 适用人群:计划参加研究生入学考试并报考计算机组成原理科目的考生,尤其是需要系统复习和强化训练的学生。 使用场景及目标:①通过研读名校考研真题,考生可以准确把握考研命题趋势与难度,有效评估复习成效;②通过经典教材课后习题的练习,考生可以巩固基础知识,掌握解题技巧;③通过章节题库的系统练习,考生可以全面掌握考试大纲要求的各个知识点,为备考打下坚实基础;④通过模拟试题的测试,考生可以检验学习成果,评估应试能力,为正式考试做好充分准备。 其他说明:该题库不仅提供详细的题目解析,还涵盖了计算机组成原理的各个方面,包括计算机系统概述、数据表示与运算、存储器分层、指令系统、中央处理器、总线系统和输入输出系统等。考生在使用过程中应结合理论学习与实践操作,注重理解与应用,以提高应试能力和专业知识水平。
__UNI__DB9970A__20250328141034.apk.1
rust for minio
国网台区终端最新规范
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
一个简单的机器学习代码示例,使用的是经典的鸢尾花(Iris)数据集,通过 Scikit-learn 库实现了一个简单的分类模型。这个代码可以帮助你入门机器学习中的分类任务。
pyqt离线包,pyqt-tools离线包
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
SQL常用日期和时间函数整理及在sqlserver测试示例 主要包括 1.查询当前日期GETDATE 2.日期时间加减函数DATEADD 3 返回两个日期中指定的日期部分之间的差值DATEDIFF 4.日期格式转换CONVERT(VARCHAR(10),GETDATE(),120) 5.返回指定日期的年份数值 6.返回指定日期的月份数值 7.返回指定日期的天数数值
GSDML-V2.3-Turck-BL20_E_GW_EN-20160524-010300.xml
T_CPCIF 0225-2022 多聚甲醛.docx
《基于YOLOv8的智能仓储货物堆码倾斜预警系统》(包含源码、可视化界面、完整数据集、部署教程)简单部署即可运行。功能完善、操作简单,适合毕设或课程设计
蚕豆脱壳机设计.zip
台区终端电科院送检文档