本来这篇想写场景的,但是昨天和群里一个朋友讨论了一下libgdx显示汉字的问题。以前没有注意到这个问题,发现还是蛮严重的,要是不支持中文,libgdx用着就有点不愉快了。
我们来看看BitmapFont类,这是有关文字绘制的。看一下源码:
public
BitmapFont () {
this
(Gdx.files.classpath(
"com/badlogic/gdx/utils/arial-15.fnt"
),
Gdx.files.classpath(
"com/badlogic/gdx/utils/arial-15.png"
),
false
,
true
);
}
|
这是默认的构造函数,可以看出它加载了两个文件arial-15.fnt和arial-15.png。
arial-15.fnt文件的部分内容:

info face="Arial" size=15 bold=0 italic=0 charset="" unicode=0 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=1,1
common lineHeight=18 base=14 scaleW=256 scaleH=256 pages=1 packed=0
page id=0 file="arial-15.png"
chars count=189
char id=32 x=0 y=0 width=0 height=0 xoffset=0 yoffset=14 xadvance=4 page=0 chnl=0
char id=255 x=0 y=0 width=8 height=19 xoffset=-1 yoffset=0 xadvance=7 page=0 chnl=0
char id=254 x=8 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=253 x=17 y=0 width=8 height=19 xoffset=-1 yoffset=0 xadvance=7 page=0 chnl=0
char id=252 x=25 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=251 x=34 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=250 x=43 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=249 x=52 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=248 x=61 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=247 x=70 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=246 x=79 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=245 x=88 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=244 x=97 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=243 x=106 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=242 x=115 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=241 x=124 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=240 x=133 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
char id=239 x=142 y=0 width=5 height=19 xoffset=0 yoffset=0 xadvance=3 page=0 chnl=0
…
kernings count=374
kerning first=49 second=49 amount=-1
kerning first=121 second=44 amount=-1
kerning first=121 second=46 amount=-1
kerning first=119 second=44 amount=-1
kerning first=119 second=46 amount=-1
kerning first=118 second=44 amount=-1
kerning first=118 second=46 amount=-1
kerning first=114 second=44 amount=-1
kerning first=114 second=46 amount=-1
kerning first=89 second=44 amount=-2
kerning first=89 second=45 amount=-1
kerning first=89 second=46 amount=-2
kerning first=89 second=58 amount=-1
kerning first=89 second=59 amount=-1
kerning first=89 second=65 amount=-1
kerning first=89 second=97 amount=-1
kerning first=89 second=101 amount=-1
…

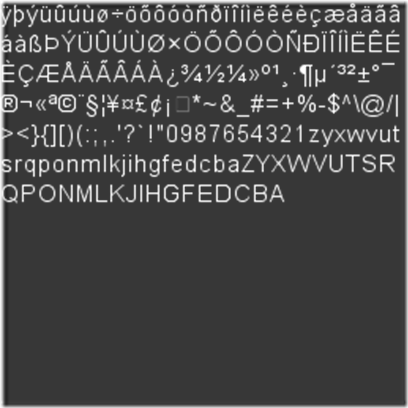
再看看arial-15.png:
可以很明显看出,libgdx的文字绘制是根据fnt文件获取对应文字的在png中的坐标位置,然后截取图片的相应部分进行绘制。
那么要让libgdx支持中文思路就很简单了,我们自己构造fnt和png文件,其中包含我们要使用的中文即可。
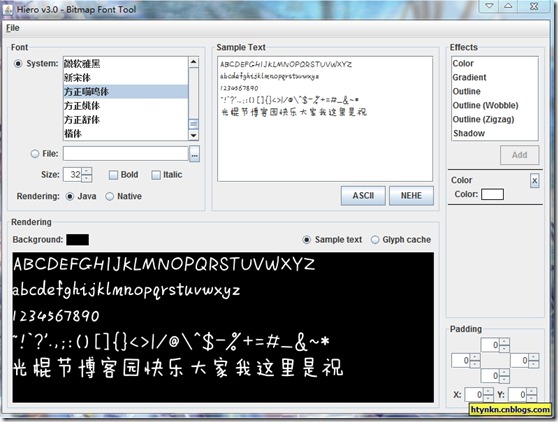
作者给我们提供了一个对应的工具:Hiero
。
下载后双击运行,在右侧列表中选择一个可以用的字体,然后输入需要的中文,最好保留自动生成的英文和符号。
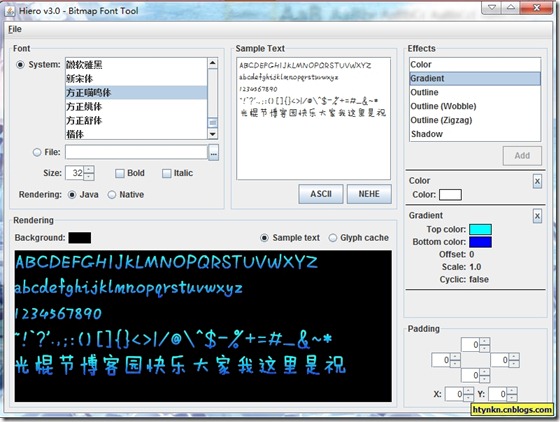
在右侧的Effects中可以设置效果:
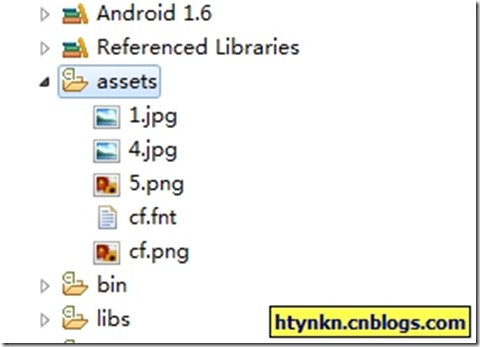
点File—Save as BMFont Files,生成两个文件,将它们拷贝到asserts文件夹。
使用
bitmapFont =
new
BitmapFont(Gdx.files.internal(
"cf.fnt"
), Gdx.files.internal(
"cf.png"
),
false
);
|
指定我们生成的文件作为绘制的参考,然后绘制:
bitmapFont.draw(spriteBatch,
"FPS"
+ Gdx.graphics.getFramesPerSecond(),
5
, Gdx.graphics.getHeight() -
10
);
bitmapFont.draw(spriteBatch,
"祝大家光棍节快乐"
,
0
, Gdx.graphics.getHeight()/
2
-
8
);
|
效果:
关于多行文字:
可以调用
public
TextBounds drawMultiLine (SpriteBatch spriteBatch, CharSequence str,
float
x,
float
y)
|
或者
public
TextBounds drawMultiLine (SpriteBatch spriteBatch, CharSequence str,
float
x,
float
y,
float
alignmentWidth,HAlignment alignment)
分享到:
















相关推荐
相信一定有人试图思考并尝试自己制作一些初级的游戏引擎,但绘制效率、框架等等都很难解决和完善,那么这篇文章可能会帮到你。如果你还想了解更多细节原理以及整体思想,下面还有几篇文章或许能够给你一些启发。 ...
2. **图形渲染**:LibGDX包含了一个强大的基于OpenGL的渲染引擎,可以处理2D和3D图形,使得游戏画面表现力十足。 3. **物理引擎**:通过Box2D库,开发者可以轻松实现游戏中的物理效果,如碰撞检测和物体运动。 4. ...
1. **Backend**:LibGDX提供了不同平台的后端支持,如Desktop(桌面)、Android、iOS和GWT(用于Web)等,使得开发者无需关注底层平台差异,只需关注游戏逻辑。 2. **LWJGL**:Lightweight Java Game Library是...
《深入探索Android开源游戏引擎LibGDX:基于源码的小游戏开发详解》 LibGDX,作为一款强大的开源游戏开发框架,为Android游戏开发者提供了丰富的工具集和灵活的架构,使得构建高性能的游戏变得轻而易举。这个压缩包...
LibGDX是一个强大的开源游戏开发框架,专为创建跨平台的游戏而设计,支持Windows、Linux、Mac OS X、Android、iOS以及HTML5等平台。这个教程全集将带你逐步了解如何利用LibGDX来开发一个完整的游戏。 首先,让我们...
Libgdx是一个强大的开源Java库,它为开发者提供了一套完整的工具集,用于构建跨平台的游戏应用,覆盖Android、iOS、桌面系统(Windows、Mac、Linux)以及Web浏览器。本书旨在帮助开发者充分利用Libgdx的特性,实现...
总的来说,`libgdx游戏引擎android平台jar包`是LibGDX框架在Android平台上运行的必备组件。通过这两个库,开发者可以利用LibGDX的强大功能,轻松地开发出高性能、跨平台的游戏应用。无论是初学者还是经验丰富的...
Libgdx是一个强大的开源框架,专为开发跨平台游戏而设计。它支持Windows、Linux、Mac OS X、Android、iOS以及HTML5等多个平台,让开发者能够编写一次代码,到处运行。本手册的示例代码主要基于Java编程语言,旨在...
libgdx是一个广泛使用的开源Java游戏开发框架,它提供了跨平台的支持,让你可以在Android、iOS、桌面系统(Windows、MacOS、Linux)以及WebGL上构建游戏。这个源代码集合是学习和理解libgdx功能和最佳实践的重要资源...
使用了TexturePacker-Gui图片整合工具来实现Libgdx游戏引擎图形图像的绘制源码,项目中包含:源码、APK文件、效果图、项目结构图 教程地址:http://blog.csdn.net/yangyu20121224/article/details/9166859
《Android平台上的libGDX引擎在ACE弹幕射击游戏开发中的应用》 在当今的移动游戏市场中,Android平台占据着举足轻重的地位。为了在这个竞争激烈的领域中脱颖而出,开发者们需要掌握高效的开发工具和技术。libGDX,...
通过上述步骤,我们已经成功地搭建了一个基于Libgdx的Android游戏开发环境,并了解了基本的图形绘制原理。在后续的学习中,可以进一步探索更复杂的图形渲染技术、物理引擎的应用、以及更多高级特性。Libgdx的强大之...
《Android LibGDX Stickman Runner:构建移动平台的2D游戏》 LibGDX是一个强大的开源游戏开发框架,它允许开发者使用Java语言构建跨平台的游戏,包括Android、iOS、桌面和网页版本。在这个名为"android-libgdx-...
在 Android 游戏开发中,使用物理引擎有三个比较好的选择:JBox2D、Havok 和 LibGDX。其中,LibGDX 使用 JNI 封装了 Box2D,速度和易用性都不错。 下面,我们将详细介绍如何在 LibGDX 中使用 Box2D。 首先,我们...
在Android游戏开发中,使用游戏引擎libgdx可以极大地提高开发效率和游戏性能。本案例主要讲解如何在libgdx中实现资源加载进度的百分比显示,这对于大型游戏来说尤其重要,因为它能让用户了解游戏的加载状态,提升...
在这个案例中,开发者可能使用了Android的SurfaceView或者更现代的Android游戏框架如libGDX,来处理游戏的图形渲染和帧率控制。 其次,"打地鼠"游戏的实现涉及到以下几个关键知识点: 1. **用户界面(UI)**:游戏...
3. **物理引擎**:如果你的游戏需要物理效果,可以使用LibGDX的Box2D扩展。 4. **舞台与演员**:`Stage`和`Actor`类用于构建复杂的UI和交互。 5. **状态管理**:你可以使用`StateManager`类来管理游戏的不同状态,...
《使用libgdx引擎开发游戏:深度...libgdx的灵活性和跨平台能力使其成为许多独立开发者和小型团队的首选游戏引擎。无论是初学者还是经验丰富的开发者,都能在Cuboc中找到灵感和学习点,进一步提升自己的游戏开发技能。
本项目是一个深入研究Android游戏开发的例子,它利用了强大的libGDX引擎来构建一款ACE弹幕射击游戏。libGDX是一个跨平台的游戏开发框架,支持Android、iOS、HTML5以及桌面操作系统,为开发者提供了一站式的解决方案...
3. **启动类**:在每个平台上,都有一个启动类,如`DesktopLauncher`或`AndroidLauncher`,它们负责初始化Libgdx框架并运行游戏主循环。 4. **图形渲染**:Libgdx使用LWJGL( Lightweight Java Game Library)作为...