【原文地址】Silverlight Tutorial Part 6: Using User Controls to Implement Master/Detail Scenarios
【原文发表日期】 Friday, February 22, 2008 5:50 AM
这是8个系列教程的第六部分,这系列示范如何使用Silverlight 2的Beta1版本建造一个简单的Digg客户端应用。这些教程旨在按顺序阅读,帮着解释Silverlight的一些核心编程概念。
理解用户控件
Silverlight
和WPF的一个根本性的设计目标是允许开发人员能够轻松地把UI功能封装成可重用的控件。开发人员可以通过从一个现有的Control类(或
Control基类或象TextBox,
Button等这样的控件)继承而来实现新的自定义控件。或者,他们也可以创建可重用的用户控件,这既方便使用XAML标识文件来组成一个控件的UI,而
且实现起来也容易。
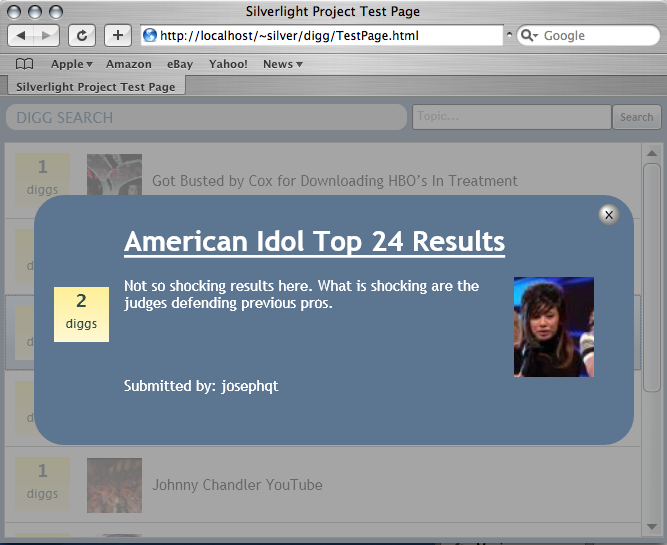
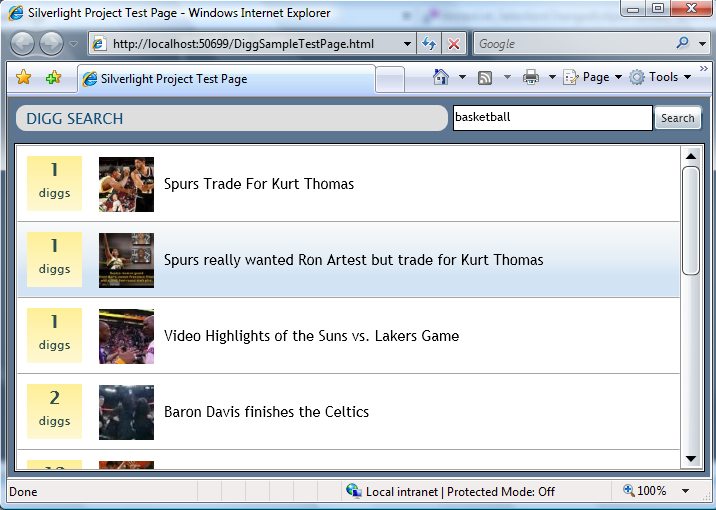
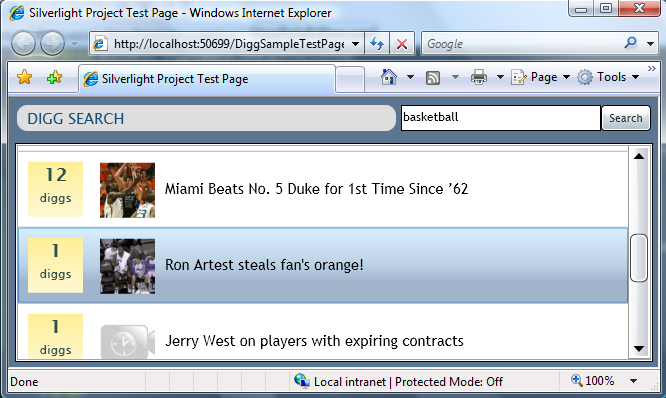
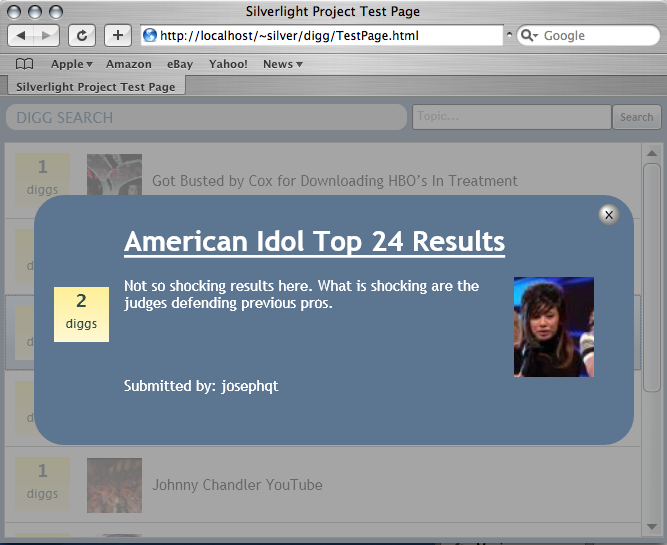
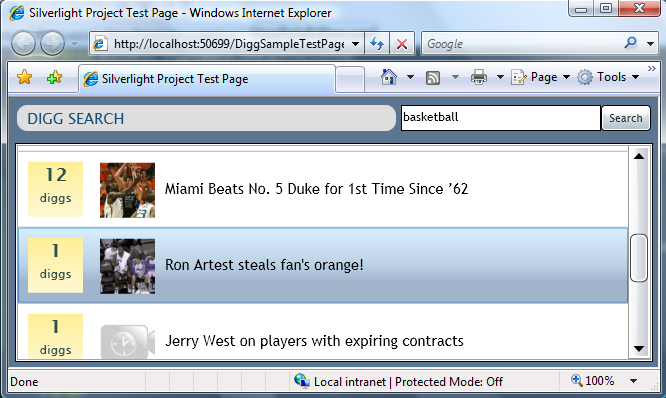
对我们的Digg应用,我们想要实现一个主从表场景,在其中,应用允许终端用户搜索一个主题,填充一个跟该主题相关的故事的列表,然后允许他们从中选择一个故事来调出细节。例如,从列表中选择一个下述故事:

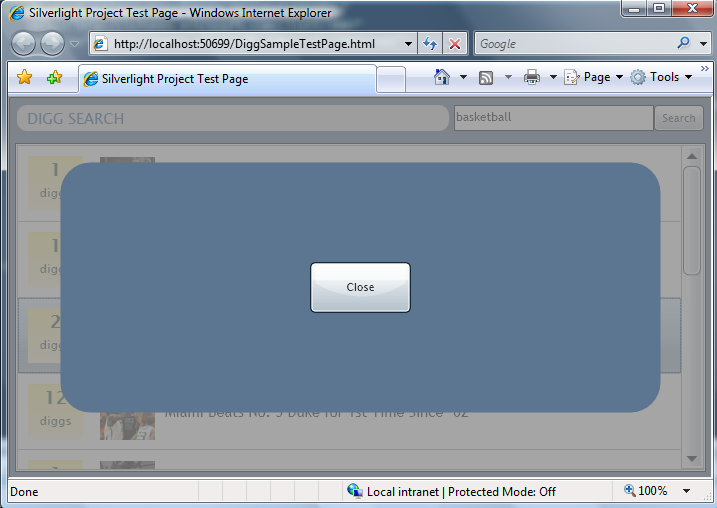
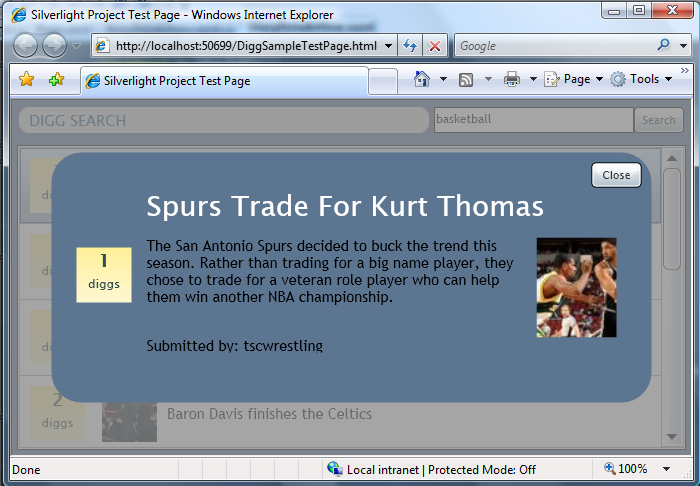
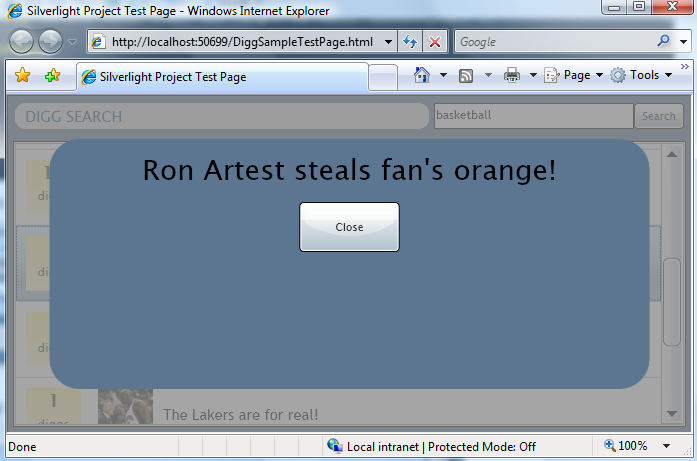
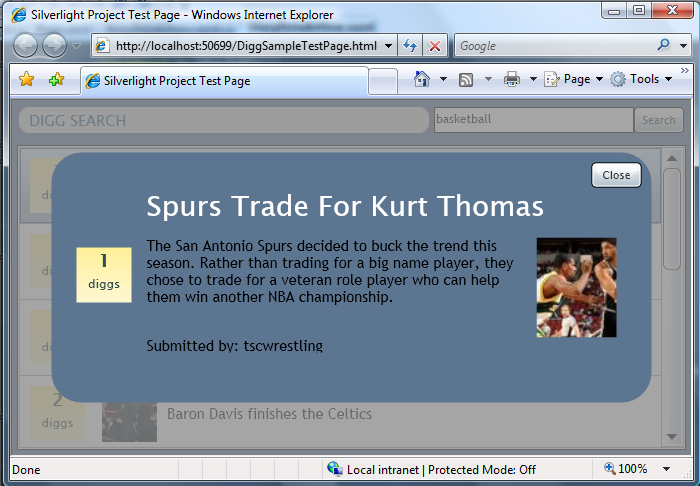
会调出这个故事的细节视图:

我们将建造一个StoryDetailsView用户控件来实现这个细节视图,在从ListBox中选出一个故事时,我们将显示这个视图。
创建StoryDetailsView 用户控件
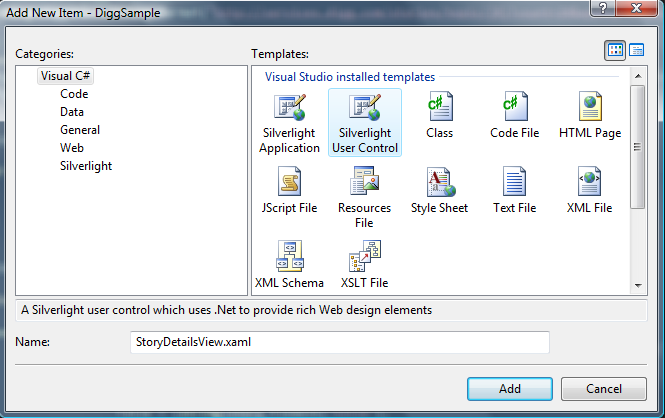
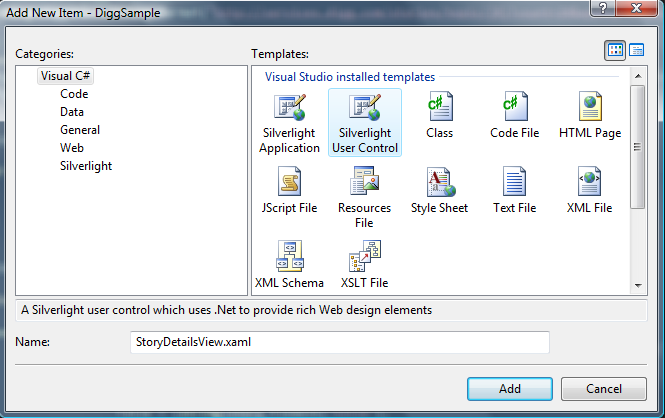
我们开始在Visual Studio中的DiggSample项目上右击,选择“添加新项”,这会调出一个新项的对话框,我们将选择UserControl模板,将我们要建的新控件命名为“StoryDetailsView”:

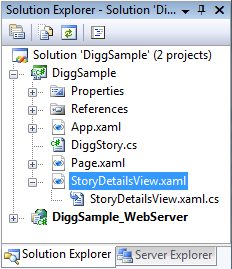
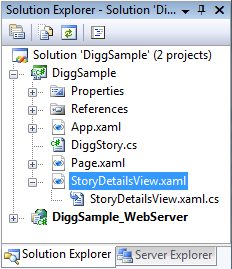
这会往我们的DiggSample项目中添加一个以此为名的新UserControl:

使用用户控件建造一个基本模式对话框
我们将使用我们的StoryDetailsView控件有效地显示一个包含故事细节的对话框。当我们的故事细节用户控件显示时,我们将要它出现在网页的其他内容的上方,确保终端用户在关闭细节视图之前无法操作页面上的其他东西。
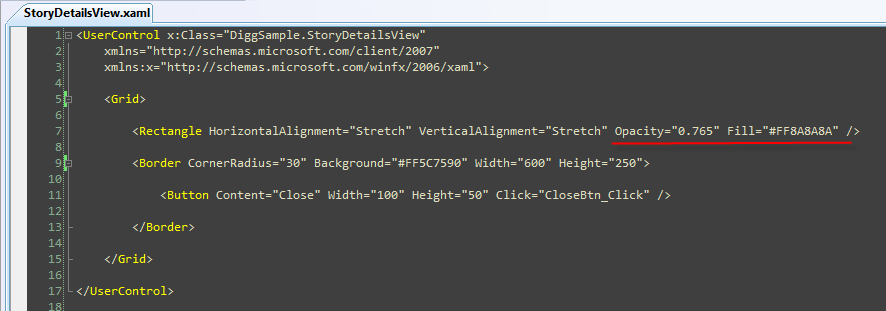
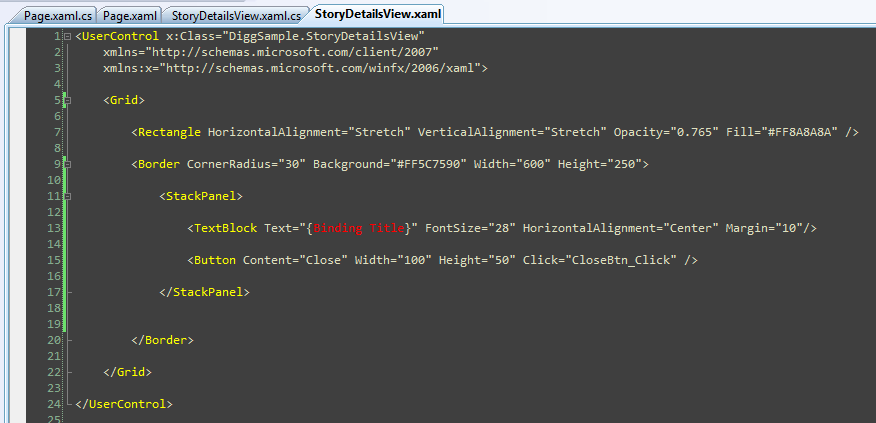
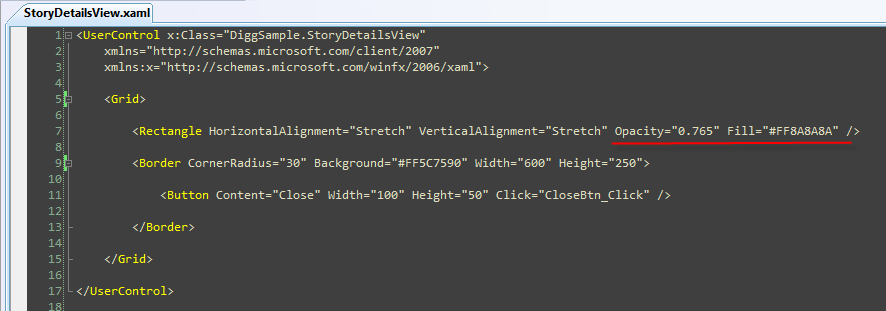
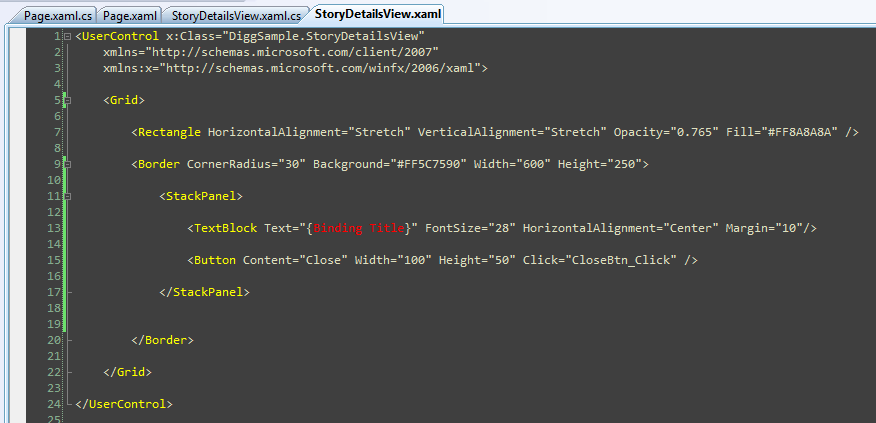
有几种不同的方式我们可以实现这个模式对话框似的行为。对这个特定的场景,我们将先从打开StoryDetailsView.xaml用户控件着手,往其中加入如下XAML内容:

上
面第一个控件<Rectangle>是配置成Stretch以占据屏幕上剩下的空间,它的背景填充颜色是有点透明的灰色(因为它的
Opacity 是 .765,你还可以看到一点它后面的东西
)。第二个控件<Border>然后将重叠在这个Rectangle控件之上,在屏幕上占据一个固定的宽度。它具有一个蓝色的背景色,内含一
个Close(关闭)按钮。
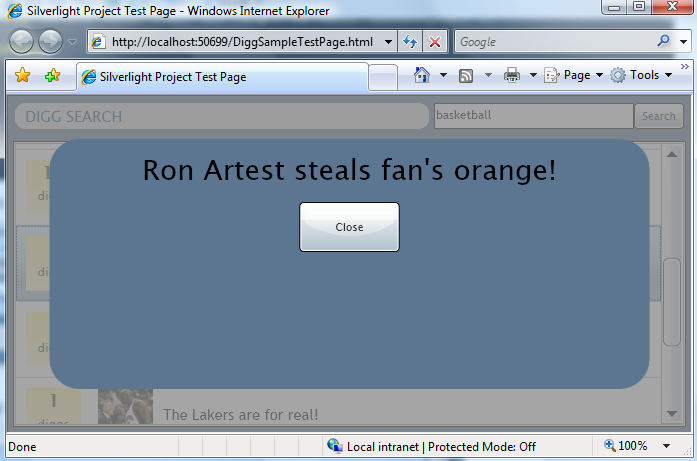
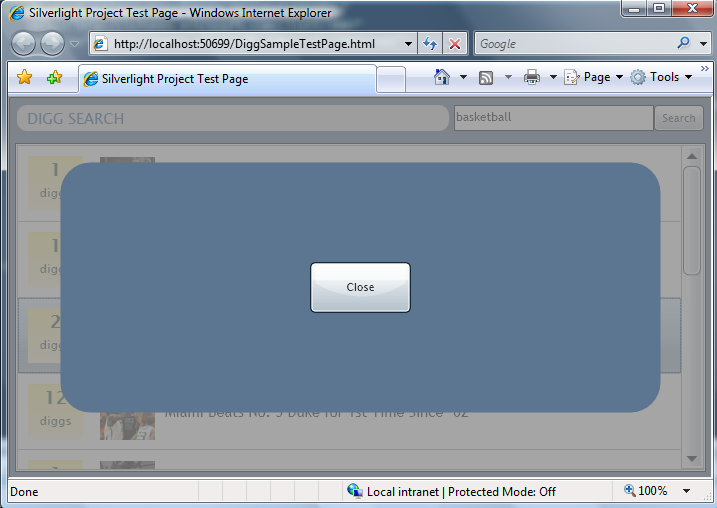
在显示时,我们的StoryDetailsView用户控件目前将显示象下面这样的UI:

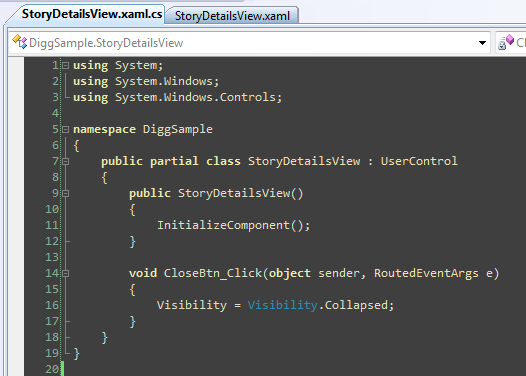
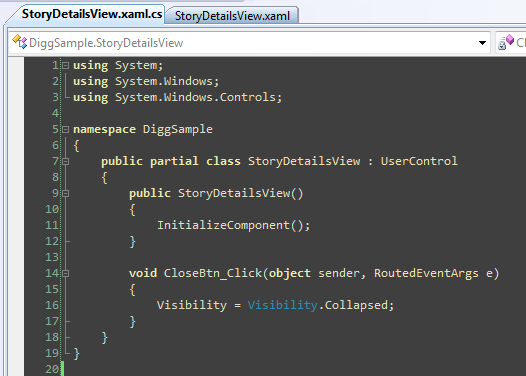
我们可以在该用户控件的后台代码文件中实现“CloseBtn_Click”事件处理方法,在按下按钮时,关闭按钮的事件处理函数将把用户控件的Visibility属性设成为“Collapsed”,这会导致它从屏幕上消失,用户将返回到下面的内容:

显示我们的StoryDetailsView控件
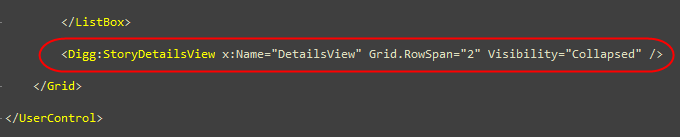
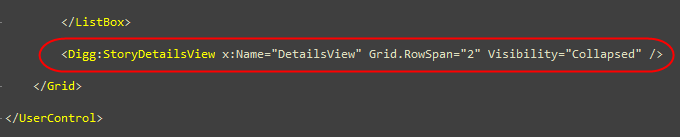
让我们的StoryDetailsView用户控件出现在屏幕上的一个简单的方式是把它加在Page.xaml文件的底部,然后将其默认的Visibility属性设成Collapsed(意味着在应用装载时是不可见的):

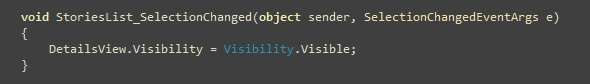
然后我们在Page.xaml的后台代码类中处理ListBox 控件的SelectionChanged事件:

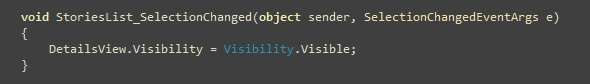
当用户选择列表中的一个特定故事时,我们可以使用ListBox 的 SelectionChanged事件将 ShowDetailsView 用户控件的Visibility属性设成“Visible”:

这会导致我们的模式用户控件对话框出现,在用户点击它的“Close(关闭)”按钮时,它就会消失,用户就可以随意选择另一个故事,重复这个过程。
把故事数据传入我们的StoryDetailsView用户控件
最终我们想要我们的StoryDetailsView用户控件显示跟终端用户在故事ListBox中选择的故事有关的详细信息。
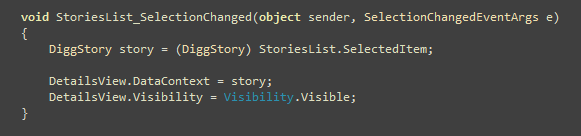
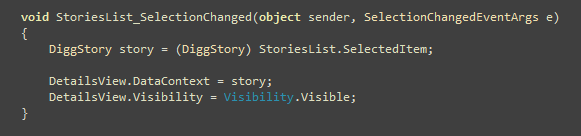
在我们的ListBox的SelectionChanged事件处理函数中(在我们的page的后台代码类中),我们可以通过ListBox的SelectedItem属性获取对应于用户所选择的ListBox中的条目行的那个DiggStory数据对象。
我们可以用来把这个 DiggStory 对象传入我们的StoryDetailsView用户控件的一个做法是,就在显示用户控件之前,把用户控件上的DataContext属性设置成所选择的DiggStory故事对象:

然后我们在我们的用户控件内编写代码,使用DataContext来显示结果,或者我们也可以使用数据绑定表达式绑定其值。
例如,我们可以象下面这样更新StoryDetailsView的XAML,使用数据绑定表达式来来显示所选故事的标题:

现在,当用户点击列表中的一个故事时:

我们ListBox的事件处理函数就会处理其选择,将用户控件的DataContext设成所选择的DiggStory对象,然后显示用户控件:

注意上面因为我们添加的数据绑定表达式的缘故,DiggStory的标题是如何出现在用户控件之中的。
完成我们的用户控件的布局
我们上面的例子演示了如何编写一个简单的主从表对话框工作流程的基本知识。我们可以往用户控件中加更多的控件,和数据绑定表达式来完成StoryDetailsView的显示:

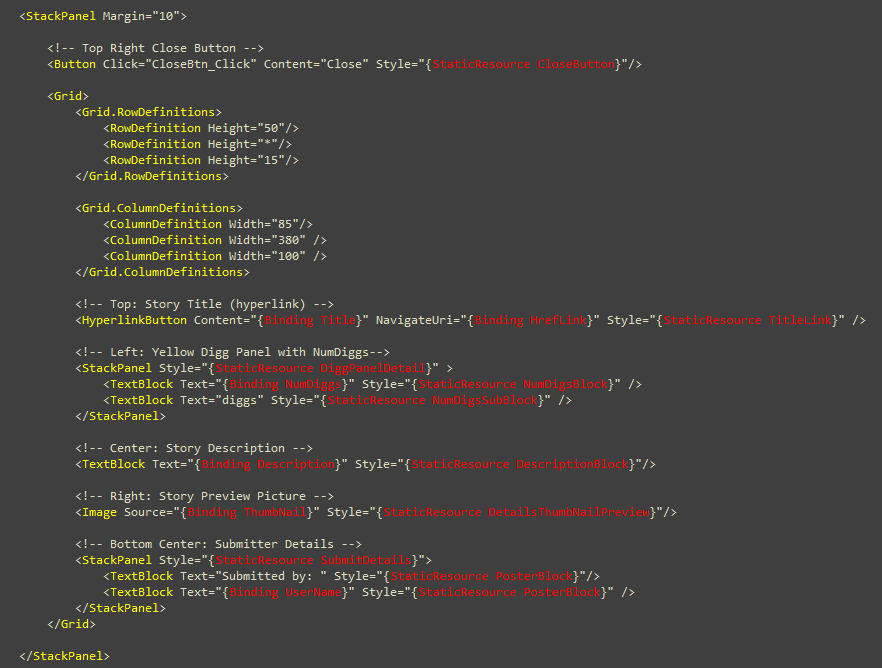
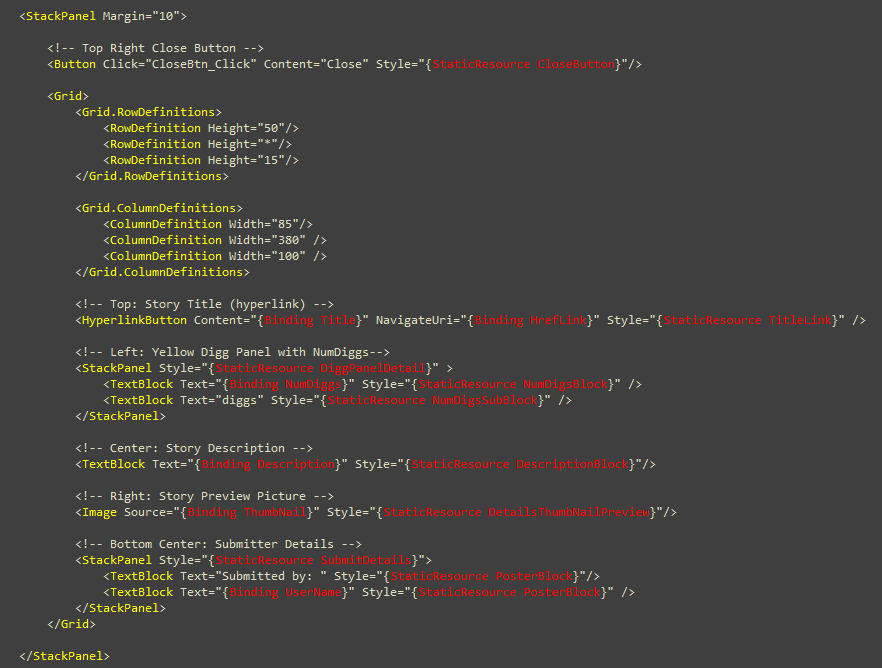
我们可以通过更新StoryDetailsView的 <Border> 控件,使之拥有下列内容,来如上图般显示:

之后,不需要任何代码改动。因为我们使用了数据绑定来从DataContext中取得数值,我们不需要编写任何额外的代码。
下一步
至此,我们实现了我们的Digg应用的所有的核心功能以及交互性工作流程。
我们要做的最后一步是进一步细调应用的UI,特别地,我们想要对ListBox和Button按钮加点更为好看,定制的外观。
要那么做的话,让我们跳到下一个教程:《使用控件模板定制控件的观感
》。
分享到:


























相关推荐
Silverlight教程 · 第一部分:使用Silverlight 2 和 VS 2008创建“Hello World”...· 第六部分:使用用户控件实现主从表场景 · 第七部分:使用控件模板定制控件的观感 · 第八部分:使用WPF创建一个Digg桌面应用
卷料回转库sw20可编辑_三维3D设计图纸_三维3D设计图纸.zip
前端分析-2023071100789s+7
电磁领域系列仿真模拟教程,每个包10几个教程,从基础到精通,案例多多。
内容概要:本文详细介绍了嵌入式开发中常用的几种软件滤波算法,旨在解决ADC采集数据中的误差问题。文中首先解释了限幅滤波、中位值滤波、递推平均滤波、一阶滞后滤波以及消抖滤波的基本原理和应用场景,并提供了相应的C语言代码实现。接着讨论了这些算法在实际项目中的优化技巧,如使用环形缓冲区、DMA传输、Q格式定点数运算等。最后强调了根据不同场景选择合适的滤波算法组合的重要性。 适合人群:从事嵌入式系统开发的技术人员,尤其是那些需要处理ADC采集数据的工程师。 使用场景及目标:适用于各类嵌入式系统的数据采集模块,特别是面对传感器数据不稳定的情况。目标是在不改变硬件的前提下,通过软件手段提高数据的可靠性和准确性。 其他说明:文章不仅提供了理论知识,还分享了许多实践经验,帮助读者更好地理解和应用这些滤波算法。同时提醒开发者要注意硬件层面的噪声处理,不要过分依赖软件滤波。
内容概要:本文详细介绍了光伏混合储能系统的虚拟同步发电机(VSG)并网仿真模型。该系统由VSG控制模块、光伏PV模块、蓄电池以及超级电容组成。VSG通过有功-频率环和无功-电压环进行精确控制,确保系统稳定运行。光伏模块采用MPPT扰动观察法跟踪最大功率点,蓄电池提供稳定的恒功率输出,超级电容则用于快速响应瞬态负载变化。文中展示了各个模块的核心代码逻辑及其在仿真环境中的表现,强调了参数整定对系统性能的影响。 适合人群:电力电子工程师、新能源研究人员、仿真建模专家。 使用场景及目标:适用于研究光伏混合储能系统的并网控制策略,优化储能设备的协同工作,提高系统的稳定性和响应速度。目标是通过仿真验证系统在各种工况下的性能,为实际应用提供理论支持和技术指导。 其他说明:文章提供了丰富的代码片段和仿真案例,帮助读者深入理解各模块的工作原理和相互关系。同时,作者分享了许多调试经验和常见错误,有助于新手更快掌握相关技术。
(河南)土木工程毕业实习报告(高层住宅小区).doc
电子烟多芯支架装配sw20可编辑_三维3D设计图纸_三维3D设计图纸.zip
大学毕业生土木工程毕业实习报告范文3000字(范本).doc
一个纯原生JavaScript实现的轮播图,使用了面向对象的方式实现。 如果你想锻炼自己的编码能力,可以尝试实现这样的一个轮播图。 如果你想在项目中使用,也是一个不错的选择,当然记得将缺少的图标素材补充完整。 如果你在一个页面上需要用到多个轮播图,那更应该使用它了。
内容概要:本文详细介绍了 Vue.js 的安装及环境配置流程。首先强调了 Vue.js 作为渐进式 JavaScript 框架的特点,然后逐步讲解了安装 Node.js 和 Vue CLI 的步骤,包括下载、安装和版本检查。接着,演示了如何使用 Vue CLI 创建新项目,并介绍了项目创建后的运行方法。最后,简述了如何在 Vue 项目中安装常用的第三方依赖,如 Axios、Vue Router 和 Vuex,为后续开发做好准备。; 适合人群:对前端开发感兴趣的初学者或有一定 JavaScript 基础的开发者。; 使用场景及目标:①掌握 Vue.js 的安装和环境配置;②学会使用 Vue CLI 创建和运行 Vue 项目;③了解如何在 Vue 项目中安装和使用常用第三方依赖。; 阅读建议:按照文档步骤依次操作,确保每一步都正确无误,特别是 Node.js 和 Vue CLI 的安装与版本检查。在创建和运行项目时,注意终端输出的信息,遇到问题及时查阅官方文档或社区资源。
电磁领域系列仿真模拟教程,每个包10几个教程,从基础到精通,案例多多。
STM32-宿舍语音助手.zip
内容概要:本文详细介绍了基于Xilinx KCU105/KC705平台的千兆以太网与DDR4内存读写测试工程代码。首先,文章讲解了LWIP轻量级TCP/IP协议栈的实现,包括网络接口初始化、内存池配置等。其次,探讨了DDR4内存控制器的设计,涵盖VHDL代码示例及其工作原理。最后,文章讨论了如何将这两部分整合到一个完整的工程项目中,解决了时钟域同步、资源分配和接口适配等问题,并展示了性能测试结果。 适合人群:从事FPGA开发的技术人员,尤其是关注高速数据处理和网络通信领域的工程师。 使用场景及目标:适用于需要实现高速数据传输和存储的应用场景,如实时数据采集、信号处理等。目标是掌握千兆以太网通信和DDR4内存读写的实现方法,提高系统的数据处理能力和稳定性。 其他说明:文中提供的代码片段和调试技巧有助于开发者快速上手并解决问题。此外,作者分享了许多实践经验,如PHY芯片配置、AXI总线优化等,对于初学者和有一定经验的开发者都有很大帮助。
电大土木工程专业毕业论文31774.doc
镍氢电池智能检测生产线sw17可编辑_三维3D设计图纸_三维3D设计图纸.zip
内容概要:本文详细介绍了基于Simulink平台构建的光伏储能充电仿真模型,涵盖了光伏发电模块、锂电池模型和充电控制策略的设计与实现。文中首先描述了整体架构,包括带MPPT的Boost电路用于光伏发电,二阶RC等效电路用于电池建模,以及充电控制模块中的三种充电模式(恒流、恒压、两阶段混合)及其切换逻辑。接着,作者分享了调试过程中遇到的一些常见问题及解决方案,如RC参数匹配不当引起的震荡、充电模式切换时的电流冲击、光伏输出与电池电压不匹配等问题。最后,通过对不同充电模式的仿真结果进行对比分析,展示了两阶段混合模式在充电效率和稳定性方面的优势。 适合人群:从事光伏储能系统研究与开发的技术人员,尤其是对Simulink仿真工具有一定基础的研究人员。 使用场景及目标:适用于希望深入了解光伏储能系统内部工作原理和技术细节的专业人士,旨在帮助他们掌握如何利用Simulink搭建高效稳定的充电控制系统,优化系统性能。 其他说明:文中提供了详细的参数设置指南和调试技巧,有助于读者快速上手并成功复现实验结果。同时,作者还分享了一些未公开的小技巧和隐藏功能,增加了模型的趣味性和实用性。
前端分析-2023071100789s+12
电磁领域系列仿真模拟教程,每个包10几个教程,从基础到精通,案例多多。
基于SSM的银行账目管理系统设计与实现.docx