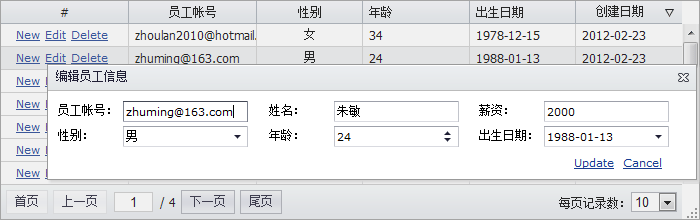
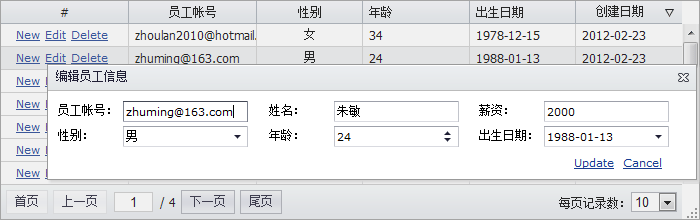
CRUD之:弹出面板编辑

参考示例:
CRUD之:弹出面板编辑
一:创建弹出编辑面板
<div id="editWindow" class="mini-window" title="Window" style="width:650px;"
showModal="true" allowResize="true" allowDrag="true">
<div id="editform" class="form" >
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">员工帐号:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪资:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input name="gender" class="mini-combobox" url="mini_JSPath + '../../demo/data/genders.txt'"/></td>
<td>年龄:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow()">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow()">Cancel</a>
</td>
</tr>
</table>
</div>
</div>
二:面板操作
弹出加载面板数据:
var editWindow = mini.get("editWindow");
editWindow.show();
var form = new mini.Form("#editform");
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
},
error: function () {
alert("表单加载错误");
}
});
保存提交面板数据:
var form = new mini.Form("#editform");
var o = form.getData();
grid.loading("保存中,请稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
editWindow.hide();
分享到:











相关推荐
- **对话框(Dialog)**:提供弹出式窗口,可嵌入任何内容,常用于用户确认、信息提示等场景。 - **菜单(Menu)**:构建多级导航菜单,方便用户浏览和操作。 - **按钮(Button)**:提供不同样式和功能的按钮,如...
- **Dialog**:弹出窗口组件,常用于消息提示、表单编辑等场景,3.3 版本增加了拖拽和调整大小功能。 - **Button**:提供按钮组件,支持多种样式和事件,3.3 版本优化了按钮的响应速度和样式统一性。 3. **主题与...
**jQuery MiniUI 开发UI模板** jQuery MiniUI 是一个基于 jQuery 的轻量级 Web UI 框架,专为开发企业级 Web 应用提供快速、简洁、强大的组件库。这个压缩包文件“jQuery MiniUI V2_0 Demo”包含了 MiniUI 的 2.0 ...
c语言学习
人脸识别项目源码实战
人脸识别项目源码实战
本图书进销存管理系统管理员功能有个人中心,用户管理,图书类型管理,进货订单管理,商品退货管理,批销订单管理,图书信息管理,客户信息管理,供应商管理,库存分析管理,收入金额管理,应收金额管理,我的收藏管理。 用户功能有个人中心,图书类型管理,进货订单管理,商品退货管理,批销订单管理,图书信息管理,客户信息管理,供应商管理,库存分析管理,收入金额管理,应收金额管理。因而具有一定的实用性。 本站是一个B/S模式系统,采用Spring Boot框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得图书进销存管理系统管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高图书进销存管理系统管理效率。 关键词:图书进销存管理系统;Spring Boot框架;MYSQL数据库
基于动态规划和模型预测控制的并联混合电动汽车最佳控制 简介:利用动态规划,使用模型预测控制,实现对并联混合动力电动汽车的最佳控制,并降低总体成本函数 使用动态规划可以实现混合动力电动汽车的优化控制 混合动力电动汽车的模型预测控制是通过使用动态规划在缩短的时域内实现的 代码为纯matlab脚本,附带说明电子文档 ,并联混合电动汽车; 动态规划; 模型预测控制; 最佳控制; 总体成本函数; Matlab脚本。,动态规划与模型预测控制在并联混合动力电动汽车的最优控制策略
人脸识别项目实战
2025 DeepSeek技术全景解析-重塑全球AI生态的中国力量.pdf
能够爬取非会员视频和音频资源,可通过ffmpeg等工具将视频资源和音频资源合并
基于差分进化算法DE的机器人路径规划 本产品基于优化的差分进化算法,专为机器人山地路径规划而设计 通过模拟差分进化过程中的变异、交叉与选择机制,算法能够智能探索并确定最优行进路线,全面考量路径长度、能量消耗及地形适应性 优化之处在于融合了动态差分权重与精英保留策略,显著增强了算法的搜索效率和求解质量,有效规避了早熟收敛的风险 该算法在山地这一复杂且多变的自然环境中展现出卓越性能,完美适配于机器人探险、山地救援、环境监测等多种应用场景 我们矢志为用户提供卓越、稳健的机器人路径规划方案,推动各类山地作业迈向更为精确与高效的路径规划新时代 ,差分进化算法DE; 机器人路径规划; 山地路径规划; 算法优化; 早熟收敛风险规避; 山地探险应用场景; 环境监测场景。,DE算法赋能机器人,优化山地路径规划方案
情侣游戏情侣飞行棋10元真心话大冒险情侣情趣骰子php源码 ----- 程序特色 ----- 1、完整的分销制度,可自定义多种不同的返佣比例 2、支持情侣飞行棋、情趣骰子,多种等级 3、无感微信自动授权登录,支持微信第三方授权登录 4、完全开源无加密
HeidiSQL的12.2.0.6576安装压缩包
监护人,小孩和玩具数据集 4647张原始图片 监护人 食物 孩子 玩具 精确率可达85.4% yolov5pytorch格式
本课程是 PHP 进阶系列之 Swoole 入门精讲,系统讲解 Swoole 在 PHP 高性能开发中的应用,涵盖 协程、异步编程、WebSocket、TCP/UDP 通信、任务投递、定时器等核心功能。通过理论解析和实战案例相结合,帮助开发者掌握 Swoole 的基本使用方法及其在高并发场景下的应用。 适用人群: 适合 有一定 PHP 基础的开发者、希望提升后端性能优化能力的工程师,以及 对高并发、异步编程感兴趣的学习者。 能学到什么: 掌握 Swoole 基础——理解 Swoole 的核心概念,如协程、异步编程、事件驱动等。 高并发处理——学习如何使用 Swoole 构建高并发的 Web 服务器、TCP/UDP 服务器。 实战项目经验——通过案例实践,掌握 Swoole 在 WebSocket、消息队列、微服务等场景的应用。 阅读建议: 建议先掌握 PHP 基础,了解 HTTP 服务器和并发处理相关概念。学习过程中,结合 官方文档和实际项目 进行实践,加深理解,逐步提升 Swoole 开发能力。
机器人先进视觉赛-基于深度学习yolov8的3D识别项目源码含gui界面(最新发布).zip 实现机器人的3D目标识别和分割功能 支持深度图像的处理和分析 【资源详情说明】 【1】该项目为近期精心打造开发,完整代码。同时,配套资料一应俱全,涵盖详细的设计文档 【2】项目上传前源码经过严格测试,在多种环境下均能稳定运行,功能完善且稳定运行,技术研究、教学演示还是项目实践,都能轻松复现,节省时间和精力。 【3】本项目面向计算机相关专业领域的各类人群,对于高校学生,可作为毕业设计、课程设计、日常作业的优质参考;对于科研工作者和行业从业者,可作为项目初期立项演示,助力快速搭建原型,验证思路。 【4】若具备一定技术基础,可在此代码上进行修改,以实现其他功能,也可直接用于毕设、课设、作业等。 【5】小白,在配置环境或运行项目时遇到困难,可提供远程指导和全方位技术支持。 欢迎下载学习本项目资源,期待与你共同探讨技术问题,交流项目经验!
Matlab实现TSO-XGBoost多变量回归预测 Matlab实现TSO-XGBoost多变量回归预测,金枪鱼算法优化XGBoost多变量回归预测 1.data为数据集,7个输入特征,1个输出特征 2.MainTSO XGboost.m为主程序文件,其他为函数文件,无需运行 3.命令窗口输出R2、MAE、MAE和RMSEP等评价指标,可在下载区获取数据和程序内容 注意程序和数据放在一个文件夹,文件夹不可以XGBoost命名,因为有函数已经用过,运行环境为 Matlab2018及以上,预测效果如下 ,TSO-XGBoost; 多变量回归预测; Matlab实现; 金枪鱼算法优化; 评价指标; 预测效果; 文件夹结构; 运行环境,Matlab中TSO-XGBoost多变量回归预测优化实践
实时音视频SRT协议中文完整版
学习WiFi,入手资料