本文转载自(http://www.cnblogs.com/htynkn/archive/2011/11/10/libgdx_2.html)
首先了解一下何为texture。按照英文解释来理解:一个图片从原始格式解码并上传到GPU就被称为纹理。(说实话我不是很清楚这个的定义哈,求指点)
为了绘制texture,常常使用几何来描述,通过几何对应的顶点来描述纹理。比如要描述一个矩形,可以通过描述每个顶点来描述矩形。
要绘图时,首先要绑定纹理,然后传递一个几何描述给OpenGL进行绘制。而绘图的大小和位置由几何描述和OpenGL的viewport的设置共同决定。
当然大部分的游戏都会让viewport的大小和屏幕一致。这就意味使用像素更容易让纹理绘制在合适的大小和位置。
绘制一个矩形的几何图形是非常常见的,同样让同一个纹理在不同位置以不同大小位置也是非常常见的,比如漫天的弹幕。但是每次都传递每个形状到GPU进行绘制的效率是较低的。
所以许多相同纹理可以一起描述并一起送入GPU,这就是SpriteBatch类所要做的。
SpriteBatch被赋予了纹理和坐标以便每个图形的绘制。它(SpriteBatch)汇集了很多图形而没有直接提交给GPU。如果它被赋予的纹理不同于原有的,它将保持原有的图形,并获取新的图形。
上一篇文章其实就使用了SpriteBatch,但是没有绘制图形,现在我们来试试绘制。
先找张图片来,分辨率必须是2的次方(如32*32,256*512)。
我截取了我的桌面的一部分,分辨率调成512*512。
拷贝到assets文件夹中,图片文件最好都是放在这个里面哈。
然后修改代码
实例化texture,texture=new Texture(Gdx.files.internal("image1.jpg"));
然后来说一下为什么要将图片放在assets文件夹中。
Gdx.files是libgdx的文件模块,主要提供以下5大功能。
- 读取文件
- 写文件
- 复制文件
- 移动文件
- 列出文件和目录
而获取操作文件的FileHandle有4种方法。
1.Classpath
路径相对于classpath,文件通常为只读。
2.Internal
内部文件路径相对于程序根目录或者android 的assets文件夹。
3.External
外部文件路径是相对于SD卡根目录
4.Absolute
assets文件夹本身就是存储资源的文件夹,而且相比resource文件夹,它其中的资源不会生成R中的ID,用来放图片很是合适。
所以用Gdx.files.internal("image1.jpg")获取图片,然后调用batch.draw(texture,20,10);绘制图形,20,10是坐标,笛卡尔座标,以左下角为原点。
完整代码:
package
com.cnblogs.htynkn;
import
com.badlogic.gdx.ApplicationListener;
import
com.badlogic.gdx.Gdx;
import
com.badlogic.gdx.graphics.GL10;
import
com.badlogic.gdx.graphics.Texture;
import
com.badlogic.gdx.graphics.g2d.SpriteBatch;
public
class
FirstGame
implements
ApplicationListener {
private
SpriteBatch batch;
private
Texture texture;
@Override
public
void
create() {
batch =
new
SpriteBatch();
texture=
new
Texture(Gdx.files.internal(
"image1.jpg"
));
}
@Override
public
void
dispose() {
}
@Override
public
void
pause() {
}
@Override
public
void
render() {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.begin();
batch.draw(texture,
20
,
10
);
batch.end();
}
@Override
public
void
resize(
int
width,
int
height) {
}
@Override
public
void
resume() {
}
}
|
效果:
可以看到图片不能完整显示,而实际操作中我们也经常使用图片的一部分,或者将多个图片资源集合在一个图片文件中。
而要显示图片的一部分就可以使用TextureRegion类了。
最常用的方法是draw(TextureRegion region, float x, float y, float width, float height)
指定初始点和长宽。
修改代码:
package
com.cnblogs.htynkn;
import
com.badlogic.gdx.ApplicationListener;
import
com.badlogic.gdx.Gdx;
import
com.badlogic.gdx.graphics.GL10;
import
com.badlogic.gdx.graphics.Texture;
import
com.badlogic.gdx.graphics.g2d.SpriteBatch;
import
com.badlogic.gdx.graphics.g2d.TextureRegion;
public
class
FirstGame
implements
ApplicationListener {
private
SpriteBatch batch;
private
Texture texture;
private
TextureRegion region;
@Override
public
void
create() {
batch =
new
SpriteBatch();
texture=
new
Texture(Gdx.files.internal(
"image1.jpg"
));
region=
new
TextureRegion(texture,
30
,
80
,
200
,
200
);
}
@Override
public
void
dispose() {
}
@Override
public
void
pause() {
}
@Override
public
void
render() {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.begin();
batch.draw(region,
0
,
0
);
batch.end();
}
@Override
public
void
resize(
int
width,
int
height) {
}
@Override
public
void
resume() {
}
}
|
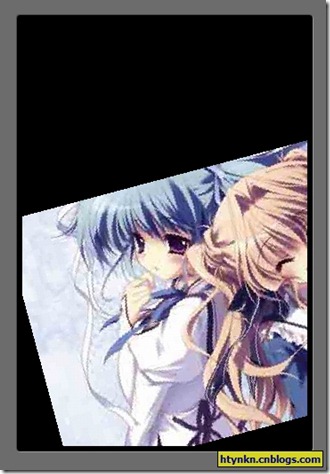
效果:
也许你觉得TextureRegion不够强大,没有关系,还可以使用Sprite。
Sprite不光包含TextureRegion的功能,还可以指定位置和颜色。
关键代码:
sprite=
new
Sprite(texture,
80
,
80
,
400
,
300
);
sprite.setPosition(
10
,
10
);
sprite.setRotation(
15
);
|
稍微想一下前几个例子就可以发现,其实Sprite的功能就是以上的集合。但是Sprite更方便,它用一个对象描述了一切。
完整代码如下:
package
com.cnblogs.htynkn;
import
com.badlogic.gdx.ApplicationListener;
import
com.badlogic.gdx.Gdx;
import
com.badlogic.gdx.graphics.GL10;
import
com.badlogic.gdx.graphics.Texture;
import
com.badlogic.gdx.graphics.g2d.Sprite;
import
com.badlogic.gdx.graphics.g2d.SpriteBatch;
public
class
FirstGame
implements
ApplicationListener {
private
SpriteBatch batch;
private
Texture texture;
private
Sprite sprite;
@Override
public
void
create() {
batch =
new
SpriteBatch();
texture=
new
Texture(Gdx.files.internal(
"image1.jpg"
));
sprite=
new
Sprite(texture,
80
,
80
,
400
,
300
);
sprite.setPosition(
10
,
10
);
sprite.setRotation(
15
);
}
@Override
public
void
dispose() {
}
@Override
public
void
pause() {
}
@Override
public
void
render() {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.begin();
sprite.draw(batch);
batch.end();
}
@Override
public
void
resize(
int
width,
int
height) {
}
@Override
public
void
resume() {
}
}
|
效果:
同时可以通过sprite的setColor方法为图形着色。
setColor(
float
r,
float
g,
float
b,
float
a)
|
其中颜色的表述都是介于0,1之间的数。
绘制的内容基本就这么多,下一篇是关于关于2D场景的。
写在最后:
1.关于混合问题,默认是开启混合了的。这意味着图形绘制完成时半透明的部分已经被混合了。当混合被关闭是任何已经在场景上的东西都会被纹理代替,这适合绘制大背景。
batch.disableBlending();
backgroundSprite.draw(batch);
batch.enableBlending();
|
2.关于性能优化
SpriteBatch 有个构造函数可以指定最大缓冲数目。如果数值过低会造成额外的GPU调用;过高的话将占用过多的内存。
在SpriteBatch有个字段为maxSpritesInBatch,可以先设置一个很高的缓冲数目,然后观察maxSpritesInBatch的值以确定合适的缓冲值。
还有一个字段renderCalls,在end被调用时,它的值表示在begin和end之间几何声明被送入GPU的次数。
还有一个构造函数可以指定缓冲大小和数量,合理的设置可以极大地提供性能。
分享到:

















相关推荐
LibGDX是一款强大的开源游戏开发框架,它支持多平台,包括Android、iOS、桌面系统等。本篇将深入探讨LibGDX如何处理中文显示与汉字绘制,这对于开发面向中国市场的游戏尤其重要。 首先,我们要了解BitmapFont类,它...
Android 游戏开发框架 LibGDX 的使用 —— 在 LibGDX 中使用 Box2D LibGDX 是一个流行的 Android 游戏开发框架,它提供了许多实用的功能和工具帮助开发者快速创建游戏。然而,在游戏开发中难免会需要模拟现实情况,...
android游戏开发框架libgdx的使用(二)--图形绘制[汇编].pdf
android游戏开发框架libgdx的使用(十二)—TiledMap地图的使用.pdf
android游戏开发框架libgdx的使用(一)--环境搭建.pdf
android游戏开发框架libgdx的使用(十二)—TiledMap地图的使用借鉴.pdf
android游戏开发框架libgdx的使用(一)--环境搭建知识.pdf
android游戏开发框架libgdx的使用(二)--图形绘制借鉴.pdf
### Android游戏开发框架libgdx的使用教程 #### 一、环境搭建 **Libgdx** 是一款功能强大的跨平台游戏开发框架,它支持2D和3D游戏开发,并且可以部署到多个平台上,包括Android、iOS、Web、以及桌面应用(如...
在Android游戏开发中,使用框架libgdx可以极大地提高开发效率和游戏质量。libgdx是一个强大的跨平台游戏开发框架,支持Android、iOS、HTML5、Windows、Mac和Linux等多种平台。本文将聚焦于libgdx中如何使用Box2d进行...
在Android游戏开发中,LibGDX是一个非常流行的开源框架,它提供了一整套跨平台的游戏开发工具,使得开发者可以一次性编写代码,同时在Android、iOS、桌面系统等多个平台上运行。本篇将深入探讨如何在LibGDX中实现...
在Android游戏开发中,使用框架libgdx可以极大地提高开发效率和游戏质量。libgdx是一个强大的、跨平台的游戏开发框架,支持Android、iOS、HTML5、桌面等平台。本篇将聚焦于libgdx中如何集成并使用Box2d物理引擎。 ...
总结,将Java游戏开发框架LibGDX移植到Android平台是一项涉及多方面知识的工作,需要理解Java编程、Android开发和游戏框架的使用。通过以上步骤,你可以将游戏从桌面扩展到移动设备,享受到LibGDX带来的跨平台便利。...
Java游戏开发框架LibGDX是跨平台的游戏开发库,它为开发者提供了在多个平台上构建2D和3D游戏的能力,包括Android、iOS、桌面(Windows、Linux、Mac OS X)以及WebGL。本项目是将一个使用LibGDX框架开发的Java游戏...
用java写的项目,适合初学者学习,在这里免费分享给大家,欢迎下载使用。用java写的项目,适合初学者学习,在这里免费分享给大家,欢迎下载使用。用java写的项目,适合初学者学习,在这里免费分享给大家,欢迎下载...
LibGDX,作为一款强大的开源游戏开发框架,为Android游戏开发者提供了丰富的工具集和灵活的架构,使得构建高性能的游戏变得轻而易举。这个压缩包中包含了使用LibGDX引擎制作的小游戏源码,为学习和理解LibGDX的工作...
3. **定义屏幕管理**:LibGDX使用Screen接口来管理游戏的不同阶段,如主菜单、游戏玩法、暂停屏幕等。每个屏幕都有其自己的更新和渲染方法。 4. **渲染图形**:使用`Batch`类进行2D渲染,`ShapeRenderer`用于绘制...
LibGDX是一个强大的开源游戏开发框架,专为创建跨平台的游戏而设计,支持Windows、Linux、Mac OS X、Android、iOS以及HTML5等平台。这个教程全集将带你逐步了解如何利用LibGDX来开发一个完整的游戏。 首先,让我们...