很久没写博客,但是我真是没闲着,也没得闲。。。Anyway,一年一篇还是要保证的。
为什么要做前后分离?
可以这样去理解何谓前后分离,它其实是展现端和数据服务的分离。
这里第一件要做的事情就是服务端纯数据接口化改造,为什么要做这件事情呢?因为多端时代已经来临,一项数据可能需要以不同的样子展现在PC浏览器中、移动浏览器中以及移动App中。服务端的纯数据接口可以同时为多展现端服务,这显然可以提高研发效率。
前后分离的另一个好处就是让前后端工程师的职责更加明晰,除了单一数据源多展现端支撑之外,好的前后端分离架构还必须具备前后端基于接口定义独立并行开发,前后端独立发布等能力。
今天讨论的内容大纲
在过去的几年,以Backbone为代表的OPOA(One Page One Application)解决方案盛行。而如今,使用Node在服务端负责展现层的架构亦渐起燎原之势。那么后者对于前者到底是进化、革新,还是面向不同场景的不同架构?是今天突然想写篇文章来八一八的内容:
- 前后分离最彻底的方案是OPOA
- OPOA适合什么场景又有什么问题
- 多端时代OPOA依然需要进化
- Node负责展现层的“前后分离”方案又是什么
- 如何看待Node在其中的位置
前后分离最彻底的方案是OPOA

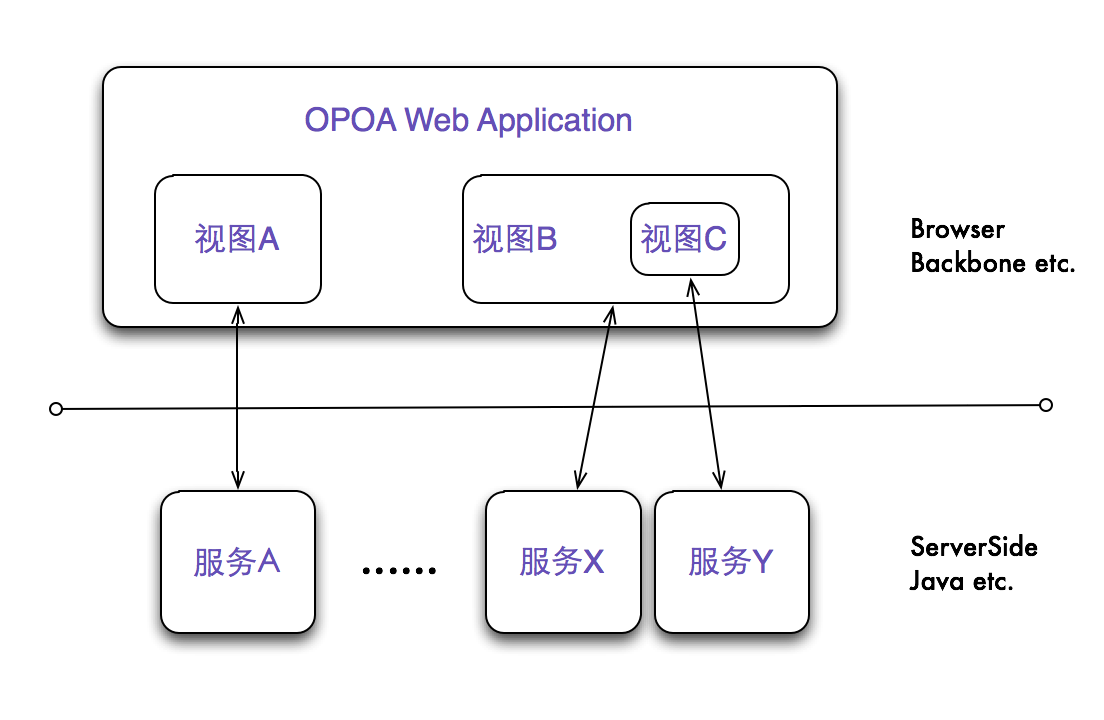
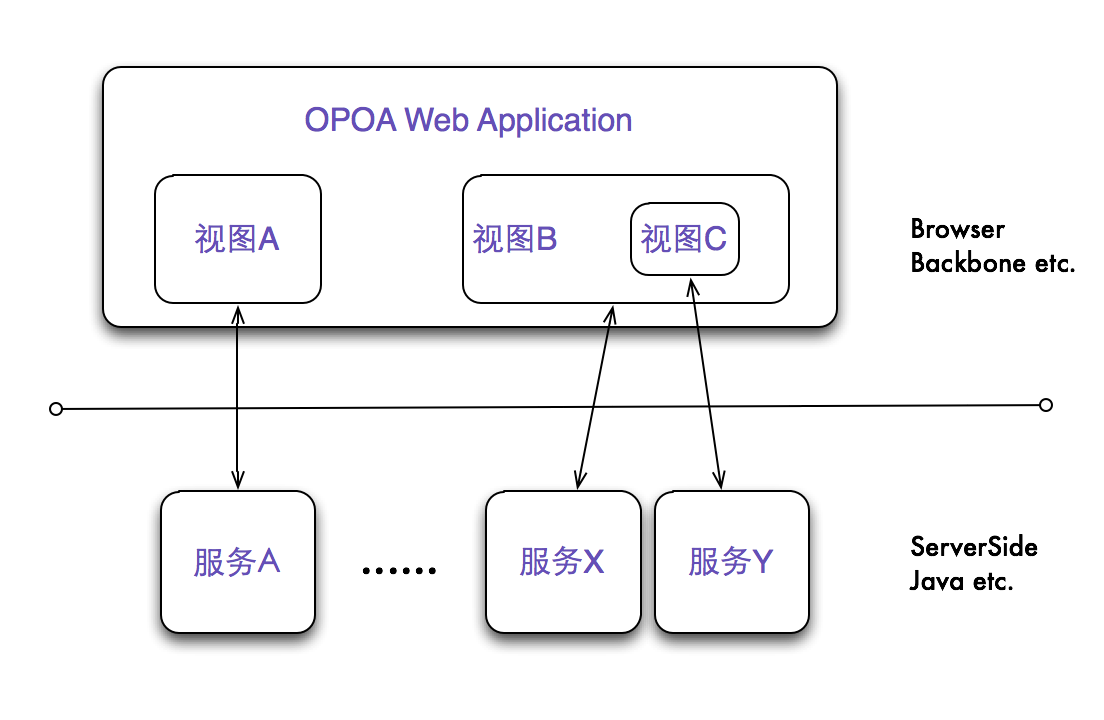
OPOA的架构示意图如上,如果我们单看一个逻辑页面(一个时间点浏览器中的全部内容),分析一下有几个特点:
- 页面完全由前端构建拼装,Backbone等框架的任务是把页面中的视图排排好
- 多数情况由视图来发起其所需的数据请求,所以会有多个Ajax请求或并行、或串行的发生
- 服务端的数据接口提供独立的http服务。
为什么说OPOA是最彻底的前后分离方案?首先,这里的分离是浏览器端和服务端的真正分离,跟“前”与“后”这个说法更贴近:);当然更主要是前后端的在物理位置上的鸿沟,客观要求服务端纯数据接口化的改造必须进行的彻彻底底;此外,“彻底”还表现在:OPOA额外的好处是对前端性能有帮助,复杂交互组件所需的JS和模板,无需重复加载、运行,给系统易用性带来帮助。
在我们团队负责的阿里妈妈的广告业务系统中卖家后台系统占据了较大的比重,应对这类产品,团队选择以单页应用架构来促成前后分离。历时三年半,十余个卖家系统已全部OPOA化,可以做到前后端基于接口定义并行开发、前后端独立发布、单一数据源多展现端支撑。
OPOA适合什么场景又有什么问题
OPOA更适合一个页面不太多,但交互复杂的系统。如果系统中的众多页面长的根本不一样,多页面间也没有太多重复的组件,那么OPOA带来的性能提升就很小了。而且OPOA架构本身也有着难以解决的问题:
- OPOA最大的问题是搜索引擎不友好,虽然已有多种为Spider提供内容的方案,但依然对SEO有伤害,这对很多网站而言是致命的。
- OPOA中复杂页面,往往请求数较多,在PC端没有问题,但对于移动端而言就不那么美观了。
多端时代OPOA依然需要进化
抛开SEO不谈,在多端时代,OPOA依然需要进一步进化,目标是来解决请求数较多的问题。

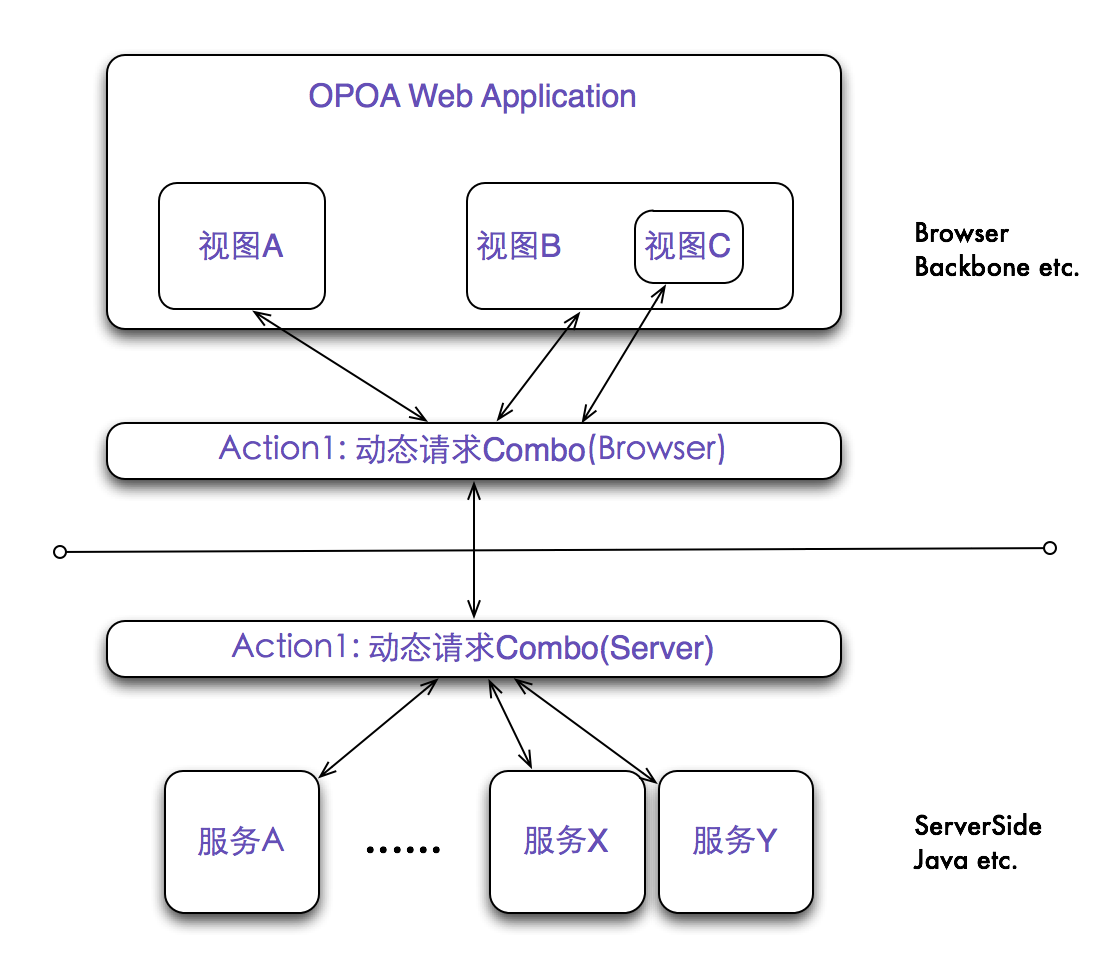
如上图所示,我们要做的是“动态数据的Combo”(这样说,是方便大家对比常见的静态JS、CSS的Combo),即:
- 前端:我们需要一个动态请求管理器,将多个请求集中起来,发送给后台服务。
- 后端:我们需要一个请求分解到多个子服务,再将多个子服务返回的数据Combo后返回。
Node负责展现层的“前后分离”方案又是什么
在上上小节我们分析过,如果一个系统多个页面之间并没有太多重合,页面间没有太多需共用的复杂的交互组件,那么OPOA就不是必须的。这时候我们还能不能做到前后分离呢?我们回到前后分离的初衷:
- 单一数据源多展现端支撑
- 前后端基于接口定义独立并行开发
- 前后端独立发布
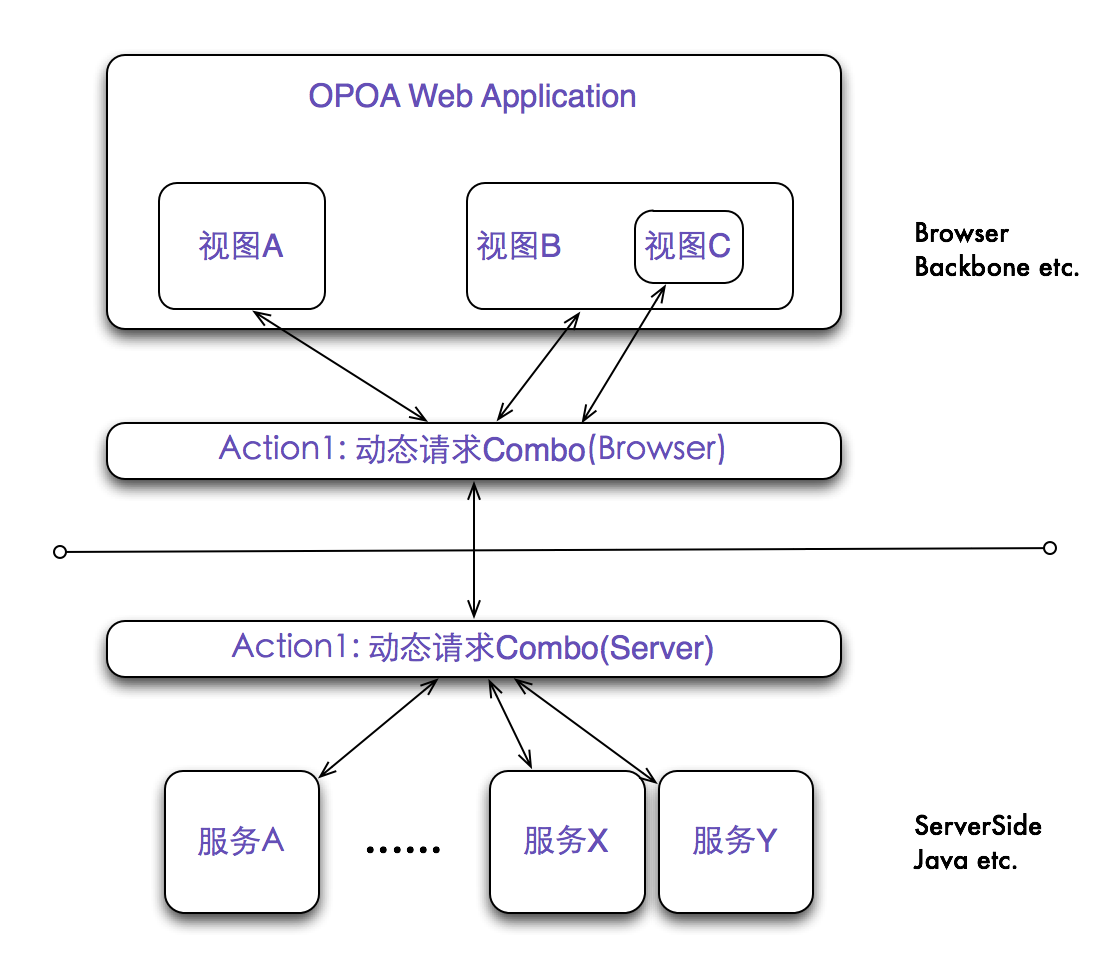
我们基于上一张图,而不是OPOA之前的传统网页架构去理解所谓“Node负责展现层”相关技术方案,会更容易循序渐进的发现它的实质。

无论哪种标榜“前后分离”架构服务端纯数据接口化的改造都是必须的,我们做到这一点之后,在使用Node负责展现层的架构中,就还有两个任务需要完成:
- Action1:将动态请求Combo的相关逻辑,用Node实现,包括页面多数据区块对于数据需求的统一管理,以及统一获取。
- Action2:将Backbone等前端OPOA框架中对于路由、视图的管理移植到Node中。
做完这两项任务之后,在浏览器端的表象上,网页从单页应用的Web Application回归到传统的多页Web Page模式。但是通过良好的设计,我们依然可以拿到做“前后分离”最想要的那些好处。
本文总结,以及如何看待Node在其中的位置
在多端时代,服务端纯数据接口化改造是大势所趋,这客观上给“前后分离”提供了更大的舞台。一个传统多页型网页系统在完成服务端接口化改造之后,需要做的事情有两个:统一管理构成一个页面的所有数据需求,完成页面拼装并输出。
而单就这两个任务而言,Node应该说不是必须的。Node的异步特性,高并发能力都不足以成为其在服务端多语言竞争的环境里获胜的核心优势。
我认为引入Node的优势有两个:
- 促进前后端更好的分离,就像CSS出现之后,我们不再用<font>标签定义文字样式一般,引入不同的技术、不同的语言可以让每个模块所承担的职责更加界线清晰,进而让服务端纯接口化改造更彻底、更坚定。“前”与“后”在服务端进行分离,OPOA中浏览器与服务端在物理位置上的鸿沟不再存在,那么新的语言和技术是划分边界这一任务的继承者。
- 促成前端工程师和后端工程师在开发时的解耦,面对明晰的接口定义,前端工程师可以和后端工程师并行无交集的开发,直到最后阶段联调。这可以带来研发效率上的极大提升。
“天下武功、唯快不破”,无论是做彻彻底底的OPOA,还是用Node做展现层服务,它们所带来的研发效率方面的提升才是架构革新的源动力。
对于前端工程师而言,还需戒躁戒躁吧,用了Node不等于“高、大、上”,我们切换至服务端做的事情与一个良好的“Backbone”类框架没有太多本质的区别。而在前后分离之后,前端承担的职责无疑更重了,过往我们开发完Demo就可以撒手不管的情况不再存在。特别是介入服务端研发之后,线上故障、稳定性、安全性这些过往和前端不太挨边儿的令人惶恐的东东都会不期而至,我感觉前端们还没做好准备,常常都是经历过了才有切身的体会,才会成长吧。
分享到:














相关推荐
《猫眼电影小程序前后端分离(node后端)》是一个典型的现代Web开发项目,它采用了流行的前后端分离架构,主要用于构建一款便捷的电影票预订服务。在这个项目中,前端与后端各自独立,通过API接口进行通信,实现了高效...
在现代Web开发中,前后端分离的架构设计已经成为主流,其中“Node+Vue前后端分离增删改查”是一个典型的示例。这个项目利用Node.js(搭配Express框架)作为后端服务器,处理数据请求和业务逻辑,而Vue.js(配合...
本篇文章将深入探讨Node.js如何在前后端分离的架构中发挥作用,并基于"课堂代码-day11(controller)"这一文件名,讨论控制器在Node.js中的作用。 首先,我们需要理解前后端分离的基本概念。在传统的Web开发中,前端...
在现代Web开发中,前后端分离是一种常见的架构模式,它将应用程序的用户界面与服务器端逻辑分开,提高可维护性和可扩展性。本项目“node+vue+mysql前后端分离增删改查”就是实现这一模式的一个实例,利用Node.js...
在现代Web开发中,"前后端分离"已经成为一种常见的架构模式,它旨在提高开发效率,优化用户体验,并简化项目的维护。这种模式下,前端和后端开发人员可以独立工作,通过API进行数据交换。以下是对标题中提及的关键...
在这个项目中,开发者使用了Node.js作为后端开发语言,Vue.js作为前端框架,MySQL作为数据库管理系统,来构建了一个完整的前后端分离应用。这样的组合是现代Web开发中常见的技术栈,具有高效、灵活和可扩展性等特点...
在这个过程中,Node.js,一种JavaScript运行时环境,因其独特的特性,成为前后端分离的一个关键工具。 首先,我们要理解什么是“模板”。模板是预先定义好的结构,用于填充数据生成最终的HTML页面。在Web开发中,...
JavaCV 是一款开源的视觉处理库,基于GPLv2协议,对各种常用计算机视觉库封装后的一组jar包(node本地必备)
本文档旨在探讨前后端分离的概念、发展历程以及其在淘宝的实际应用情况,并进一步深入讨论如何利用Node.js来实现前后端分离。 #### 二、背景与需求分析 在早期Web开发阶段,前端与后端的角色并不明显,开发者通常...
"月老盲盒fastadmin,前后端分离"这个项目标题提到了两个主要概念:月老盲盒和FastAdmin,以及前后端分离的技术架构。我们来详细解析这些知识点。 首先,"月老盲盒"通常指的是一个具有神秘感的在线交友或匹配平台。...
下面我们将深入探讨该项目涉及的技术、架构以及如何使用和定制。 首先,项目的核心是Java编程语言,这是一门广泛应用于服务器端开发的强大语言,具有丰富的类库和框架支持。在这个项目中,很可能采用了Spring Boot...
`LiveNode.js`是一个针对这种趋势而设计的轻量级Node.js服务,它专为了解决前端开发中的关键问题——本地跨域限制、实时代码刷新以及单页应用(SPA)的前后端分离。本文将深入探讨`LiveNode.js`的核心功能和应用场景...
在现代Web开发中,Node.js已经成为一个非常流行的服务器端平台,它使用JavaScript作为服务器端编程语言,可以在本地搭建服务器,读取不同类型的文件,并模拟后台接口,实现前后端分离的开发模式。本文档详细介绍了...
在现代Web开发中,前后端分离已经成为一种常见的架构模式,它可以提高开发效率,明确职责划分,使得前后端能够独立开发和部署。本项目基于Spring Boot实现了后端接口,并结合Vue.js进行前端展示,同时利用axios处理...
标题中的“Node.js-node(express)angularrequiregrunt按需加载自动压缩前后分离”涉及了几个关键的JavaScript技术,它们在现代Web开发中起着至关重要的作用。让我们逐一深入了解这些概念。 1. **Node.js**: Node.js...
在现代的Web开发中,"前后端分离"已经成为一种主流架构模式,旨在提高开发效率、增强可维护性和提升用户体验。本项目"前后端分离架构的钉钉企业应用Demo(多语言版本)"就是一个典型示例,它展示了如何利用不同的...
### 互联网分层架构下的前后端分离:必要性与优势 #### 一、背景与问题 随着互联网技术的快速发展和用户需求的日益多样化,企业所面临的业务环境变得越来越复杂。在此背景下,传统的前后端一体化开发模式逐渐暴露...
在IT行业中,尤其是在Web开发领域,前后端分离已经成为一种常见的架构模式,旨在提高开发效率、增强可维护性和提升用户体验。Node.js,作为一个基于Chrome V8引擎的JavaScript运行环境,为实现这种分离提供了强大的...
前后端分离架构的优势主要体现在以下几个方面: 1. 提高了开发效率:前后端分离允许前端和后端的开发人员并行工作,不需要等待对方完成才能进行自己的工作,大大缩短了开发周期。 2. 灵活性和可维护性增强:前后端...
可以通过引入Node.js来解决前后端语言不一致的问题,设计基于B/S架构的新架构模式,后端程序在Node服务器中运行,数据传输采用了Ajax的无刷新技术。 9. Node.js和JavaScript有什么优点? Node.js和JavaScript可以...