【原文地址】Silverlight Tutorial Part 5: Using the ListBox and DataBinding to Display List Data
【原文发表日期】 Friday, February 22, 2008 5:51 AM
这是8个系列教程的第5部分,这个系列示范如何使用 Silverlight 2 的 Beta1 版本来创建一个简单的 Digg 客户端应用。这些教程请依次阅读,将有助于您理解 Silverlight 的一些核心编程概念。
用 ListBox 和 DataBinding 显示我们的 Digg 故事
前面我们使用了 DataGrid 控件来显示我们的 Digg 故事。当我们想用多列的格式来显示内容时,它很适合。然而对我们的 Digg
应用程序而言,也许我们想稍微改变一下页面的显示方式,让它看起来不太像网格,而更像一个列表。好消息是,这很容易实现 -
并且我们不需要改变任何程序代码。
首先我们将 DataGrid 控件替换为 <ListBox> 控件。我们保持原有的控件名称 ("StoriesList"):

重新运行一下程序,搜索故事,ListBox 会显示搜索结果如下:

你可能觉得奇怪 - 为什么每个条目都变成了 "DiggSample.DiggStory"? 这是因为我们把 DiggStory
对象绑定给了 ListBox(而绑定的默认行为会调用这些对象的 ToString() 方法)。如果我们想改用每个 DiggStory 对象的
Title 属性来显示条目,可以设置 ListBox 的 DisplayMemberPath 属性:

这样做之后的效果如下:

如果要每次显示不止一个值,或者定制每个条目的布局,我们可以覆盖 ListBox 控件的 ItemTemplate,并提供一个自定义的 DataTemplate. 然后在这个 DataTemplate 内,定制每个 DiggStory 对象如何显示。
例如,我们可以用 DataTemplate 同时显示 DiggStory 的 Title 和 NumDiggs 值,如下所示:

在 DataTemplate 中,我们可以绑定 DiggStory 对象中我们所需的任何公共属性。注意上面我们是如何用 {Binding 属性名} 语法,配合两个 TextBlock 控件来完成这一点的。
设置了上述 DataTemplate 后,我们的 ListBox 会显示如下:

让我们再进一步,修改 DataTemplate 的定义如下。其中使用了两个 StackPanel - 一个用于水平地堆叠行,另一个用来垂直地堆叠文本块(TextBlock)。

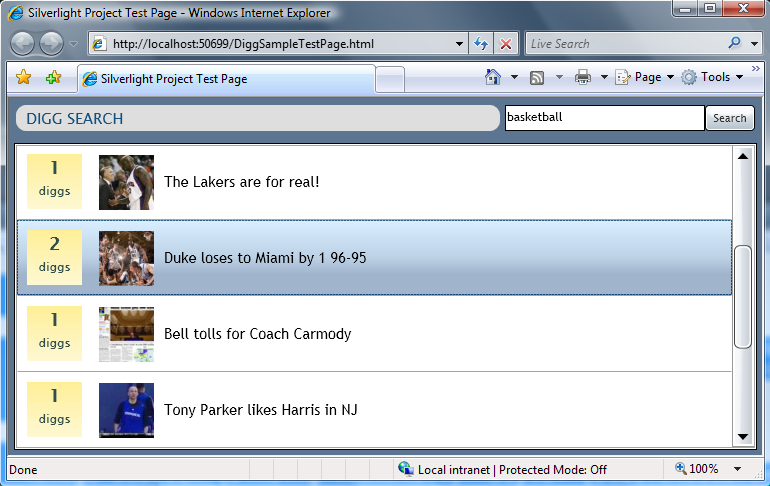
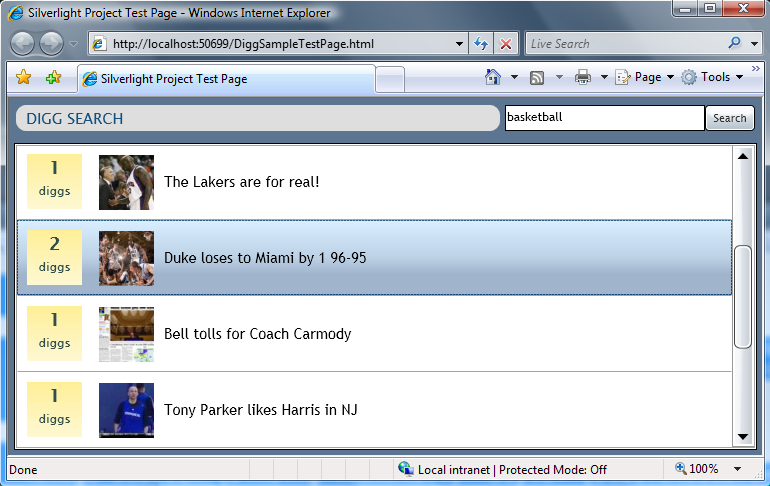
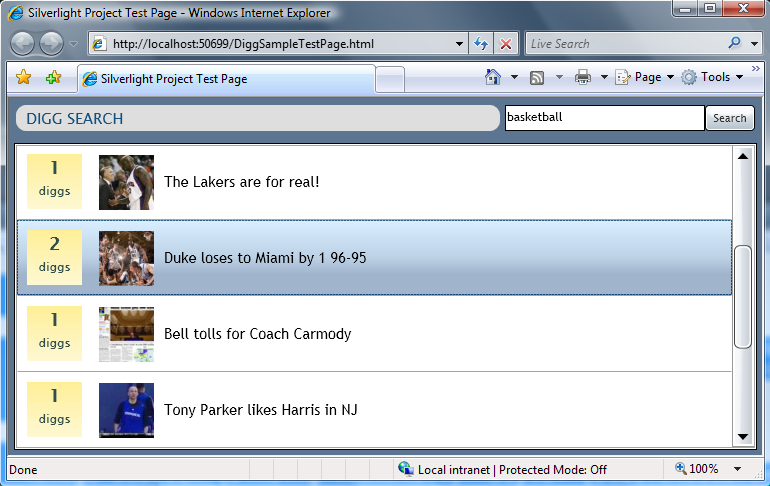
上述 DataTemplate 会使我们的 ListBox 用如下方式显示条目:

我们在 App.xaml 文件中定义如下的 Style 规则(注意如何使用 LinearGradientBrush 来获得 DiggPanel 上的好看的渐变背景效果):

关于 ListBox 有一点值得注意 - 即使我们定制了其条目的显示方式,它仍然会提供悬浮以及选中状态的语义,不管你使用的是鼠标还是键盘(上/下方向键,Home/End,等):

ListBox 还支持完整的流式改变大小的功能 - 并在需要的时候提供内容的自动卷动功能(注意当窗口变小时,水平滚动条是如何出现的):

下一步
我们现在已经把数据的显示切换成了基于列表的方式,并清理了其内容列表。
现在让我们来完成这个程序的最后一点功能性行为 - 实现一个主/从工作流程,让用户在列表中选择某个文章时能查看其细节。详见下一篇: 《使用用户控件实现主/从场景》。
(翻译:木野狐)
分享到:




















相关推荐
· 第五部分:用 ListBox 和 DataBinding 显示列表数据 (木野狐译) · 第六部分:使用用户控件实现主从表场景 · 第七部分:使用控件模板定制控件的观感 · 第八部分:使用WPF创建一个Digg桌面应用
在实际应用中,为了提高用户体验,还可以考虑使用数据绑定技术,如`DataSource`和`DisplayMember`属性,直接将数据库表绑定到`ListBox`,这样在数据改变时,`ListBox`会自动更新。 ```csharp listBox1.DataSource =...
在WPF(Windows Presentation Foundation)应用开发中,`ListBox`是一个常用的数据展示控件,它允许用户通过列表形式查看和选择数据。在这个场景中,我们要讨论如何在`ListBox`中显示图片,这是一个常见的需求,特别...
在VB(Visual Basic)编程环境中,ListBox控件通常用于显示单列数据,但有时我们可能需要在ListBox中显示多列信息,例如姓名、年龄、地址等。为了实现这个功能,VB提供了一种特殊的方式来定制ListBox,使其能以表格...
总结来说,VB ListBox多列显示涉及的知识点包括:设置`ColumnCount`、`Columns`属性,使用分隔符处理数据,设置`ColumnWidths`以调整列宽,响应用户交互事件,以及可能的性能优化。通过这些技术,我们可以创建出功能...
Listbox是一个常见的控件,它用于显示单列的列表数据。然而,在某些情况下,我们可能需要在一个控件中展示多列数据,比如表格形式的数据。标题“Delphi Listbox多列显示”所涉及的主题就是如何扩展Listbox的基本功能...
在Windows编程中,控件是构建用户界面的基本元素,ListBox和ListCtrl是两种常见的控件类型,用于展示列表数据。本项目重点在于实现ListBox和ListCtrl控件的“浮动显示”功能,即当用户鼠标悬停在某个条目上时,会弹...
在本文中,我们将深入探讨Silverlight中的数据模板和自定义数据绑定,特别是在Silverlight 3.0版本中的应用。数据模板是WPF和Silverlight中一个强大的特性,它允许我们以自定义的方式显示数据对象,使得UI设计更加...
在这个场景下,`ListBox`控件是一个常用的元素,它允许用户通过列表形式查看和选择数据。本篇将详细介绍如何在Visual Studio 2008环境下,利用Sqlserver 2005作为数据库,将数据填充到ListBox中。 首先,我们需要...
总的来说,实现Silverlight中的ListBox文件列表管理和导出到Excel,需要对Silverlight控件、数据绑定、文件操作以及服务器端通信有深入的理解。虽然这个过程相对复杂,但通过合理的设计和代码组织,可以有效地实现这...
ListBox是Windows Forms和Web应用程序中常见的一种控件,用于显示一系列可选的项目。在本文中,我们将深入探讨如何在ListBox中动态地添加、删除数据,以及实现项目的上移和下移功能,所有这些操作都在无刷新的情况下...
在本文中,我们将深入探讨Silverlight中的ListBox控件,特别是如何实现其元素的拖放功能,以便用户可以自由调整列表中的元素顺序。Silverlight是一种基于.NET Framework的富互联网应用程序(RIA)开发平台,它提供了...
在Windows编程中,ListBox...通过以上方法,你可以实现ListBox控件之间的数据交换功能,提升用户体验,使得用户能更方便地管理列表中的数据。在设计和实现过程中,始终要关注用户体验,确保操作流畅且符合用户预期。
在.NET框架中,ArrayList是System.Collections命名空间下的一种动态数组,它可以存储任意类型的对象,而ListBox控件则是Windows Forms应用程序中常见的用户界面元素,用于显示一个可选项目的列表。本篇将详细介绍...
在Windows Phone 7、WPF(Windows Presentation Foundation)和Silverlight等平台上,ListBox是一种常用的控件,用于展示可滚动的项目列表。在处理大量数据时,为了提高用户体验和应用程序性能,通常采用“懒加载”...
在本文中,我们将深入探讨如何在WPF(Windows Presentation Foundation)环境中实现拖放效果,特别是如何将一个ListBox中的数据项拖动到另一个ListBox中。WPF是.NET Framework的一部分,提供了丰富的用户界面功能,...
这个教程展示了如何通过创建自定义控件并在VB.NET中重写绘图逻辑,使Listbox能够显示带有图片的列表项。通过这种方式,你可以创建更加生动和交互性强的用户界面。不过,需要注意的是,对于大量图片的显示,可能会对...
5. **UI更新**:在完成数据读取和绑定后,确保在UI线程上更新ListBox。如果在后台线程进行,你需要使用Control类的`Invoke`或`BeginInvoke`方法来确保线程安全。 6. **异常处理**:在整个过程中,记得捕获可能出现...
本教程主要聚焦于MATLAB GUI中的一个重要组件——ListBox,它允许用户从预设的选项列表中选择一个或多个项。在“MATLAB GUI教学视频7:ListBox的基本用法”中,我们将深入探讨ListBox的创建、配置和事件处理,以及...
1. **创建控件**:首先,在ASP.NET页面上创建两个ListBox控件,分别命名为ListBox1和ListBox2,用以存放原始列表和目标列表。 2. **绑定数据**:为ListBox1加载数据,可以是数据库查询结果、数组或其他数据源。这...