holydancer原创,如需转载,请在显要位置注明:
转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/7422365
在Iphone的视图中,其实就是一个一个view,一层view上面放一层view,一个view上面放一群view,甚至UIWindow也是一个view,在网上找了一张图片很能说明这个问题:

可见我们能够看到的都是一个view视图,而我们能对其进行操作,是因为UIController和UIView都是UIResponder的子类。这时我们对视图进行操作时需要掌握几个比较重要的概念和几个常用的方法.一个是superView和subView的概念,一个是UIView和UIControl类对象的区别。
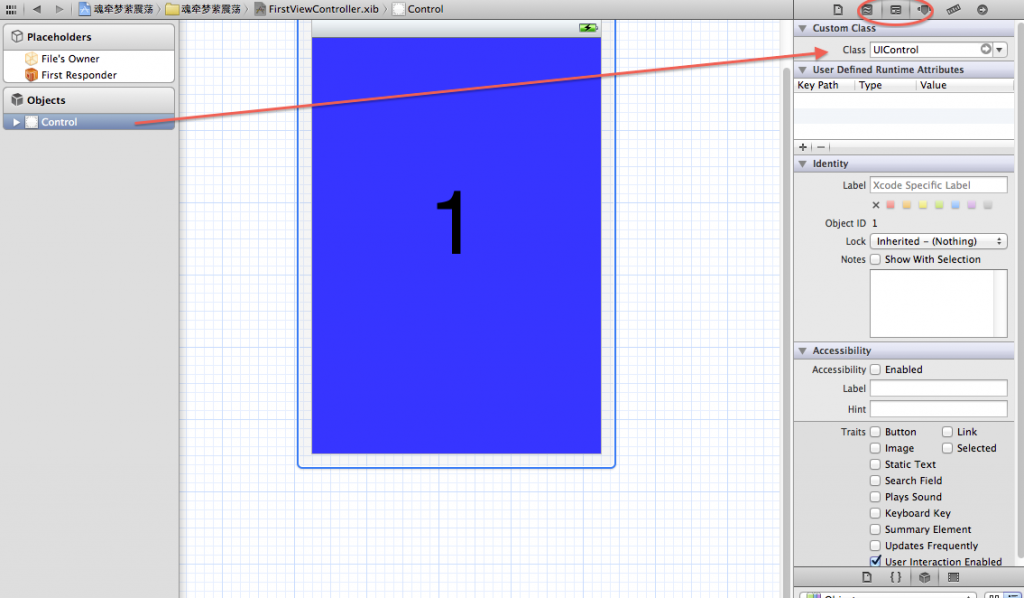
当我们生成一个独立的view视图时,往往是新建一个UIViewController的文件并伴随一个xib文件,这个xib文件中的fie's owner肯定是这个UIViewController类了,而它的Objects一般就是一个UIView对象(一张干净的画布),我们往往可以将这个UIView改为UIControl,通过修改它的Custom Class项来实现,这时这一大张画布就可以像它上面那些button之流的控件一样来响应方法了,我们在隐藏软键盘时就用到了这一点。
而superView和subView的概念更好理解,view上可以放控件,那么这个view就是这些控件的superView.而UIWindow上可以叠一层又一层的view,UIWindow就是这些view的superView.先放上去的index为0,然后依次累加。
处理superView和subView往往用到几个方法:
removeFromSuperview;//调用者为subView
insertSubview:atIndex;//调用者为superView
了解了这些我们来看一个实例,很简单,实现在根视图控制器上添加两个view(都是整页覆盖屏幕的),然后点击屏幕分别切换显示。
新建一个项目,然后添加两个UIViewController类并附带xib文件,分别取名为FirstViewController,SecondViewController;在viewController中进行如下操作:
viewController.h:
- #import <UIKit/UIKit.h>
- #import "FirstViewController.h"
- #import "SecondViewController.h"
- @interface ViewController : UIViewController
- @property (retain ,nonatomic) FirstViewController *firstViewController;
- @property (retain ,nonatomic) SecondViewController *secondViewController;
- @end
viewController.m:
- #import "ViewController.h"
- @implementation ViewController
- @synthesize firstViewController;
- @synthesize secondViewController;
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- firstViewController = [[FirstViewController alloc]initWithNibName:@"FirstViewController" bundle:nil];
- secondViewController = [[SecondViewController alloc]initWithNibName:@"SecondViewController" bundle:nil];
- [self.view addSubview:firstViewController.view];
- [self.view addSubview:secondViewController.view];
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
- }
- @end
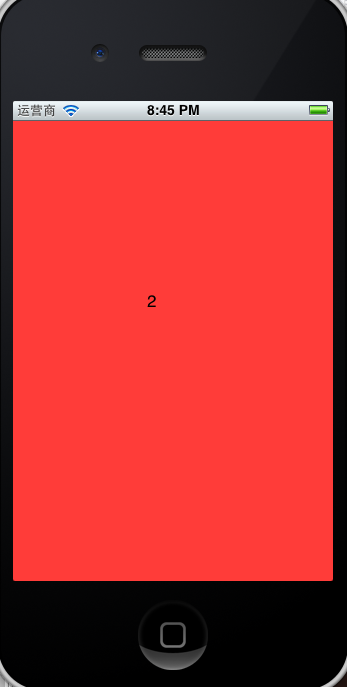
以上代码实现了在viewDidLoad中声明两个对象,然后添加到主视图上,这样在打开模拟器时会看到secondView的视图(后添加的在上面,index为1);
然后在FirstViewController.xib文件中将View的Custom Class发为UIControl,背景改一下,贴个label内容为1;

在FirstViewController.h中添加一个输出口:
- #import <UIKit/UIKit.h>
- @interface FirstViewController : UIViewController
- -(IBAction)clickH:(id)sender;
- @end
在FirstViewController.m中进行如下操作:
- #import "FirstViewController.h"
- @interface FirstViewController ()
- @end
- @implementation FirstViewController
- -(IBAction)clickH:(id)sender
- {
- [self.view.superview insertSubview:self.view atIndex:0];
- //将当前的view放到最底部。
- }
- - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
- {
- self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
- if (self) {
- // Custom initialization
- }
- return self;
- }
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // Do any additional setup after loading the view from its nib.
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- // e.g. self.myOutlet = nil;
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- return (interfaceOrientation == UIInterfaceOrientationPortrait);
- }
- @end
这样就利用insert方法在点击该视图时将其放入底部,另一个视图就显示出来了,在secondViewController中进行同样的操作,就会实现初始化后点击屏幕来回切换的效果。当然,这是在两个视图的情况下,只是两个不停的换位置的效果,demo用于理解方法,如果是多视图大应用的话常常要进行remove操作,这样会提高效率。


关键字:IOS ,Iphone 开发 ,基础 ,入门 ,superView ,subView ,insertSubview ,removeFromSuperview ,手动多视图切换








相关推荐
在iOS开发中,Subview的事件响应机制是UI交互的基础,主要涉及到用户触摸事件(touch events)如何在视图层次结构中传播。Objective-C是iOS开发的主要编程语言,本篇文章将探讨如何处理Subview的事件响应以及如何...
- **Subview的显示**:一个视图只有在被添加到这个层次结构中后才会在屏幕上显示。 #### 七、重绘与屏幕绘制流程 - **屏幕重绘过程**:当屏幕被重绘时,首先绘制的是`window`的图像,然后是`window`的所有subview...
这个【标题】"Cocoa]_[NSScrollView]_[切面切换]"暗示我们将探讨如何在`NSScrollView`中实现不同视图或“切面”的切换,可能是为了创建一个多面板或多状态的用户界面。 描述中提到“例子代码是通过一个主委托来控制...
为了实现左右滑动切换栏目,我们需要在UIScrollView中添加多个子视图,每个子视图代表一个栏目。 接下来,我们来看看如何配置和使用UIScrollView: 1. **创建子视图(Subviews)**:每个栏目对应一个子视图,如...
Vue项目通常涉及到组件化开发、数据绑定、响应式系统以及路由管理等多个方面。在本Vue项目中,我们重点关注的是"菜单视图"和"普通视图"的路由配置,这对于理解和实现单页应用(SPA)的导航至关重要。 在Vue中,路由...
场景是这样的,一个页面由多个不同的展示元素组成,考虑到可维护性和扩展性,这些元素可以划分成从上至下排列的多个分组,一个分组就是一个自定义的 subview ,每个 subview 实现各自内部的展示逻辑,并且有以下特点...
在iOS开发中,有时我们需要将某个视图(UIView)的内容捕获为一张图片,以便用于分享、保存或者作为其他操作的素材。这个过程通常涉及到视图层级的渲染和图像处理。"ios-根据父视图生成一张图片.zip" 的内容可能提供...
若要在点击按钮后切换到一个含有滚动视图的界面,我们需要先创建一个UIScrollView实例,然后配置其内容大小和视图子项。 ```swift let scrollView = UIScrollView(frame: view.bounds) scrollView.contentSize = ...
使用这个类,您可以制作由多个视图、表格或集合视图组成的单个滚动视图,而不会损失性能或浪费设备内存。 可以在我的博客文章中找到有关此类及其内部工作原理的更详细说明: 用法 用法很简单。 您可以使用公开的...
3. 视图的父视图和子视图关系:在iOS中,每个视图可以有多个子视图,而这些子视图可以有自己的子视图,形成一个视图层次结构。子视图的位置相对于其父视图,因此在处理位置转换时,需要考虑到它们之间的关系。例如,...
在iOS开发中,`UIScrollView` 是一个非常重要的控件,用于实现内容的滚动查看,而如何在`UIScrollView`上创建动态效果,如让其子视图在滑动时大小变化,是一个常见的需求,特别是在设计富有交互性的用户界面时。...
在iOS开发中,Masonry是一个强大的自动布局库,它提供了简洁的语法来创建Auto Layout约束,使得布局工作...这个项目展示了如何将上述理论应用到实际开发中,帮助你更好地理解和掌握使用Masonry实现自适应布局的方法。
1. 在UITableViewCell中添加一个或多个隐藏视图,这些视图在默认状态下是不可见的。 2. 当用户点击展开按钮时,通过修改这些隐藏视图的`isHidden`属性来控制它们的可见性。 3. 同样,利用`tableView(_:...
在iOS开发中,"DropView"通常指的是一个自定义视图控件,它能够以弹出的方式展示在用户界面上,提供一种动态、吸引用户的交互体验。这种视图可能用于显示菜单、通知或者进行简单的选择操作。从"DropViewDemo"这个...
总的来说,实现`UIAlertView`和`UIAlertController`的文字左对齐,需要对iOS的基础知识有深入理解,包括自定义视图、布局调整以及API的版本兼容性。通过自定义子类和自定义视图,我们可以灵活地控制弹窗的显示效果,...
在iOS开发中,`UIScrollView` 是一个非常重要的控件,用于实现可滚动的内容视图,如页面滚动、图片轮播等。当用户在`UIScrollView`中滑动时,子视图可能会部分或全部离开可视区域。针对“scrollView 里子view 划出...
本书同样强调了视图控制器(View Controllers)的作用,这是iOS应用开发中一个极其重要的概念。视图控制器是连接用户界面与应用逻辑之间的桥梁,它负责处理用户输入、更新视图内容以及管理视图的生命周期等任务。...
默认情况下,iOS中的UINavigationController提供了一个滑动手势,当用户从屏幕左侧边缘向右滑动时,这个手势会触发导航栈的pop操作,即返回上一个视图控制器。这个手势是由UINavigationController内部的一个...
在iOS开发中,`pushViewController`是UINavigationController的一个关键方法,用于在导航栈中添加新的UIViewController实例,从而实现屏幕间的切换。这种效果在许多应用程序中都得到了广泛应用,包括百度地图,它为...