很久没写博客,但是我真是没闲着,也没得闲。。。Anyway,一年一篇还是要保证的。
为什么要做前后分离?
可以这样去理解何谓前后分离,它其实是展现端和数据服务的分离。
这里第一件要做的事情就是服务端纯数据接口化改造,为什么要做这件事情呢?因为多端时代已经来临,一项数据可能需要以不同的样子展现在PC浏览器中、移动浏览器中以及移动App中。服务端的纯数据接口可以同时为多展现端服务,这显然可以提高研发效率。
前后分离的另一个好处就是让前后端工程师的职责更加明晰,除了单一数据源多展现端支撑之外,好的前后端分离架构还必须具备前后端基于接口定义独立并行开发,前后端独立发布等能力。
今天讨论的内容大纲
在过去的几年,以Backbone为代表的OPOA(One Page One Application)解决方案盛行。而如今,使用Node在服务端负责展现层的架构亦渐起燎原之势。那么后者对于前者到底是进化、革新,还是面向不同场景的不同架构?是今天突然想写篇文章来八一八的内容:
- 前后分离最彻底的方案是OPOA
- OPOA适合什么场景又有什么问题
- 多端时代OPOA依然需要进化
- Node负责展现层的“前后分离”方案又是什么
- 如何看待Node在其中的位置
前后分离最彻底的方案是OPOA

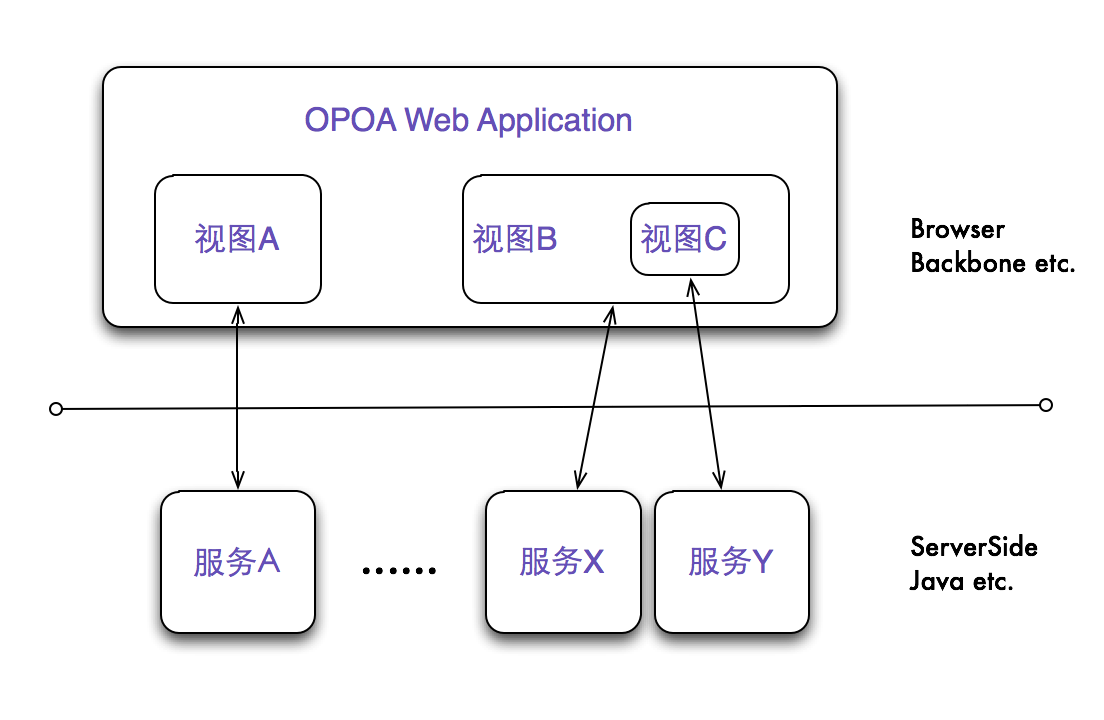
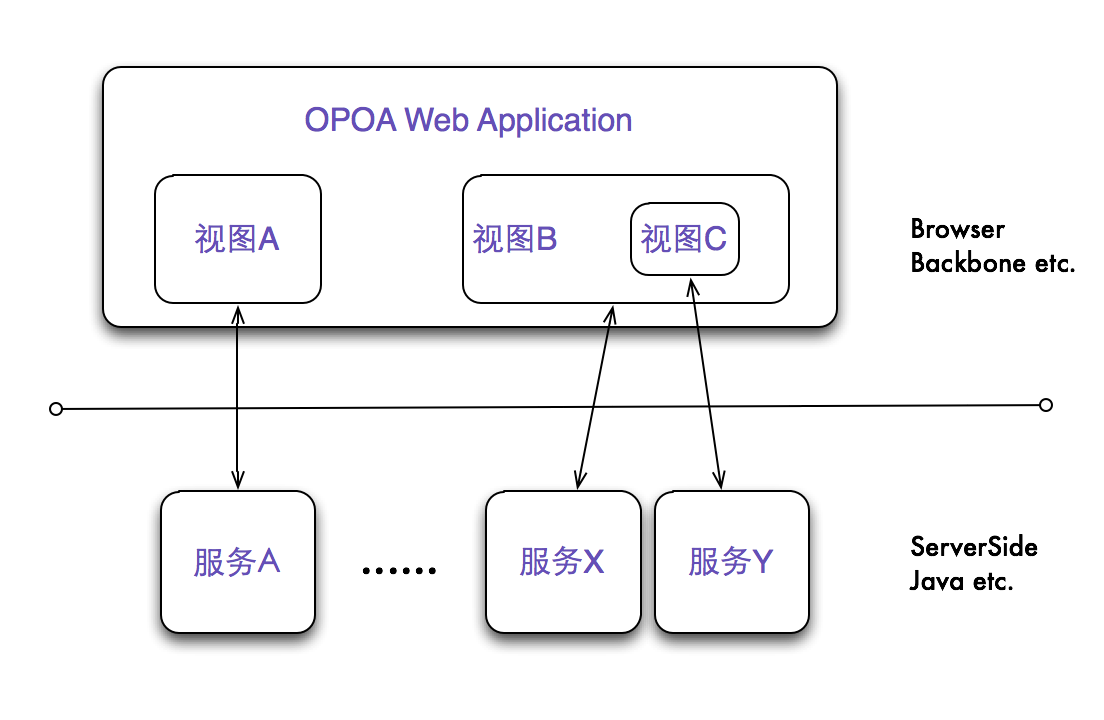
OPOA的架构示意图如上,如果我们单看一个逻辑页面(一个时间点浏览器中的全部内容),分析一下有几个特点:
- 页面完全由前端构建拼装,Backbone等框架的任务是把页面中的视图排排好
- 多数情况由视图来发起其所需的数据请求,所以会有多个Ajax请求或并行、或串行的发生
- 服务端的数据接口提供独立的http服务。
为什么说OPOA是最彻底的前后分离方案?首先,这里的分离是浏览器端和服务端的真正分离,跟“前”与“后”这个说法更贴近:);当然更主要是前后端的在物理位置上的鸿沟,客观要求服务端纯数据接口化的改造必须进行的彻彻底底;此外,“彻底”还表现在:OPOA额外的好处是对前端性能有帮助,复杂交互组件所需的JS和模板,无需重复加载、运行,给系统易用性带来帮助。
在我们团队负责的阿里妈妈的广告业务系统中卖家后台系统占据了较大的比重,应对这类产品,团队选择以单页应用架构来促成前后分离。历时三年半,十余个卖家系统已全部OPOA化,可以做到前后端基于接口定义并行开发、前后端独立发布、单一数据源多展现端支撑。
OPOA适合什么场景又有什么问题
OPOA更适合一个页面不太多,但交互复杂的系统。如果系统中的众多页面长的根本不一样,多页面间也没有太多重复的组件,那么OPOA带来的性能提升就很小了。而且OPOA架构本身也有着难以解决的问题:
- OPOA最大的问题是搜索引擎不友好,虽然已有多种为Spider提供内容的方案,但依然对SEO有伤害,这对很多网站而言是致命的。
- OPOA中复杂页面,往往请求数较多,在PC端没有问题,但对于移动端而言就不那么美观了。
多端时代OPOA依然需要进化
抛开SEO不谈,在多端时代,OPOA依然需要进一步进化,目标是来解决请求数较多的问题。

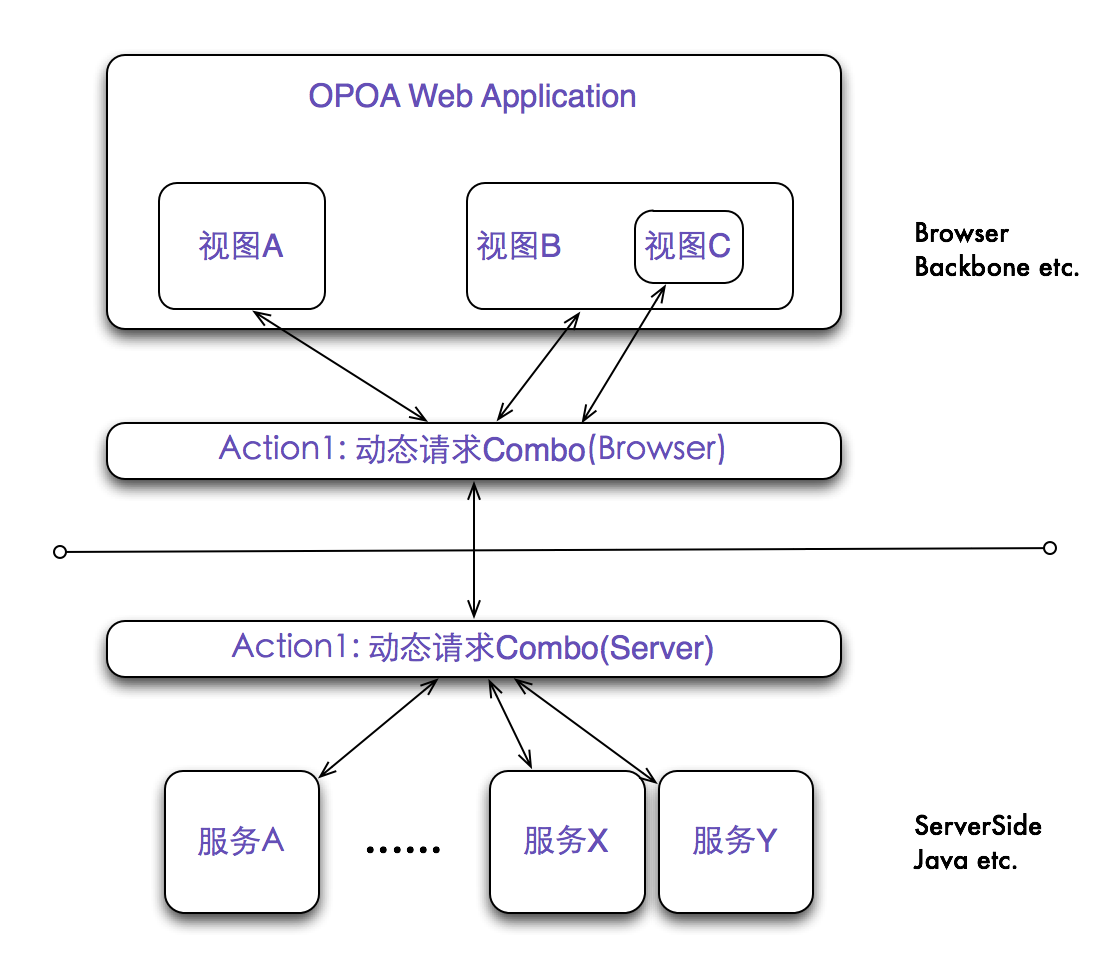
如上图所示,我们要做的是“动态数据的Combo”(这样说,是方便大家对比常见的静态JS、CSS的Combo),即:
- 前端:我们需要一个动态请求管理器,将多个请求集中起来,发送给后台服务。
- 后端:我们需要一个请求分解到多个子服务,再将多个子服务返回的数据Combo后返回。
Node负责展现层的“前后分离”方案又是什么
在上上小节我们分析过,如果一个系统多个页面之间并没有太多重合,页面间没有太多需共用的复杂的交互组件,那么OPOA就不是必须的。这时候我们还能不能做到前后分离呢?我们回到前后分离的初衷:
- 单一数据源多展现端支撑
- 前后端基于接口定义独立并行开发
- 前后端独立发布
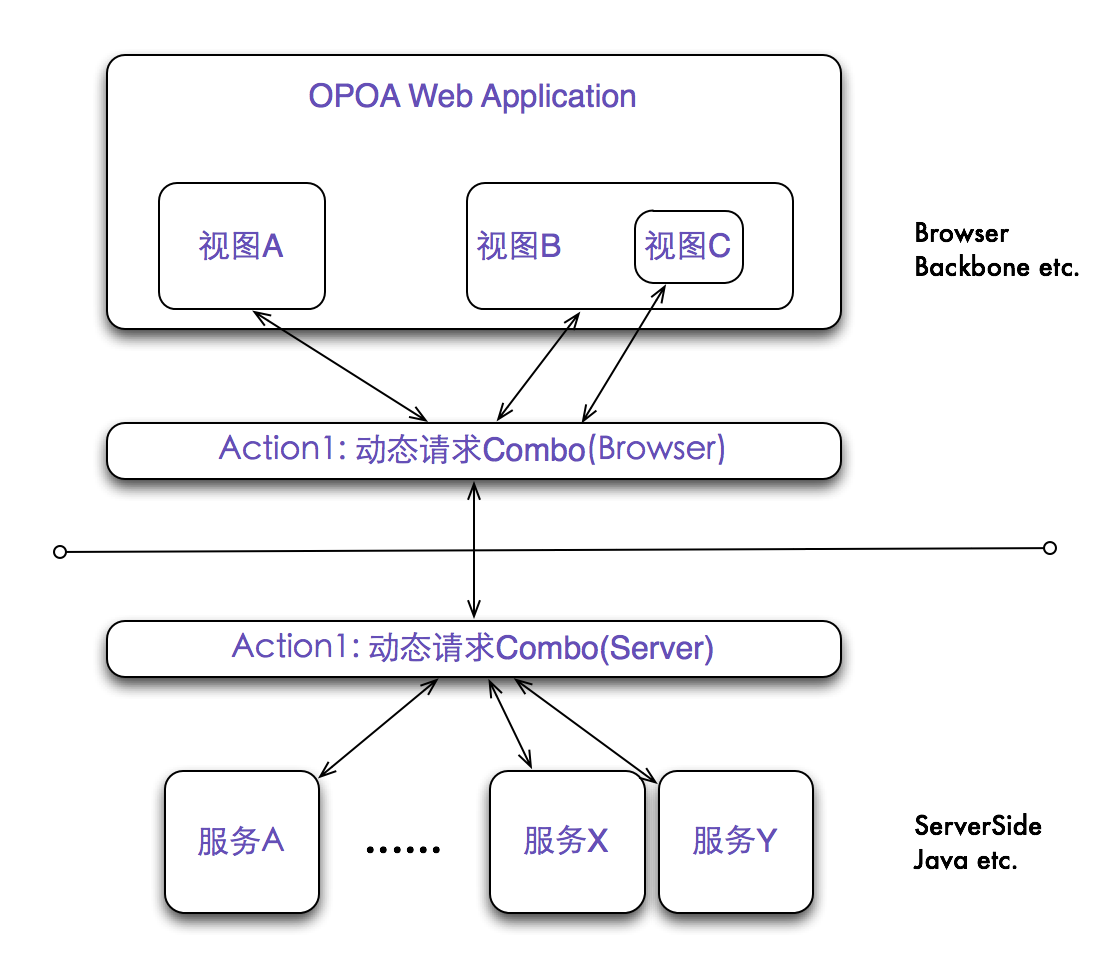
我们基于上一张图,而不是OPOA之前的传统网页架构去理解所谓“Node负责展现层”相关技术方案,会更容易循序渐进的发现它的实质。

无论哪种标榜“前后分离”架构服务端纯数据接口化的改造都是必须的,我们做到这一点之后,在使用Node负责展现层的架构中,就还有两个任务需要完成:
- Action1:将动态请求Combo的相关逻辑,用Node实现,包括页面多数据区块对于数据需求的统一管理,以及统一获取。
- Action2:将Backbone等前端OPOA框架中对于路由、视图的管理移植到Node中。
做完这两项任务之后,在浏览器端的表象上,网页从单页应用的Web Application回归到传统的多页Web Page模式。但是通过良好的设计,我们依然可以拿到做“前后分离”最想要的那些好处。
本文总结,以及如何看待Node在其中的位置
在多端时代,服务端纯数据接口化改造是大势所趋,这客观上给“前后分离”提供了更大的舞台。一个传统多页型网页系统在完成服务端接口化改造之后,需要做的事情有两个:统一管理构成一个页面的所有数据需求,完成页面拼装并输出。
而单就这两个任务而言,Node应该说不是必须的。Node的异步特性,高并发能力都不足以成为其在服务端多语言竞争的环境里获胜的核心优势。
我认为引入Node的优势有两个:
- 促进前后端更好的分离,就像CSS出现之后,我们不再用<font>标签定义文字样式一般,引入不同的技术、不同的语言可以让每个模块所承担的职责更加界线清晰,进而让服务端纯接口化改造更彻底、更坚定。“前”与“后”在服务端进行分离,OPOA中浏览器与服务端在物理位置上的鸿沟不再存在,那么新的语言和技术是划分边界这一任务的继承者。
- 促成前端工程师和后端工程师在开发时的解耦,面对明晰的接口定义,前端工程师可以和后端工程师并行无交集的开发,直到最后阶段联调。这可以带来研发效率上的极大提升。
“天下武功、唯快不破”,无论是做彻彻底底的OPOA,还是用Node做展现层服务,它们所带来的研发效率方面的提升才是架构革新的源动力。
对于前端工程师而言,还需戒躁戒躁吧,用了Node不等于“高、大、上”,我们切换至服务端做的事情与一个良好的“Backbone”类框架没有太多本质的区别。而在前后分离之后,前端承担的职责无疑更重了,过往我们开发完Demo就可以撒手不管的情况不再存在。特别是介入服务端研发之后,线上故障、稳定性、安全性这些过往和前端不太挨边儿的令人惶恐的东东都会不期而至,我感觉前端们还没做好准备,常常都是经历过了才有切身的体会,才会成长吧。
分享到:














相关推荐
晋城市-晋城市-街道行政区划_140500_Shp数据-wgs84坐标系.rar
内容概要:本文档汇总了46个经典的Linux面试题及其答案,涵盖了Linux系统操作的基本命令和概念。内容涉及路径表示与目录切换、进程管理、文件和目录操作、权限设置、文件内容查看等多个方面。每个问题都给出了明确的答案,旨在帮助面试者全面掌握Linux命令行操作技能,同时加深对Linux系统原理的理解。 适合人群:准备Linux相关职位面试的求职者,尤其是有一定Linux基础但缺乏实战经验的技术人员。 使用场景及目标:①用于个人自学或面试前复习,巩固Linux基础知识;②作为企业内部培训资料,帮助员工提升Linux操作水平;③为初学者提供系统化的学习指南,快速入门Linux命令行操作。 其他说明:文档内容侧重于实际操作命令的讲解,对于每个命令不仅提供了基本语法,还解释了具体应用场景,有助于读者更好地理解和记忆。建议读者在学习过程中多加练习,将理论知识转化为实际操作能力。
街道级行政区划shp数据,wgs84坐标系,直接下载使用。
内容概要:本文提供了10道华中杯C++竞赛真题的详细解析,涵盖多种基础编程技能与高级特性。每道题目不仅包含详细的解题思路和代码实现,还附带了完整的运行结果。具体包括:函数参数传递(指针实现)、宏定义比较、数组元素打印、几何图形面积计算、字符串拼接、素数判断、多态的实现、文件操作、简单计算器和学生信息管理。这些题目帮助读者深入理解C++语言的核心概念和技术应用。 适合人群:对C++有一定了解的编程初学者和中级开发者,尤其是准备参加编程竞赛的学生或程序员。 使用场景及目标:①作为编程练习和竞赛备考资料,帮助读者掌握C++的基本语法和常用算法;②通过实际代码示例加深对C++特性的理解,如指针、宏定义、面向对象编程等;③提供完整的源码供读者参考和调试,增强动手能力和问题解决能力。 阅读建议:建议读者按照题目难度逐步学习,先理解题目背景和解题思路,再仔细研读代码实现,并尝试独立编写和调试代码。同时,鼓励读者扩展思考,探索更多可能的解决方案,以提高编程水平。
街道级行政区划shp数据,wgs84坐标系,直接使用。
街道级行政区划shp数据,wgs84坐标系,直接使用。
通用计算器的设计FPGA.doc
晋城市-沁水县-街道行政区划_140521_Shp数据-wgs84坐标系.rar
赤峰市-松山区-街道行政区划_150404_Shp数据-wgs84坐标系.rar
JAVA中Stream编程常见的方法分类
街道级行政区划shp数据,wgs84坐标系,直接使用。
大同市-浑源县-街道行政区划_140225_Shp数据-wgs84坐标系.rar
包头市-昆都仑区-街道行政区划_150203_Shp数据-wgs84坐标系.rar
街道级行政区划shp矢量数据,wgs84坐标系,下载直接使用
街道级行政区划shp数据,wgs84坐标系,直接下载使用。
内容概要:本文详细介绍了车载电子电器架构中的网络拓扑开发,涵盖开发概述、车载网络总线、网络设计原则、开发流程及小结。网络拓扑开发是汽车电气架构中的重要环节,旨在设计合理的网络结构以确保各电子控制单元(ECU)之间的高效通信。文中阐述了通信协议选择、网络节点布局、通信介质选择、拓扑结构设计及安全性考虑等关键要素,并强调了仿真与验证的重要性。此外,还讨论了网络设计的原则,如前瞻性、兼容性、拓展性、实时性、可靠性和安全性,以及网络负载的优化措施。最后,总结了网络拓扑开发的流程,包括需求分析、设计、仿真验证、优化迭代及文档记录。 适合人群:汽车电子工程师、各域功能工程师、子系统及零部件开发者、测试工程师等从事汽车电气架构开发的相关人员。 使用场景及目标:①帮助工程师理解汽车网络拓扑开发的关键步骤和技术要点;②指导工程师在设计过程中遵循科学合理的设计原则,确保网络拓扑的高性能和可靠性;③提供网络负载优化的措施,确保数据传输的实时性和效率。 其他说明:网络拓扑开发不仅需要考虑技术层面的因素,还需兼顾成本效益,以适应不断变化的市场需求和技术趋势。本文建议读者在实践中不断积累经验,关注新技术的应用和发展,以应对未来的挑战和机遇。
内容概要:本文探讨了智能分析AI Agent在金融行业的先进实践与展望,指出金融行业在经营分析领域面临的现状和痛点,包括管理团队无法快速获得深度结论,业务团队面对BI产品学习门槛高、依赖人工等问题。文中介绍了智能分析AI Agent相较于传统解决方案的技术创新,如数据建模右移、基于虚拟层的数据编织、指标平台与大模型组合方案等,强调其在降低使用门槛、提高效率和增强交互性方面的优势。同时,文章展示了智能分析AI Agent在交互式指标问询、自动分析报告生成等应用场景中的价值,并对未来的发展进行了展望。 适合人群:金融行业的管理层、业务分析师、数据科学家以及对金融科技感兴趣的从业者。 使用场景及目标:①帮助管理层快速获取数据背后的深层次原因和结论;②降低业务团队使用数据分析工具的门槛,提高工作效率;③实现数据的自动化处理和分析,减少人工干预;④推动企业内部的数据民主化,使更多员工能够参与数据分析和决策。 阅读建议:本文不仅提供了智能分析AI Agent的技术细节,还结合实际案例展示了其应用效果,因此在阅读过程中应重点关注技术创新点及其对企业管理和业务流程的具体影响。
街道级行政区划shp数据,wgs84坐标系,直接下载使用。
内容概要:本文档详细介绍了将贝叶斯优化应用于FBCCA(滤波器组公共空间模式)参数调整的完整解决方案,包括代码实现和优化流程。首先,通过MNE库加载并预处理EEG数据,进行7-30Hz的预滤波处理,提取相关事件片段。接着,定义了FBCABayesianOptimizer类,该类包含创建动态滤波器组、获取模型参数以及定义优化目标函数的方法。其中,参数空间由离散和连续参数组成,涵盖了滤波器数量、CSP组件数、起始频率、带宽、交叠率等,并通过Optuna库进行多维搜索。优化过程中采用5折交叉验证机制,同时引入智能早停策略以提高效率。最后,提供了优化结果的可视化工具,如优化轨迹图、参数重要性图和滤波器组配置图,帮助用户更好地理解和分析优化过程。 适合人群:具有一定编程基础,尤其是对机器学习、脑电数据分析及贝叶斯优化感兴趣的科研人员和技术开发者。 使用场景及目标:①通过动态滤波器组生成算法,捕捉频段间的过渡特征;②利用混合参数空间设计,探索不同参数组合的效果;③借助高效交叉验证机制和智能早停策略,提高优化效率;④通过可视化工具,直观展示优化过程和结果。 阅读建议:此资源不仅展示了完整的代码实现,还深入探讨了FBCCA参数调整的理论基础和实际应用。建议读者在学习过程中结合理论知识与代码实践,逐步理解每个步骤的原理,并尝试调整参数以观察不同设置对优化效果的影响。同时,可根据自身硬件条件,考虑扩展建议中的GPU加速、分布式优化和在线学习等高级特性。