гҖҗеҺҹж–Үең°еқҖгҖ‘Silverlight Tutorial Part 7: Using Control Templates to Customize a Control's Look and Feel
гҖҗеҺҹж–ҮеҸ‘иЎЁж—ҘжңҹгҖ‘ Friday, February 22, 2008 5:48 AM
иҝҷжҳҜ8дёӘзі»еҲ—ж•ҷзЁӢзҡ„第дёғйғЁеҲҶпјҢиҝҷзі»еҲ—зӨәиҢғеҰӮдҪ•дҪҝз”ЁSilverlight 2зҡ„Beta1зүҲжң¬е»әйҖ дёҖдёӘз®ҖеҚ•зҡ„Diggе®ўжҲ·з«Ҝеә”з”ЁгҖӮиҝҷдәӣж•ҷзЁӢж—ЁеңЁжҢүйЎәеәҸйҳ…иҜ»пјҢеё®зқҖи§ЈйҮҠSilverlightзҡ„дёҖдәӣж ёеҝғзј–зЁӢжҰӮеҝөгҖӮ
еҰӮдҪ•е®ҡеҲ¶жҺ§д»¶зҡ„и§Ӯж„ҹпјҲLook and Feelпјү
WPFе’ҢSilverlightзј–зЁӢжЁЎеһӢдёӯдёҖдёӘејәеӨ§ж— жҜ”зҡ„еҠҹиғҪпјҢе°ұжҳҜиғҪеӨҹе®Ңе…Ёе®ҡеҲ¶жүҖдҪҝз”Ёзҡ„жҺ§д»¶зҡ„и§Ӯж„ҹпјҲLook and Feel пјүгҖӮиҝҷе…Ғи®ёејҖеҸ‘дәәе‘ҳе’Ңи®ҫи®ЎеёҲеҜ№жҺ§д»¶зҡ„з•Ңйқўд»Ҙеҫ®еҰҷе’ҢжҲҸеү§жҖ§зҡ„ж–№ејҸиҝӣиЎҢзІҫйӣ•з»ҶзҗўпјҢдҝғжҲҗж— жҜ”зҡ„зҒөжҙ»жҖ§д»ҘеҲӣе»әеҮәжҒ°еҰӮжүҖж„ҝзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ
еңЁиҝҷзҜҮж•ҷзЁӢйҮҢпјҢжҲ‘们е°ҶзңӢдёҖдёӢдҪ еҸҜд»Ҙе®ҡеҲ¶жҺ§д»¶зҡ„еҮ з§Қж–№ејҸпјҢ然еҗҺеңЁз»“е°ҫдҪҝз”ЁиҝҷдәӣжҠҖжңҜеҜ№жҲ‘们зҡ„Diggеә”з”Ёзҡ„з”ЁжҲ·з•Ңйқўж¶ҰиүІдёҖдёӢгҖӮ
е®ҡеҲ¶жҺ§д»¶зҡ„еҶ…е®№
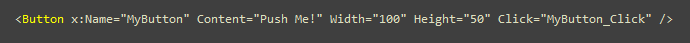
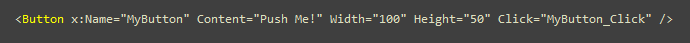
еңЁиҝҷдёӘзі»еҲ—зҡ„第дёҖйғЁеҲҶйҮҢпјҢжҲ‘们еңЁйЎөйқўдёҠеҠ дәҶдёҖдёӘз®ҖеҚ•зҡ„жҢүй’®жҺ§д»¶пјҢзӨәиҢғдәҶеҰӮдҪ•жҠҠе®ғзҡ„еҶ…е®№и®ҫжҲҗдёҖдёӘиҮӘе®ҡд№үзҡ„вҖңPush Me!вҖқж–Үеӯ—еӯ—з¬ҰдёІгҖӮ然еҗҺжҲ‘们иҝһжҺҘдәҶдёҖдёӘClickдәӢ件еӨ„зҗҶеҮҪж•°пјҢеңЁе®ғиў«зӮ№еҮ»ж—¶жү§иЎҢдёҖдәӣд»Јз Ғпјҡ

иҝҷеҜјиҮҙжҢүй’®еңЁжөҸи§ҲеҷЁйҮҢиұЎдёӢйқўиҝҷд№ҲжҳҫзӨәпјҡ

е…ідәҺжҢүй’®жҺ§д»¶пјҢд№ҹи®ёдјҡи®©дҪ ж„ҹеҲ°жғҠеҘҮзҡ„дёҖ件дәӢжғ…жҳҜпјҢе®ғзҡ„ContentеұһжҖ§пјҢдёҚеҝ…жҳҜиұЎвҖңPush Me!вҖқиҝҷж ·з®ҖеҚ•зҡ„еӯ—з¬ҰдёІгҖӮе®һйҷ…дёҠпјҢжҲ‘们еҸҜд»ҘжҠҠContentеұһжҖ§и®ҫжҲҗжҲ‘们жғіиҰҒзҡ„д»»дҪ•еҪўзҠ¶жҲ–жҺ§д»¶еәҸеҲ—пјҡ
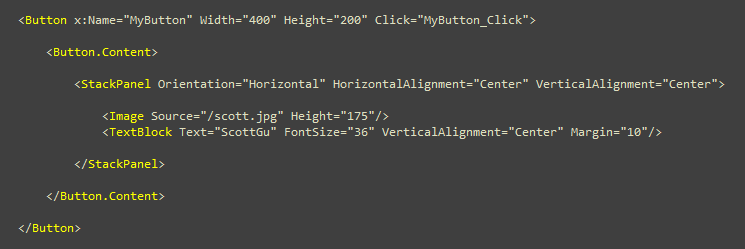
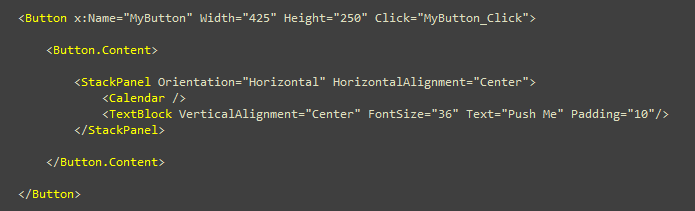
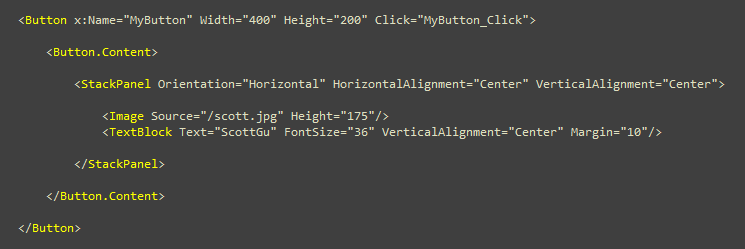
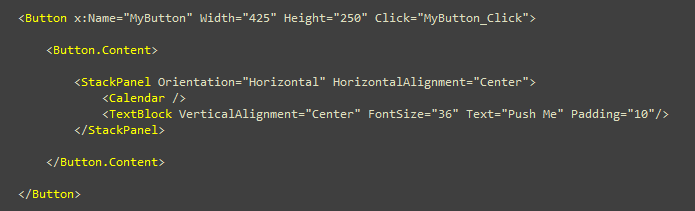
иӯ¬еҰӮпјҢжҲ‘们еҸҜд»ҘеөҢе…ҘдёҖдёӘStackPanelпјҢеҶ…еҗ« <Image> е’Ң <TextBlock> жҺ§д»¶пјҡ
 В
В
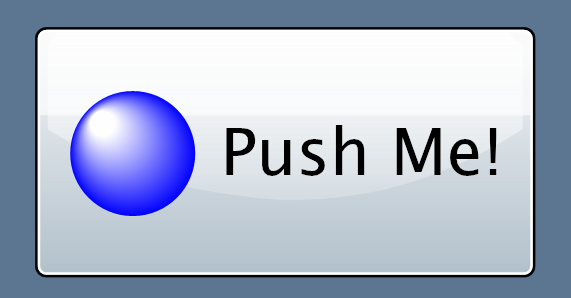
иҝҷдјҡеҜјиҮҙжҲ‘们зҡ„жҢүй’®еңЁиҝҗиЎҢж—¶зңӢдёҠеҺ»дјҡиұЎдёӢйқўиҝҷж ·гҖӮжіЁж„ҸпјҢе®ғдҫқ然дҝқз•ҷеҗҢж ·зҡ„еҠҹиғҪиЎҢдёәпјҲжҢүе®ғзҡ„иҜқпјҢжҢүй’®дјҡйҷ·дёӢеҺ»пјҢзӮ№еҮ»дәӢ件еӨ„зҗҶеҮҪж•°д№ҹдјҡиұЎд»ҘеүҚдёҖж ·и§ҰеҸ‘пјүпјҡ

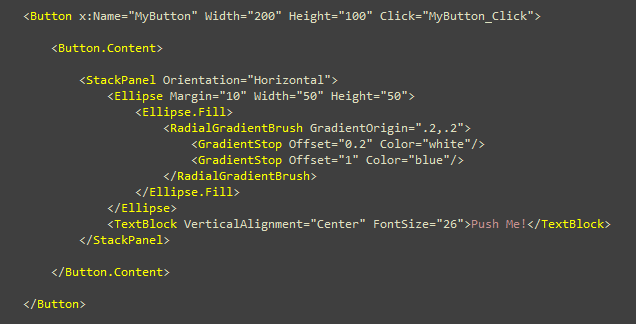
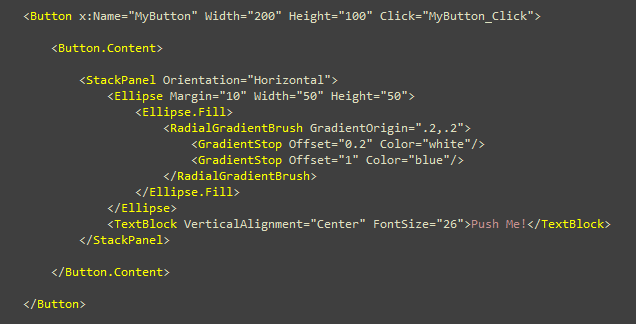
жҲ‘们д№ҹеҸҜд»ҘдҪҝз”ЁеҪўзҠ¶жҺ§д»¶пјҲиұЎдёӢйқўиҝҷж ·зҡ„EllipseжҺ§д»¶пјүжқҘеңЁжҢүй’®йҮҢйқўеҲӣе»әиҮӘе®ҡд№үзҡ„зҹўйҮҸеӣҫеғҸпјҡ

жіЁж„ҸдёҠйқўжҲ‘жҳҜжҖҺд№ҲдҪҝз”ЁдёҖдёӘеҒҸ移RadialGradientBrushжқҘеҠ дёҖдёӘйқһеёёеҘҪзңӢзҡ„еҸҚе°„ејҸе…үжіҪжқҘеЎ«е……EllipseжҺ§д»¶зҡ„пјҡ

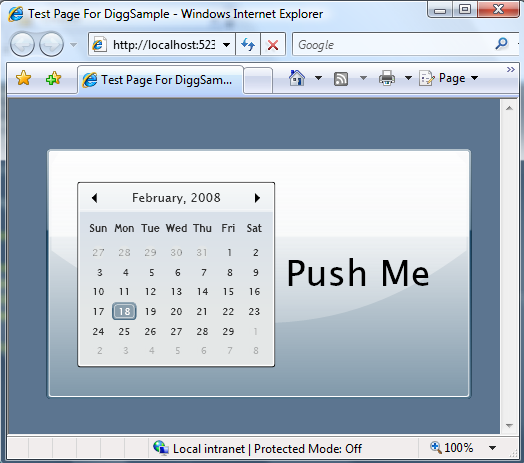
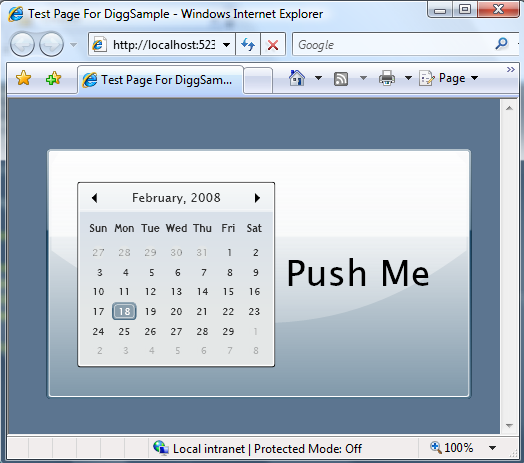
жҲ‘们з”ҡиҮіеҸҜд»ҘжҗһдәӣеҸӨжҖӘпјҢеңЁжҢүй’®еҶ…еөҢе…ҘеҸҜдәӨдә’зҡ„иұЎж—ҘеҺҶиҝҷж ·зҡ„жҺ§д»¶пјҡ

еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢж—ҘеҺҶжҺ§д»¶жҳҜе®Ңе…ЁеҸҜд»ҘдәӨдә’зҡ„пјҢж„Ҹе‘ізқҖз»Ҳз«Ҝз”ЁжҲ·еҸҜд»ҘеүҚеҗҺзҝ»жңҲеҺҶпјҢеңЁж—ҘеҺҶйҮҢйҖүжӢ©дёҖдёӘж—ҘжңҹпјҢ然еҗҺжҢүе…¶дёӯзҡ„жҢүй’®пјҢи§ҰеҸ‘ClickдәӢ件еӨ„зҗҶеҮҪж•°пјҡпјҲжіЁпјҡжҲ‘дёҚжё…жҘҡиҝҷжҳҜеҗҰдјҡжҳҜдёҖдёӘеҘҪзҡ„з”ЁжҲ·дҪ“йӘҢпјҢдҪҶе®ғзЎ®е®һеұ•зӨәдәҶдҪ жүҖиғҪеҒҡд№ӢзҒөжҙ»жҖ§пјҒпјү

жҲ‘дёҠйқўжҰӮиҝ°зҡ„иҝҷдәӣзұ»еһӢзҡ„еҶ…е®№е®ҡеҲ¶еңәжҷҜдёҚд»…еҜ№жҢүй’®жҺ§д»¶жңүж•ҲпјҢеҗҢж ·ең°еҜ№е…¶д»–继жүҝиҮӘContentControlеҹәзұ»зҡ„е…¶д»–жҺ§д»¶д№ҹе·ҘдҪңгҖӮ
дҪҝз”ЁжҺ§д»¶жЁЎжқҝе®ҡеҲ¶жҺ§д»¶
дёәSilverlight е’Ң WPFжүҖз”Ёзҡ„жҺ§д»¶жЁЎеһӢпјҢжүҖе…Ғи®ёд№Ӣе®ҡеҲ¶пјҢиҝңиҝңи¶…еҮәжҺ§д»¶еҶ…йғЁзҡ„еҶ…е®№гҖӮе®ғиҝҳе…Ғи®ёдҪ з”ЁдҪ жғіиҰҒзҡ„д»»дҪ•дёңиҘҝе®Ңе…ЁжӣҝжҚўжҺ§д»¶зҡ„и§Ҷи§үж ‘пјҲvisual treeпјүпјҢеҗҢж—¶иҝҳдҝқжҢҒжҺ§д»¶зҡ„еҗҢж ·иЎҢдёәгҖӮ
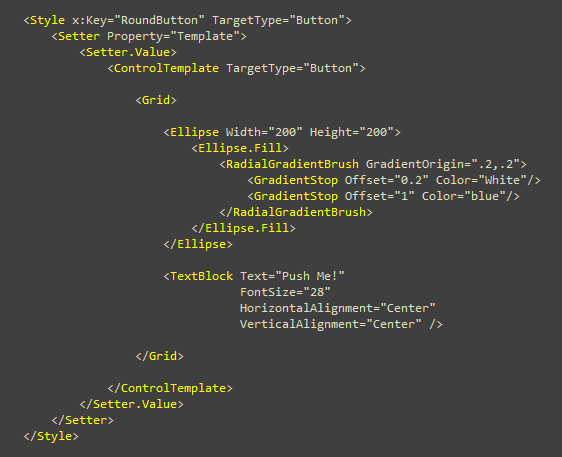
дҫӢеҰӮпјҢжҲ‘们дёҚжғіиҰҒжҲ‘们зҡ„жҢүй’®жӢҘжңүдёҖдёӘй»ҳи®Өзҡ„й•ҝж–№еҪўзҡ„жҢүй’®зҡ„еӨ–и§ӮпјҢиҖҢжҳҜиҰҒе®ғ们жңүдёҖдёӘиұЎдёӢйқўиҝҷж ·зҡ„иҮӘе®ҡд№үзҡ„еңҶеҪўжҢүй’®еӨ–и§Ӯпјҡ

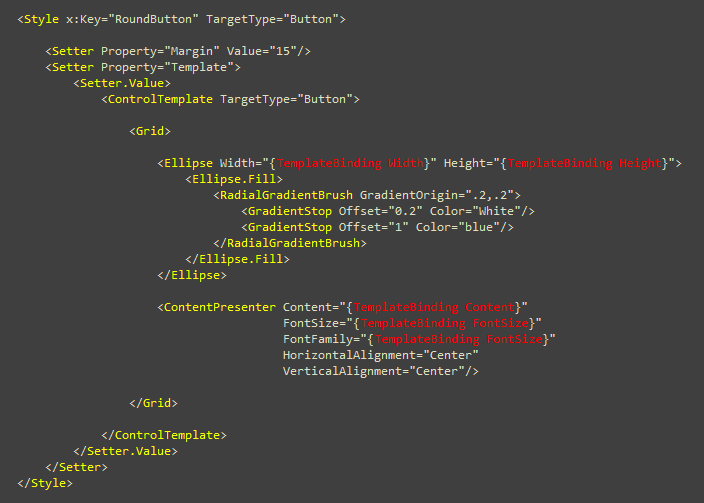
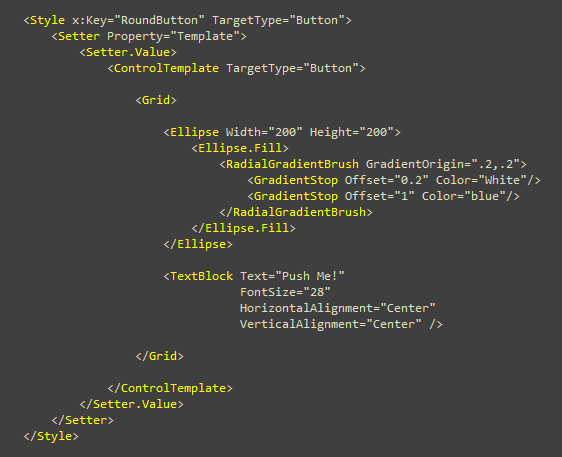
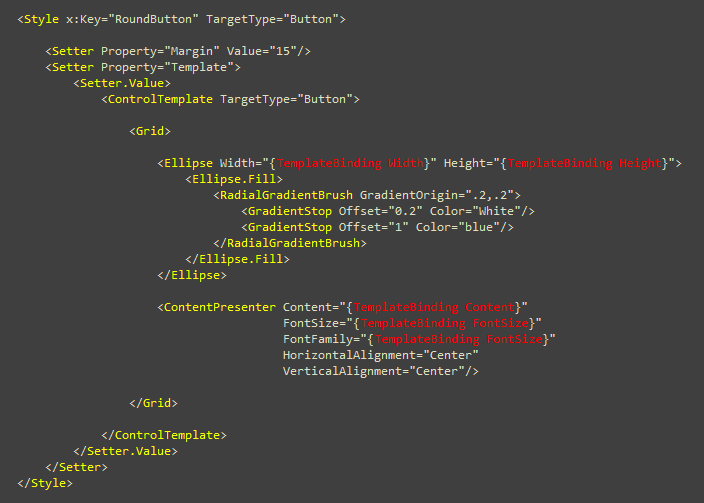
жҲ‘们еҸҜд»Ҙиҝҷд№ҲеҒҡпјҢеңЁApp.xamlж–Ү件дёӯеҲӣе»әдёҖдёӘвҖңRoundButtonвҖқж ·ејҸпјҢеңЁе…¶дёӯпјҢжҲ‘们е°Ҷж”№еҶҷжҢүй’®зҡ„TemplateеұһжҖ§пјҢжҸҗдҫӣдёҖдёӘеҶ…еҗ«дёҖдёӘEllipseжҺ§д»¶е’ҢдёҖдёӘTextBlockзҡ„ControlTemplateжқҘжӣҝжҚўжҢүй’®зҡ„й»ҳи®Өй•ҝж–№еҪўеӨ–и§Ӯпјҡ

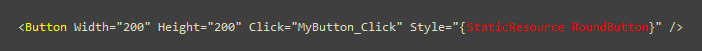
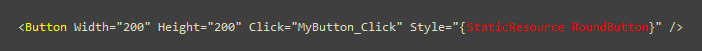
然еҗҺжҲ‘们еҸҜд»Ҙи®©<Button>еј•з”ЁиҝҷдёӘStyleиө„жәҗжқҘдҪҝз”ЁиҝҷдёӘвҖңRoundButtonвҖқзҡ„и§Ӯж„ҹпјҡ

еңЁжҺ§д»¶жЁЎжқҝдёӯиһҚе…ҘеҶ…е®№
дҪ д№ҹи®ёдјҡжіЁж„ҸеҲ°дёҖ件дәӢжғ…пјҢеңЁдёҠйқўзҡ„вҖңRoundButtonвҖқжҺ§д»¶жЁЎжқҝдёӯпјҢжҢүй’®зҡ„еӨ§е°ҸпјҢд»ҘеҸҠжҳҫзӨәеңЁе…¶дёӯзҡ„еҶ…е®№пјҢйғҪжҳҜеҶҷжӯ»зҡ„пјҲжҖ»жҳҜвҖңPush Me!вҖқпјүгҖӮ
еҘҪж¶ҲжҒҜжҳҜпјҢWPF е’Ң Silverlightд№ҹиғҪи®©жҲ‘们еҜ№иҝҷдәӣи®ҫзҪ®иҝӣиЎҢе®ҡеҲ¶гҖӮжҲ‘们еҸҜд»ҘеңЁжҺ§д»¶жЁЎжқҝдёӯйҖҡиҝҮдҪҝз”Ё {TemplateBinding ControlProperty} зҡ„ж ҮиҜҶжү©еұ•еҸҘжі• пјҲmarkup extension syntaxпјү жқҘз»‘е®ҡеҲ°жҺ§д»¶зҡ„еұһжҖ§жқҘе®һзҺ°гҖӮиҝҷе…Ғи®ёжҲ‘们зҡ„жҺ§д»¶жЁЎжқҝйҡҸзқҖеӨ–йғЁејҖеҸ‘дәәе‘ҳи®ҫзҪ®еңЁжҺ§д»¶зҡ„еұһжҖ§иҖҢж”№еҸҳпјҡ

жіЁж„ҸдёҠйқўпјҢдёҚжҳҜеҠ <TextBlock>жҺ§д»¶жқҘжҳҫзӨәеҶ…е®№пјҢиҖҢжҳҜдҪҝз”Ё<ContentPresenter>жҺ§д»¶гҖӮйӮЈдјҡе…Ғи®ёжҲ‘们дёҚе…үи®©жҢүй’®жҳҫзӨәж–Үеӯ—еӯ—з¬ҰдёІпјҢиҖҢдё”еҸҜд»ҘжҳҫзӨәд»»дҪ•иҮӘе®ҡд№үзҡ„еҶ…е®№пјҲе°ұиұЎжҲ‘们еңЁжң¬ж•ҷзЁӢж—©е…Ҳж—¶еҖҷеҒҡзҡ„йӮЈж ·пјүгҖӮ
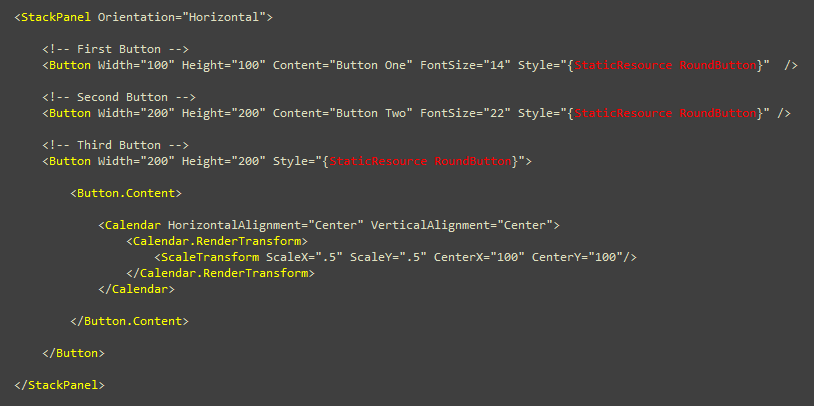
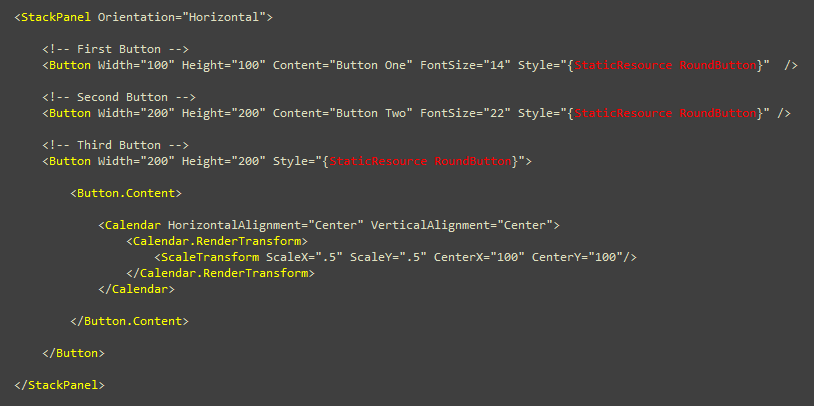
然еҗҺпјҢжҲ‘们еҸҜд»ҘеңЁдёӢйқўзҡ„дёүдёӘжҢүй’®дёҠдҪҝз”ЁдёҠйқўзҡ„StyleпјҲжҜҸдёӘжҢүй’®йғҪжңүдёҚеҗҢзҡ„еҶ…е®№е’ҢеұһжҖ§и®ҫзҪ®пјүпјҡ

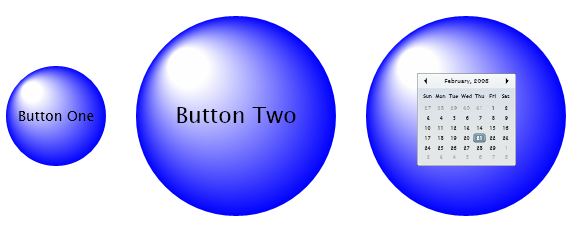
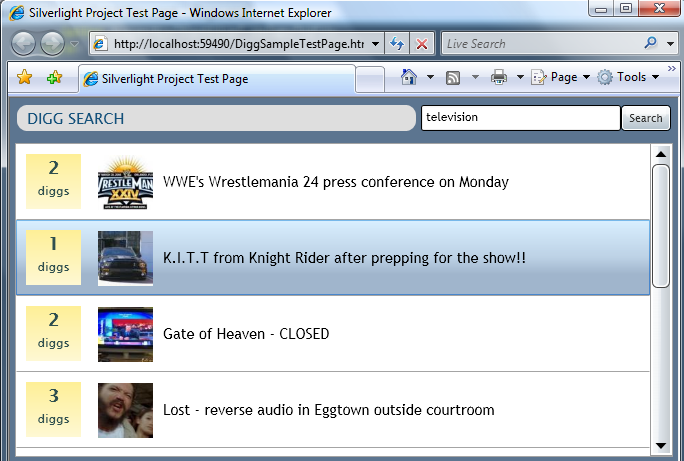
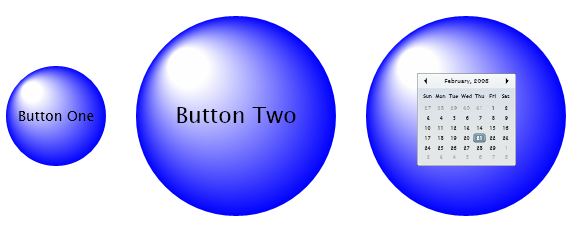
дёҠйқўзҡ„жҢү钮然еҗҺе°ұдјҡиұЎдёӢйқўиҝҷж ·жҳҫзӨәпјҲеҜ№дәҶпјҢзј©е°Ҹзҡ„ж—ҘеҺҶжҺ§д»¶иҝҳж”ҜжҢҒзҝ»йЎөе’Ңж—ҘжңҹйҖүжӢ©пјҒпјүпјҡ

еҰӮжһңжҲ‘们жғіиҝӣдёҖжӯҘпјҢжҲ‘们иҝҳеҸҜд»ҘеҫҖControlTemplateдёӯеҠ ж•…дәӢжқҝеҠЁз”»пјҲжқҘеӨ„зҗҶиұЎвҖңhoverпјҲжӮ¬жө®пјүвҖқ,"focusпјҲеҫ—еҲ°з„Ұ
зӮ№пјү","pushedпјҲжҢүдёӢпјү"иҝҷж ·зҡ„жҢүй’®зҠ¶жҖҒпјүгҖӮиҝҷдёӘиғҪеҠӣе…Ғи®ёжҲ‘们еҲӣе»әйқһеёёдјҳзҫҺзҡ„з”ЁжҲ·дәӨдә’еңәжҷҜпјҢеҗҢж—¶иҝҳиғҪдҝғжҲҗHTMLдёӯдёҚиғҪе®һзҺ°зҡ„еңәжҷҜгҖӮ
еңЁеә”з”Ёдёӯж“ҚдҪңжҺ§д»¶зҡ„ејҖеҸ‘дәәе‘ҳеҸҜд»ҘеҜ№жүҖжңүиҝҷдәӣж ·ејҸе’ҢжҺ§д»¶дәӨдә’е®ҡеҲ¶дҝқжҢҒдёҖж— жүҖзҹҘпјҢ他们иҝҳеҸҜд»Ҙдҫқ然еҰӮж•…ең°еӨ„зҗҶжҺ§д»¶зҡ„дәӢ件е’Ңж“ҚдҪңжҺ§д»¶зҡ„еҜ№иұЎжЁЎеһӢпјҢиҖҢи®©и®ҫи®ЎеёҲеҸҰеӨ–дҪҝз”Ёж ·ејҸе’ҢжЁЎжқҝеҜ№жҺ§д»¶зҡ„и§Ӯж„ҹиҝӣиЎҢзІҫйӣ•з»Ҷзҗўе’Ңе®ҡеҲ¶гҖӮ
еҜ№жҲ‘们зҡ„Diggеә”з”ЁиҝӣиЎҢж¶ҰиүІпјҲPolishing upпјү
иҮіжӯӨпјҢжҲ‘们讨и®әдәҶжҺ§д»¶жЁЎжқҝе·ҘдҪңеҺҹзҗҶзҡ„дёҖдәӣеҹәзЎҖзҹҘиҜҶпјҢи®©жҲ‘们жқҘеңЁеҮ дёӘең°ж–№з”Ёе®ғ们жқҘз»ҷжҲ‘们зҡ„Diggеә”з”Ёзҡ„UIеҠ дәӣзӮ№зјҖгҖӮ
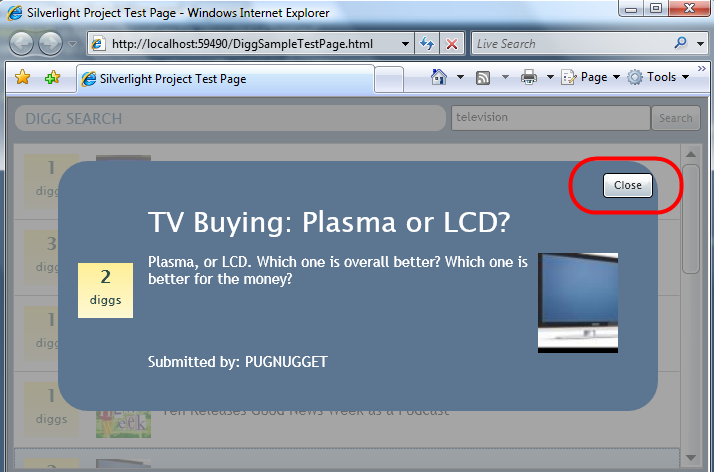
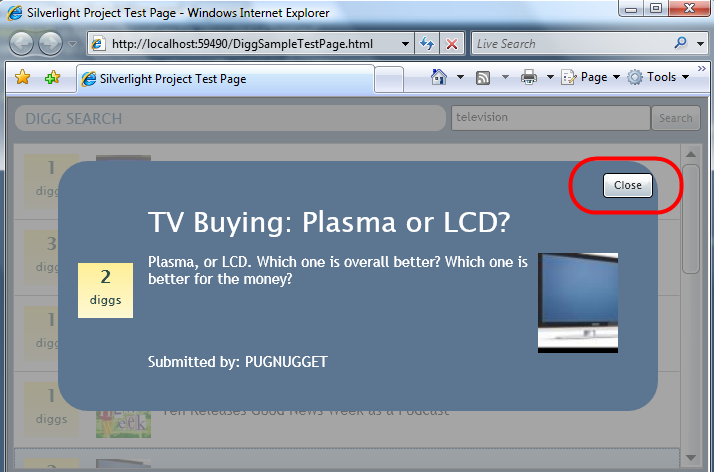
зӣ®еүҚпјҢеә”з”ЁдёӯдёҖдёӘжҳҺжҳҫйңҖиҰҒдёҖдәӣеҠ е·Ҙзҡ„ең°ж–№жҳҜжҲ‘们用жҲ·жҺ§д»¶зҡ„вҖңCloseвҖқпјҲе…ій—ӯпјүжҢүй’®пјҡ

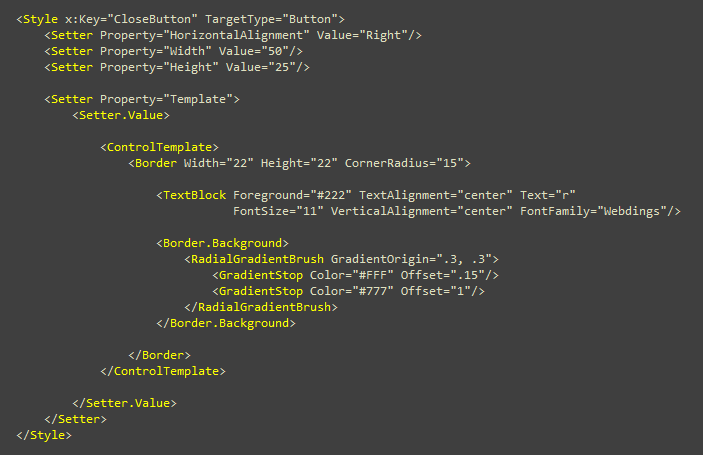
еҘҪж¶ҲжҒҜжҳҜпјҢиҝҷеҜ№жҲ‘们пјҲжҲ–иҖ…и·ҹжҲ‘们еҚҸдҪңзҡ„и®ҫи®ЎеёҲпјүжқҘиҜҙеҫҲе®№жҳ“дҝ®жӯЈгҖӮжҲ‘们еҸҜд»ҘеңЁApp.xamlж–Ү件дёӯзҡ„ "CloseButton"
ж ·ејҸдёӯеҠ дёҖдёӘControlTemplateпјҢеҠ дёҖдәӣиҮӘе®ҡд№үзҡ„зҹўйҮҸеҪўзҠ¶жқҘжҸҗдҫӣдёҖдёӘжҜ”иҫғеҘҪзңӢзҡ„е…ій—ӯжҢүй’®пјҲжіЁпјҡжҜ”жҲ‘жӣҙз§°иҒҢзҡ„и®ҫи®ЎеёҲеӨ§жҰӮиҝҳдјҡеҠ жӮ¬жө®е’ҢеҠЁз”»иЎҢдёәеҲ°
зҹўйҮҸеӣҫеғҸеҪўзҠ¶дёҠеҺ»пјҢи®©е®ғжӣҙеҘҪзңӢдәӣпјүпјҡ

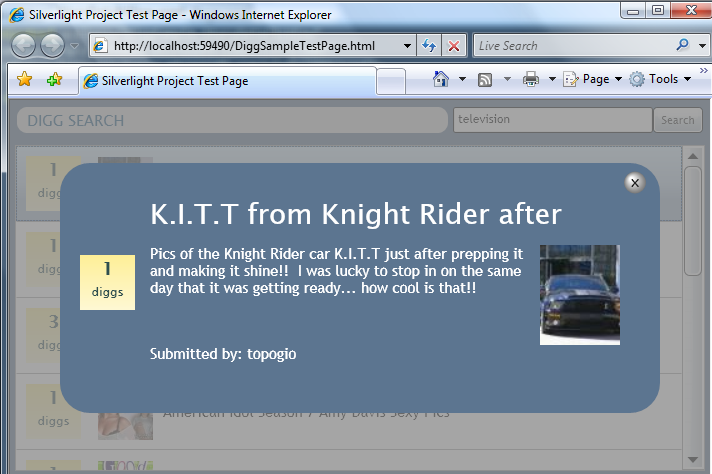
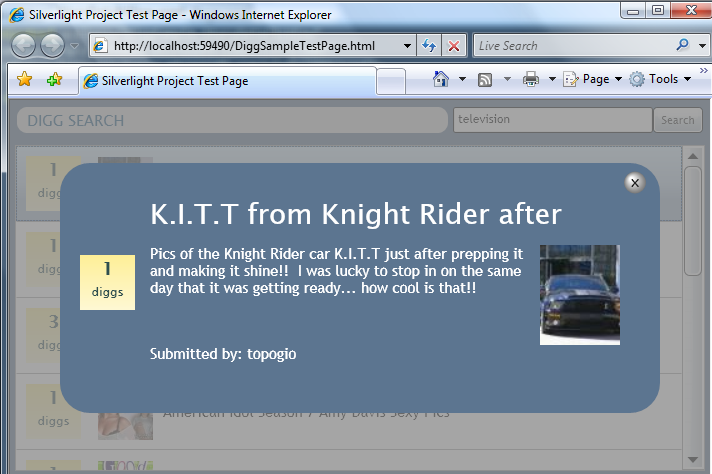
йҮҚж–°иҝҗиЎҢжҲ‘们зҡ„еә”з”Ёзҡ„иҜқпјҢжҢүй’®зңӢдёҠеҺ»иұЎдёӢеӣҫпјҡ

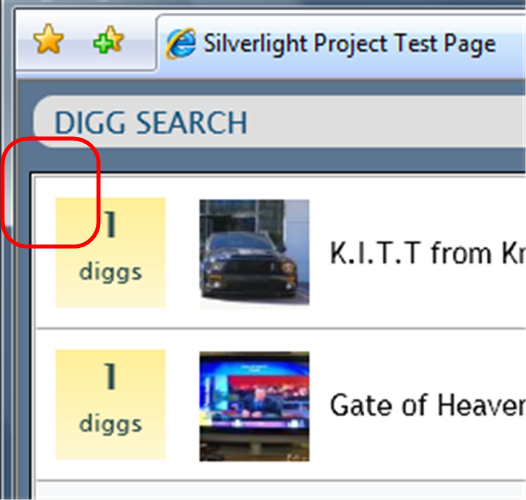
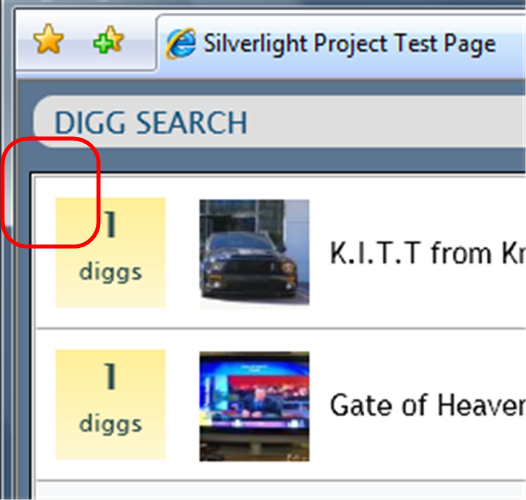
жҲ‘们еә”з”ЁдёӯжҲ‘и®Өдёәеә”иҜҘж¶ҰиүІзҡ„第дәҢдёӘең°ж–№жҳҜListBoxзҡ„еӨ–еңҲз•ҢйқўгҖӮеҰӮжһңдҪ д»”з»ҶзңӢзҡ„иҜқпјҢдҪ еҸҜд»ҘзңӢеҲ°Beta1зүҲжң¬дёӯзҡ„ListBoxжңүдёҖдёӘеөҢеҘ—зҡ„иҫ№жЎҶпјҢдҪңдёәе®ғзҡ„й»ҳи®ӨеӨ–и§ӮпјҲжіЁпјҡжҲ‘们иҝҳжІЎжңҖеҗҺеҶіе®ҡиҰҒеҸ‘еёғзҡ„й»ҳи®Өзҡ®иӮӨпјҢжүҖд»ҘеңЁжңҖз»ҲзүҲд№ӢеүҚпјҢиҝҷйқһеёёжңүеҸҜиғҪдјҡж”№еҸҳпјүпјҡ

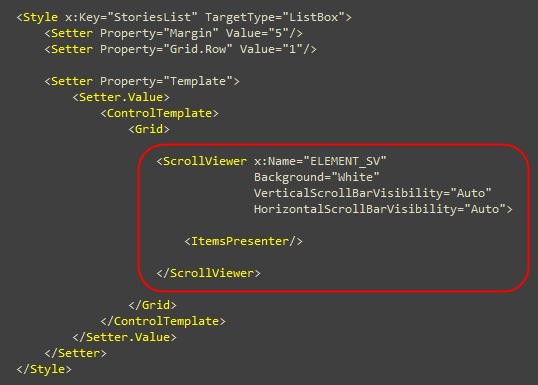
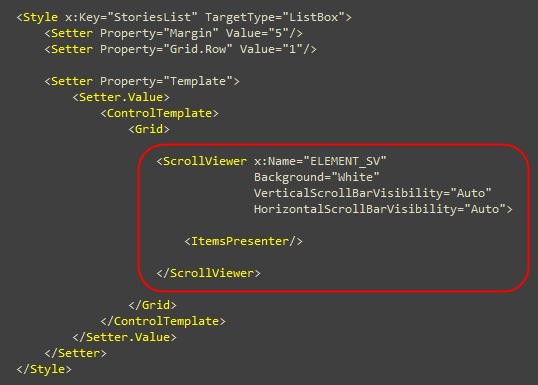
жҲ‘们еҸҜд»ҘйҷӨеҺ»иҝҷдёӘпјҢйҖҡиҝҮе®ҡеҲ¶е®ғзҡ„жҺ§д»¶жЁЎжқҝжқҘз»ҷдёҺListBoxдёҖдёӘе№ізҡ„иҫ№жЎҶпјҲflat borderпјүгҖӮдёӢйқўжҳҜдёҖдёӘд»ҘиҮӘе®ҡд№үжЁЎжқҝж ·ејҸеҢ–дәҶзҡ„пјҢжңүе№ізҡ„иҫ№жЎҶзҡ„ListBox пјҡ

жіЁж„ҸжҲ‘们жҳҜеҰӮдҪ•йҷӨеҺ»ListBoxзҡ„иҫ№жЎҶжҺ§д»¶зҡ„пјҢжҲ‘们еҸӘз”ЁдәҶSilverlightдёӯзҡ„<ScrollViewer>жҺ§д»¶пјҲиҜҘжҺ§д»¶е…Ғи®ё
е…¶дёӯд»»дҪ•еҶ…е®№еҒҡеҚ·еҠЁпјүпјҢе°ҶдёҖдёӘ<ItemsPresenter/>жҺ§д»¶еөҢе…Ҙе…¶дёӯпјҢиҜҘжҺ§д»¶иҙҹиҙЈListBoxдёӯе®һйҷ…жқЎзӣ®зҡ„жҳҫзӨәпјҲе®ғдҪҝз”ЁдәҶжҲ‘们еңЁ
第еӣӣйғЁеҲҶдёӯеҲӣе»әзҡ„ <DataTemplate> жқҘжҳҫзӨәиҝҷдәӣжқЎзӣ®пјүгҖӮ
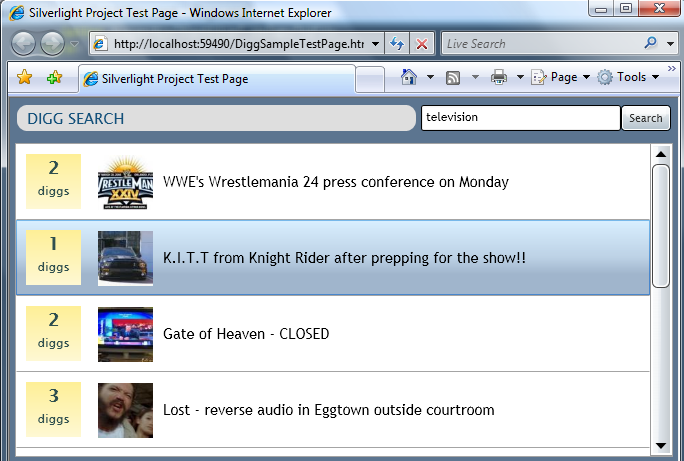
дёӢйқўжҳҜе®ғзҺ°еңЁз»ҷдёҺжҲ‘们зҡ„Listжӣҙдёәе№ізӣҙзҡ„еӨ–и§Ӯпјҡ

жҜ”иҫғй…·зҡ„жҳҜпјҢдёәдәҶеҒҡиҝҷдәӣи§Ӯж„ҹзҡ„ж”№еҠЁпјҢжҲ‘们дёҚз”Ёжӣҙж”№еә”з”Ёдёӯзҡ„д»»дҪ•д»Јз ҒпјҢжҲ–иҖ…дҝ®ж”№е®һйҷ…зҡ„жҺ§д»¶зҡ„XAMLж ҮиҜҶгҖӮиҝҷз§Қд»Јз ҒгҖҒи®ҫи®Ўзҡ„еҲҶзҰ»иғҪеңЁ
Silverlightе’ҢWPFеә”з”ЁдёӯдҝғиҝӣејҖеҸ‘дәәе‘ҳе’Ңи®ҫи®ЎеёҲд№Ӣй—ҙзҡ„жөҒз•…зҡ„е·ҘдҪңжөҒзЁӢгҖӮExpression Blend е’ҢжүҖжңүзҡ„ Expression
Studioдә§е“ҒжҠҠиҝҷдәӣжҺ§д»¶и®ҫи®ЎеҠҹиғҪжҸҗеҲ°дәҶеҸҲдёҖдёӘй«ҳеәҰпјҢе°ҶжҸҗдҫӣж–№дҫҝиҝҷз§Қе®ҡеҲ¶зҡ„дё°еҜҢзҡ„и®ҫи®ЎеёҲе·Ҙе…·йӣҶгҖӮ
дёӢдёҖжӯҘ
иҮіжӯӨпјҢжҲ‘们е®ҢжҲҗдәҶDiggеә”з”ЁеңЁSilverlightдёӯзҡ„е®һзҺ°гҖӮ
жңҖеҗҺдёҖжӯҘпјҢжҳҜе®һзҺ°дёҖдёӘжЎҢйқўеә”з”Ёзҡ„зүҲжң¬гҖӮеҘҪж¶ҲжҒҜжҳҜпјҢеҒҡиө·жқҘ并дёҚйҡҫпјҢеӣ дёәSilverlightжҳҜе®Ңж•ҙWPFе’Ң.NETжЎҶжһ¶зҡ„дёҖдёӘеӯҗйӣҶпјҢжүҖд»ҘжҰӮеҝөпјҢд»Јз Ғе’ҢеҶ…е®№йғҪеҫҲе®№жҳ“иҪ¬з§»иҝҮеҺ»зҡ„гҖӮ
жғізңӢжҳҜеҰӮдҪ•е®һзҺ°зҡ„пјҢи®©жҲ‘们跳еҲ°дёӢдёҖдёӘж•ҷзЁӢпјҡгҖҠдҪҝз”ЁWPFеҲӣе»әдёҖдёӘDiggжЎҢйқўеә”з”ЁгҖӢгҖӮ
еҲҶдә«еҲ°пјҡ









 В
В 



















зӣёе…іжҺЁиҚҗ
Silverlightж•ҷзЁӢ В· 第дёҖйғЁеҲҶпјҡдҪҝз”ЁSilverlight 2 е’Ң VS 2008еҲӣе»әвҖңHello WorldвҖқзЁӢеәҸ В· 第дәҢйғЁеҲҶпјҡдҪҝз”ЁеёғеұҖз®ЎзҗҶ (жңЁйҮҺзӢҗиҜ‘...В· 第дёғйғЁеҲҶпјҡдҪҝз”ЁжҺ§д»¶жЁЎжқҝе®ҡеҲ¶жҺ§д»¶зҡ„и§Ӯж„ҹ В· 第八йғЁеҲҶпјҡдҪҝз”ЁWPFеҲӣе»әдёҖдёӘDiggжЎҢйқўеә”з”Ё
еңЁSilverlightејҖеҸ‘дёӯпјҢиҮӘе®ҡд№үжҺ§д»¶иғҪеӨҹеё®еҠ©жҲ‘们е®һзҺ°зү№е®ҡзҡ„еҠҹиғҪпјҢжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢпјҢиҖҢжЁЎжқҝеҢ–еҲҷжҳҜи®©жҺ§д»¶еӨ–и§Ӯе’ҢиЎҢдёәжӣҙе…·еҸҜе®ҡеҲ¶жҖ§гҖӮдәӢ件еӨ„зҗҶеҲҷжҳҜдәӨдә’жҖ§зҡ„е…ій”®пјҢдҪҝеҫ—жҺ§д»¶иғҪеӨҹе“Қеә”з”ЁжҲ·зҡ„ж“ҚдҪңгҖӮ йҰ–е…ҲпјҢSilverlightдёӯзҡ„иҮӘе®ҡд№ү...
Silverlight 2зі»еҲ—пјҲ8пјүпјҡдҪҝз”Ёж ·ејҸе°ҒиЈ…жҺ§д»¶и§Ӯж„ҹ Silverlight 2зі»еҲ—пјҲ7пјүпјҡе…ЁеұҸжЁЎејҸж”ҜжҢҒ Silverlight 2зі»еҲ—пјҲ6пјүпјҡй”®зӣҳдәӢ件еӨ„зҗҶ Silverlight 2зі»еҲ—пјҲ5пјүпјҡе®һзҺ°з®ҖеҚ•зҡ„жӢ–ж”ҫеҠҹиғҪ Silverlight 2зі»еҲ—пјҲ4пјүпјҡйј ж ҮдәӢ件еӨ„зҗҶ ...
Silverlight 2зі»еҲ—пјҲ8пјүпјҡдҪҝз”Ёж ·ејҸе°ҒиЈ…жҺ§д»¶и§Ӯж„ҹ Silverlight 2зі»еҲ—пјҲ7пјүпјҡе…ЁеұҸжЁЎејҸж”ҜжҢҒ Silverlight 2зі»еҲ—пјҲ6пјүпјҡй”®зӣҳдәӢ件еӨ„зҗҶ Silverlight 2зі»еҲ—пјҲ5пјүпјҡе®һзҺ°з®ҖеҚ•зҡ„жӢ–ж”ҫеҠҹиғҪ Silverlight 2зі»еҲ—пјҲ4пјүпјҡйј ж ҮдәӢ件еӨ„зҗҶ ...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁSilverlight 2дёӯеҲӣе»әиҮӘе®ҡд№үжҺ§д»¶пјҢиҝҷжҳҜдёҖдёӘе…ій”®зҡ„ејҖеҸ‘жҠҖиғҪпјҢеҸҜд»Ҙи®©дҪ ж №жҚ®зү№е®ҡйңҖжұӮжү©еұ•е’Ңе®ҡеҲ¶UI组件гҖӮSilverlightзҡ„жҺ§д»¶жЁЎеһӢжҸҗдҫӣдәҶдё°еҜҢзҡ„еҸҜжү©еұ•жҖ§пјҢе…Ғи®ёејҖеҸ‘иҖ…жһ„е»әй«ҳеәҰдё“дёҡеҢ–е’ҢдәӨдә’жҖ§зҡ„...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁSilverlightиҮӘе®ҡд№үжҺ§д»¶зҡ„жЁЎжқҝеҢ–и®ҫи®ЎпјҢзү№еҲ«жҳҜе…іжіЁе…¶дёӯзҡ„еұһжҖ§гҖӮSilverlightжҳҜдёҖз§ҚејәеӨ§зҡ„RIAпјҲеҜҢдә’иҒ”зҪ‘еә”з”ЁпјүејҖеҸ‘жЎҶжһ¶пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еҲӣе»әе…·жңүдё°еҜҢдәӨдә’жҖ§е’Ңи§Ҷи§үж•Ҳжһңзҡ„еә”з”ЁгҖӮиҮӘе®ҡд№үжҺ§д»¶жҳҜжҸҗеҚҮ...
иҮӘе®ҡд№үжҺ§д»¶жҳҜSilverlightејҖеҸ‘дёӯзҡ„дёҖдёӘйҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢе®ғиғҪеӨҹж»Ўи¶ізү№е®ҡзҡ„йңҖжұӮ并жҸҗеҚҮеә”з”Ёзҡ„еҸҜе®ҡеҲ¶жҖ§гҖӮ йҰ–е…ҲпјҢи®©жҲ‘们зҗҶи§Јд»Җд№ҲжҳҜиҮӘе®ҡд№үжҺ§д»¶гҖӮеңЁSilverlightдёӯпјҢиҮӘе®ҡд№үжҺ§д»¶жҳҜйҖҡиҝҮ继жүҝе·ІеӯҳеңЁзҡ„еҹәзЎҖжҺ§д»¶жҲ–д»ҺUIElementзұ»зӣҙжҺҘ...
1. **жҺ§д»¶жЁЎжқҝпјҲControlTemplateпјү**пјҡдҪҝз”ЁXAMLе®ҡд№үжҺ§д»¶зҡ„и§Ҷи§үз»“жһ„пјҢеҢ…жӢ¬еҗ„дёӘйғЁеҲҶзҡ„еёғеұҖе’Ңж ·ејҸгҖӮиҝҷе…Ғи®ёжҲ‘们иҮӘе®ҡд№үжҺ§д»¶зҡ„еӨ–и§ӮпјҢдҪҝе…¶з¬ҰеҗҲе°Ҹзұіж—¶й—ҙйҖүжӢ©еҷЁзҡ„и®ҫи®ЎгҖӮ 2. **ж•°жҚ®з»‘е®ҡпјҲData Bindingпјү**пјҡе°ҶжҺ§д»¶зҡ„еұһжҖ§дёҺ...
1. **и®ҫи®ЎжҺ§д»¶з•Ңйқў**пјҡдҪҝз”ЁXAMLжқҘе®ҡд№үжҺ§д»¶зҡ„еӨ–и§ӮгҖӮXAMLжҳҜдёҖз§ҚеЈ°жҳҺејҸиҜӯиЁҖпјҢз”ЁдәҺжҸҸиҝ°UIе…ғзҙ еҸҠе…¶еұһжҖ§гҖӮдҫӢеҰӮпјҢдҪ еҸҜд»ҘеҲӣе»әдёҖдёӘеҢ…еҗ«жҢүй’®гҖҒж–Үжң¬жЎҶе’ҢеӣҫзүҮзҡ„з”ЁжҲ·жҺ§д»¶пјҢ并и®ҫзҪ®е®ғ们зҡ„еёғеұҖгҖҒж ·ејҸе’ҢдәӢ件еӨ„зҗҶзЁӢеәҸгҖӮ ```xml ...
2. **жүҳз®Ўд»Јз ҒдёҺжң¬жңәд»Јз ҒдәӨдә’**пјҡдҪҝз”ЁC++/CLIпјҲManaged C++пјүзј–еҶҷдёҖдёӘдёӯй—ҙеұӮпјҢдҪңдёәжүҳз®Ўд»Јз ҒпјҲSilverlightпјүдёҺжң¬жңәд»Јз ҒпјҲOCXжҺ§д»¶пјүд№Ӣй—ҙзҡ„жЎҘжўҒгҖӮиҝҷдёӘдёӯй—ҙеұӮйңҖиҰҒе®һзҺ°COMжҺҘеҸЈпјҢд»ҘдҫҝSilverlightеҸҜд»ҘйҖҡиҝҮJavaScriptи°ғз”ЁгҖӮ ...
Silverlight(3) - 2.0жҺ§д»¶д№ӢBorder, Button, Calendar, Canvas, CheckBox, ComboBox д»Ӣз»Қ Silverlight 2.0 жҺ§д»¶дёҖи§ҲпјҡBorder, Button, Calendar, Canvas, CheckBox, ComboBox 2гҖҒSilverlight(4) - 2.0жҺ§д»¶д№Ӣ...
жң¬ж•ҷзЁӢй’ҲеҜ№еҲқеӯҰиҖ…пјҢе°Ҷж·ұе…Ҙи®Іи§ЈSilverlightзҡ„еҹәжң¬жҰӮеҝөгҖҒжҺ§д»¶зҡ„дҪҝз”Ёд»ҘеҸҠеҰӮдҪ•йҖҡиҝҮжәҗз Ғе®һи·өжқҘжҸҗеҚҮејҖеҸ‘жҠҖиғҪгҖӮ йҰ–е…ҲпјҢдәҶи§ЈSilverlightзҡ„еҹәзЎҖзҹҘиҜҶиҮіе…ійҮҚиҰҒгҖӮSilverlightжҳҜдёҖдёӘеҹәдәҺ.NET Frameworkзҡ„жҸ’件пјҢеҸҜеңЁеӨҡз§ҚжөҸи§ҲеҷЁдёҠ...
д»ҘдёӢжҳҜдёҖдәӣSilverlightдёӯеёёи§ҒжҺ§д»¶зҡ„иҜҰз»ҶиҜҙжҳҺпјҡ 1. AutoCompleteBoxпјҡиҝҷдёӘжҺ§д»¶е…Ғи®ёз”ЁжҲ·еңЁж–Үжң¬жЎҶдёӯиҫ“е…Ҙж–Үеӯ—пјҢеҗҢж—¶дјҡеҹәдәҺиҫ“е…ҘеҶ…е®№еҠЁжҖҒжҳҫзӨәдёӢжӢүеҲ—иЎЁпјҢеё®еҠ©з”ЁжҲ·жүҫеҲ°еҸҜиғҪзҡ„еҢ№й…ҚйЎ№гҖӮиҝҷеҜ№дәҺеҝ«йҖҹжҗңзҙўе’Ңж•°жҚ®иҫ“е…Ҙйқһеёёжңүз”ЁгҖӮ 2...
silverlight ж—¶й’ҹ жҺ§д»¶silverlight ж—¶й’ҹ жҺ§д»¶silverlight ж—¶й’ҹ жҺ§д»¶silverlight ж—¶й’ҹ жҺ§д»¶silverlight ж—¶й’ҹ жҺ§д»¶silverlight ж—¶й’ҹ жҺ§д»¶silverlight ж—¶й’ҹ жҺ§д»¶
- **жҰӮиҝ°**пјҡи§ЈйҮҠеҰӮдҪ•дҪҝз”Ёж ·ејҸжқҘе®ҡеҲ¶жҺ§д»¶зҡ„еӨ–и§Ӯе’ҢиЎҢдёәгҖӮ - **зӨәдҫӢ**пјҡйҖҡиҝҮе…·дҪ“дҫӢеӯҗеұ•зӨәеҰӮдҪ•е®ҡд№үж ·ејҸ并е°Ҷе…¶еә”з”ЁдәҺжҺ§д»¶дёҠгҖӮ #### д№қгҖҒдҪҝз”ЁжҺ§д»¶жЁЎжқҝ - **жҰӮиҝ°**пјҡд»Ӣз»ҚжҺ§д»¶жЁЎжқҝзҡ„жҰӮеҝөеҸҠе…¶з”ЁйҖ”гҖӮ - **е®һи·ө**пјҡеұ•зӨәеҰӮдҪ•...
иҷҪ然Silverlightжң¬иә«дёҚж”ҜжҢҒGIFеҠЁз”»пјҢдҪҶйҖҡиҝҮдҪҝ用第дёүж–№жҺ§д»¶жҲ–еә“пјҢејҖеҸ‘иҖ…еҸҜд»ҘжҲҗеҠҹең°еңЁSilverlightеә”з”Ёдёӯе®һзҺ°GIFеҠЁз”»зҡ„ж’ӯж”ҫгҖӮжҸҗдҫӣзҡ„дҫӢеӯҗдёӯзҡ„"silverlight жҳҫзӨәgifеҠЁз”»жҺ§д»¶"жӯЈжҳҜдёәжӯӨзӣ®зҡ„и®ҫи®Ўзҡ„гҖӮзҗҶи§ЈеҰӮдҪ•йӣҶжҲҗе’ҢдҪҝз”Ёиҝҷзұ»...
### WebBrowser жҺ§д»¶дҪҝз”ЁиҜҰи§Ј #### дёҖгҖҒжҰӮиҝ° `WebBrowser` жҺ§д»¶жҳҜдёҖдёӘеҠҹиғҪејәеӨ§зҡ„组件пјҢз”ЁдәҺеңЁ Windows еә”з”ЁзЁӢеәҸдёӯеұ•зӨә HTML еҶ…е®№гҖӮе®ғеҸҜд»Ҙз”ЁжқҘжөҸи§Ҳдә’иҒ”зҪ‘дёҠзҡ„зҪ‘йЎөпјҢд№ҹеҸҜд»Ҙз”ЁжқҘжҳҫзӨәжң¬ең°зҡ„ HTML ж–Ү件жҲ–иҖ…иҮӘе®ҡд№үзҡ„ж–ҮжЎЈ...
з»јдёҠжүҖиҝ°пјҢиҝҷдёӘвҖңйқһеёёжјӮдә®зҡ„SilverlightеҲҶйЎөжҺ§д»¶вҖқжҳҜдёҖдёӘйӣҶзҫҺи§ӮжҖ§дёҺе®һз”ЁжҖ§дәҺдёҖдҪ“зҡ„и§ЈеҶіж–№жЎҲпјҢе®ғжҸҗдҫӣзҡ„жәҗз Ғе…Ғи®ёејҖеҸ‘иҖ…иҮӘз”ұе®ҡеҲ¶е’ҢдјҳеҢ–пјҢд»Ҙж»Ўи¶ідёҚеҗҢWebеә”з”ЁзЁӢеәҸзҡ„ж•°жҚ®еұ•зӨәйңҖжұӮгҖӮйҖҡиҝҮеӯҰд№ е’ҢеҲ©з”ЁиҝҷдёӘжҺ§д»¶пјҢејҖеҸ‘иҖ…еҸҜд»ҘжҸҗеҚҮ...