【原文地址】Silverlight Tutorial Part 6: Using User Controls to Implement Master/Detail Scenarios
【原文发表日期】 Friday, February 22, 2008 5:50 AM
这是8个系列教程的第六部分,这系列示范如何使用Silverlight 2的Beta1版本建造一个简单的Digg客户端应用。这些教程旨在按顺序阅读,帮着解释Silverlight的一些核心编程概念。
理解用户控件
Silverlight
和WPF的一个根本性的设计目标是允许开发人员能够轻松地把UI功能封装成可重用的控件。开发人员可以通过从一个现有的Control类(或
Control基类或象TextBox,
Button等这样的控件)继承而来实现新的自定义控件。或者,他们也可以创建可重用的用户控件,这既方便使用XAML标识文件来组成一个控件的UI,而
且实现起来也容易。
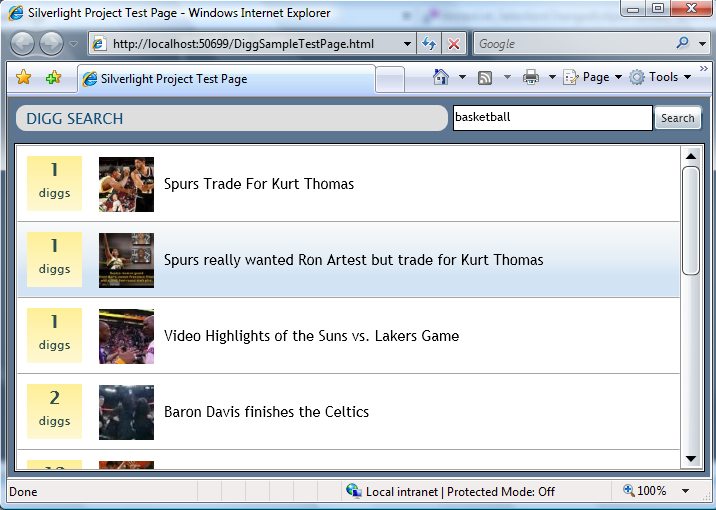
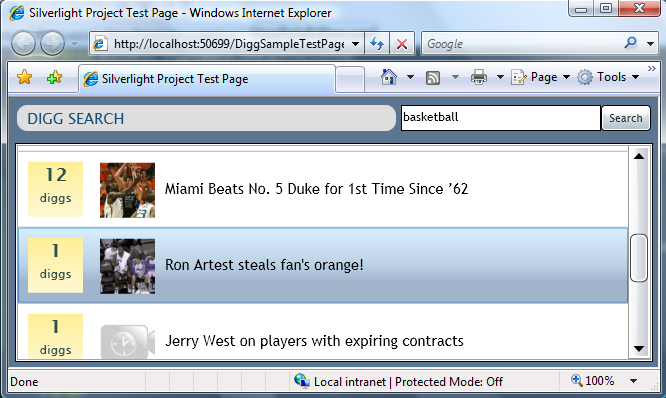
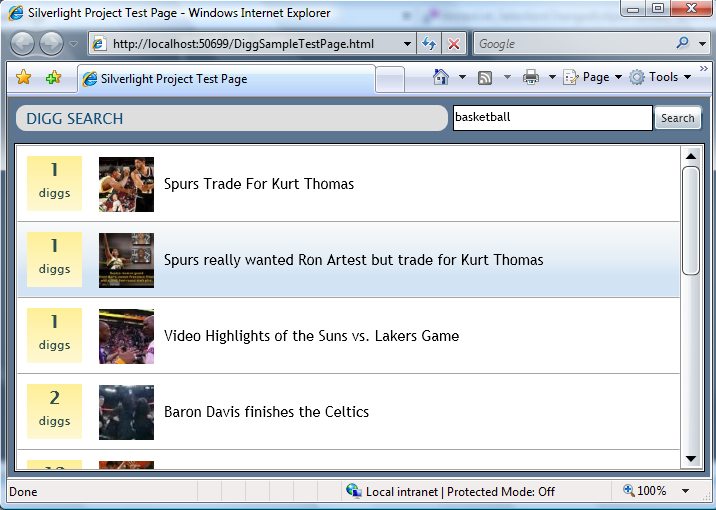
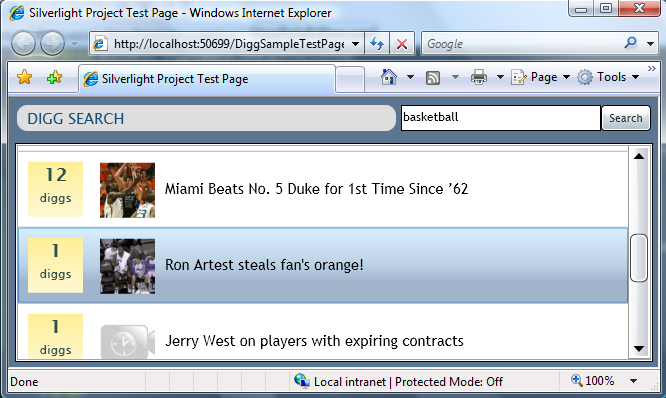
对我们的Digg应用,我们想要实现一个主从表场景,在其中,应用允许终端用户搜索一个主题,填充一个跟该主题相关的故事的列表,然后允许他们从中选择一个故事来调出细节。例如,从列表中选择一个下述故事:

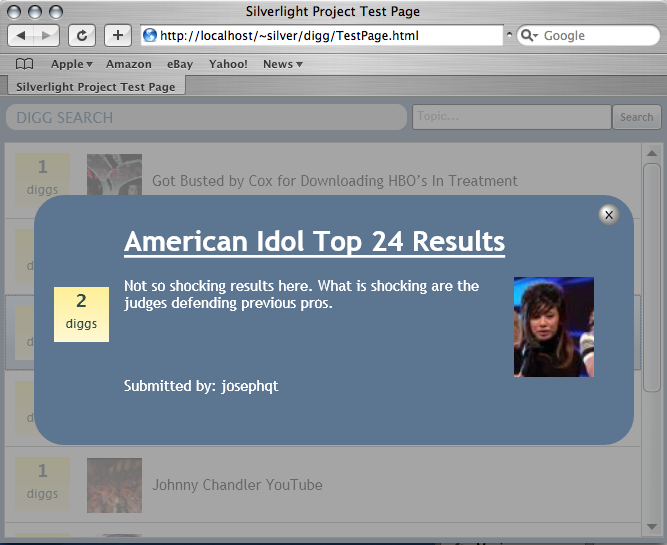
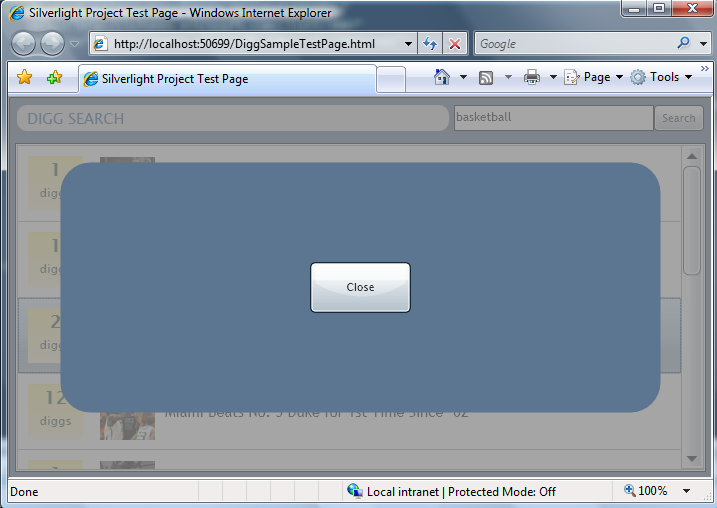
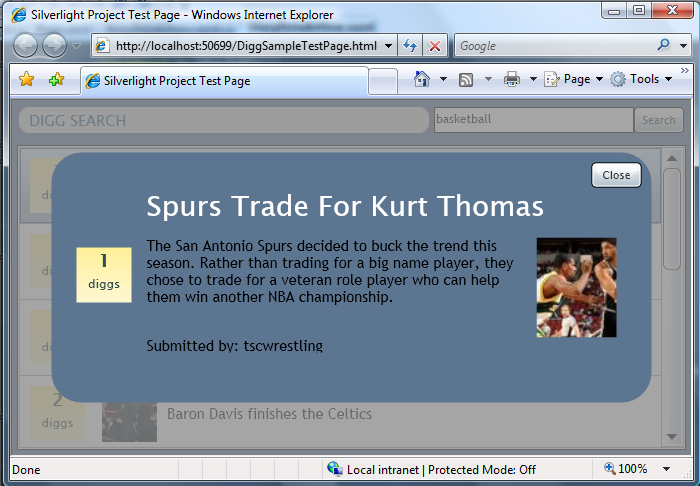
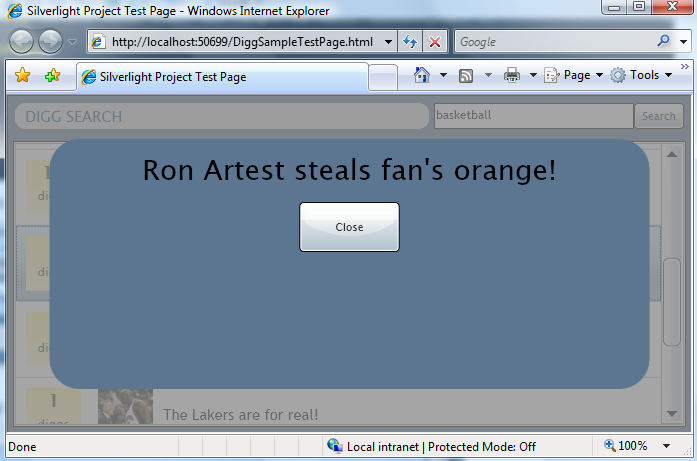
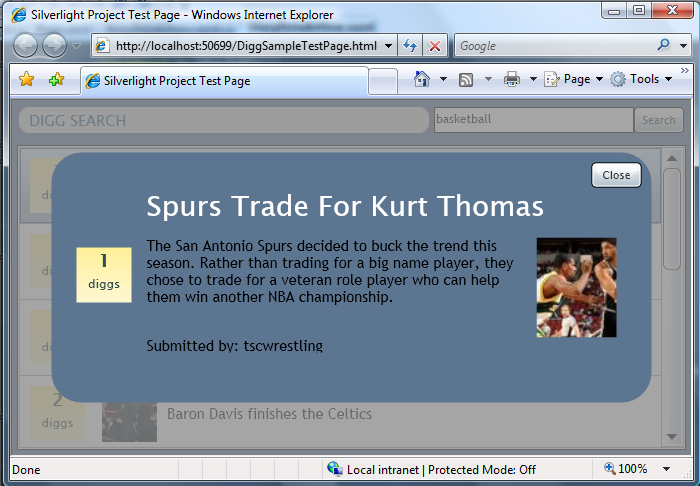
会调出这个故事的细节视图:

我们将建造一个StoryDetailsView用户控件来实现这个细节视图,在从ListBox中选出一个故事时,我们将显示这个视图。
创建StoryDetailsView 用户控件
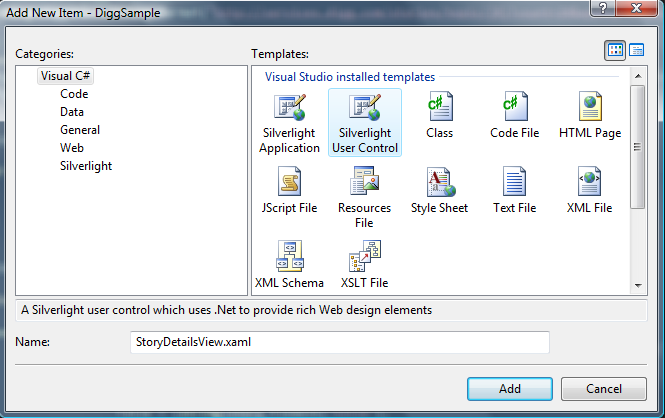
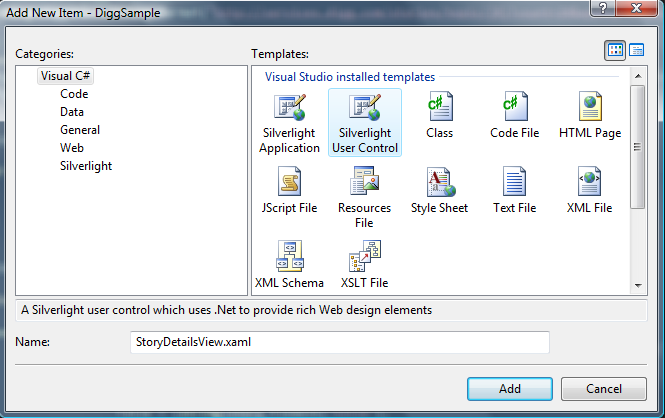
我们开始在Visual Studio中的DiggSample项目上右击,选择“添加新项”,这会调出一个新项的对话框,我们将选择UserControl模板,将我们要建的新控件命名为“StoryDetailsView”:

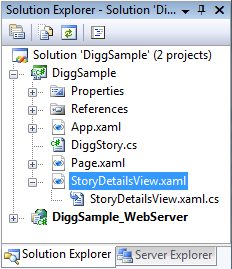
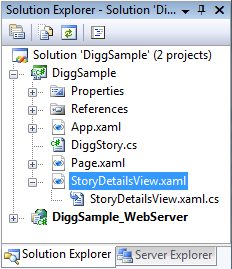
这会往我们的DiggSample项目中添加一个以此为名的新UserControl:

使用用户控件建造一个基本模式对话框
我们将使用我们的StoryDetailsView控件有效地显示一个包含故事细节的对话框。当我们的故事细节用户控件显示时,我们将要它出现在网页的其他内容的上方,确保终端用户在关闭细节视图之前无法操作页面上的其他东西。
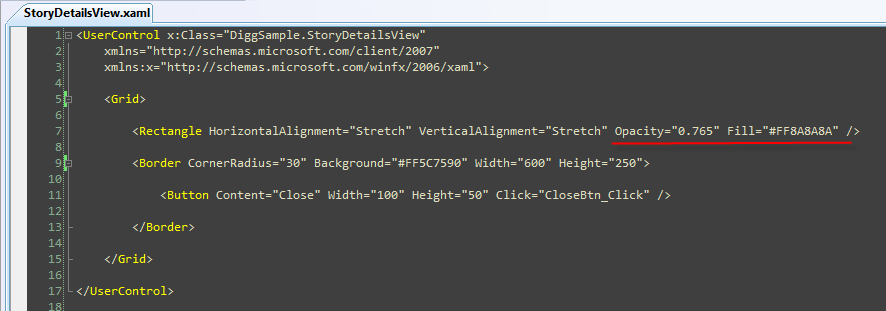
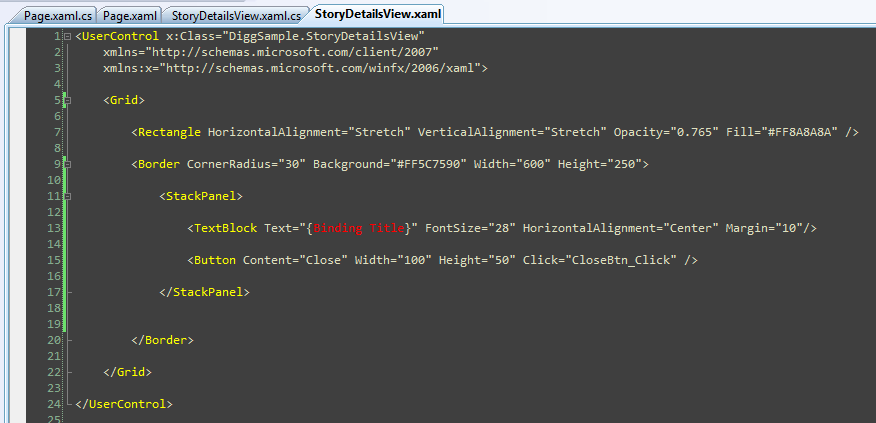
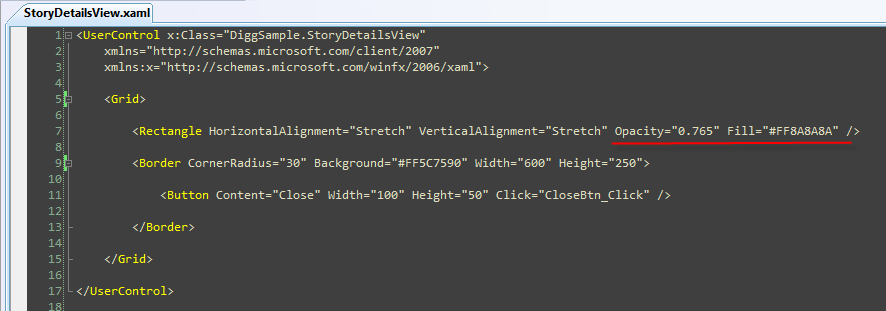
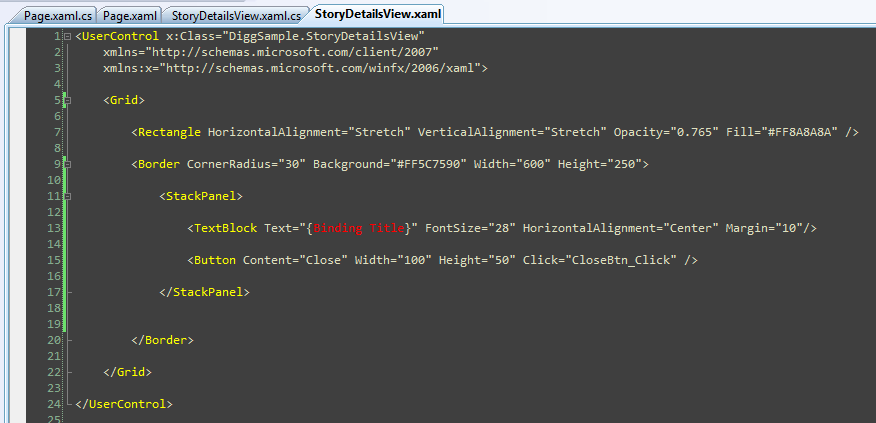
有几种不同的方式我们可以实现这个模式对话框似的行为。对这个特定的场景,我们将先从打开StoryDetailsView.xaml用户控件着手,往其中加入如下XAML内容:

上
面第一个控件<Rectangle>是配置成Stretch以占据屏幕上剩下的空间,它的背景填充颜色是有点透明的灰色(因为它的
Opacity 是 .765,你还可以看到一点它后面的东西
)。第二个控件<Border>然后将重叠在这个Rectangle控件之上,在屏幕上占据一个固定的宽度。它具有一个蓝色的背景色,内含一
个Close(关闭)按钮。
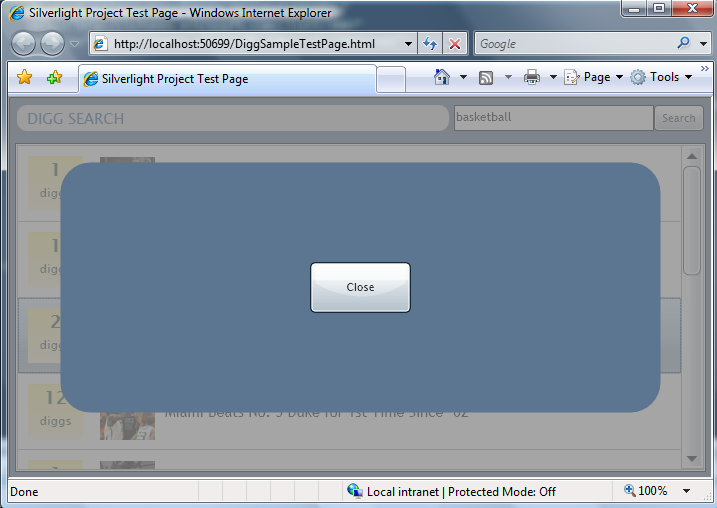
在显示时,我们的StoryDetailsView用户控件目前将显示象下面这样的UI:

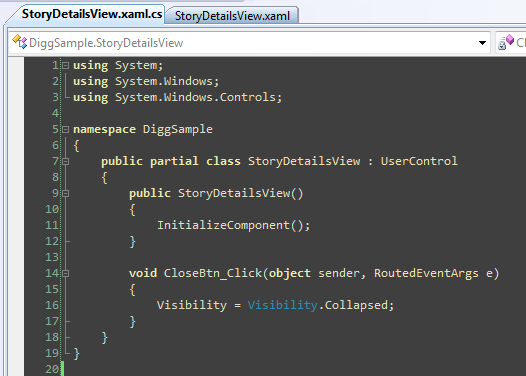
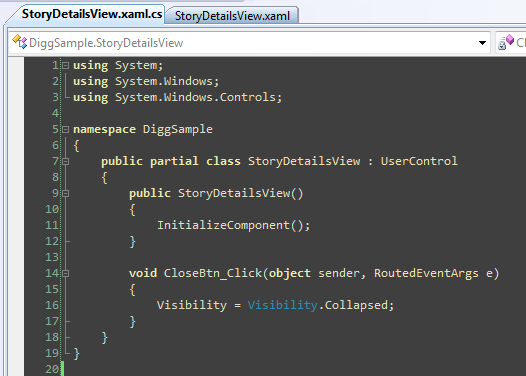
我们可以在该用户控件的后台代码文件中实现“CloseBtn_Click”事件处理方法,在按下按钮时,关闭按钮的事件处理函数将把用户控件的Visibility属性设成为“Collapsed”,这会导致它从屏幕上消失,用户将返回到下面的内容:

显示我们的StoryDetailsView控件
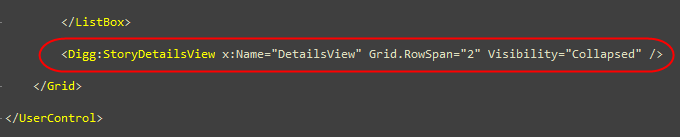
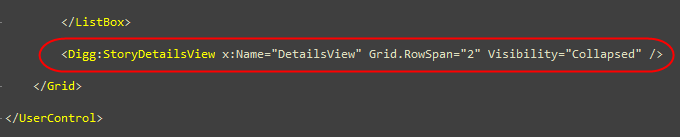
让我们的StoryDetailsView用户控件出现在屏幕上的一个简单的方式是把它加在Page.xaml文件的底部,然后将其默认的Visibility属性设成Collapsed(意味着在应用装载时是不可见的):

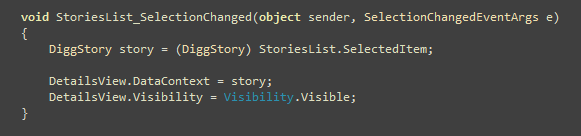
然后我们在Page.xaml的后台代码类中处理ListBox 控件的SelectionChanged事件:

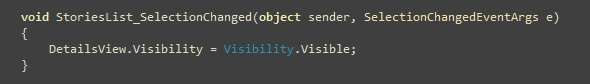
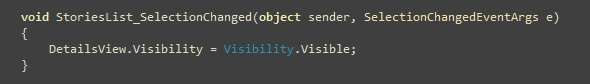
当用户选择列表中的一个特定故事时,我们可以使用ListBox 的 SelectionChanged事件将 ShowDetailsView 用户控件的Visibility属性设成“Visible”:

这会导致我们的模式用户控件对话框出现,在用户点击它的“Close(关闭)”按钮时,它就会消失,用户就可以随意选择另一个故事,重复这个过程。
把故事数据传入我们的StoryDetailsView用户控件
最终我们想要我们的StoryDetailsView用户控件显示跟终端用户在故事ListBox中选择的故事有关的详细信息。
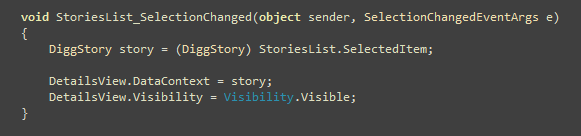
在我们的ListBox的SelectionChanged事件处理函数中(在我们的page的后台代码类中),我们可以通过ListBox的SelectedItem属性获取对应于用户所选择的ListBox中的条目行的那个DiggStory数据对象。
我们可以用来把这个 DiggStory 对象传入我们的StoryDetailsView用户控件的一个做法是,就在显示用户控件之前,把用户控件上的DataContext属性设置成所选择的DiggStory故事对象:

然后我们在我们的用户控件内编写代码,使用DataContext来显示结果,或者我们也可以使用数据绑定表达式绑定其值。
例如,我们可以象下面这样更新StoryDetailsView的XAML,使用数据绑定表达式来来显示所选故事的标题:

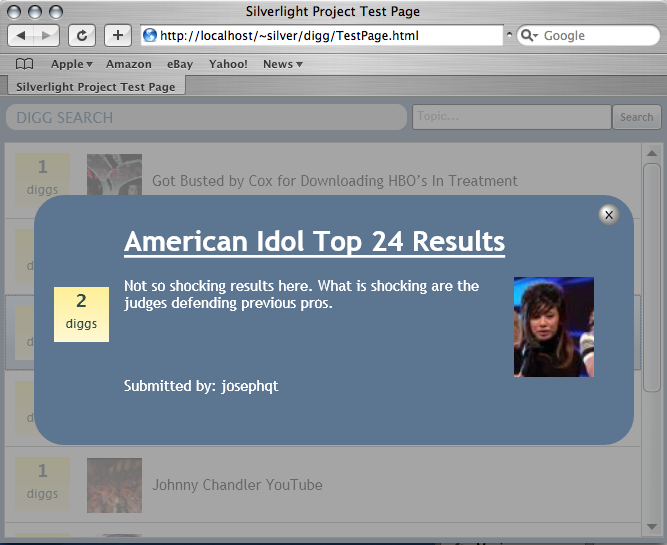
现在,当用户点击列表中的一个故事时:

我们ListBox的事件处理函数就会处理其选择,将用户控件的DataContext设成所选择的DiggStory对象,然后显示用户控件:

注意上面因为我们添加的数据绑定表达式的缘故,DiggStory的标题是如何出现在用户控件之中的。
完成我们的用户控件的布局
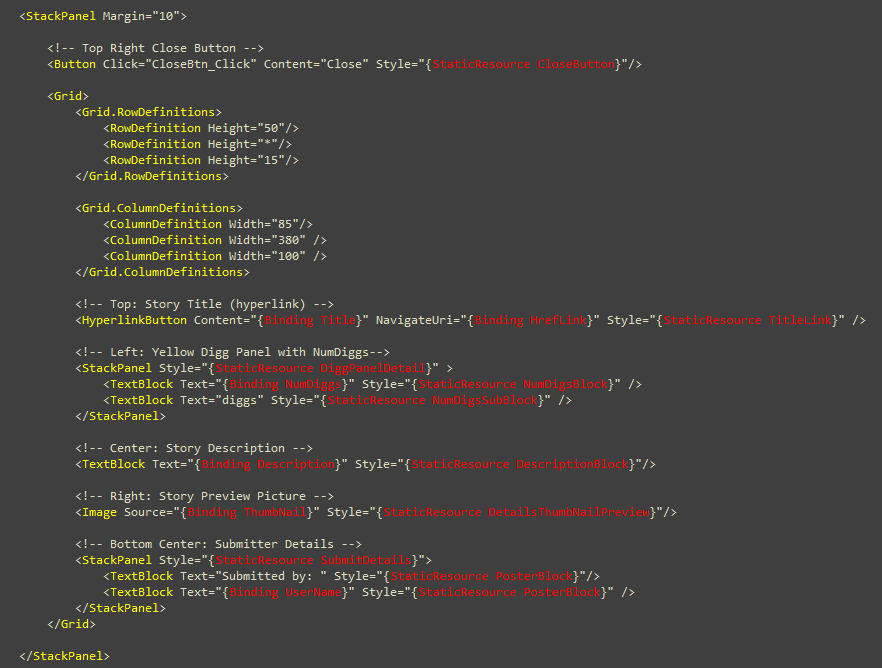
我们上面的例子演示了如何编写一个简单的主从表对话框工作流程的基本知识。我们可以往用户控件中加更多的控件,和数据绑定表达式来完成StoryDetailsView的显示:

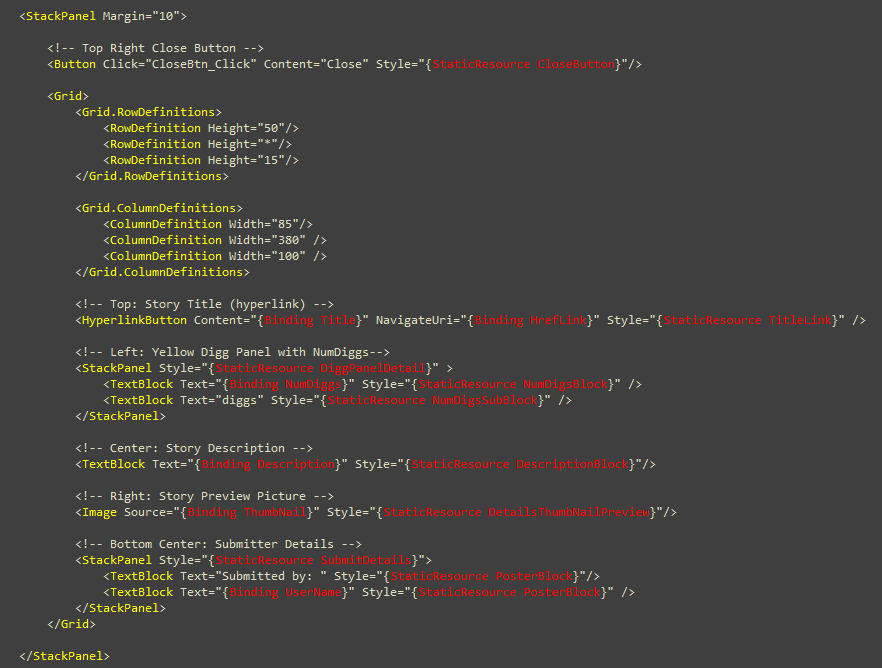
我们可以通过更新StoryDetailsView的 <Border> 控件,使之拥有下列内容,来如上图般显示:

之后,不需要任何代码改动。因为我们使用了数据绑定来从DataContext中取得数值,我们不需要编写任何额外的代码。
下一步
至此,我们实现了我们的Digg应用的所有的核心功能以及交互性工作流程。
我们要做的最后一步是进一步细调应用的UI,特别地,我们想要对ListBox和Button按钮加点更为好看,定制的外观。
要那么做的话,让我们跳到下一个教程:《使用控件模板定制控件的观感
》。
分享到:


























相关推荐
Silverlight教程 · 第一部分:使用Silverlight 2 和 VS 2008创建“Hello World”...· 第六部分:使用用户控件实现主从表场景 · 第七部分:使用控件模板定制控件的观感 · 第八部分:使用WPF创建一个Digg桌面应用
内容概要:本文深入探讨了利用模型参考自适应系统(MRAS)实现感应电机无速度传感器矢量控制的方法。重点介绍了MRAS的工作原理,即通过电压模型作为参考模型,电流模型作为可调模型,在线比较两者输出误差并进行自适应调整,从而实现精确的速度估计。文中详细解释了关键代码实现,包括自适应律的设计、参数选择以及针对突加载工况的优化措施。同时讨论了实际应用中的调试技巧和注意事项,如积分饱和处理、参数辨识等问题。测试结果显示,相比传统方法,MRAS方案在突加载情况下表现出更好的鲁棒性和更快的响应速度。 适合人群:从事电机控制系统研究与开发的技术人员,尤其是关注无速度传感器矢量控制领域的工程师。 使用场景及目标:适用于需要提高感应电机控制系统性能的应用场合,特别是在无法安装物理速度传感器的情况下,通过软件算法实现高精度的速度估计。主要目标是降低硬件成本,增强系统的可靠性和环境适应性。 其他说明:文中提供了丰富的实验数据支持结论,并引用多篇权威文献作为理论依据。对于希望深入了解MRAS技术原理及其工程应用的读者来说,是一份非常有价值的参考资料。
内容概要:本文详细介绍了基于FPGA实现AM调制解调的全过程,涵盖从Matlab滤波器设计到Verilog代码实现,再到最终硬件测试的各个环节。首先,文章讲解了发射端的设计,包括载波生成和调制方法,采用DDS技术和定点运算提高效率。接着,深入探讨了接收端的关键技术,尤其是FIR滤波器的手工实现及其优化措施。文中还分享了许多实践经验,如时钟同步、数据位宽处理以及如何避免常见错误。最后,作者提供了完整的工程代码,并强调了动手实现而非调用IP核所带来的深刻理解和宝贵经验。 适合人群:具有一定FPGA开发基础的技术人员,尤其是对通信系统感兴趣的电子工程师。 使用场景及目标:适用于希望深入了解AM调制解调机制并在FPGA平台上进行相关实验的研究人员和技术爱好者。目标是掌握AM调制解调的具体实现步骤,理解各部分的工作原理,并能够独立完成类似项目的开发。 其他说明:文章不仅提供了详细的理论解释和技术细节,还包括了大量的实战经验和调试技巧,帮助读者更好地理解和应用所学知识。同时,所有源代码均已公开,方便读者下载学习。
内容概要:本文详细介绍了BMS(电池管理系统)电池管理控制器开发板的相关内容,涵盖硬件部分的关键模块如电压采集模块、电流采集模块等,以及电池管理系统策略开发,包括充电策略、放电策略、电池均衡策略等。同时探讨了应用层软件的开发流程,从需求分析、架构设计、代码实现到最后的测试与优化,提供了丰富的实战经验和代码示例。此外,文中还涉及了一些具体的开发细节和技术难点,如ADC采样电路设计、SOC估算算法、HIL测试、故障注入测试等。 适合人群:从事电池管理系统开发的技术人员,尤其是有一定硬件和软件开发基础的研发人员。 使用场景及目标:适用于希望深入了解BMS开发板硬件设计、掌握电池管理系统策略制定方法、熟悉应用层软件开发流程的专业人士。目标是在实际项目中能够独立完成BMS系统的开发与优化。 其他说明:文中不仅提供了理论知识,还结合了大量的实战案例和代码片段,帮助读者更好地理解和应用相关技术。
内容概要:本文深入探讨了单相三电平NPC(Neutral Point Clamped)逆变器的技术特点及其主要调制策略。首先介绍了载波层叠技术,这是一种通过多个载波信号实现对逆变器输出电平精确控制的方法。接着分别讲解了SVPWM(空间矢量脉宽调制)和SPWM(正弦脉宽调制)这两种不同的调制方式,前者以电机磁链圆形旋转为目标,后者则是通过正弦波与三角波比较来决定输出电平。文中还提供了具体的C语言、Python和MATLAB代码示例,帮助读者更好地理解和实现这些调制方法。此外,文章讨论了不同调制方式之间的优缺点,并给出了实际应用场景的选择建议。 适合人群:从事电力电子研究的专业人士,尤其是那些希望深入了解单相三电平NPC逆变器及其调制策略的研究人员和技术人员。 使用场景及目标:适用于需要优化逆变器性能的设计项目,如工业自动化设备、新能源发电系统等。目标是在确保高效能的同时减少谐波失真,提高系统的稳定性和可靠性。 其他说明:文中引用了一些权威书籍和学术期刊作为参考资料,鼓励有兴趣进一步探索的读者查阅相关文献。同时强调了在实际应用中要考虑的因素,比如开关损耗、中性点电压平衡等问题。
内容概要:本文详细探讨了利用COMSOL软件进行超声清洗模拟过程中,28kHz压电片的厚度和分布对声场强度的影响。研究表明,压电片的厚度变化显著影响声场强度,较薄的压电片能产生更强的声场。此外,压电片的不同分布方式也会导致声场分布的变化,均匀分布的压电片能使声场更加均匀,而集中分布则在某些区域产生更强的声场。文中还介绍了建模的关键步骤,包括物理场的选择、边界条件的设定以及网格划分的方法,并强调了考虑水的声阻尼和其他环境因素的重要性。 适合人群:从事超声清洗设备设计、优化及相关研究的技术人员和科研工作者。 使用场景及目标:①帮助研究人员理解压电片厚度和分布对声场强度的具体影响;②提供详细的建模方法和注意事项,以便更好地优化超声清洗设备的设计;③指导实际应用中如何选择合适的压电片参数以达到最佳清洗效果。 其他说明:文中提供了多个具体的MATLAB和COMSOL代码片段,用于展示如何在模拟中调整压电片参数并验证其对声场强度的影响。同时,作者分享了许多实践经验,指出了常见的错误和需要注意的地方。
内容概要:本文深入探讨了级联H桥在电力电子领域的应用及其相关控制技术。首先介绍了级联H桥的基本概念及其在STATCOM、APF、PCS、SVG等设备中的重要作用。随后详细讲解了几种关键控制策略,包括双闭环控制、自抗扰控制、重复控制、调制与均衡控制等,并通过具体实例展示了这些控制策略的实际应用效果。此外,文章还讨论了在不平衡电网环境下的控制挑战及解决方案,如正负序解耦控制、负序补偿等。最后分享了一些实际调试经验和技巧,强调了控制策略优化对提升电力系统性能的关键作用。 适合人群:从事电力电子研究和技术开发的专业人士,尤其是对级联H桥及相关控制技术感兴趣的工程师。 使用场景及目标:适用于需要深入了解级联H桥工作原理及其控制策略的研究人员和技术人员,旨在帮助他们掌握先进的控制技术和调试方法,从而提高电力系统的稳定性、可靠性和效率。 其他说明:文中提供了大量代码片段作为理论支持,便于读者理解和实践。同时,作者结合自身丰富的工程经验,分享了许多实用的调试技巧和注意事项。
内容概要:本文详细介绍了基于PLC(西门子S7-1200)的3×4布局立体车库系统设计。该系统通过一个载车板实现12个车位的存取,采用伺服电机和步进电机进行升降和平移操作,配备光电开关、急停按钮等多种安全措施。文中展示了具体的梯形图和ST语言代码片段,解释了存取车流程、安全联锁机制以及调试过程中遇到的问题及其解决方案。此外,还讨论了系统的扩展性和未来可能的技术改进方向。 适合人群:从事自动化控制系统设计、PLC编程的专业人士,以及对立体车库系统感兴趣的工程师和技术爱好者。 使用场景及目标:适用于城市停车难区域,特别是老城区和商铺密集区。目标是提高停车场的空间利用率,缩短存取车时间,增强安全性并降低成本。 其他说明:文中不仅提供了详细的硬件配置和软件实现方法,还包括了许多实际调试经验和技巧,如电机启停惯性的处理、信号滤波电路的应用等。这些经验对于理解和实施类似项目非常有价值。
内容概要:本文详细介绍了基于FPGA的数据采集系统的设计与实现,涵盖了四个主要模块:AD7606模数转换、RTL8211千兆以太网、SD卡存储以及串口通信。文章首先讲解了AD7606的Verilog状态机控制逻辑,确保精确的时序控制以获取高质量的模拟信号。接着讨论了RTL8211千兆网卡的配置,特别是RGMII接口与时钟延迟调整,确保稳定的网络传输。对于SD卡存储,文章提供了详细的初始化流程和扇区写入方法,解决了常见的文件系统崩溃问题。最后,串口通信部分展示了如何通过状态机实现高效的命令解析和数据传输。文中还分享了许多实战经验和常见问题的解决方案,如时序偏差、数据完整性和硬件兼容性等问题。 适合人群:具有一定FPGA开发经验的工程师和技术爱好者,尤其是从事工业自动化、数据采集和嵌入式系统开发的专业人士。 使用场景及目标:适用于需要高性能数据采集和传输的应用场合,如工业监控、实验数据分析等。目标是帮助读者掌握如何从零搭建一个稳定可靠的FPGA数据采集系统,提高数据处理效率和可靠性。 其他说明:文章不仅提供具体的代码实现,还强调了系统集成过程中可能遇到的实际挑战及其应对措施,有助于读者更好地理解和应用相关技术。
LCD1602和AD0809源码
内容概要:本文详细介绍了电导增量法(INC)在光伏发电系统中的最大功率点跟踪(MPPT)算法。首先解释了INC算法的核心逻辑,即通过电导变化量判断爬山方向,并讨论了关键参数如阈值、步长的选择及其对系统稳定性的影响。接着探讨了PWM调制的具体实现方式,强调了V_pv_max的实时获取重要性和自适应步长策略的应用。此外,还分享了一些实用的仿真技巧,如加入噪声处理、动态调整I-V曲线以及使用卡尔曼滤波提高跟踪精度。最后,通过实验数据验证了改进后的INC算法在不同光照条件下的优越性能。 适合人群:从事光伏系统研究与开发的技术人员,尤其是对MPPT算法感兴趣的工程师。 使用场景及目标:适用于需要深入了解和优化光伏系统MPPT算法的研究和开发工作,旨在提升光伏系统的能量转换效率。 其他说明:文中提供了大量代码片段和实践经验,帮助读者更好地理解和应用电导增量法。同时提醒读者关注一些常见的陷阱和技术细节,确保仿真的准确性和可靠性。
内容概要:本文探讨了基于动态规划(DP)的燃料电池混合动力系统能量管理策略,并详细介绍了在MATLAB平台上的具体实现。文中强调了严格控制电池荷电状态(SOC)始末值一致性的必要性,这是为了确保电池寿命和系统稳定性。通过动态规划算法,能够从全局最优角度规划能量分配,同时考虑了动力系统性能衰退的因素。文章提供了详细的代码示例,解释了如何根据不同的工况调整功率需求序列,以适应城市拥堵、高速巡航等多种情况。此外,还讨论了目标函数设计中的创新点,如引入燃料电池效率衰减因子,以及如何通过状态网格化处理精确控制SOC。 适合人群:从事燃料电池混合动力系统研究的技术人员、研究人员和高校师生。 使用场景及目标:适用于需要优化燃料电池混合动力系统能量管理的研究项目,旨在提高系统效率、延长组件寿命,并确保SOC始末值的一致性。目标是为相关领域的研究提供理论支持和技术指导。 其他说明:文章不仅提供了完整的代码实现,还深入解析了每一步骤背后的原理,帮助读者更好地理解和应用动态规划算法于实际问题中。
1、文件说明: Centos8操作系统texlive-beamer-7:20180414-23.el8.rpm以及相关依赖,全打包为一个tar.gz压缩包 2、安装指令: #Step1、解压 tar -zxvf texlive-beamer-7:20180414-23.el8.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm
内容概要:本文详细介绍了博世汽车电驱仿真模型的技术特点及其在同步电机和异步电机控制方面的卓越表现。主要内容涵盖三个方面:首先是相电流的完美波形生成,通过精确的算法和参数设置,使相电流按预期正弦规律变化,从而提高电机效率和平稳性;其次是自动弱磁FOC(磁场定向控制),能够在电机高速运行时自动调节弱磁参数,确保稳定性和高效性;最后是正反转切换时电流无波动,通过优化控制策略,解决了电机正反转切换时电流波动的问题,提高了系统的可靠性和稳定性。 适合人群:从事电动汽车电驱动系统研发的工程师和技术人员,以及对电机控制感兴趣的科研人员。 使用场景及目标:适用于需要深入了解和掌握先进电机控制技术的研究和开发工作,特别是在电动汽车电驱动系统的设计和优化中。目标是提升电机控制的精度、效率和可靠性。 其他说明:文中提供的代码示例和具体参数设置有助于读者更好地理解和应用博世电驱仿真模型的实际操作方法。同时,强调了加载配置文件的重要性,以避免因参数错误导致的系统异常。
内容概要:本文详细介绍了使用Python和Matlab进行高级计量经济学模型估计和机器学习模型实现的方法。首先从线性回归入手,展示了Python中statsmodels库的使用及其注意事项,如多重共线性的检测和处理。接着讨论了Probit估计、工具变量法、随机森林等模型的具体实现步骤,并对比了Python和Matlab的不同之处。对于机器学习模型的应用,强调了特征重要性和SHAP值分析的重要性。最后探讨了模型实现过程中常见的陷阱和解决方法,以及如何结合计量经济学和机器学习进行因果推断。 适合人群:具备一定编程基础并希望深入理解计量经济学模型和机器学习模型实现的研究人员和技术爱好者。 使用场景及目标:①掌握线性回归、Probit估计、工具变量法等经典计量经济学模型的实现;②学会使用随机森林等机器学习模型进行变量选择和因果推断;③理解Python和Matlab在模型实现中的差异及各自的优缺点。 其他说明:文中提供了丰富的代码示例和实践经验分享,帮助读者更好地理解和应用所学知识。同时提醒读者关注模型假设的有效性和数据预处理的重要性。
内容概要:本文详细介绍了双目结构光三维测量系统的实现方法和技术要点。首先,文章讲解了编码环节,包括四步相移和格雷码的生成方式,确保相位步进精确无误。接着,深入探讨了解码环节,特别是三频外差相位展开技术和格雷码修正相位跳变的方法。然后,讨论了双目标定参数的融合,强调了标定误差对最终精度的影响。最后,阐述了三维重建的具体步骤,包括视差转深度公式的应用以及如何通过优化Q矩阵提高重建精度。文中还提到了一些实用的代码优化技巧,如预生成查找表和使用CUDA加速。 适合人群:从事三维测量、计算机视觉、机器视觉领域的研究人员和工程师,尤其是有一定C++和Matlab基础的技术人员。 使用场景及目标:适用于需要高精度三维测量的应用场景,如工业检测、逆向工程、医疗影像等领域。目标是帮助读者掌握双目结构光三维测量系统的完整实现流程,提升测量精度至0.02-0.05mm。 其他说明:文章提供了详细的代码片段和优化建议,有助于读者快速理解和实现相关技术。同时,针对不同的应用场景,给出了多种编码解码方案的选择,如四步相移+格雷码和三频外差等。
内容概要:本文详细介绍了利用COMSOL多物理场仿真软件构建多层冻土地基冻胀模型的研究。文章首先阐述了热流固耦合的基本原理,包括热传递、流体流动和固体力学之间的相互作用。随后,具体讲解了在COMSOL中如何建立三维模型、添加物理场、设置边界条件和进行网格划分。文中还展示了简单的MATLAB代码片段用于一维热传递的实现,并讨论了复杂的三场耦合模型的实际应用,如处理相变潜热、水分迁移和冻胀应变等问题。最终,通过分析模型结果,工程师可以更好地理解和预防冻胀对寒区工程的影响。 适合人群:从事寒区工程、地质工程及相关领域的研究人员和技术人员。 使用场景及目标:适用于需要深入了解冻土地基冻胀机制及其对工程结构影响的专业人士。目标是通过理论分析和数值模拟,为寒区基础设施的设计和施工提供科学依据和支持。 其他说明:文章强调了模型验证的重要性,指出应结合实测数据进行校正,并提到了一些实用的技术细节和常见问题的解决方案。此外,作者分享了一些个人经验,如处理材料参数的非线性和确保模型可靠性的方法。
内容概要:本文详细介绍了如何深入验证Logistic回归模型及其在医学领域的应用。首先强调了模型验证不仅仅是简单的显著变量选择,而是需要进行全面的校准度、区分度和临床实用性验证。文中提供了具体的R代码示例,展示了如何使用rms包进行模型构建和校准曲线绘制,以及如何利用rmda包进行决策曲线分析。此外,还讲解了如何创建和优化Nomogram图,使其更适合临床使用,包括处理非线性关系和将模型转化为便于使用的评分表。 适合人群:医学研究人员、生物统计学家、数据科学家,尤其是那些希望深入了解Logistic回归模型验证方法的人群。 使用场景及目标:适用于医学研究中构建和验证预测模型的场景,旨在提高模型的可靠性和临床实用性。具体目标包括:①掌握Logistic回归模型的全面验证方法;②学会创建和优化Nomogram图;③理解并应用决策曲线分析。 其他说明:文章不仅提供理论指导,还附带详细的代码示例,帮助读者更好地理解和实践。同时,强调了模型验证过程中常见的陷阱和注意事项,如数据预处理、非线性关系处理等。
内容概要:本文深入探讨了在复杂场景下进行高效图像模板匹配的技术挑战及其解决方案。首先介绍了基本的模板匹配方法及其局限性,特别是在面对目标物体发生变形或透视变化时的表现不佳。为了解决这些问题,文中提出了几种改进措施,如通过对模板进行多种形变生成样本库以适应不同情况;利用SIFT特征点和RANSAC算法进行透视匹配;采用傅里叶描述子和平滑处理提高形状匹配的效果;以及通过二值化操作前移等方式优化性能。此外,还讨论了如何结合颜色直方图和边缘梯度特征实现高效的多模板匹配,并分享了一些实用的经验技巧,例如创建动态权重掩码来突出重要区域,以及针对特定应用场景定制化地调整算法参数。 适合人群:从事计算机视觉领域的研究人员和技术开发者,尤其是那些希望深入了解并掌握更先进的模板匹配技术和优化方法的人士。 使用场景及目标:适用于需要精确识别和定位图像中特定对象的各种场合,如工业自动化生产线上的质量检查、安防监控系统的目标跟踪等。主要目的是帮助用户克服传统模板匹配方法存在的缺陷,提供更加灵活、准确且高效的替代方案。 其他说明:文中不仅提供了理论指导,还包括了大量的代码片段作为实例演示,便于读者理解和应用所介绍的技术。同时强调了在实际项目实施过程中需要注意的关键点,如平衡精度与速度之间的关系,确保最终成果能够满足工业级的要求。
前端分析-2023071100789s+11