holydancerÕăÕêø´╝îÕªéÚ£ÇÞ¢¼Þ¢¢´╝îÞ»ÀÕ£¿µÿ¥Þªüõ¢ìþ¢«µ│¿µÿÄ´╝Ü
Þ¢¼Þç¬holydancerþÜäCSDNõ©ôµáÅ´╝îÕăµûçÕ£░ÕØÇ´╝Ühttp://blog.csdn.net/holydancer/article/details/7417030
 
Õ£¿androidõ©¡µêæõ╗¼õ©ÇÞê¼þö¿intentµäÅÕø¥µØÑÕ£¿ÕÉäõ©¬viewõ╣ïÚù┤ÞÀ│Þ¢¼´╝îÕ£¿õ╗ÑÕëìþÜäiosÕ╝ÇÕÅæõ©¡´╝îÕªéµ×£ÞªüÕ«×þÄ░ÚÇëÚí╣ÕìíÕêçµìóÕñÜÞºåÕø¥´╝îÚ£ÇÞªüþö¿Õê░õ©Çõ©¬þÄ░Õ£¿Xcodeþëêµ£¼õ©¡µ▓íµ£ëþÜ䵿íµØ┐Window-Based Applicationµ¿íµØ┐´╝îþäÂÕÉÄÕ£¿ÚçîÚØóÕ╗║õ©ÇÕáåþÜäviewControllerÕÆîxibµûçõ╗´╝îþäÂÕÉÄÕåìõ©ÇÚí┐þÜäþîøÞ┐×´╝îµû░µëïÕê░Þ┐ÖÚçîÕ¥ÇÕ¥Çõ╝ÜÕ¥êþùøÞïªÒÇéþÄ░Õ£¿ÕÑ¢õ║å´╝îµû░þëêþÜäXcodeõ©¡þÜäTabbed Applicationµ¿íµØ┐ÕÅ»õ╗Ñþ«ÇÕìòµÿÄõ║åþÜäÕêøÕ╗║õ©Çõ©¬ÚÇëÚí╣ÕìíÕñÜÞºåÕø¥´╝îþöÜÞç│µêæõ╗¼Úâ¢õ©ìÚ£ÇÞªüõ╗╗õ¢òµôìõ¢£ÒÇé
õ©ïÚØóµêæõ╗¼ÕàêµëôÕ╝ÇXcode´╝îþäÂÕÉÄÚÇëµï®Þ»Ñµ¿íµØ┐ÕêøÕ╗║Úí╣þø«´╝Ü

ÕêøÕ╗║µêÉÕèƒÕÉÄþø┤µÄÑÞ┐ÉÞíîÕ░▒õ╝ÜÕ£¿ÞÖܵ£║õ©èÕç║þÄ░õ©Çõ©¬ÚÇëÚí╣Õìí´╝êõ©ñõ©¬ÚÇëÚí╣´╝ë´╝îþé╣Õç╗Õ░▒õ╝ÜÕêçµìóõ©ìÕÉîþÜäview´╝ø
 

þÄ░Õ£¿µêæõ╗¼µØÑÕêåµ×Éõ©Çõ©ïÞ┐Öõ©¬µ¿íµØ┐´╝îõ║åÞºúÕÉĵêæõ╗¼Õ░▒ÕÅ»õ╗ÑÕê®þö¿Þ»Ñµ¿íµØ┐µØÑÕêøÕ╗║µêæõ╗¼Þç¬ÕÀ▒þÜäÕ║öþö¿õ║åÒÇé
ÚªûÕàê޻ѵ¿íµØ┐Õ╣µ▓íµ£ëõ©╗xibµûçõ╗´╝îµëÇõ╗ѵêæõ╗¼ÞªüÕÄ╗AppDelegateõ©¡µƒÑþ£ïµÿ»Õªéõ¢òõ╗úþáüþöƒµêÉþÜä´╝îÕ£¿Þ»Ñþ▒╗þÜäÕú░µÿÄõ©¡µêæõ╗¼ÕÅæþÄ░Õªéõ©ïõ╗úþáü´╝Ü
AppDelegate.h:
 
- #import <UIKit/UIKit.h>  
-   
- @interface AppDelegate : UIResponder <UIApplicationDelegate, UITabBarControllerDelegate>  
-   
- @property (strong, nonatomic) UIWindow *window;  
-   
- @property (strong, nonatomic) UITabBarController *tabBarController;  
-   
- @end  
UIWindowõ©ïÚØóÕ░▒µÿ»õ©Çõ©¬UITabBarController,Þ┐ÖÚçîÕ╣Âõ©ìµÿ»µêæõ╗¼Õ©©ÞºüþÜäviewController´╝îÞÇîµÿ»õ©Çõ©¬UIViewControllerþÜäÕ¡Éþ▒╗ÒÇéÞ»Ñþ▒╗þÜäÕú░µÿÄÕªéõ©ï´╝Ü
 
 
- UIKIT_CLASS_AVAILABLE(2_0) @interface UITabBarController : UIViewController <UITabBarDelegate, NSCoding> {  
-   @package  
-     UITabBar               *_tabBar;  
-       
-     UIView                 *_containerView;  
-     UIView                 *_viewControllerTransitionView;  
-   
-     id                      _tabBarItemsToViewControllers;  
-     UIViewController       *_selectedViewController;  
-   
-     UINavigationController *_moreNavigationController;  
-     NSArray                *_customizableViewControllers;  
-       
-     id<UITabBarControllerDelegate> _delegate;  
-       
-     UIViewController       *_selectedViewControllerDuringWillAppear;  
-           
-     UIViewController       *_transientViewController;  
-       
-     NSUInteger              _maxItems;  
-       
-     struct {  
-     unsigned int isShowingMoreItem:1;  
-     unsigned int needsToRebuildItems:1;  
-     unsigned int isBarHidden:1;  
-     unsigned int editButtonOnLeft:1;  
-     } _tabBarControllerFlags;  
- }  
õ╗Äõ©èÚØóµêæõ╗¼ÕÅ»õ╗ÑÕÅæþÄ░´╝î޻ѵĺÕêÂÕÖ¿µÿ»Þç¬Õ©ªõ©Çõ©¬UITabBarþÜä´╝îÞÇîõ©öÚçîÚØóµÿ»µ£ëUIViewControllerõ¢£õ©║Õ▒׵ǺþÜäÒÇéþÄ░Õ£¿µêæõ╗¼µØÑþ£ïAppDelegateþÜäÕ«×þÄ░´╝Ü
 
AppDelegate.m:
 
- #import "AppDelegate.h"  
-   
- #import "FirstViewController.h"  
-   
- #import "SecondViewController.h"  
- #import "ThirdViewController.h"  
-   
- @implementation AppDelegate  
-   
- @synthesize window = _window;  
- @synthesize tabBarController = _tabBarController;  
-   
- - (void)dealloc  
- {  
-     [_window release];  
-     [_tabBarController release];  
-     [super dealloc];  
- }  
-   
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions  
- {  
-     self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];//1  
-     // Override point for customization after application launch.  
-     UIViewController *viewController1 = [[[FirstViewController alloc] initWithNibName:@"FirstViewController" bundle:nil] autorelease];//2  
-     UIViewController *viewController2 = [[[SecondViewController alloc] initWithNibName:@"SecondViewController" bundle:nil] autorelease];//3  
-       
-    // UIViewController *viewController3 = [[[ThirdViewController alloc] initWithNibName:@"ThirdViewController" bundle:nil] autorelease];//4  
-       
-     self.tabBarController = [[[UITabBarController alloc] init] autorelease];//5  
-     self.tabBarController.viewControllers = [NSArray arrayWithObjects:viewController1, viewController2, viewController3,nil];//6  
-     self.window.rootViewController = self.tabBarController;//7  
-     [self.window makeKeyAndVisible];//8  
-     return YES;  
- }  
-   
-   
- @end  
µ▓íþö¿Õê░þÜäµû╣µ│òÞó½µêæÕêáµÄë´╝îþÄ░Õ£¿õ©╗ÞªüµØÑþ£ïÕ║öþö¿ÕêØÕºïÕîûµû╣µ│ò
 
õ╗úþáü1ÕêØÕºïÕîûþ¬ùÕÅú´╝ø
õ╗úþáü2ÕêØÕºïÕîûview1þÜäµÄºÕêÂÕÖ¿´╝ø
õ╗úþáü3ÕêØÕºïÕîûview2þÜäµÄºÕêÂÕÖ¿´╝ø
õ╗úþáü4µÿ»µêæÞç¬ÕÀ▒ÕÉĵØÑÕèáþÜä´╝îÞ┐ÖÚçîÕàêõ©ìþ«í´╝ø
õ╗úþáü5ÕêØÕºïÕîûµá╣ÞºåÕø¥µÄºÕêÂÕÖ¿´╝êÞ┐ÖµùÂÕŬµÿ»õ©ÇÞê¼þÜäÞºåÕø¥µÄºÕêÂÕÖ¿´╝ë´╝ø
õ╗úþáü6Õ░åÚéúõ©ñõ©¬ÞºåÕø¥þÜäµÄºÕêÂÕÖ¿µÀ╗Õèáõ©║µò░þ╗äþ╗Öõ║åµá╣ÞºåÕø¥µÄºÕêÂÕÖ¿þÜäviewControllersÕ▒׵Ǻ´╝îõ╗Ñõ¥┐µÿ¥þñ║´╝ø
õ╗úþáü7Õ░åµá╣ÞºåÕø¥ÕÖ¿Þ¢¼µ¡ú´╝êþ£ƒµ¡úµêÉõ©║µá╣ÞºåÕø¥µÄºÕêÂÕÖ¿´╝ë´╝ø
õ╗úþáü8µÿ¥þñ║þ¬ùÕÅú´╝ø
ÕŪÕñû´╝îÚÇëÚí╣Õìíõ©èþÜäÚÇëÚí╣µûçÕ¡ùÕÆîÕø¥µáçµÿ»Õ£¿µ»Åõ©Çõ©¬viewþÜäviewControllerÕêØÕºïÕîûµû╣µ│òÚçîþí«Õ«ÜþÜä´╝îµ»öÕªé´╝Ü
FirstViewController.m:
 
- - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil  
- {  
-     self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];  
-     if (self) {  
-         self.title = NSLocalizedString(@"First", @"First");  
-         self.tabBarItem.image = [UIImage imageNamed:@"first"];  
-     }  
-     return self;  
- }  
 
- self.title = NSLocalizedString(@"First", @"First");  
õ©èÚØóÞ┐ÖÞíîõ╗úþáüµÿ»þ╗ÖµáçÚóÿ´╝îNSLocalizedStringµû╣µ│òÕŬµÿ»õ©Çõ©¬Õ«ÅÕ«Üõ╣ë´╝îþ¼¼õ║îõ©¬ÕÅéµò░µùáþö¿´╝îõ¢áõ╣ƒÕÅ»õ╗Ñþø┤µÄÑself.title = @"FirstÔÇØÞ┐ÖµáÀµØÑÞÁïÕÇ╝ÒÇé
 
ÕÑ¢õ║å´╝îõ©èÚØóÞ┐Öõ║øµ¿íµØ┐µÿ»þ│╗þ╗ƒþ╗Öµêæõ╗¼þÜä´╝îÕîàµï¼Õø¥µáçþ┤áµØÉ´╝îµêæõ╗¼õ╣ƒÕñºµªéõ║åÞºúõ║åµÿ»µÇĵáÀµÀ╗ÕèáviewÕê░Õ║öþö¿ÚçîÕÆîÚÇëÚí╣Õìíõ©èþÜäÚÇëÚí╣Õ»╣Õ║ö´╝îµêæõ╗¼þÄ░Õ£¿µØѵëïÕè¿ÕåìµÀ╗Õèáõ©Çõ©¬view
ÚªûÕàê´╝îµû░Õ╗║õ©Çõ©¬viewController´╝îÕÅûÕÉìõ©║ThirdViewController´╝îµ│¿µäÅÚÖäÕ©ªxibµûçõ╗ÂÒÇé
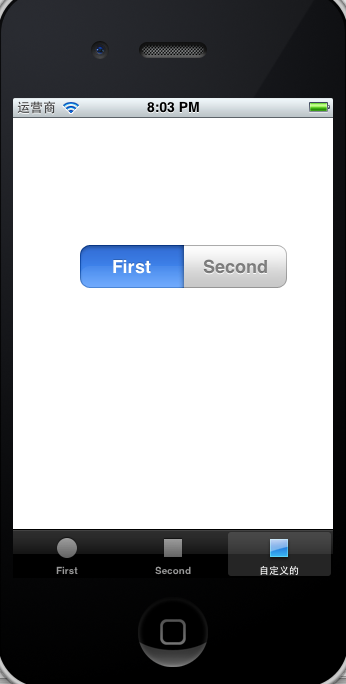
þäÂÕÉÄÕ£¿xibµûçõ╗Âõ©¡µïûõ©èõ©Çõ©¬segmentedµÄºõ╗´╝êÚÜÅõ¥┐õ╗Çõ╣êÚâ¢Þíî´╝ë´╝îÕ░åBottom BarÚéúõ©ÇµáÅõ┐«µö╣õ©║Tab Barþö¿õ╗Ñõ©║ÚÇëÚí╣ÕìíþòÖÕç║õ¢ìþ¢«´╝êÕÑ¢õ╣áµâ»´╝ë´╝îÕªéõ©ïÕø¥

Õ£¿ThirdViewController.mõ©¡ÕêØÕºïÕîûµû╣µ│òõ©¡Þ«¥þ¢«ÚÇëÚí╣ÕÉìÕÆîÕø¥µáç´╝Ü
 
- - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil  
- {  
-     self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];  
-     if (self) {  
-           
- ┬á┬á┬á┬á┬á┬á┬á┬áself.title=@"Þç¬Õ«Üõ╣ëþÜä";┬á┬á
-   
-         self.tabBarItem.image = [UIImage imageNamed:@"second"];  
- ┬á┬á┬á┬á┬á┬á┬á┬á//Þ┐ÖÚçîµêæõ╗¼Õ░▒þö¿ÕÆîþ¼¼õ║îõ©¬õ©ÇµáÀþÜäÕø¥þëç┬á┬á
-   
-     }  
-     return self;  
- }  
 
þÄ░Õ£¿Õ░åAppDelegateµûçõ╗ÂÕ£¿ÕăµØÑþÜäÕƒ║þíÇõ©èÕüÜÕªéõ©ïõ┐«µö╣´╝Ü
1´╝îÕ»╝Õàѵû░Õ╗║þ▒╗ThirdViewControllerþÜäÕñ┤µûçõ╗´╝ø
2´╝îÕ░åÞ»Ñþ▒╗Õ«×õ¥ïÕîû,Õ»╣Þ▒íÕÉìµîëµâ»õ¥ïÕÅûÕÉìõ©║viewController3;
3´╝îÕ░åÕ«×õ¥ïÕîûÕÉÄþÜäviewController3ÕèáÕê░µò░þ╗äÚçîÒÇé
 
- #import "AppDelegate.h"  
-   
- #import "FirstViewController.h"  
-   
- #import "SecondViewController.h"  
- #import┬á"ThirdViewController.h"//µû░Õó×┬á┬á
-   
- @implementation AppDelegate  
-   
- @synthesize window = _window;  
- @synthesize tabBarController = _tabBarController;  
-   
- - (void)dealloc  
- {  
-     [_window release];  
-     [_tabBarController release];  
-     [super dealloc];  
- }  
-   
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions  
- {  
-     self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];  
-     // Override point for customization after application launch.  
-     UIViewController *viewController1 = [[[FirstViewController alloc] initWithNibName:@"FirstViewController" bundle:nil] autorelease];  
-     UIViewController *viewController2 = [[[SecondViewController alloc] initWithNibName:@"SecondViewController" bundle:nil] autorelease];  
-       
- ┬á┬á┬á┬áUIViewController┬á*viewController3┬á=┬á[[[ThirdViewController┬áalloc]┬áinitWithNibName:@"ThirdViewController"┬ábundle:nil]┬áautorelease];//µû░Õó×┬á┬á
-       
-     self.tabBarController = [[[UITabBarController alloc] init] autorelease];  
- ┬á┬á┬á┬áself.tabBarController.viewControllers┬á=┬á[NSArray┬áarrayWithObjects:viewController1,┬áviewController2,┬áviewController3,nil];//µÀ╗Õèá┬á┬á
-     self.window.rootViewController = self.tabBarController;  
-     [self.window makeKeyAndVisible];  
-     return YES;  
- }  
-   
-   
- @end  
ÕÑ¢õ║å´╝îÞºüÞ»üÕÑçÞ┐╣Õɺ´╝Ü
 

Þ┐Öµùµêæõ╗¼Õ░▒Õ«×þÄ░õ║åÕ£¿þ│╗þ╗ƒµ¿íµØ┐þÜäÕƒ║þíÇõ©èµÀ╗Õèáview´╝îõ╣ƒÕÅ»õ╗Ñõ┐«µö╣Õăµ£ëþÜä´╝îÞ┐ÖµáÀÕ░▒ÕÅ»õ╗ÑÕ¥êþ«ÇÕìòþÜäÕ£¿ÕñÜõ©¬ÞºåÕø¥õ╣ïÚù┤Þ┐øÞíîÕêçµìó´╝îso easyÒÇé
 
Õà│Úö«Õ¡ù´╝ÜIphone ´╝îIOS ´╝îIphoneÕ╝ÇÕÅæ ´╝îÕƒ║þíÇ ´╝îÚÇëÚí╣ÕìíµáÅ ┬á´╝îUITabBar ´╝îÕñÜÞºåÕø¥Õêçµìó ´╝îÞç¬Õ«Üõ╣ëÕñÜÞºåÕø¥Õêçµìó┬á








þø©Õà│µÄ¿ÞìÉ
Tabbed Appµ¿íµØ┐ÕêÖµÅÉõ¥øõ║åÕñÜõ©¬µáçþ¡¥ÚíÁþÜäµíåµ×´╝îÚÇéÕÉêÕñìµØéþÜäÞºåÕø¥ÕêçµìóÕ£║µÖ»´╝øÞÇîMaster-Detail Appµ¿íµØ┐ÕêÖÚÇéÕÉêÕ▒òþñ║ÕêùÞí¿ÕÆîÞ»ªþ╗åõ┐íµü»þÜäÕ║öþö¿´╝îÕªéÚé«õ╗ÂÕ║öþö¿ÒÇé Õ╝ÇÕÅæÞÇàÕ£¿ÕêøÕ╗║µû░Úí╣þø«µù´╝îÕÅ»õ╗ѵá╣µì«Õ║öþö¿þÜäÕàÀõ¢ôڣǵ▒éÚÇëµï®ÕÉêÚÇéþÜ䵿íµØ┐´╝îÕ╣ÂÕ£¿µ¡ñ...
Þ┐Öõ║øµ¿íµØ┐Õîàµï¼Single View Application´╝êÕìòÞºåÕø¥Õ║öþö¿´╝ëÒÇüTabbed Application´╝êµáçþ¡¥ÚíÁÕ║öþö¿´╝ëÕÆîMaster-Detail Application´╝êõ©╗õ╗ÄÞ»ªµâàÕ║öþö¿´╝ëþ¡ëÒÇéµ»Åõ©¬µ¿íµØ┐Úâ¢õ©║þë╣Õ«Üþ▒╗Õ×ïþÜäÕ║öþö¿µÅÉõ¥øõ║åõ©Çõ©¬Õƒ║þíÇþ╗ôµ×äÒÇé µÄÑõ©ïµØÑ´╝îõ¢áÕ░åµÀ▒ÕàÑÕ¡ªõ╣áUI...
Õ£¿AndroidÕ║öþö¿Õ╝ÇÕÅæõ©¡´╝îTabbed Layoutsµÿ»õ©ÇþºìÕ©©ÞºüþÜäþö¿µêÀþòîÚØóÞ«¥Þ«í´╝îÕ«âÕàüÞ«©þö¿µêÀÚÇÜÞ┐çµáçþ¡¥ÚíÁµØÑÕêçµìóõ©ìÕÉîþÜäÕåàÕ«╣Õî║ÕƒƒÒÇéµ£¼µòÖþ¿ïÕ░åÞüÜþäªõ║ÄÕªéõ¢òõ¢┐þö¿MicrosoftþÜäVisual StudioÚøåµêÉÕ╝ÇÕÅæþÄ»Õóâ´╝êIDE´╝ëÕÆîC#Þ»¡Þ¿ÇµØѵ×äÕ╗║AndroidÕ║öþö¿õ©¡þÜä...
ÚÇÜÞ┐çandroid studioÕ«×þÄ░RecyclerViewÕÆîTabbed Activityõ©Äþé╣Õç╗õ║ïõ╗Â
µÇ╗õ╣ï´╝îÞ┐Öõ©¬þ│╗ÕêùµòÖþ¿ïþÜäÞ┐Öõ©ÇÚâ¿Õêåõ╗ïþ╗ìõ║åÕªéõ¢òÕ╝ÇÕºïõ©Çõ©¬Õƒ║þíÇþÜäiOSÚí╣þø«´╝îÕîàµï¼Þ«¥þ¢«Úí╣þø«õ┐íµü»´╝îþÉåÞºúTabbed Applicationµ¿íµØ┐´╝îõ╗ÑÕÅèÕªéõ¢òÕê®þö¿Core Locationµíåµ×ÂÞÄÀÕÅûÕ£░þÉåõ¢ìþ¢«õ┐íµü»ÒÇéÚÜÅþØÇÕ¡ªõ╣áþÜäµÀ▒ÕàÑ´╝îõ¢áÕ░åÚÇɵ©ÉµÄîµÅíµø┤ÕñÜiOSÕ╝ÇÕÅæþÜäµá©Õ┐â...
- **Tabbed Application**´╝ܵ¡ñµ¿íµØ┐µÅÉõ¥øõ║åõ©Çõ©¬õ¢ìõ║ÄÕ▒ÅÕ╣òÕ║òÚâ¿þÜäµáçþ¡¥µáÅ´╝îÚÇéþö¿õ║ÄÚ£ÇÞªüÕñÜõ©¬ÞºåÕø¥ÕêçµìóþÜäÕ║öþö¿Õ£║µÖ»ÒÇé #### õ║öÒÇüµÀ▒ÕàѵÄóþ┤óXcode ÚÖñõ║åõ╗Ñõ©èµÅÉÕê░þÜäÕƒ║µ£¼µôìõ¢£Õñû´╝îXcodeÞ┐ÿµÅÉõ¥øõ║åõ©░Õ»îþÜäÕèƒÞâ¢ÕÆîÕÀÑÕàÀµØÑÕ©«Õè®Õ╝ÇÕÅæÞÇàµø┤Ú½ÿµòêÕ£░...
µ£¼ÕÄïþ╝®Õîàµûçõ╗ÂÔÇ£þ¢æþ½Öµ¿íµØ┐, ÚÇéþö¿õ║ÄJAVAõ┐«µö╣´╝îÕ«×þÄ░Õ迵ÇüÕ╝ÇÕÅæÔÇصÿ¥þäµÿ»õ©║JavaÕ╝ÇÕÅæÞÇàÚçÅÞ║½Õ«ÜÕêÂþÜä´╝îµù¿Õ£¿Õ©«Õè®õ╗ûõ╗¼µø┤Ú½ÿµòêÕ£░Þ┐øÞíîÕ迵Çüþ¢æþ½ÖþÜäÕ╝ÇÕÅæÕÀÑõ¢£ÒÇéõ©ïÚØóµêæõ╗¼Õ░åµÀ▒ÕàѵÄóÞ«¿ÕàÂõ©¡µÂëÕÅèþÜäÕà│Úö«µèǵ£»õ©ÄþƒÑÞ»åþé╣ÒÇé ÚªûÕàê´╝îµÅÉÕê░ÔÇ£prototype...
Õ£¿iOSµêûmacOSÕ╝ÇÕÅæÞ┐çþ¿ïõ©¡´╝îÚÇÜÕ©©õ╝Üõ¢┐þö¿XcodeÕåàþ¢«þÜäÕñÜþºìµ¿íþëêµØÑÕ┐½ÚǃÕêøÕ╗║µû░Úí╣þø«´╝îµ»öÕªéSingle View ApplicationÒÇüTabbed Applicationþ¡ëÒÇéþäÂÞÇî´╝îÞ┐Öõ║øµ¿íþëêÚâ¢ÕîàÕɽõ║åõ©Çõ║øÚ╗ÿÞ«ñþÜäÕèƒÞâ¢ÕÆîµûçõ╗´╝îÕ»╣õ║ĵƒÉõ║øÕ©îµ£øõ╗ÄÚøÂÕ╝ÇÕºïµ×äÕ╗║Õ║öþö¿´╝îµêûÞÇà...
- **Tabbed Application**´╝ÜÕ«×þÄ░µáçþ¡¥ÚíÁÕ»╝Þꬴ╝îÕîàÕɽջ╝ÞꬵĺÕêÂÕÖ¿ÕÆîµáçþ¡¥µáÅÒÇé - **Utility Application**´╝Üþö¿õ║ÄÕ«×þö¿ÕÀÑÕàÀþ▒╗Õ║öþö¿´╝îõ©╗µ¼íÞºåÕø¥µ£ëõ©ìÕÉîþÜäÕæêþÄ░µû╣Õ╝ÅÒÇé - **Empty Application**´╝Üþ®║þÖ¢µ¿íµØ┐´╝îÕ╝ÇÕÅæÞÇàÚ£ÇÞç¬ÞíîµÀ╗ÕèáÞºåÕø¥...
**Postman´╝ÜÕ╝║ÕñºþÜäAPIµÁïÞ»òõ©ÄÕ╝ÇÕÅæÕÀÑÕàÀ** Postmanµÿ»õ©Çµ¼¥Õ╣┐µ│øõ¢┐þö¿þÜäAPIÕ╝ÇÕÅæÒÇüµÁïÞ»òÕÆîµûçµíúÕÀÑÕàÀ´╝îÕ«âµ×üÕñºÕ£░þ«ÇÕîûõ║åAPIþÜäÕÀÑõ¢£µÁüþ¿ïÒÇéÕ£¿Þ┐Öõ©¬ÔÇ£tabbed postman.rarÔÇØÕÄïþ╝®Õîàõ©¡´╝îµêæõ╗¼ÞüÜþäªõ║Äþ¢æÚíÁþëêþÜäPostman´╝îÞ┐Öµÿ»õ©Çµ¼¥ÕèƒÞâ¢õ©░Õ»îþÜä...
Õ£¿Xcodeõ©¡´╝îÕ¢ôõ¢áÚÇëµï®ÕêøÕ╗║õ©Çõ©¬µû░þÜäÚí╣þø«µù´╝îõ╝Üþ£ïÕê░ÕñÜþºìµ¿íµØ┐ÕÅ»õ¥øÚÇëµï®´╝îÕªéSingle View App´╝êÕìòÞºåÕø¥Õ║öþö¿´╝ëÒÇüTabbed App´╝êµáçþ¡¥ÚíÁÕ║öþö¿´╝ëÕÆîGameþ¡ëÒÇéÞÇîÔÇ£þ®║Õ║öþö¿µ¿íµØ┐ÔÇØ´╝êEmpty Application´╝ëÕêÖµÿ»õ©Çõ©¬µ£ÇÕƒ║þíÇþÜäÚÇëÚí╣´╝îÕ«âõ╗àÕîàÕɽ...
Õ£¿µ£¼Úí╣þø«õ©¡´╝îÔÇ£Mini Tabbed PagesÔÇصÿ»Õê®þö¿JavaScriptÕ«×þÄ░þÜäõ©Çþºìþ▒╗õ╝╝ÚøàÞÖÄTABµòêµ×£þÜäþö¿µêÀþòîÚØóÕàâþ┤áÒÇéÞ┐Öþºìµòêµ×£Õ©©Þºüõ║Äþ¢æþ½ÖþÜäÕ»╝Þê¬ÞÅ£Õìò´╝îÕàüÞ«©þö¿µêÀÕ£¿ÕñÜõ©¬þø©Õà│ÚíÁÚØóµêûÕåàÕ«╣õ╣ïÚù┤Õêçµìó´╝îÞÇîµùáÚ£ÇÕêÀµû░µò┤õ©¬ÚíÁÚØó´╝îµÅÉõ¥øõ║åµø┤ÕÑ¢þÜäþö¿µêÀõ¢ôÚ¬îÒÇé...
õ©ìÕÉîõ║ÄÕàÂõ╗ûÚóäÞ«¥ÕîàÕɽþë╣Õ«ÜÕèƒÞâ¢þÜ䵿íµØ┐´╝îÕªéSingle View ApplicationµêûTabbed Application´╝îþ®║þÖ¢µ¿íµØ┐õ©ìÕîàÕɽõ╗╗õ¢òÚóäÕàêÞ«¥Õ«ÜþÜäõ╗úþáüµêûþòîÚØóÕàâþ┤á´╝îõ╗àµÅÉõ¥øÕƒ║µ£¼þÜäÚí╣þø«þ╗ôµ×ä´╝îõ¢┐Õ╝ÇÕÅæÞÇൣëµø┤ÕñºþÜäÞç¬þö▒Õ║ªÕÄ╗µ×äÕ╗║Þç¬ÕÀ▒þÜäÕ║öþö¿µíåµ×ÂÒÇé...
µÇ╗þÜäµØÑÞ»┤´╝îftw.tabbedviewµÿ»õ©Çõ©¬Õ╝║ÕñºþÜäÕÀÑÕàÀ´╝îÕ«âõ¢┐Õ¥ùPythonÕ╝ÇÕÅæÞÇàÞâ¢ÕñƒÕ┐½Úǃµ×äÕ╗║ÕàÀµ£ëÕñܵáçþ¡¥þòîÚØóþÜäÕ║öþö¿´╝îµÅÉÚ½ÿõ║åÕ╝ÇÕÅæµòêþÄç´╝îÕÉîµùÂõ╣ƒµÅÉÕìçõ║åþö¿µêÀþòîÚØóþÜäÕÅïÕÑ¢µÇºÕÆîÕÅ»þö¿µÇºÒÇéÕ»╣õ║ÄÚéúõ║øÕ»╣Python GUIþ╝ûþ¿ïµäƒÕà┤ÞÂúþÜäÕ╝ÇÕÅæÞÇàµØÑÞ»┤´╝îftw....
4. **Tabbed Activity**´╝Ü޻ѵ¿íµØ┐ÕêøÕ╗║õ║åõ©Çõ©¬Õ©ªµ£ëÕ║òÚâ¿Õ»╝ÞꬵØíþÜäActivity´╝îÕÅ»õ╗ÑÞ¢╗µØ¥Õ«×þÄ░ÕñÜõ©¬ÚíÁÚØóÚù┤þÜäÕêçµìó´╝îµ»Åõ©¬µáçþ¡¥ÚíÁÕ»╣Õ║öõ©Çõ©¬FragmentÒÇé 5. **Master/Detail Flow**´╝ÜÚÇéþö¿õ║ÄÕ╣│µØ┐Þ«¥ÕñçµêûÕñºÕ▒ÅÕ╣ò´╝îÕ«âÕêøÕ╗║õ║åõ©╗-Þ»ªµâàþÜäÕ©âÕ▒Ç...
"mini-tabbed-pages"µÿ»õ©Çõ©¬Õà│õ║ÄÕêøÕ╗║þ¢æþ½ÖTabÕêçµìóÕèƒÞâ¢þÜäõ╗úþáüÞÁäµ║ÉÒÇéTabbedþòîÚØóÞ«¥Þ«íÕ£¿þ¢æÚíÁÞ«¥Þ«íõ©¡ÚØ×Õ©©Õ©©Þºü´╝îÕ«âÞâ¢Õñƒµ£ëµòêÕ£░þ╗äþ╗çÕÆîÕ▒òþñ║ÕñºÚçÅõ┐íµü»´╝îµÅÉÚ½ÿþö¿µêÀõ¢ôÚ¬îÒÇéÞ┐ÖþºìÞ«¥Þ«íÕàüÞ«©þö¿µêÀÚÇÜÞ┐çõ©ìÕÉîþÜäÚÇëÚí╣ÕìíÕ£¿ÕñÜõ©¬ÕåàÕ«╣ÚØóµØ┐õ╣ïÚù┤Õêçµìó´╝îÞÇî...
Õ£¿Oracle ADFõ©¡´╝îÔÇ£tabbedÔÇØÚÇÜÕ©©µîçþÜäµÿ»TabbedPaneþ╗äõ╗´╝îÞ┐Öµÿ»õ©Çõ©¬þö¿µêÀþòîÚØóÕàâþ┤á´╝îÕàüÞ«©þö¿µêÀÕ£¿ÕñÜõ©¬ÚÇëÚí╣Õìíõ╣ïÚù┤Õêçµìó´╝îµ»Åõ©¬ÚÇëÚí╣Õìíõ╗úÞí¿õ©Çõ©¬þï¼þ½ïþÜäÕèƒÞ⢵êûÞºåÕø¥ÒÇéÞ┐ÖþºìÞ«¥Þ«íµ¿íÕ╝ÅÕ£¿þÄ░õ╗úÕ║öþö¿þ¿ïÕ║Åõ©¡ÚØ×Õ©©Õ©©Þºü´╝îÕøáõ©║Õ«âÕÅ»õ╗ѵ£ëµòêÕ£░þ╗äþ╗çÕÆî...
- **ÞºåÕø¥þ╗ôµ×ä**´╝Üõ©ñþºìÕ╝ÇÕÅæµû╣Õ╝ÅÕØçµÅÉõ¥øõ║åõ©ìÕÉîþÜäÞºåÕø¥þ╗ôµ×ä´╝îÕªéFlex Mobileõ©¡þÜäActionBarÒÇüTabbedViewþ¡ë´╝îõ╗ÑÕÅèViewNavigatorþ╗ôµ×äõ©¡þÜäpushView()ÕÆîpopView()µû╣µ│ò´╝îþö¿õ║ÄÕ«×þÄ░ÞºåÕø¥þÜäÕêçµìóÒÇé - **UIþ╗äõ╗Â**´╝ÜAndroid SDKµÅÉõ¥øõ║å...
Õ£¿Õ«ëÕìôÕ║öþö¿Õ╝ÇÕÅæõ©¡´╝îTab-Tabbed Menu µÿ»õ©Çõ©¬Õ©©ÞºüþÜäþö¿µêÀþòîÚØóÞ«¥Þ«íµ¿íÕ╝Å´╝îÕ«âÕàüÞ«©þö¿µêÀÚÇÜÞ┐çÕ£¿ÚíÂÚ⿵êûÕ║òÚâ¿þÜäµáçþ¡¥õ╣ïÚù┤ÕêçµìóµØѵÁÅÞºêõ©ìÕÉîþÜäÕåàÕ«╣Õî║ÕƒƒÒÇéÕ£¿µ£¼µíêõ¥ïÔÇ£3-9(Tab-Tabbed menu).zip_Tab├║ÔÇØõ©¡´╝îµêæõ╗¼Õ░åõ╝ܵÄóÞ«¿Õªéõ¢òÕ£¿Android...